作品创意
NFC——近距离无线通讯技术目前已成为我们生活中随处可见、随手可用的技术,它可以提供轻松、安全、迅速的通信无线连接,被广泛地应用于各种场合,如公交一卡通、学生校园卡等。现在越来越多的智能手机都有NFC的功能,在这一强大的近场通讯技术的支持下,只需要一部手机轻轻一碰,就可以满足在购物、吃饭、交通等多场景下的便捷操作。
华为碰一碰能力(OneHop Engine)是多终端业务协同的解决方案技术,依托NFC短距通信协议,向手机端应用和三方设备开放多设备触碰交互能力,将手机和全场景设备连接起来,致力为用户提供手机到周边设备多种业务无缝切换的高效体验,解决了App跨设备接续难、设备配网难、传输难的问题。
我们基于BearPi-HM Nano开发套件和华为碰一碰功能开发了一款智能打卡机,支持NFC打卡和打卡结果上报到智能终端功能,拜托了传统的打卡方式,集成鸿蒙“碰一碰”功能,使打卡更加便捷。
作品技术方案
作品构思
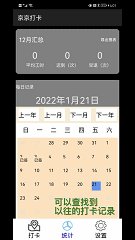
对业务场景流程进行规划,最终确定通过碰一碰拉起打卡应用,登录实现打卡,然后通过日历展示提示打卡记录的方式进行打卡的操作。
实现过程
碰一碰拉起应用需要给标签进行信息配置与录入
①首先下载一个应用调测助手

②切换到NFC栏

③点击选择按钮

④然后点申请,这样就可以了。

登录华为开发者联盟
①登陆后点击右上角管理中心:

②点击左边栏智慧服务,选择HarmonyOS服务开发平台:

③创建服务,详细步骤请参考:https://gitee.com/openharmony-sig/knowledge_demo_smart_home/blob/master/dev/docs/NFC_label_definition/README.md
此时申请的Product ID可以录入碰一碰标签,并且碰一碰的时候可以根据配置的标签信息拉起应用。

④首先要把华为云上的硬件数据通过数据转发给应用服务器,转发方式为进入华为云控制台:

⑤点击数据转发进行转发信息配置:




配置完信息后,启动就可以在应用服务器端收到华为云转来的数据了,对数据进行存储即可通过应用端访问。
应用服务器端接收转发数据并存储代码如下:
1. exports.i***ta2=function(req,res){
2. console.log("iot数据:",req)
3. const url = new URL("http://**********"+req.url) //转发目标里边配置的地址
4. let properties = JSON.stringify(req.body.notify_data.body.services)
5. console.log("存储数据:",properties)
6. let addArr = [properties]
7. var addSql = 'INSERT INTO sesnor_Record(properties) VALUES (?)'
8. var callBack = function(err,data){
9. console.log("错误:"+err)
10. console.log("属性插入结果::"+JSON.stringify(data))
11. res.send(data)
12. }
13. sqlUtil.sqlContent(addSql,addArr,callBack)
14. }应用服务端改变设备状态代码如下:其中参数project_id查询方式连接(https://support.huaweicloud.com/api-iothub/iot_06_v5_1001.html)。deviceId在主仓设备时由物联网平台分配。
1. exports.iot***and=function(req,res){
2. console.log("进入请求")
3. var resData = {}
4. const core = require('@huaweicloud/huaweicloud-sdk-core');
5. const iotda = require("@huaweicloud/huaweicloud-sdk-iotda");
6.
7. const ak = "L9HKGF4ZVS&&********O";
8. const sk = "JU0Q2********ZynWc51pxbNdlW3CuKygcSJ8";
9. const endpoint = "https://iotda.cn-north-4.myhuaweicloud.com";
10. const project_id = "0d5a*******14a6878dd1";
11. const securityToken = process.env.HWCLOUD_SECURITY_TOKEN;
12. const credentials = new core.BasicCredentials()
13. .withAk(ak)
14. .withSk(sk)
15. .withSecurityToken(securityToken) // 在临时aksk场景下使用
16. .withProjectId(project_id)
17. const client = iotda.IoTDAClient.newBuilder()
18. .withCredential(credentials)
19. .withEndpoint(endpoint)
20. .build();
21. const request = new iotda.CreateCommandRequest();
22. request.deviceId = "61e62*******78_19950118";
23. const body = new iotda.DeviceCommandRequest();
24. // body.withParas("{\"Light\":\"OFF\"}");
25. body.withParas({"Light":"OFF"});
26. body.withCommandName("Agriculture_Control_light");
27. body.withServiceId("Agriculture");
28. request.withBody(body);
29. const result = client.createCommand(request);
30. result.then(result => {
31. console.log("JSON.stringify(result)::" + JSON.stringify(result));
32. resData = {
33. result:"success",
34. message:result
35. }
36. res.send(resData)
37. }).catch(ex => {
38. console.log("exception:" + JSON.stringify(ex));
39. resData = {
40. result:"fail",
41. message:ex
42. }
43. res.send(resData)
44. });
45. }这样就可以通过应用端给IoT云平台下发一条命令从而控制硬件状态的改变。
作品效果展示
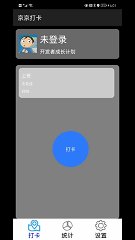
碰一碰拉起打卡程序界面

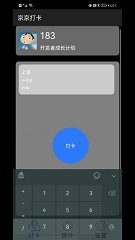
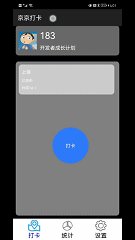
用户在软件中进行打卡操作