支持 JAVA版本:1.7+
使用maven依赖:
添加以下依赖即可。其中版本号可在maven官网查询
<dependency>
<groupId>com.baidu.aip</groupId>
<artifactId>java-sdk</artifactId>
<version>${version}</version>
</dependency>1.新建AipOcr
AipOcr是Optical Character Recognition的Java客户端,为使用Optical Character Recognition的开发人员提供了一系列的交互方法。
用户可以参考如下代码新建一个AipOcr,初始化完成后建议单例使用,避免重复获取access_token:
import com.baidu.aip.ocr.AipOcr;
public class AipOcrSingleton {
public static volatile AipOcr aipOcr = null;
//设置APPID/AK/SK
public static final String APP_ID = "你的appid";
public static final String API_KEY = "你的apikey";
public static final String SECRET_KEY = "你的secretkey";
public static final int CONNECTION_TIME_OUT = 2000;//建立连接的超时时间(单位:毫秒)
public static final int SOCKET_TIME_OUT = 6000;//通过打开的连接传输数据的超时时间(单位:毫秒)
private AipOcrSingleton(){}
public static AipOcr getAipOcr(){
if(aipOcr == null){
synchronized (AipOcrSingleton.class){
if(aipOcr == null){
aipOcr = new AipOcr(APP_ID, API_KEY, SECRET_KEY);
// 可选:设置网络连接参数
aipOcr.setConnectionTimeoutInMillis(CONNECTION_TIME_OUT);
aipOcr.setSocketTimeoutInMillis(SOCKET_TIME_OUT);
// 可选:设置代理服务器地址, http和socket二选一,或者均不设置
// client.setHttpProxy("proxy_host", proxy_port); // 设置http代理
// client.setSocketProxy("proxy_host", proxy_port); // 设置socket代理
}
}
}
return aipOcr;
}
}main方法测试下:
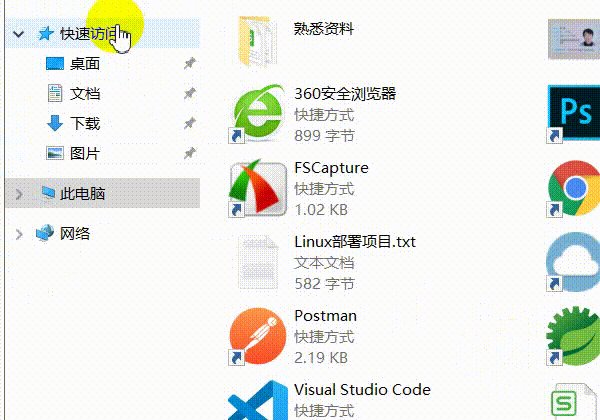
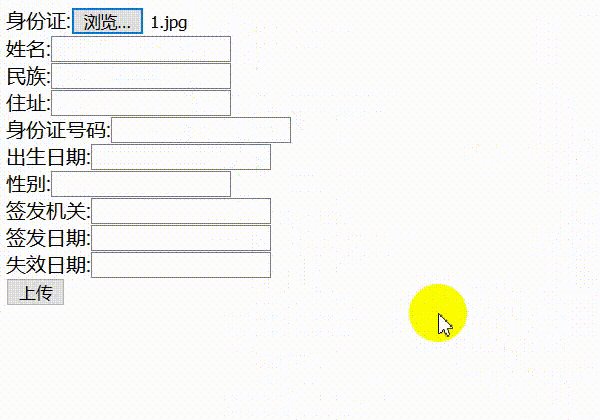
选择本地的一张身份证
import java.util.HashMap;
import org.json.JSONException;
import org.json.JSONObject;
import com.baidu.aip.ocr.AipOcr;
import com.bimface.sample.ocr.baidu.AipOcrSingleton;
public class Idcard {
public static void main(String[] args) throws JSONException {
// 新建的ApiOcr
AipOcr aipOcr = AipOcrSingleton.getAipOcr();
// 传入可选参数调用接口
HashMap<String, String> options = new HashMap<String, String>();
/**
* 是否检测图像朝向,默认不检测,即:false。朝向是指输入图像是正常方向、逆时针旋转90/180/270度。可选值包括: - true:检测朝向; -
* false:不检测朝向。
*/
options.put("detect_direction", "true");
/**
* 是否开启身份证风险类型(身份证复印件、临时身份证、身份证翻拍、修改过的身份证)功能,默认不开启,
* 即:false。可选值:true-开启;false-不开启
*/
options.put("detect_risk", "false");
options.put("probability", "true");
options.put("language_type", "CHN_ENG");
// front:身份证含照片的一面;back:身份证带国徽的一面
String idCardSide = "front";
// 参数为二进制
// byte[] bytes = file.getBytes();
// 参数为本地路径
String image = "C:/Users/Administrator/Desktop/1.jpg";
JSONObject res = aipOcr.idcard(image, idCardSide, options);
System.out.println(res.toString(2));
}
}运行结果如下:
{
"log_id": 2820901037396161190,
"words_result": {
"姓名": {
"words": "徐乐",
"location": {
"top": 449,
"left": 681,
"width": 263,
"height": 113
}
},
"民族": {
"words": "汉",
"location": {
"top": 683,
"left": 1186,
"width": 65,
"height": 78
}
},
"住址": {
"words": "安徽省宿州市埇桥区朱仙庄镇",
"location": {
"top": 1088,
"left": 653,
"width": 1051,
"height": 224
}
},
"公民身份号码": {
"words": "652901196611026716",
"location": {
"top": 1620,
"left": 1055,
"width": 1426,
"height": 103
}
},
"出生": {
"words": "19661102",
"location": {
"top": 873,
"left": 657,
"width": 836,
"height": 90
}
},
"性别": {
"words": "男",
"location": {
"top": 679,
"left": 664,
"width": 74,
"height": 88
}
}
},
"words_result_num": 6,
"image_status": "normal",
"direction": 0
}项目实战时获取身份对应信息
