本次带来的是象形柱状图,玫瑰饼图,柱状图,折线图,漏斗图,并在一个网页上显示。排版也不好,其实我就是翻译下文档给大家讲解一下!
我又来了!上次做了个猫眼电影的不过瘾,又感觉票房其实是最好拿到的数据,就接着它做了。
直接上!
工具:python,pyecharts,爬虫
效果图1:

效果图2:

首先我们先来爬取数据

代码和上一篇差不多
# dict = []
# url = 'http://piaofang.maoyan.com/second-box?beginDate=20191231'
# def use_url(url):
# headers = {
# 'User-Agent':'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36',
# }
# res = requests.get(url=url,headers=headers)
# res.encoding='utf-8'
# print(res.text)
# data = res.json()
# print(data)
# for i in data['data']['list']:
# dic = {}
# dic['电影']=i['movieName']
# dic['票房占比']=i['boxRate']
# dic['综合票房']=i['boxInfo']
# dic['场均人次']=i['avgShowView']
# dic['排片占比']=i['showRate']
# dic['上座率'] = i['avgSeatView']
# dict.append(dic)
#
# return dict
# print(dict)
# use_url(url=url)
# df_result = pd.DataFrame(dict)
# print(df_result)
# df_result.to_csv(r'票房1111.csv',encoding='utf-8')#导入到excel文件数据爬取好以后因为我们的数据中是有%号的,没法直接排序绘制轴,所以都需要先进行数据清洗,先将<0.1%的设置成0.1%,其实也可以都在下面删除%的那一步设置,但是这不是还能再多学点方法以后万一以后用到呢
df = pd .read_csv('票房1111.csv')
print(df.head(2))
