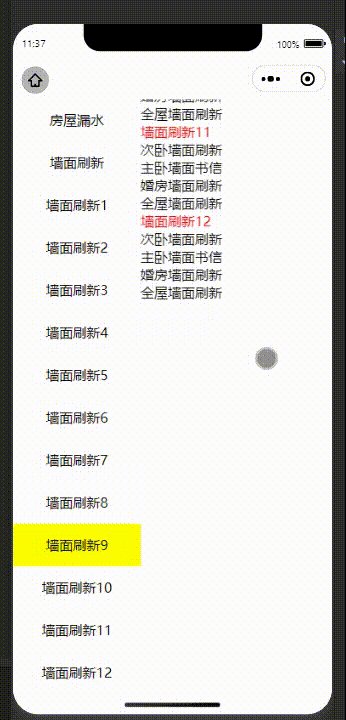
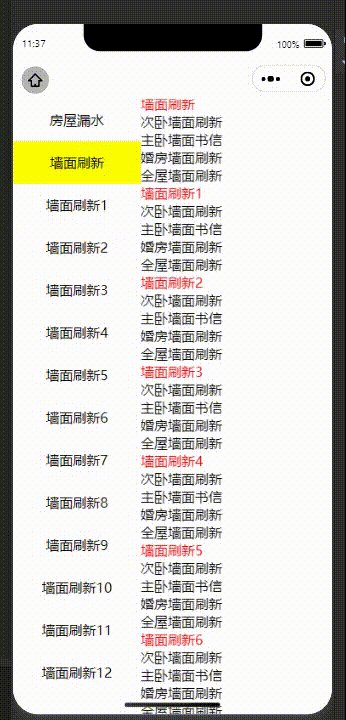
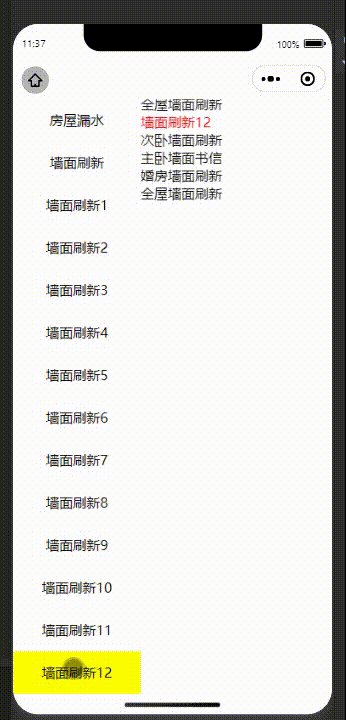
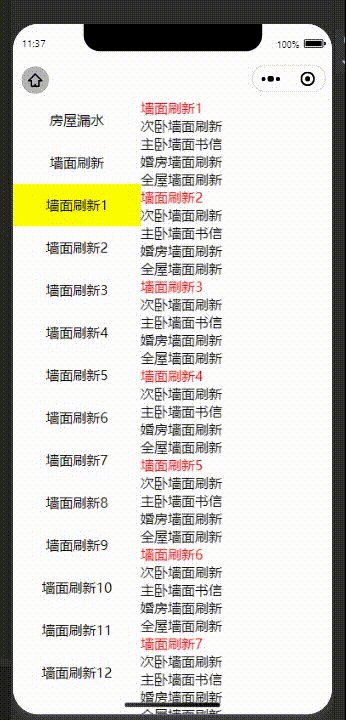
最终效果:

思路:
左边分类与右边分类一一对应,点击左边分类右边对应向上滚动,同理,右边滚动动态改变左边currentIndex的值
需要用到scroll-view中的scroll-into-view属性[值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素)]
<template>
<view class="container">
<view class="scrollBox">
<view class="left">
<scroll-view
scroll-y="true"
:style="{height:windowHeight+'px'}"
:scroll-into-view="rightId"
:scroll-with-animation="true"
class="scroll-left">
<view
v-for="(item,index) in list"
:key="index"
class="left-item"
:class="[currentIndex===index?'active':'']"
@click="changeIndex(index)"
:id="'left'+index"
>{{item.title}}</view>
</scroll-view>
</view>
<view class="right">
<scroll-view
:scroll-y="true"
@scroll="leftScroll"
:scroll-with-animation="true"
:scroll-into-view="leftId"
:style="{'height':windowHeight+'px'}">
<view
v-for="(item, index) in list"
:id="'right'+index"
:class="[index===list.length-1?'padd-b':'']"
:style="{paddingBottom:index===list.length-1?windowHeight-rightLastHeight+'px':''}"
:key="index">
<view class="title right-title">{{item.title}}</view>
<view v-for="(item2, index2) in item.list" :key="index2">
<text class="item">{{item2}}</text>
</view>
</view>
</scroll-view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
currentIndex:0,
list: [
{
title:'房屋漏水',
list:['你家才漏水','我家不漏水','水','水']
},
{
title:'墙面刷新',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},
{
title:'墙面刷新1',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},
{
title:'墙面刷新2',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},
{
title:'墙面刷新3',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},
{
title:'墙面刷新4',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},
{
title:'墙面刷新5',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},
{
title:'墙面刷新6',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},
{
title:'墙面刷新7',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},
{
title:'墙面刷新8',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},{
title:'墙面刷新9',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},{
title:'墙面刷新10',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},{
title:'墙面刷新11',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
},{
title:'墙面刷新12',
list:['次卧墙面刷新','主卧墙面书信','婚房墙面刷新','全屋墙面刷新']
}
],
windowHeight:0 ,//窗口高度
windowHeight1:0,
topList:[] ,//右边title top的值
rightId:'', //左边滚动到右边的id
leftId:'' ,//右边滚动到左边左边的id
rightLastHeight:'' ,//右边最后一个盒子的高度
}
},
methods: {
changeIndex(index){
this.currentIndex = index
this.leftId = "right" + index;
},
leftScroll(e){
const scrollTop = e.target.scrollTop; //获取屏幕滚动的距离
for(var i=0;i<=this.topList.length;i++){
if(scrollTop>=this.topList[i]&&scrollTop<=this.topList[i+1]){
this.currentIndex = i
this.rightId = 'left' +i
console.log(i)
}
}
},
// 获取右边title节点属性
getRightTop(){
const query = uni.createSelectorQuery().in(this);
query.selectAll('.title').boundingClientRect(data => {
// console.log(data)
data.forEach((item)=>{
this.topList.push(item.top)
})
}).exec();
},
getRightBottom(){
const query = uni.createSelectorQuery().in(this);
query.select('.padd-b').boundingClientRect(data => {
this.rightLastHeight = data.height
}).exec();
}
},
onLoad() {
var _this = this
uni.getSystemInfo({
success:function(res){
_this.windowHeight = res.windowHeight;
}
})
this.getRightTop()
this.getRightBottom()
}
}
</script>
<style scoped lang="scss">
.container{
.scrollBox{
display: flex;
.left{
.scroll-left{
width: 300rpx;
.left-item{
height: 100rpx;
line-height: 100rpx;
text-align: center;
}
.active{
background-color: yellow;
}
}
}
.right{
width: 450rpx;
.title{
color: red;
}
}
}
}
</style>




















