一、前期基础知识储备

话不多说,这么多刘海屏手机今年集中爆发,所以尽管刘海屏不好看,但是还是要适配。
2017年苹果X开启了刘海屏时代,2018年集中爆发,纷纷采取刘海屏这一策略来实现全面屏的概念(看36氪中的新闻,明年是5G元年,同时三星推出了折叠屏,未来的手机主流趋势是否会发生改变暂不得而知,但刘海屏不会退出市场,淡出视野这一点是确定的),所以Android手机对于刘海屏的适配也是比较重要的。所谓适配刘海屏,其实就是处理与刘海齐平的手机屏幕部分,这也是所有刘海屏手机系统自带的一个可选项:是否显示刘海屏,以华为刘海屏为例,是否显示刘海屏前后效果如下:


从上面的图中我们可以发现这几个重要的适配信息:
①与刘海屏齐平的手机屏幕部分实际上是手机的状态栏;
②显示刘海屏,刘海部分显示的状态背景色为APP应用背景色,状态栏文字图标部分变为黑色;
③不显示刘海屏,则刘海部分显示的状态栏为手机原始状态栏,电量标志、事件、运营商信息都是白字;
所以适配刘海屏的关键在于:
①判断是否是刘海屏,不是刘海屏就隐藏状态栏,是刘海屏则显示状态栏,同时对状态栏做出相应处理;
②如果是刘海屏,则显示的状态栏颜色变为APP应用本身的背景色;
③其次状态栏中的图标、文字等信息是否需要变色(应用为深色背景色时定为白色,应用为浅色背景色时定为黑色)
二、上代码 具体实现
1)判断是否是刘海屏手机 工具类 judgeNotchUtils
/**
* 判断是否是刘海屏 写在Activity基类BaseActivity onCreate()方法中或者单独设置
* 国内主流手机小米 华为 VIVO OPPO刘海屏判断
* @return
*/
public static boolean hasNotchScreen(Activity activity){
if (getInt("ro.miui.notch",activity) == 1 || hasNotchInHuawei(activity) || hasNotchInVivo(activity)
|| hasNotchInOppo(activity) || hasNotchInXiaomi(activity)){
return true;
}
return false;
}
/**
* Android P 版本判断 需要应用的CompileSDKVersion设为28
* 其他刘海屏手机判断
* @param activity
* @return
*/
public static DisplayCutout isAndroidP(Activity activity){
View decorView = activity.getWindow().getDecorView();
if (decorView != null && android.os.Build.VERSION.SDK_INT >= 28){
WindowInsets windowInsets = decorView.getRootWindowInsets();
if (windowInsets != null)
return windowInsets.getDisplayCutout();
}
return null;
}
/**
* 小米刘海屏判断
* @return 0 if it is not notch ; return 1 means notch
* @throws IllegalArgumentException if the key exceeds 32 characters
*/
public static int getInt(String key,Activity activity) {
int result = 0;
if (isXiaomi()){
try {
ClassLoader classLoader = activity.getClassLoader();
@SuppressWarnings("rawtypes")
Class SystemProperties = classLoader.loadClass("android.os.SystemProperties");
@SuppressWarnings("rawtypes")
Class[] paramTypes = new Class[2];
paramTypes[0] = String.class;
paramTypes[1] = int.class;
Method getInt = SystemProperties.getMethod("getInt", paramTypes);
Object[] params = new Object[2];
params[0] = new String(key);
params[1] = new Integer(0);
result = (Integer) getInt.invoke(SystemProperties, params);
} catch (Exception e) {
return result;
}
}
return result;
}
public static boolean hasNotchInXiaomi(Context context) {
if (isXiaomi()) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
if (result > 0) {
return true;
} else {
return false;
}
}
}
return false;
}
/**
* 华为刘海屏判断
* @return
*/
public static boolean hasNotchInHuawei(Context context) {
boolean hasNotch = false;
try {
ClassLoader cl = context.getClassLoader();
Class HwNotchSizeUtil = cl.loadClass("com.huawei.android.util.HwNotchSizeUtil");
Method hasNotchInScreen = HwNotchSizeUtil.getMethod("hasNotchInScreen");
if(hasNotchInScreen != null) {
hasNotch = (boolean) hasNotchInScreen.invoke(HwNotchSizeUtil);
}
} catch (Exception e) {
e.printStackTrace();
}
return hasNotch;
}
/**
* VIVO刘海屏判断
* @return
*/
public static boolean hasNotchInVivo(Context context) {
boolean hasNotch = false;
try {
ClassLoader cl = context.getClassLoader();
Class ftFeature = cl.loadClass("android.util.FtFeature");
Method[] methods = ftFeature.getDeclaredMethods();
if (methods != null) {
for (int i = 0; i < methods.length; i++) {
Method method = methods[i];
if(method != null) {
if (method.getName().equalsIgnoreCase("isFeatureSupport")) {
hasNotch = (boolean) method.invoke(ftFeature, 0x00000020);
break;
}
}
}
}
} catch (Exception e) {
e.printStackTrace();