df.loc[df.票房占比=='<0.1%','票房占比'] ='0.1%'
print(df['票房占比'])
df.loc[df.排片占比=='<0.1%','排片占比'] ='0.1%'
print(df['排片占比'])
print(list(z) for z in zip(v, Faker.values()))
p_float = df['票房占比'].str.strip("%").astype(float)
p_float1 = df['排片占比'].str.strip("%").astype(float)
p_float2 = df['上座率'].str.strip("%").astype(float)
p_float3 = df['场均人次'].astype(float)清洗完以后我们的数据应该是float类型的数据将它们作为y轴使用,之后我们就可以开始绘图处理啦!
先简单讲一下,绘图配置组件组件其实配置的话也就几个地方的配置,.set_global_opts(全局配置), .set_series_opts(局部配置)以及轴的配置等,外部的效果其实都是在配置中改出来的。
需要导入的库:
from pyecharts import options as opts
from pyecharts.charts import Bar, Page, Pie,Grid,Line,Tab,Funnel,PictorialBar
from scrapy import Selector
from pyecharts.commons.utils import JsCode
import requests
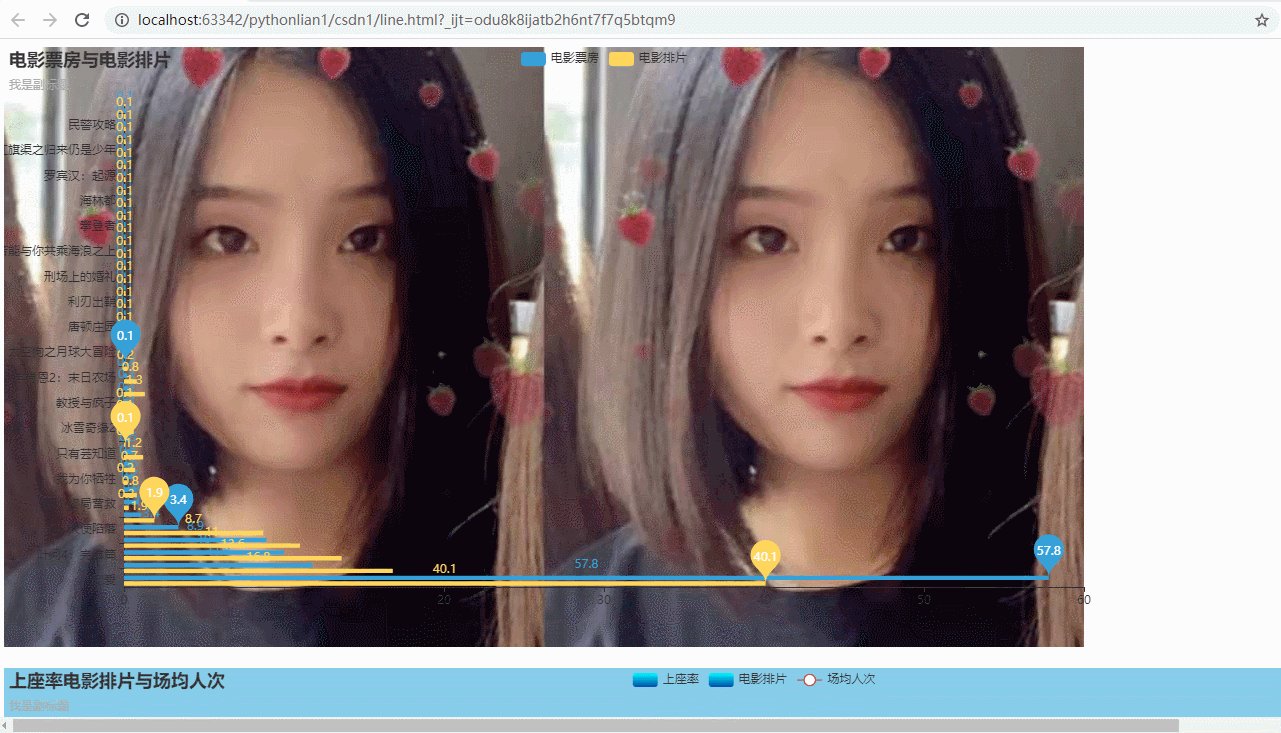
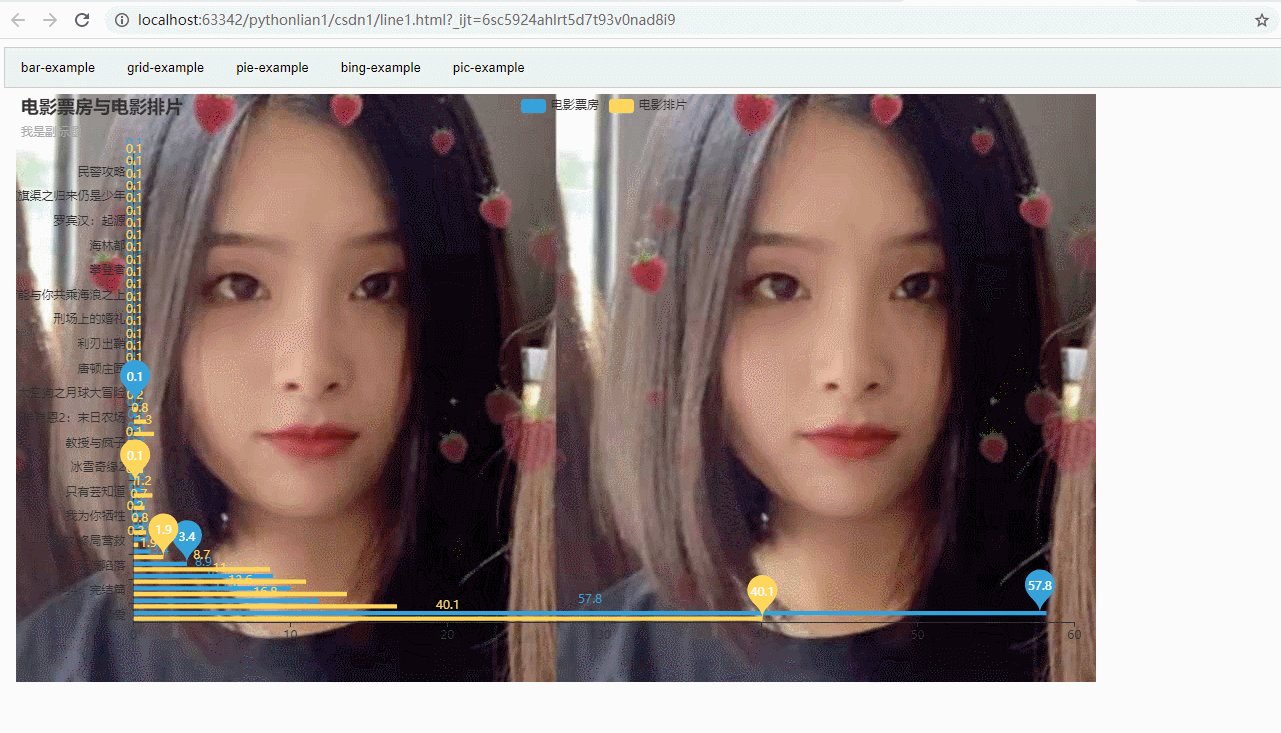
import pandas as pd首先我们看下第一个柱状图分析一下,这不是一个普通的柱状图,他还有照片,哇哦,好神奇,这里其实加的有主题light,bg_color中添加的图片,然后markpoint显示的最大最小值,然后inside的动态变化。

def bar() -> Bar:
bar = (
Bar(
init_opts=opts.InitOpts(
animation_opts=opts.AnimationOpts(
