简介
echarts官方只提供全国地图,但是实际项目过程中,经常只需要某片区域的地图;所以本文通过实例讲解怎么生成自定义的地图,并在地图实现信息发送的效果。
自定义地图
自定义地图分两种,一种是直接利用网站直接生成,另一种是利用网站生成后进行修改生成定制版的地图。
第一种的实现过程:
1. 打开网址“http://datav.aliyun.com/tools/atlas”,显示如下图的效果;
2. 左上角输入要生成的区域名字,比如“广东省”,输入“广东省”后,输入框下面会出现广东省的信息,点击后下面的信息和地图会更新为广东省的内容;
3. 根据项目实际情况,下载相对应类型的文件,该实例选择“geojson”,不包含子区域。

第二种的实现过程:
1. 前面三步跟第一种一样,主要讲解后面的步骤;
2. 打开下载的json文件,显示如下图的效果;
3. 查看json结构,每个城市都有三个属性“type”、“properties”、“geoment”,所以可以对每个城市的这一块区域进行增加和删除,会在最终的呈现地图上显示增加的区域和不显示删除的区域。

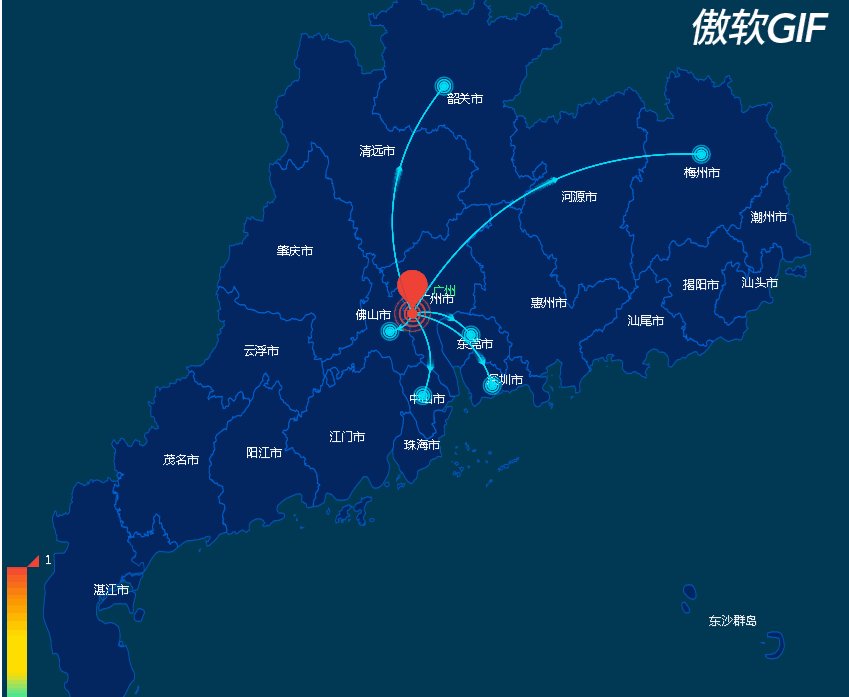
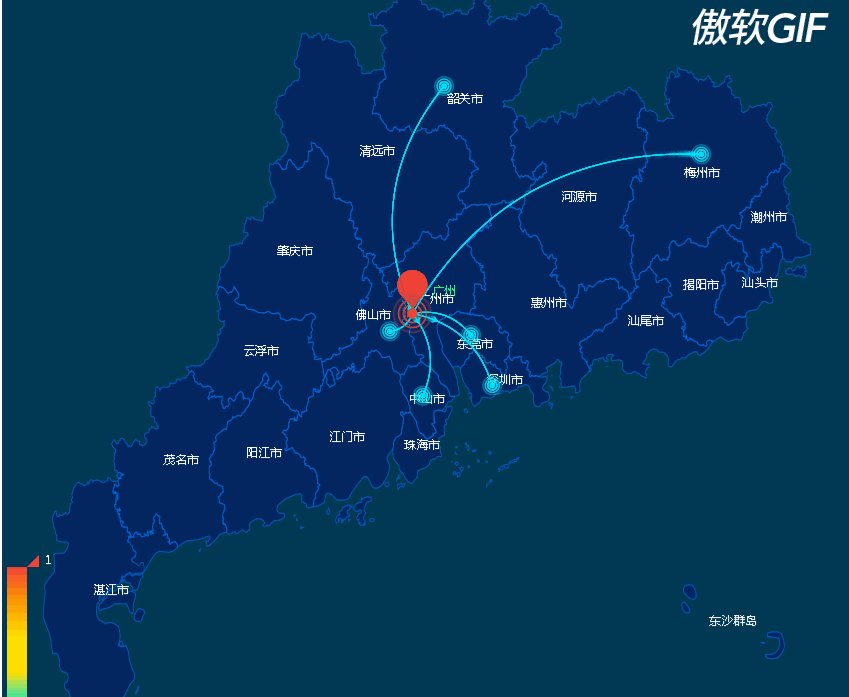
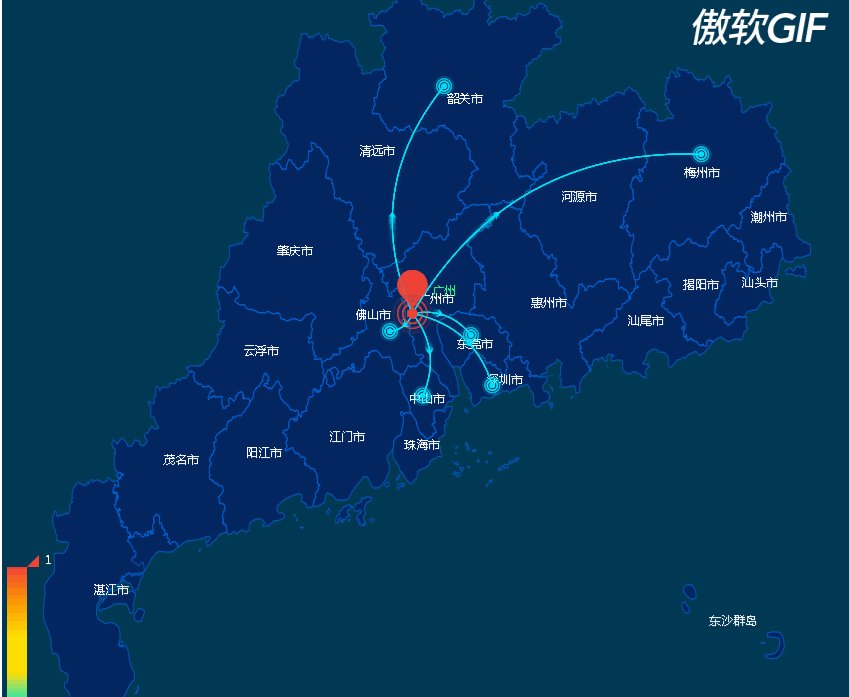
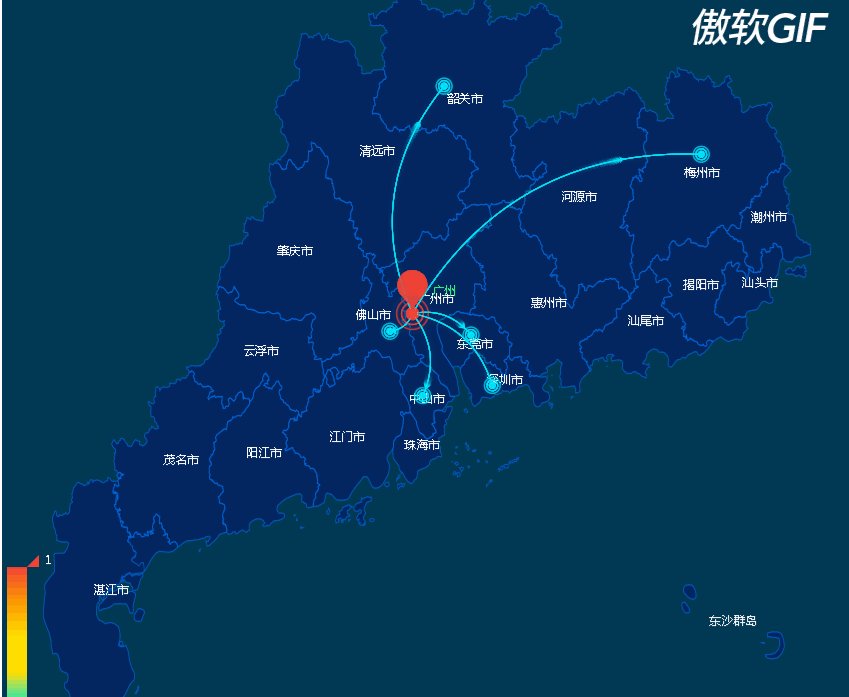
在自定义地图上实现信息发送
实现代码如下,主要分析几个重点:
1. chinaGeoCoordMap和chinaDatas的城市要对应,不然会报错;
2. chinaDatas的value为1,则为发射点动画效果;
3. fromCoord发射点坐标;
4. 有时候城市名未显示在该城市区域的最中间,可以修改json里面的字段“cp”,如果没有该字段可自己添加。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>信息发送</title>
<style type="text/css">
body,
html {
width: 100vw;
height: 100vh;
overflow: hidden;
}
.map-box {
width: 850px;
height: 750px;
}
</style>
</head>
<body>
<div class="map-box" id="map"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
<script>
$(function() {
// 攻击点的坐标位置
var chinaGeoCoordMap = {
'广州': [113.280637, 23.125178],
'深圳': [114.065127,22.596245],
'佛山': [113.059519,22.995027],
'中山': [113.382391, 22.521113],
'东莞': [113.855579,22.967427],
'韶关': [113.591544, 24.801322],
'梅州': [116.117582, 24.299112]
};
// 攻击点显示数据(对应坐标)
var chinaDatas = [
[{
name: '广州',
value: 1
}],
[{
name: '深圳',
value: 0
}],
[{
name: '佛山',
value: 0
}],
[{
name: '中山',
value: 0
}],
[{
name: '东莞',
value: 0
}],
[{
name: '韶关',
value: 0
}],
[{
name: '梅州',