hasNotch = false;
}
return hasNotch;
}
/**
* OPPO刘海屏判断
* @return
*/
public static boolean hasNotchInOppo(Context context) {
return context.getPackageManager().hasSystemFeature("com.oppo.feature.screen.heteromorphism");
}
public static boolean isXiaomi() {
return "Xiaomi".equals(Build.MANUFACTURER);
}使用代码:
if(judgeNotchUtils.hasNotchScreen(BaseActivity.this)){
// 有刘海屏的处理
// 显示状态栏
// 状态栏文字、图标颜色控制
} else {
// 无刘海屏的处理
// 隐藏状态栏
hideStatusBar();
}
public void hideStatusBar() {
if (Build.VERSION.SDK_INT < 30) {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN);
} else {
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
}
}2)状态栏文字图标颜色控制 工具类 StatusBarUtils
public class StatusBarUtils {
/**
* 修改状态栏为全透明
* @param activity
*/
@TargetApi(19)
public static void transparencyBar(Activity activity){
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
} else
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window =activity.getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
/**
* 修改状态栏颜色,支持4.4以上版本
* @param activity
* @param colorId
*/
public static void setStatusBarColor(Activity activity,int colorId) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
// window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(activity.getResources().getColor(colorId));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//使用SystemBarTint库使4.4版本状态栏变色,需要先将状态栏设置为透明
transparencyBar(activity);
SystemBarTintManager tintManager = new SystemBarTintManager(activity);
tintManager.setStatusBarTintEnabled(true);
tintManager.setStatusBarTintResource(colorId);
}
}
/**
*状态栏亮色模式,设置状态栏黑色文字、图标,
* 适配4.4以上版本MIUIV、Flyme和6.0以上版本其他Android
* @param activity
* @return 1:MIUUI 2:Flyme 3:android6.0
*/
public static int StatusBarLightMode(Activity activity){
int result=0;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if(MIUISetStatusBarLightMode(activity, true)){
result=1;
}else if(FlymeSetStatusBarLightMode(activity.getWindow(), true)){
result=2;
}else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
activity.getWindow().getDecorView().setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
result=3;
}
}
return result;
}
/**
* 已知系统类型时,设置状态栏黑色文字、图标。
* 适配4.4以上版本MIUIV、Flyme和6.0以上版本其他Android
* @param activity
* @param type 1:MIUUI 2:Flyme 3:android6.0
*/
public static void StatusBarLightMode(Activity activity,int type){
if(type==1){
MIUISetStatusBarLightMode(activity, true);
}else if(type==2){
FlymeSetStatusBarLightMode(activity.getWindow(), true);
}else if(type==3){
activity.getWindow().getDecorView().setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
}
/**
* 状态栏暗色模式,清除MIUI、flyme或6.0以上版本状态栏黑色文字、图标
*/
public static void StatusBarDarkMode(Activity activity,int type){
if(type==1){
MIUISetStatusBarLightMode(activity, false);
}else if(type==2){
FlymeSetStatusBarLightMode(activity.getWindow(), false);
}else if(type==3){
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
/**
* 设置状态栏图标为深色和魅族特定的文字风格
* 可以用来判断是否为Flyme用户
* @param window 需要设置的窗口
* @param dark 是否把状态栏文字及图标颜色设置为深色
* @return boolean 成功执行返回true
*
*/
public static boolean FlymeSetStatusBarLightMode(Window window, boolean dark) {
boolean result = false;
if (window != null) {
try {
WindowManager.LayoutParams lp = window.getAttributes();
Field darkFlag = WindowManager.LayoutParams.class
.getDeclaredField("MEIZU_FLAG_DARK_STATUS_BAR_ICON");
Field meizuFlags = WindowManager.LayoutParams.class
.getDeclaredField("meizuFlags");