animation_delay=1000, animation_easing="elasticOut"
),#弹出效果,打开时带动画
theme="light",#主题(主题其实有好多种)
width="1200px", height="600px",#图的大小
bg_color={
"type": "pattern",
"image": JsCode("img"),
"repeat": "no-repeat",
}#设置背景颜色,我们这里选择的添加图片
),
)
.add_xaxis(list(df['电影']))
.add_yaxis("电影票房", list(p_float))
.add_yaxis("电影排片", list(p_float1))
.reversal_axis()#翻转横纵轴
.set_global_opts(
title_opts=opts.TitleOpts(title="电影票房与电影排片", subtitle="我是副标题"),
datazoom_opts=opts.DataZoomOpts(type_="inside"),#全局配置标题以及动态滑动特效
)
.set_series_opts(markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_="max", name="最大值"),
opts.MarkPointItem(type_="min", name="最小值"),
opts.MarkPointItem(type_="average", name="平均值"),
]
),#局部配置,这里设置凸显出值
)
)
bar.add_js_funcs(
"""
var img = new Image(); img.src = 'dd.jpg';
"""
)#传入的图片在这
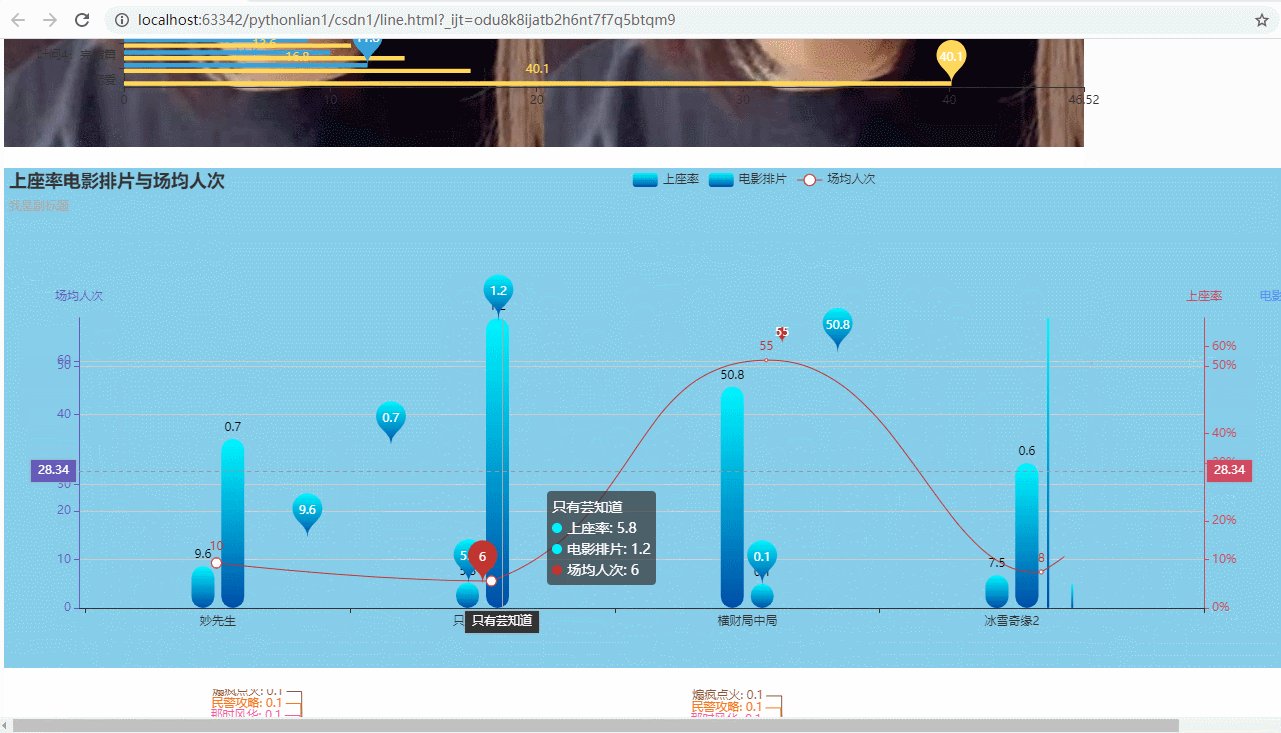
return bar然后是第二幅折线与柱状的合并,多轴数据图,这里使用的grid布局,将多图结合,同时指定布局与其他配置

def grid() -> Grid:
line = (
Line()
.add_xaxis(list(df['电影']))
.add_yaxis("场均人次", list(p_float3),
yaxis_index=2,
color="#9370DB",
is_smooth=True,