@RequestMapping("/idcard")
@ResponseBody
public Map<String, Object> ocr(MultipartFile file) throws IOException {
AipOcr aipOcr = AipOcrSingleton.getAipOcr();
// 传入可选参数调用接口
HashMap<String, String> options = new HashMap<String, String>();
/**
* 是否检测图像朝向,默认不检测,即:false。朝向是指输入图像是正常方向、逆时针旋转90/180/270度。可选值包括: - true:检测朝向; -
* false:不检测朝向。
*/
options.put("detect_direction", "true");
/**
* 是否开启身份证风险类型(身份证复印件、临时身份证、身份证翻拍、修改过的身份证)功能,默认不开启,
* 即:false。可选值:true-开启;false-不开启
*/
options.put("detect_risk", "false");
options.put("probability", "true");
options.put("language_type", "CHN_ENG");
// front:身份证含照片的一面;back:身份证带国徽的一面
String idCardSide = "front";
// 将文件转为二进制
byte[] bytes = file.getBytes();
JSONObject res = aipOcr.idcard(bytes, idCardSide, options);
// 获取对应的身份证信息
Map<String, Object> map = new HashMap<>();
JSONObject words_result = res.getJSONObject("words_result");
if (words_result == null) {
map.put("error", "error");
return map;
}
for (String key : words_result.keySet()) {
JSONObject result = words_result.getJSONObject(key);
String info = result.getString("words");
switch (key) {
case "姓名":
map.put("name", info);
break;
case "性别":
map.put("sex", info);
break;
case "民族":
map.put("nation", info);
break;
case "出生":
map.put("birthday", info);
break;
case "住址":
map.put("address", info);
break;
case "公民身份号码":
map.put("idNumber", info);
break;
case "签发机关":
map.put("issuedOrganization", info);
break;
case "签发日期":
map.put("issuedAt", info);
break;
case "失效日期":
map.put("expiredAt", info);
break;
}
}
return map;
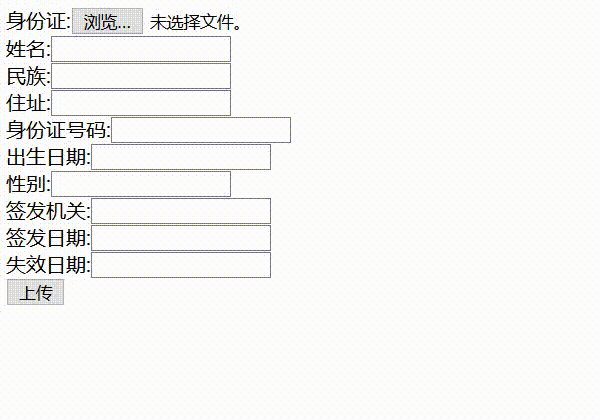
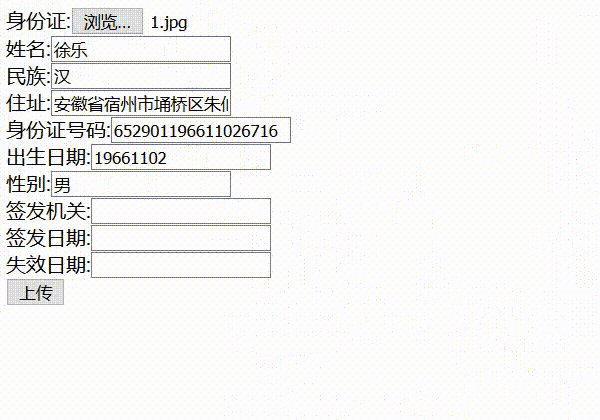
}当用户选择身份证后,将信息展示在页面不需要手动录入

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>身份证 - 验证</title>
<script src="/js/jquery-3.4.1.min.js"></script>
</head>
<body>
<form>
<div>
身份证:<input type="file" id="file" name="file">
</div>
<div>
姓名:<input type="text" id="name">
</div>
<div>
民族:<input type="text" id="mz">
</div>
<div>
住址:<input type="text" id="zz">
</div>
<div>
身份证号码:<input type="text" id="id">
</div>
<div>
出生日期:<input type="text" id="b">
</div>
<div>
性别:<input type="text" id="sex">
</div>
<div>
签发机关:<input type="text" id="issuedOrganization">
</div>
<div>
签发日期:<input type="text" id="issuedAt">
</div>
<div>
失效日期:<input type="text" id="expiredAt">
</div>
<div>
<input type="button" id="upload" value="上传" />
</div>
</form>
</body>
<script type="text/javascript">
//选择图片显示
$(function () {
$("#file").change(function () {
var formData = new FormData();
formData.append("file", document.getElementById("file").files[0]);
$.ajax({
url: "/ocr/idcard",
type: "POST",
data: formData,
/**
*必须false才会自动加上正确的Content-Type
*/
contentType: false,
/**
* 必须false才会避开jQuery对 formdata 的默认处理
* XMLHttpRequest会对 formdata 进行正确的处理
*/
processData: false,
success: function (data) {
if (data != null) {
$("#name").val(data["name"]);
$("#mz").val(data["nation"]);
$("#zz").val(data["address"]);
$("#id").val(data["idNumber"]);
$("#b").val(data["birthday"]);
$("#sex").val(data["sex"]);
}
if (data == null) {
alert("上传失败!");
}
},
error: function () {
alert("上传失败!");
}
});
});
});
</script>
</html>





