darkFlag.setAccessible(true);
meizuFlags.setAccessible(true);
int bit = darkFlag.getInt(null);
int value = meizuFlags.getInt(lp);
if (dark) {
value |= bit;
} else {
value &= ~bit;
}
meizuFlags.setInt(lp, value);
window.setAttributes(lp);
result = true;
} catch (Exception e) {
}
}
return result;
}
/**
* 需要MIUIV6以上
* @param activity
* @param dark 是否把状态栏文字及图标颜色设置为深色
* @return boolean 成功执行返回true
*
*/
public static boolean MIUISetStatusBarLightMode(Activity activity, boolean dark) {
boolean result = false;
Window window=activity.getWindow();
if (window != null) {
Class clazz = window.getClass();
try {
int darkModeFlag = 0;
Class layoutParams = Class.forName("android.view.MiuiWindowManager$LayoutParams");
Field field = layoutParams.getField("EXTRA_FLAG_STATUS_BAR_DARK_MODE");
darkModeFlag = field.getInt(layoutParams);
Method extraFlagField = clazz.getMethod("setExtraFlags", int.class, int.class);
if(dark){
extraFlagField.invoke(window,darkModeFlag,darkModeFlag);//状态栏透明且黑色字体
}else{
extraFlagField.invoke(window, 0, darkModeFlag);//清除黑色字体
}
result=true;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
//开发版 7.7.13 及以后版本采用了系统API,旧方法无效但不会报错,所以两个方式都要加上
if(dark){
activity.getWindow().getDecorView().setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN| View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}else {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
}catch (Exception e){
}
}
return result;
}
}使用时代码如下: 比如博主的开发的应用是浅色背景色,所以标题栏也被设为浅色,此时应该修改状态栏显色黑色文字图标
if(judgeNotchUtils.hasNotchScreen(BaseActivity.this)){
// 有刘海屏的处理
// 显示状态啦
// 将状态栏文字图标设为黑色
showStatusBar();
StatusBarUtils.StatusBarLightMode(BaseActivity.this)
} else {
// 无刘海屏的处理 隐藏状态栏
hideStatusBar();
}
//显示状态栏
public void showStatusBar() {
if (Build.VERSION.SDK_INT < 30) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN);
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
} else {
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_VISIBLE;
decorView.setSystemUiVisibility(uiOptions);
}
}
//隐藏状态栏
public void hideStatusBar() {
if (Build.VERSION.SDK_INT < 30) {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN);
} else {
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
}
}同时将Activity根布局的fitsSystemWindows属性设为true(默认为false),此时根布局的paddding属性由系统设置,用户在布局文件中设置的 padding会被忽略。系统会为该View设置一个paddingTop,值为statusbar(状态栏)的高度。即此时应用的Content不会和系统状态栏发生重叠。
android:fitsSystemWindows="true"若不设置此属性,则Activity内容会与系统状态栏发生重叠。(╯﹏╰)(当时调了好久)(╯﹏╰)
效果图如下:
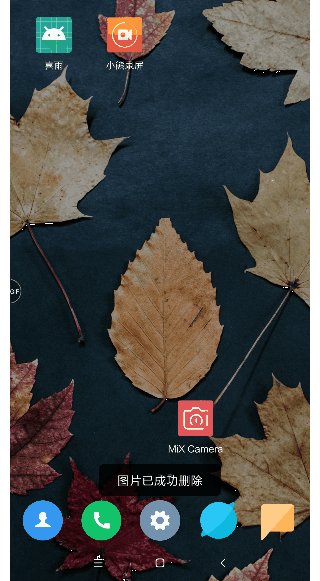
①应用页:状态栏文字、图标设为黑色:


②欢迎页:状态栏文字、图标不改变颜色,仍为白色:

以上图片,读者凑合看一下,不好截刘海屏的小刘海,所以后期自己加了形状表示一下。o(╯□╰)oo(╯□╰)oo(╯□╰)o
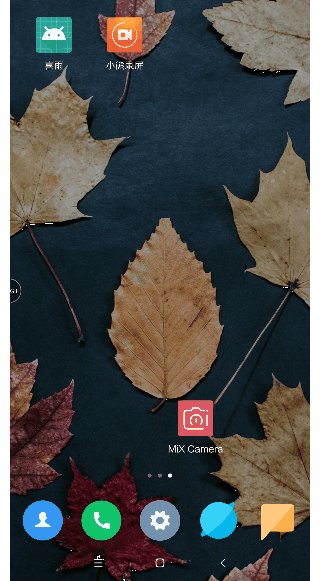
③不适配刘海屏时的图片:(直接隐藏状态栏,刘海屏手机使用体验感稍差)


-------------------------------------------------------------我是附录分割线---------------------------------------------------------------
附录1:透明度 — alpha 取值对照
100% — FF //完全不透明
95% — F2
90% — E6
85% — D9
80% — CC
75% — BF
70% — B3
65% — A6
60% — 99
55% — 8C
50% — 80
45% — 73
40% — 66
35% — 59
30% — 4D
25% — 40
20% — 33
15% — 26
10% — 1A
5% — 0D
0% — 00 // 完全透明
使用时:比如 纯红色—#ff0000;透明度为50%的红色—#80ff0000 或者可以写成0x80ff0000。
代码里设置颜色时:
textView.setTextColor(getResources().getColor(R.color.chosenTextColor));
textView.setTextColor(Color.parseColor("#80ff0000"));
textView.setTextColor(0x80ff0000);以上三种设置透明色的方法都是一样的效果。
如果需要其他数值的透明色,可以自己进行计算。找一个进制转换网站,将10进制的数据转换为16进制即可计算对应的透明色。
附录2:动态设置手机状态栏、导航栏的颜色。(利用DecorView的属性将两个栏置于Activity的上层 Activity布局中加入色块)
/**
* 作者 cpf
* 时间 2018/11/30 9:53
