必备的
下面这些必备的我就不说了
- 代码段
- JavaScript (ES6) code snippets, ES7 React/Redux/GraphQL/React-Native snippets
- vue, vetur, Vue 3 Snippets, Vue VSCode Snippets 代码段这玩意,你也可自定义,可以参见 VSCode创建自定义代码段
- 代码检查和格式化
- 其他
由于VSCode自身功能的增强,NPM-Scripts, Change Case等的插件就不需要特意安装了。
接下来更精彩!!!, 全程高能动图,请别分神!
实用高效工具
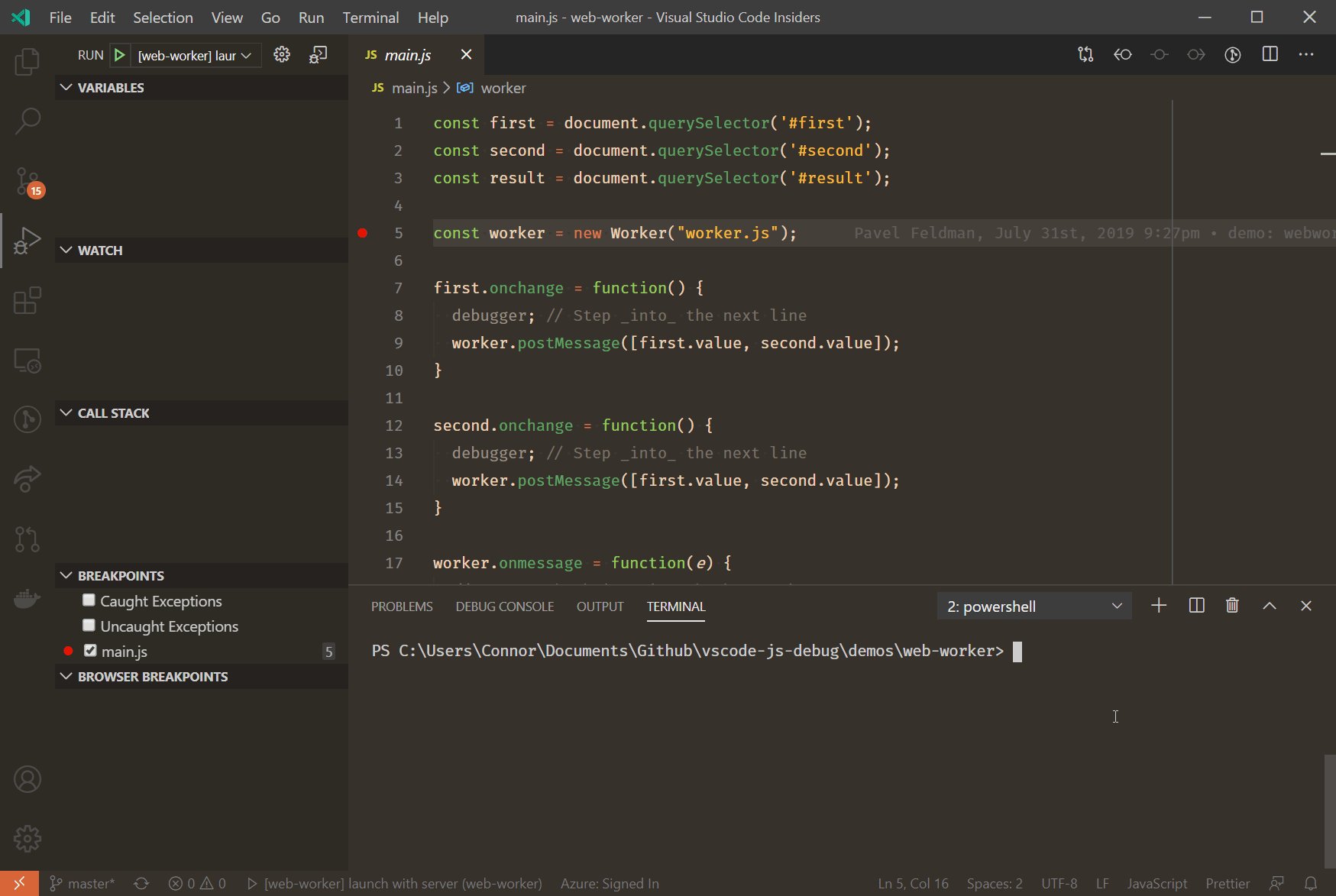
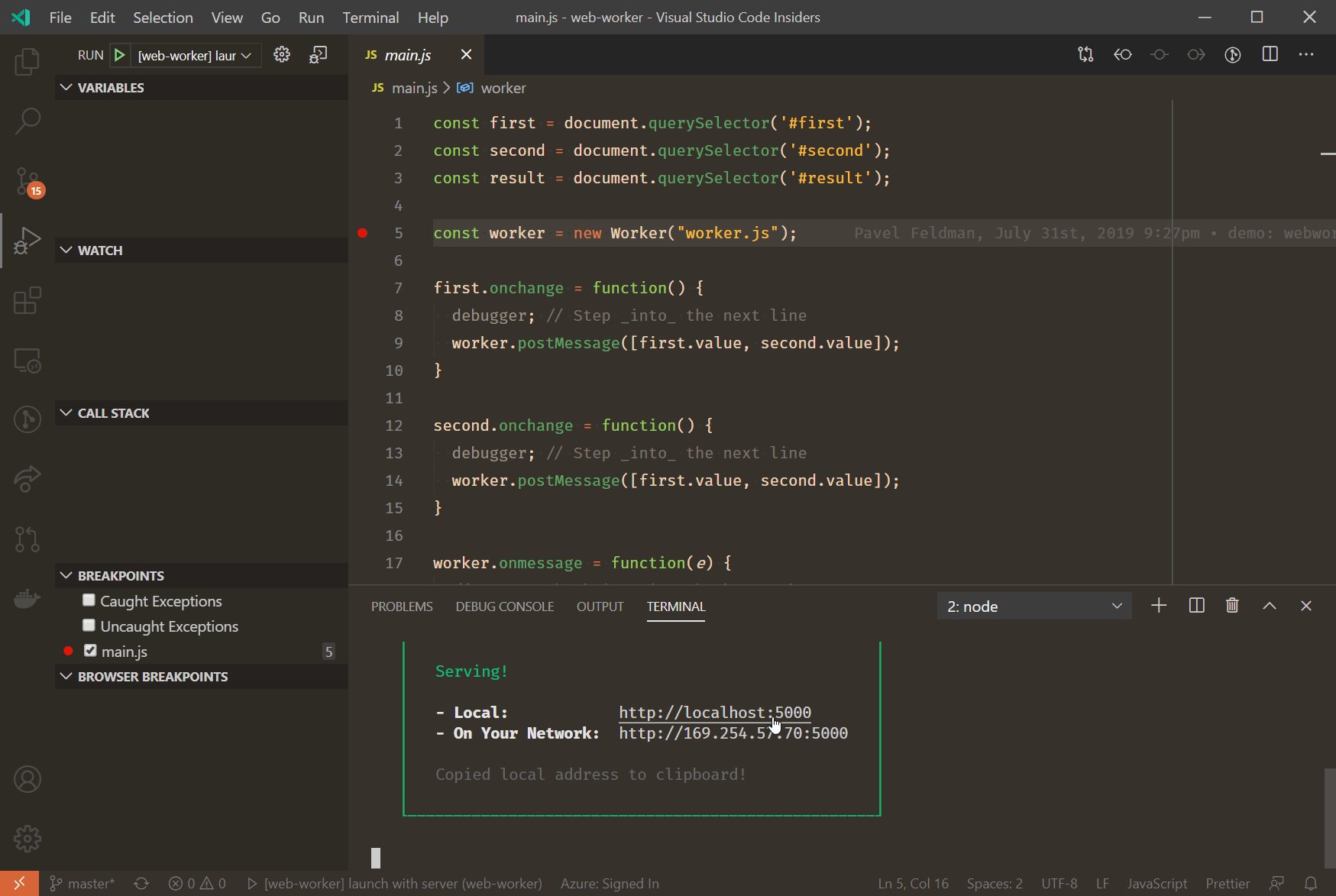
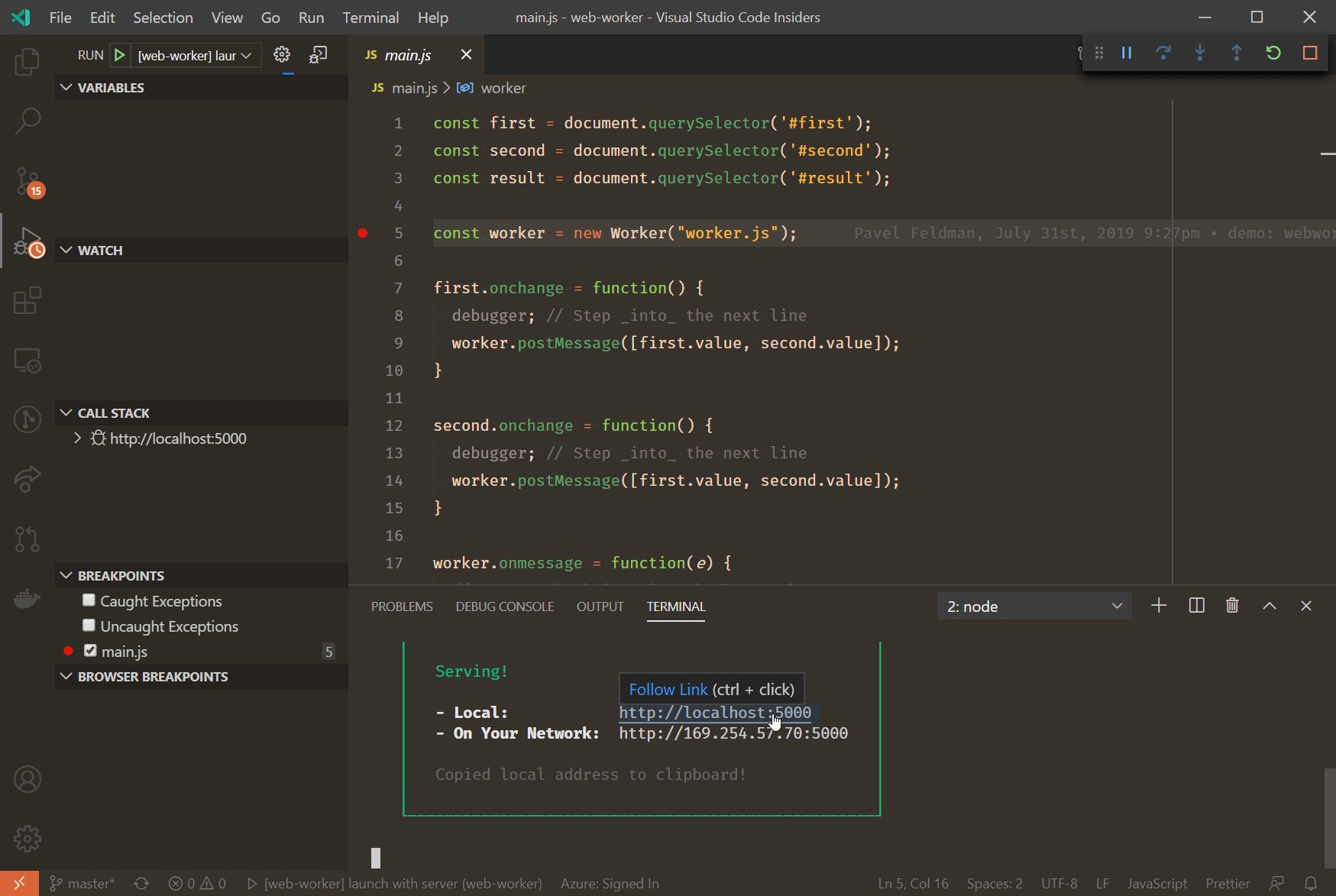
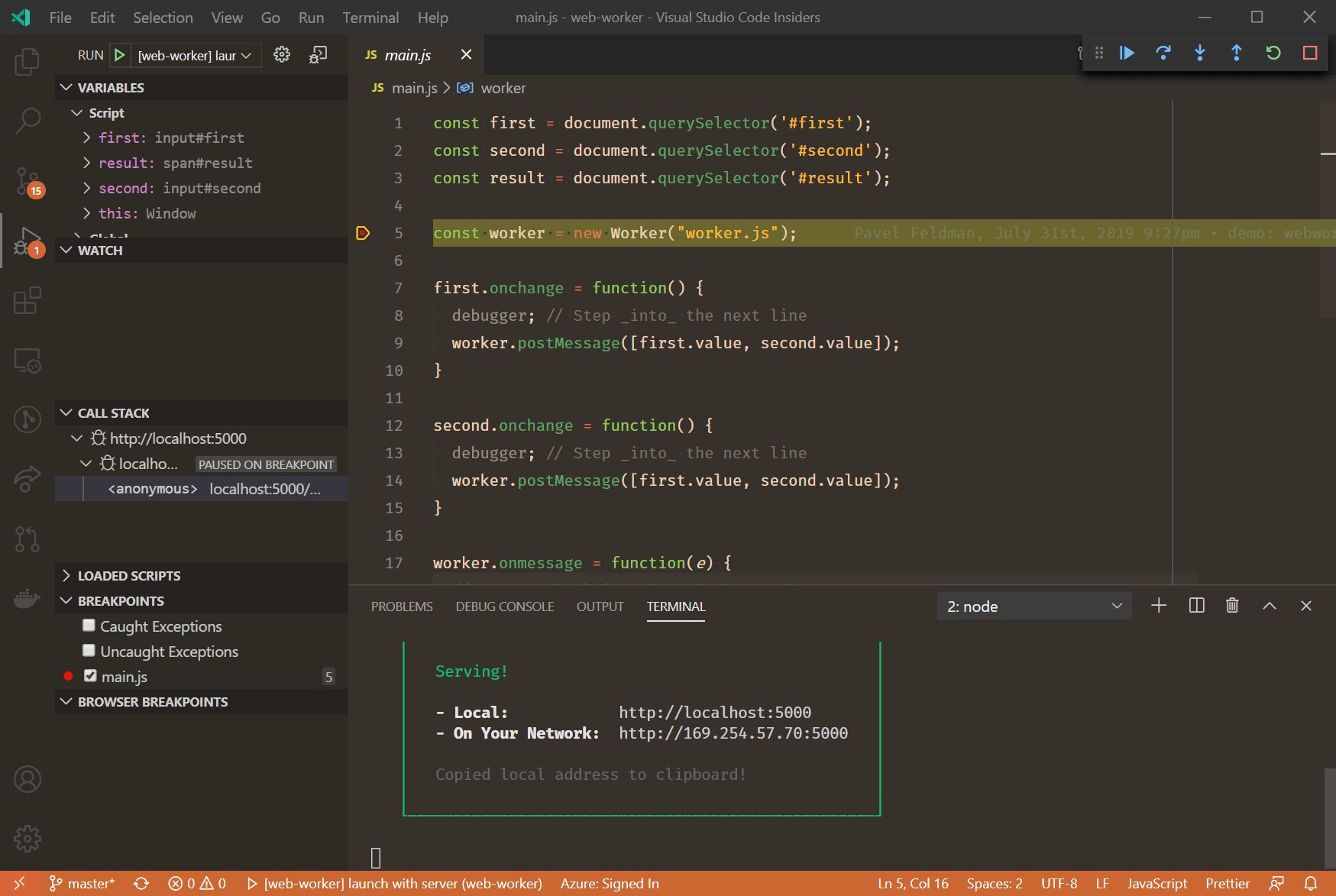