value: 0
}]
];
// 转换为对象,用于移上去显示
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var toCoord = chinaGeoCoordMap[dataItem[0].name];
var fromCoord = [113.280637, 23.125178];
if (fromCoord && toCoord) {
res.push([{
coord: fromCoord,
value: dataItem[0].value,
name: dataItem[0].name
}, {
coord: toCoord,
}]);
}
}
return res;
};
var series = [];
[
['广州', chinaDatas]
].forEach(function(item, i) {
series.push({
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 4, //箭头指向速度,值越小速度越快
trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow', //箭头图标
symbolSize: 5, //图标大小
},
lineStyle: {
normal: {
width: 1, //尾迹线条宽度
opacity: 1, //尾迹线条透明度
curveness: .3 //尾迹线条曲直度
}
},
data: convertData(item[1])
}, {
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: { //涟漪特效
period: 4, //动画时间,值越小速度越快
brushType: 'stroke', //波纹绘制方式 stroke, fill
scale: 4 //波纹圆环最大限制,值越大波纹越大
},
label: {
emphasis: {
show: true
}
},
symbol: 'circle',
symbolSize: function(val) {
return 5 + val[2] * 5; //圆环大小
},
itemStyle: {
normal: {
show: false,
color: '#f00'
}
},
data: item[1].map(function(dataItem) {
return {
name: dataItem[0].name,
value: chinaGeoCoordMap[dataItem[0].name].concat([dataItem[0].value])
};
}),
}, { //被攻击点
type: 'scatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
period: 4,
brushType: 'stroke',
scale: 4
},
label: {
normal: {
show: true,
position: 'right',
color: '#0f0',
formatter: '{b}',
textStyle: {
color: "#0f0"
}
},
emphasis: {
show: true,
color: "#f60"
}
},
symbol: 'pin',
symbolSize: 50,
data: [{
name: item[0],
value: chinaGeoCoordMap[item[0]].concat([10]),
}],
});
});
//初始化实例
var myChart = echarts.init(document.getElementById('map'));