is_hover_animation=True,
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max"),opts.MarkPointItem(type_="min")]),
)#配置y轴,设置轴颜色,突出点的位置,是否平滑的曲线,其他位置配置转到index=2中设置,下同
.set_global_opts(title_opts=opts.TitleOpts(title="Line-基本示例"))
)
bar1 = (
Bar(
init_opts=opts.InitOpts(
animation_opts=opts.AnimationOpts(
animation_delay=1000, animation_easing="elasticOut"
),#弹出动画
bg_color="#87CEEB",
height="100px",
),
)
.add_xaxis(list(df['电影']))
.add_yaxis("上座率", list(p_float2), yaxis_index=1,category_gap="80%")
.add_yaxis("电影排片", list(p_float1), yaxis_index=0,category_gap="80%")#设置轴的间隔
.extend_axis(
yaxis=opts.AxisOpts(
name="上座率",
type_="value",
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value}%"),
)#现在我们添加对轴的额外设置下同,其实就是用index指定哪个轴,设置轴名,位置,颜色,数值
)
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="场均人次",
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#675bba")
),
axislabel_opts=opts.LabelOpts(formatter="{value}"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
title_opts=opts.TitleOpts(title="上座率电影排片与场均人次", subtitle="我是副标题"),
datazoom_opts=opts.DataZoomOpts(type_="inside"),
yaxis_opts=opts.AxisOpts(
name="电影排片",
position="right",
offset=80,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value}%"),
),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
)
.set_series_opts(
itemstyle_opts={
"normal": {
"color": JsCode("""new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 244, 255, 1)'
}, {
offset: 1,
color: 'rgba(0, 77, 167, 1)'
}], false)"""),
"barBorderRadius": [30, 30, 30, 30],
"shadowColor": 'rgb(0, 160, 221)',
}},#这里局部设置,绘制渐变圆柱形柱状
markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_="max", name="最大值"),
opts.MarkPointItem(type_="min", name="最小值"),
opts.MarkPointItem(type_="average", name="平均值"),
]
),
)
)
bar1.overlap(line)
grid = (
Grid(init_opts=opts.InitOpts(width="1500px", height="500px"))
.add(bar1, opts.GridOpts(pos_left="5%", pos_right="20%",pos_top="30%"), is_control_axis_index=True)
)#grid布局,将line添加进bar1里,并设置位置与大小
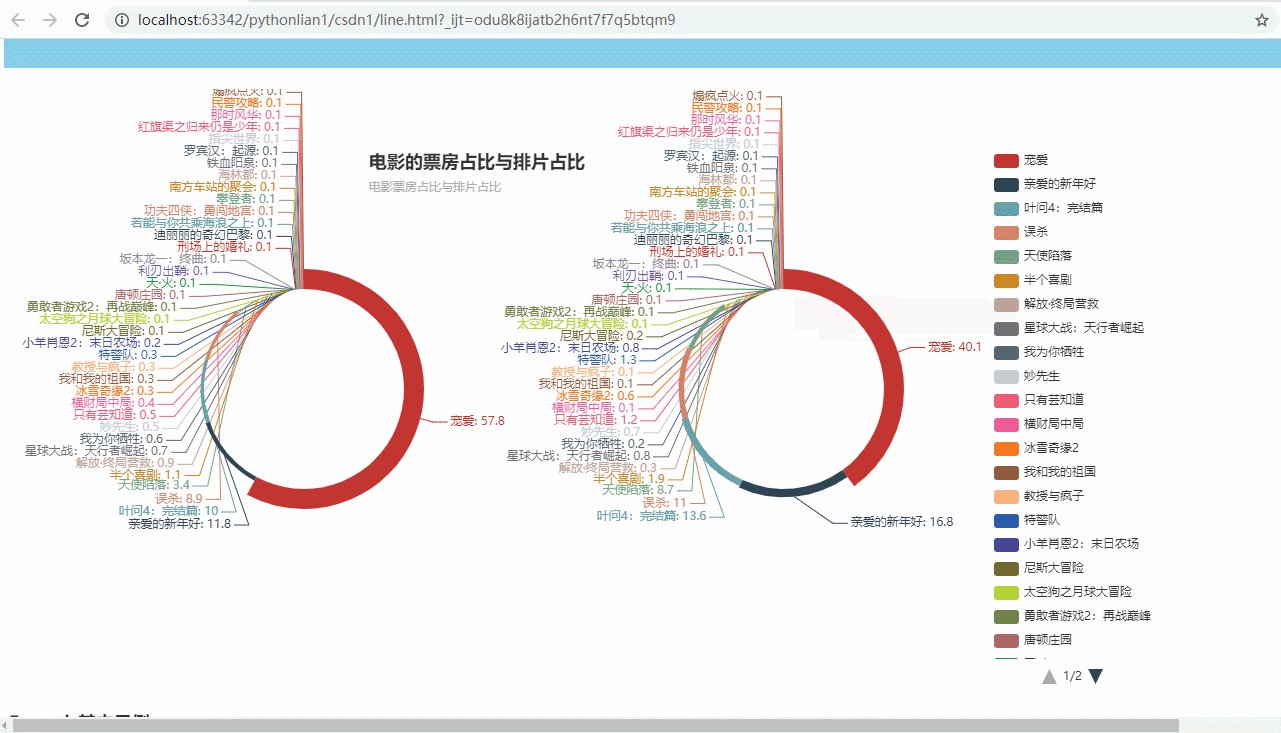
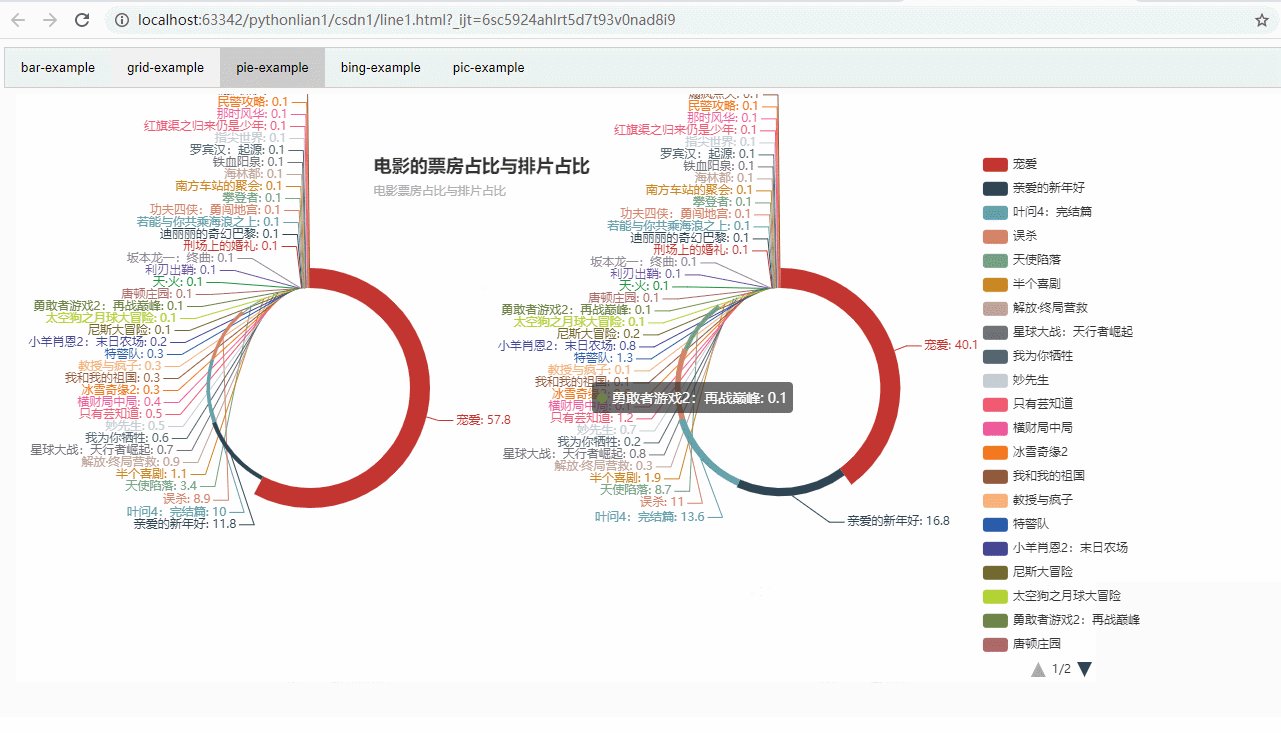