scode-js-debug debug利器
新版VSCode内置。
可用于调试Node.js、 Chrome、 Edge、 WebView2、 VS Code 扩展等等,替换 Debugger for Chrome 插件。
其还可以调试Service Worker, Web Worker, 功能是异常的强大。
如下的演示,你首先的配置好launch.json

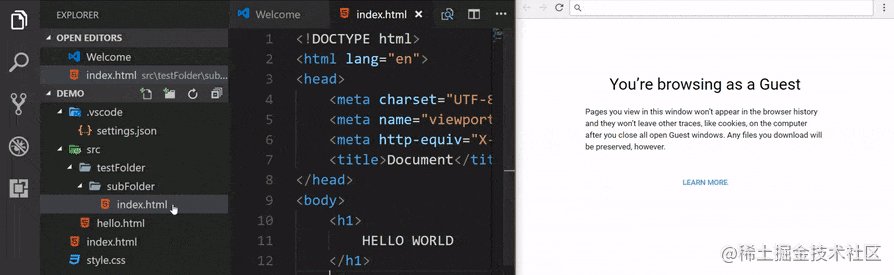
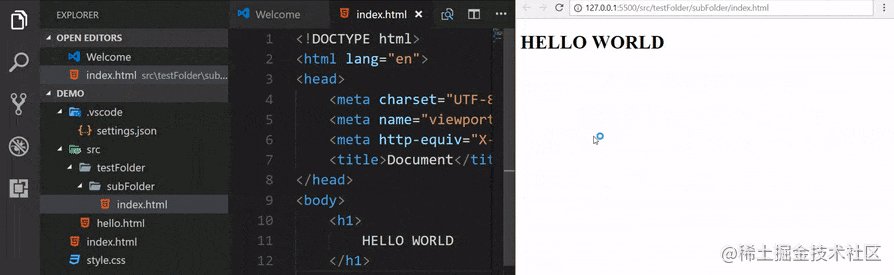
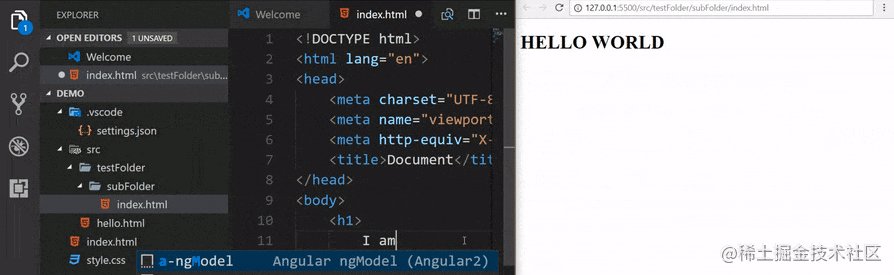