* 文件 动态调整导航栏 状态栏颜色
* 描述 利用DecorView的属性设置,将状态栏和导航栏都设为透明,然后将其置于Activity的上层
* 在顶部和底部加入色块 动态调整色块的颜色 实现动态调整导航栏和状态栏的颜色。
*/
public class BarActivity extends AppCompatActivity {
private static final String TAG = "BarActivity";
@BindView(R.id.mask)
View barMask;
@BindView(R.id.show_btn)
View showBtn;
@BindView(R.id.hide_btn)
View hideBtn;
@Override
protected void onStart() {
hideStatusBarNavigationBar();
super.onStart();
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bar);
ButterKnife.bind(this);
initMaskBarHeight();
}
//获取导航栏高度后动态的设置给 导航栏遮照层view
private void initMaskBarHeight() {
ViewGroup.MarginLayoutParams params = (ViewGroup.MarginLayoutParams) barMask.getLayoutParams();
params.height = (int) getNavigationBarHeight();
LogUtils.d(TAG, "onCreate: params.height" + params.height);
barMask.setLayoutParams(params);
}
//《第一行代码》 设置状态栏为透明
private void initStatusBar() {
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView(); //拿到当前Activity的DecorView
decorView.setSystemUiVisibility( //调用decorView的setSystemUiVisibility()方法来改变系统UI的显示
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN //这里传入这两个参数就表示活动的布局会显示在状态栏的上面
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().setStatusBarColor(Color.TRANSPARENT); //最后调用setStatusBarColor()方法将状态栏设置为透明色
}
}
//只透明状态栏
private void hideStatusBar() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
//状态栏、导航栏都透明
private void hideStatusBarNavigationBar() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
window.setNavigationBarColor(Color.TRANSPARENT);
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
//获取状态栏高度 然后将其高度传给底部遮照层
public float getNavigationBarHeight() {
float result = 0;
int resourceId = getResources().getIdentifier("navigation_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimension(resourceId);
}
return result;
}
// 获取状态栏高度
public float getStatusBarHeight() {
float result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimension(resourceId);
}
return result;
}
@OnClick(R.id.show_btn)
public void clickShowStatusBar() {
barMask.setBackgroundColor(Color.BLACK);
}
@OnClick(R.id.hide_btn)
public void clickHideStatusBar() {
barMask.setBackgroundColor(Color.RED);
}
}
/*布局文件*/
/*
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffff">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_above="@id/mask"
android:gravity="center">
<Button
android:id="@+id/show_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="show" />
<Button
android:id="@+id/hide_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hide" />
</LinearLayout>
<View
android:id="@+id/mask"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_alignParentBottom="true"
android:background="@color/black" />
</RelativeLayout>
* */效果如下:

附录3:为了更好的显示效果,选择在开启应用的时候隐藏状态栏和导航栏,当用户需要时手指上滑出现;
(类似于视频播放应用,为了体验,播放时会才去全屏显示,点击屏幕中心出现状态栏和导航栏)
代码如下:
/**
* 隐藏状态栏和导航栏的方法在onStart()方法中调用
*/
@Override
protected void onStart() {
hideBottomUIMenu();
super.onStart();
}
/**
* 隐藏状态栏和导航栏,并且全屏;手指上滑时出现导航栏和状态栏
*/
protected void hideBottomUIMenu() {
if (Build.VERSION.SDK_INT > 11 && Build.VERSION.SDK_INT < 19) {
//for low api versions.
View v = getWindow().getDecorView();
v.setSystemUiVisibility(View.GONE);
} else if (Build.VERSION.SDK_INT >= 19) {
//for new api versions.
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY | View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
}
}效果如下图:刚进入应用时隐藏两栏,手指在底部上滑时出现导航栏和状态栏。
注:区分于附录2中的处理方式—将状态栏和导航栏设置为透明状态;附录3中是将两栏设置为隐藏状态。