return grid然后是第三幅玫瑰饼图,我们这里设置了滚动栏

def pie_rosetype() -> Pie:
pie = (
Pie(init_opts=opts.InitOpts(width="1200px", height="600px"))#设置图例大小
.add(
"",
[list(z) for z in zip(df['电影'], p_float)],
radius=[100, 120],#饼图的大小
center=["25%", "50%"],#饼图的位置
rosetype="radius",
)
.add(
"",
[list(z) for z in zip(df['电影'], p_float1)],
radius=[100, 120],
center=["65%", "50%"],
rosetype="radius",
)
.set_global_opts(title_opts=opts.TitleOpts(title="电影的票房占比与排片占比", subtitle="电影票房占比与排片占比",pos_top="10%",pos_left="30%"),
legend_opts=opts.LegendOpts(
type_="scroll", pos_right="4%",pos_top="10%", orient="vertical")
)#设置滚动条
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"),)#设置图示
)
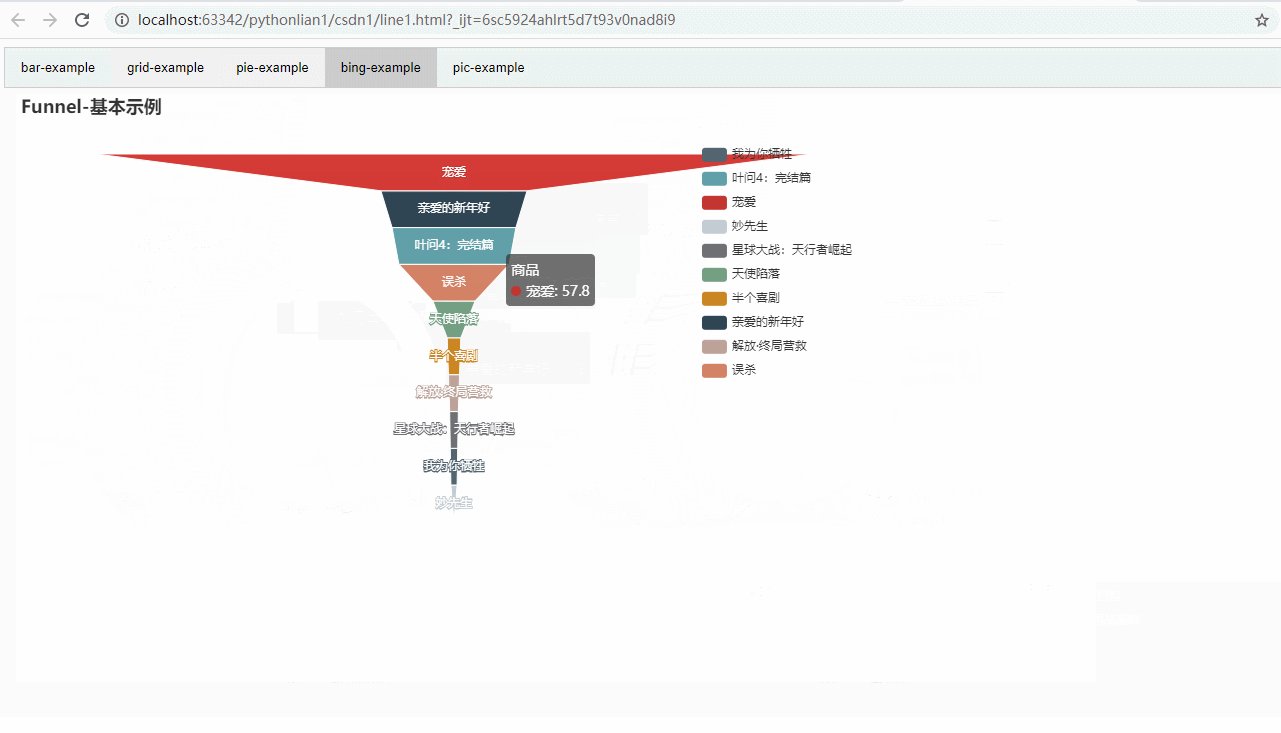
return pie第四漏斗图:没啥细致操作,就是越来越懒了…

def bing() -> Funnel:
c = (
Funnel()
.add("商品", [list(z) for z in zip(list(df['电影'][:10]), list(p_float)[:10])],#为了美观,我这里就取了前几天数据
label_opts=opts.LabelOpts(position="inside"),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Funnel-基本示例"),legend_opts=opts.LegendOpts(