var option = null;
myChart.showLoading(); //加载动画
$.get('./js/440000.json', function(result) {
myChart.hideLoading(); //关闭加载动画
echarts.registerMap(name, result); //加载地图数据
option = {
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(166, 200, 76, 0.82)',
borderColor: '#FFFFCC',
showDelay: 0,
hideDelay: 0,
enterable: true,
transitionDuration: 0,
extraCssText: 'z-index:100',
formatter: function(params, ticket, callback) {
//根据业务自己拓展要显示的内容
var res = "";
var name = params.data.name;
var value = params.data.value;
res = "<span style='color:#fff;'>" + name + "</span><br/>数据:" + value;
return res;
}
},
backgroundColor: "#013954",
visualMap: { //图例值控制
min: 0,
max: 1,
calculable: true,
show: true,
color: ['#f44336', '#fc9700', '#ffde00', '#ffde00', '#00eaff'],
textStyle: {
color: '#fff'
}
},
geo: {
type: 'map',
zoom: 1.2, //地图初始大小,这里是关键,一定要放在 series中 因为geo在series中会加载,所以zoom放在此处
roam: true,
label: { // 地图上的文字
normal: {
show: true,
color: '#fff'
},
emphasis: {
textStyle: {
color: '#fff'
}
}
},
itemStyle: {
normal: {
color: 'rgba(5,17,107, .5)', //地图背景色
borderColor: 'rgba(0,120,255, .6)', //省市边界线00fcff 516a89
borderWidth: 1
},
emphasis: {
color: 'rgba(37, 43, 61, .5)' //悬浮背景
}
},
},
series: series
};
myChart.setOption(option, true);
window.addEventListener("resize", function() { //浏览器大小调整echarts随之改变
myChart.resize();
});
myChart.on('click', function(params) { //地图区域点击时的联动 根据params的值来联动对应数据
console.log(params); //此处写点击事件内容
alert(params.name)
});
});
})
</script>
</body>
</html>最终效果:

注意事项
可使用网站“http://api.map.baidu.com/lbsapi/getpoint/index.html”进行坐标拾取。























