超链接【hyperlink】是网页中最为常见的元素之一,我们几乎可以在所有的网站页面中找到超链接。每个网站都不止一个页面,这些页面就是利用超链接进行串接。超链接帮我们实现了网页与网页之间的跳转。
超链接--文字链接
文字链接:我们可以使用超链接标签<a><a/>实现文字链接。设置了链接的文字默认样式为蓝色文字,有下划线。<a><a/>标签实现超链接有两个属性需要设置:
href属性:表示点击该超链接将要跳转到的页面地址,该地址可以是当前页面的相对地址,也可以直接跳转到另外一个网站。
target属性:该属性设置超链接页面的打开方式。target属性有四个取值,这里,只说明常用的两个,【_self】是默认值,表示在浏览器当前窗口打开超链接的页面,【_blank】表示新建一个空白浏览器窗口,在新的窗口打开超链接页面。
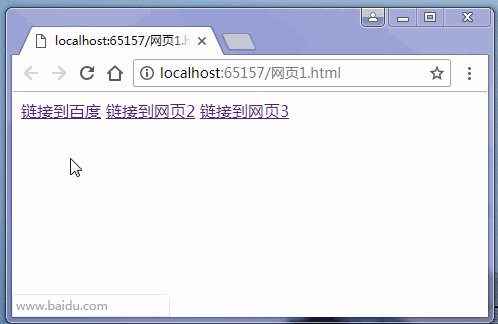
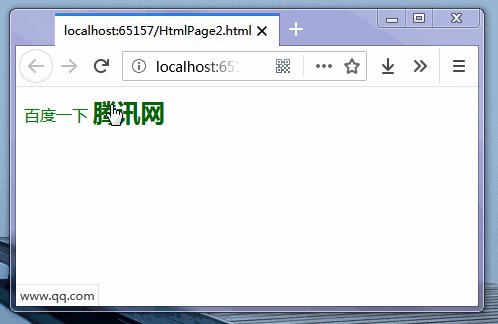
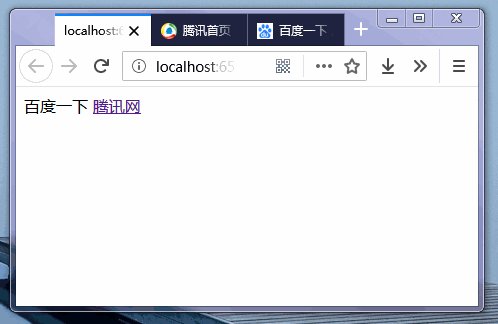
来个例子看看:新建三个HTML页面文件,网页1里面设置三个超链接,分别链接到百度、网页2、网页3。
网页一代码:
<!DOCTYPE html>
网页二代码:
<!DOCTYPE html>
网页三代码:
<!DOCTYPE html>
运行效果:

超链接--锚点链接
很多网页文章的内容比较多,导致页面很长,需要不断的拖动滚动条才能找到需要的内容,我们可以用锚点链接来解决这个问题,锚点链接就是在单个页面内部不同的位置进行跳转,也可以理解为书签。锚点链接的设置也很简单,首先为目标锚点设置一个ID,然后在超链接的href属性里指明该ID,注意ID前面要加上“#”号。
示例代码:
<!DOCTYPE html>
运行效果:

超链接的 CSS 样式
我们可以给超链接设置一些常见的样式,比如颜色【color】、字体【font-family】、背景【background】等。超链接还有一些特殊样式,就是我们可以依据超链接当前的状态设置特定的样式。超链接有以下四种状态:
- a:link
- a:visited
- a:hover
- a:active
注意,我们在定义上述样式时,需要按照上面的顺序定义,就是按照“未访问、访问后、鼠标经过、鼠标点击时”这个顺序来设置,这是官方规定。通常情况下,为了突出链接,我们只设置鼠标移入时的样式【a:hover】。
示例代码:
<!DOCTYPE html>
运行效果:

-------------------------- END --------------------------






