type_="scroll", pos_right="4%",pos_top="10%", orient="vertical"))
)##滚动条
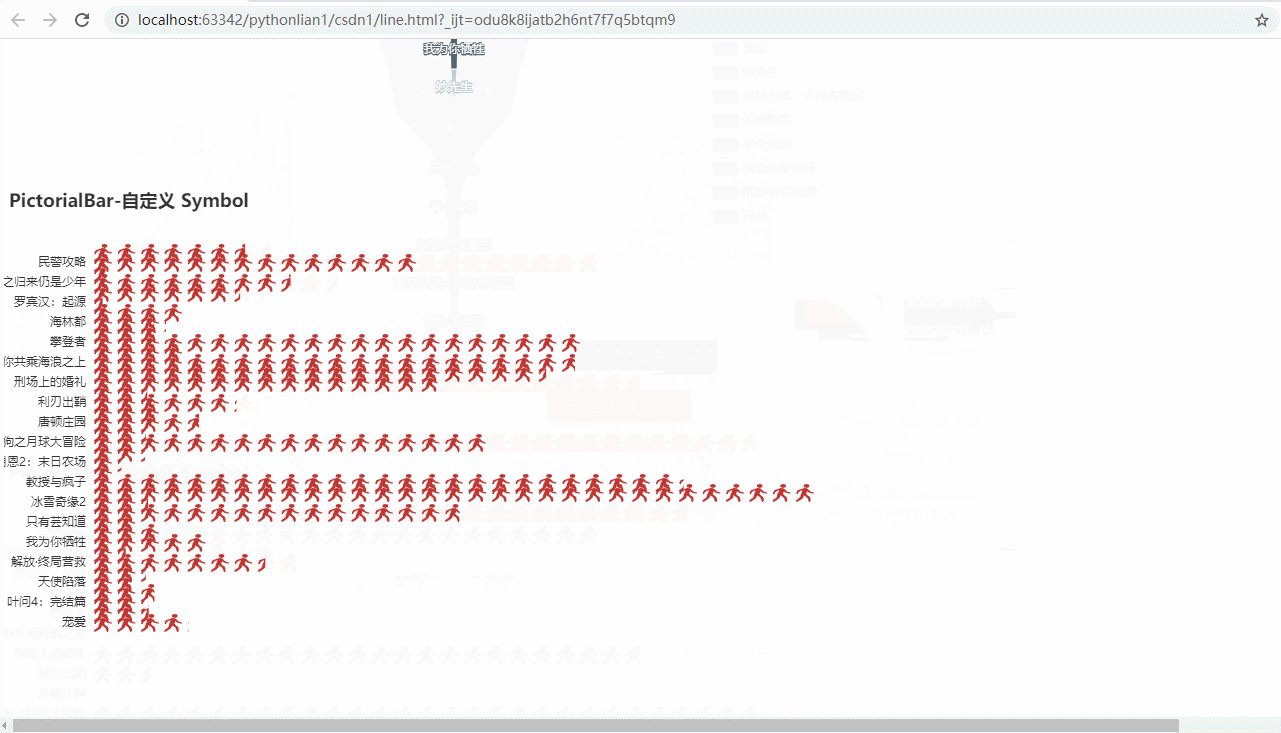
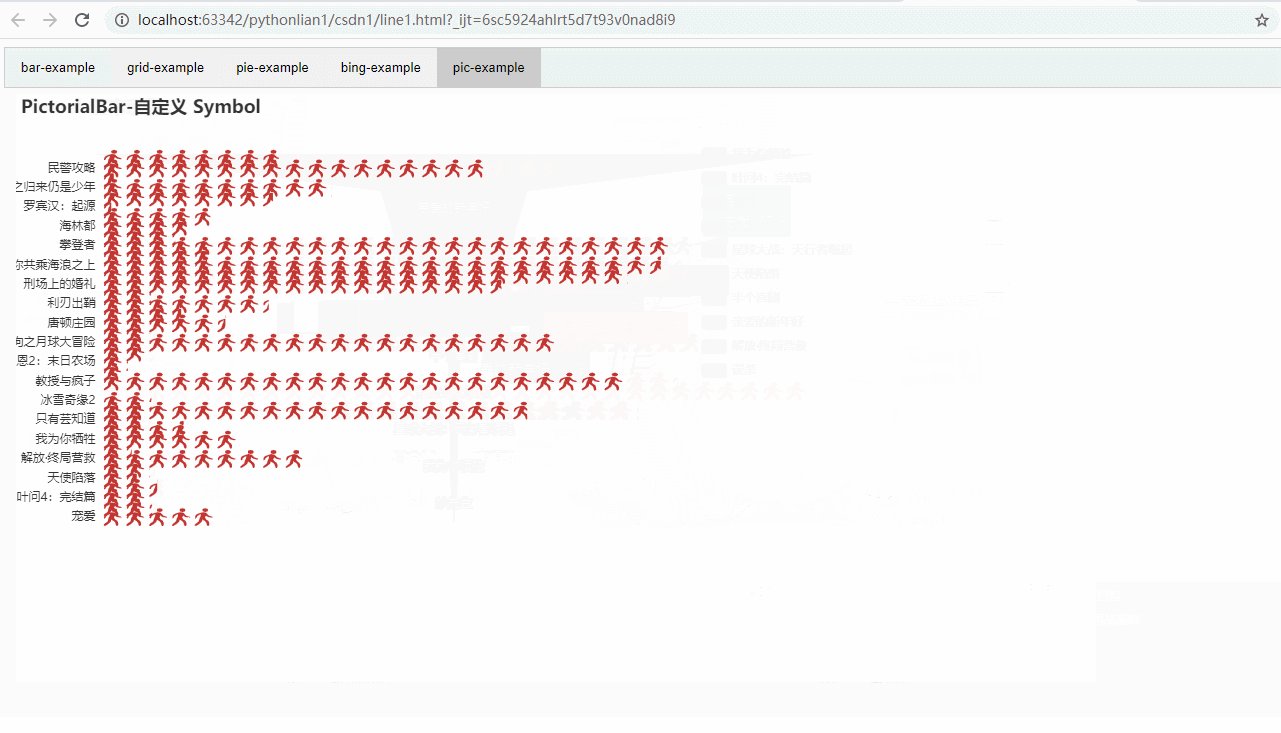
return c最后一幅图,象形柱状图

def pic() -> PictorialBar:
c = (
PictorialBar()
.add_xaxis(list(df['电影']))
.add_yaxis(
"",
list(p_float2),
label_opts=opts.LabelOpts(is_show=False),
symbol_size=18,
symbol_repeat="fixed",
symbol_offset=[0, 0],#偏移量
is_symbol_clip=True,
symbol='path://M29.902,23.275c1.86,0,3.368-1.506,3.368-3.365c0-1.859-1.508-3.365-3.368-3.365 c-1.857,0-3.365,1.506-3.365,3.365C26.537,21.769,28.045,23.275,29.902,23.275z M36.867,30.74c-1.666-0.467-3.799-1.6-4.732-4.199 c-0.932-2.6-3.131-2.998-4.797-2.998s-7.098,3.894-7.098,3.894c-1.133,1.001-2.1,6.502-0.967,6.769 c1.133,0.269,1.266-1.533,1.934-3.599c0.666-2.065,3.797-3.466,3.797-3.466s0.201,2.467-0.398,3.866 c-0.599,1.399-1.133,2.866-1.467,6.198s-1.6,3.665-3.799,6.266c-2.199,2.598-0.6,3.797,0.398,3.664 c1.002-0.133,5.865-5.598,6.398-6.998c0.533-1.397,0.668-3.732,0.668-3.732s0,0,2.199,1.867c2.199,1.865,2.332,4.6,2.998,7.73 s2.332,0.934,2.332-0.467c0-1.401,0.269-5.465-1-7.064c-1.265-1.6-3.73-3.465-3.73-5.265s1.199-3.732,1.199-3.732 c0.332,1.667,3.335,3.065,5.599,3.399C38.668,33.206,38.533,31.207,36.867,30.74z',
)#这里是图像中小人的url路径
.reversal_axis()#翻转
.set_global_opts(
datazoom_opts=opts.DataZoomOpts(type_="inside"),
title_opts=opts.TitleOpts(title="PictorialBar-自定义 Symbol"),
xaxis_opts=opts.AxisOpts(is_show=False),
yaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_show=False),
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(opacity=0)
),
),
)
)
return c现在我们所有的图都画好了,下一步我们需要将它们结合起来,使用开头两张gif的方式
第一:使用page()方法将所有图放在一个页面中page = Page() page.add(bar(), grid(), pie_rosetype(),bing(),pic()) page.render("line.html") 由于显示器的不同,width与height需要在各自的图中设置大小
第二:使用Tab()方法将所有图放在一个页面的不同格中
tab = Tab()
tab.add(bar(), "bar-example")
tab.add(grid(), "grid-example")
tab.add(pie_rosetype(), "pie-example")
tab.add(bing(), "bing-example")
tab.add(pic(), "pic-example")
tab.render("line1.html")都分别加入
大功告成,不美观,就举例子,探索才能使人进步!!!!





