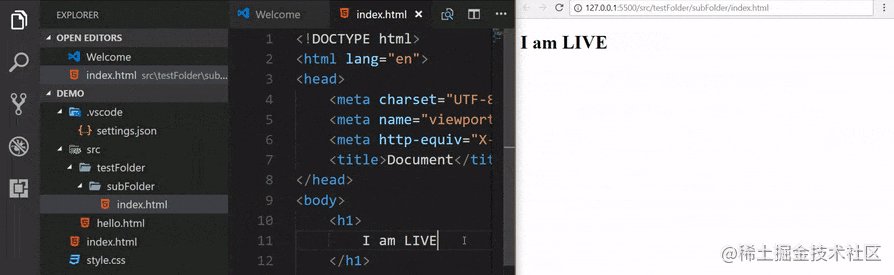
Live Server 静态服务器
为静态和动态页面启动具有实时重载特性的本地开发服务器。
这也是我平时最喜欢用的插件之一, 右键一键启动,还支持热等,爽字了得。

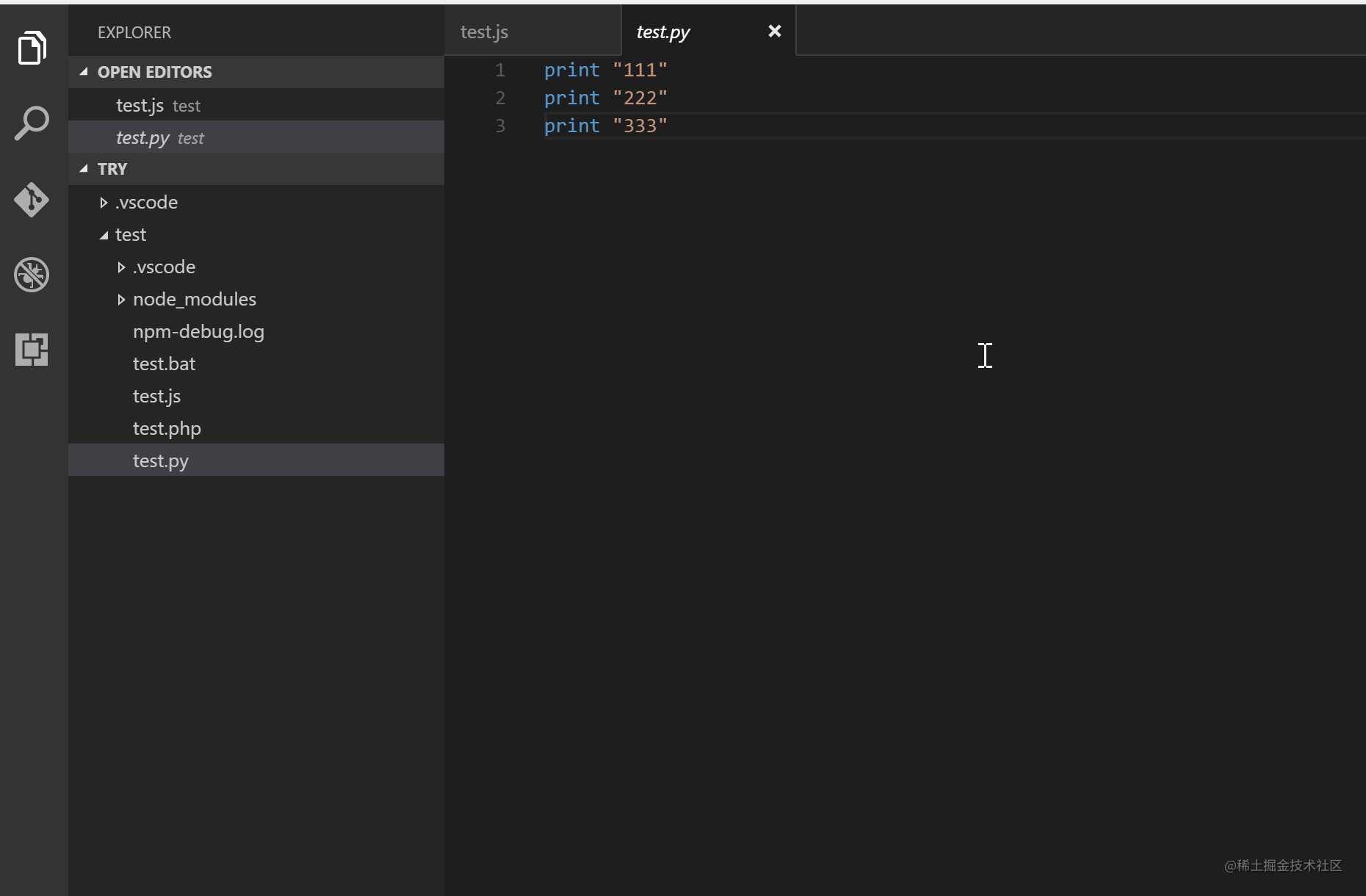
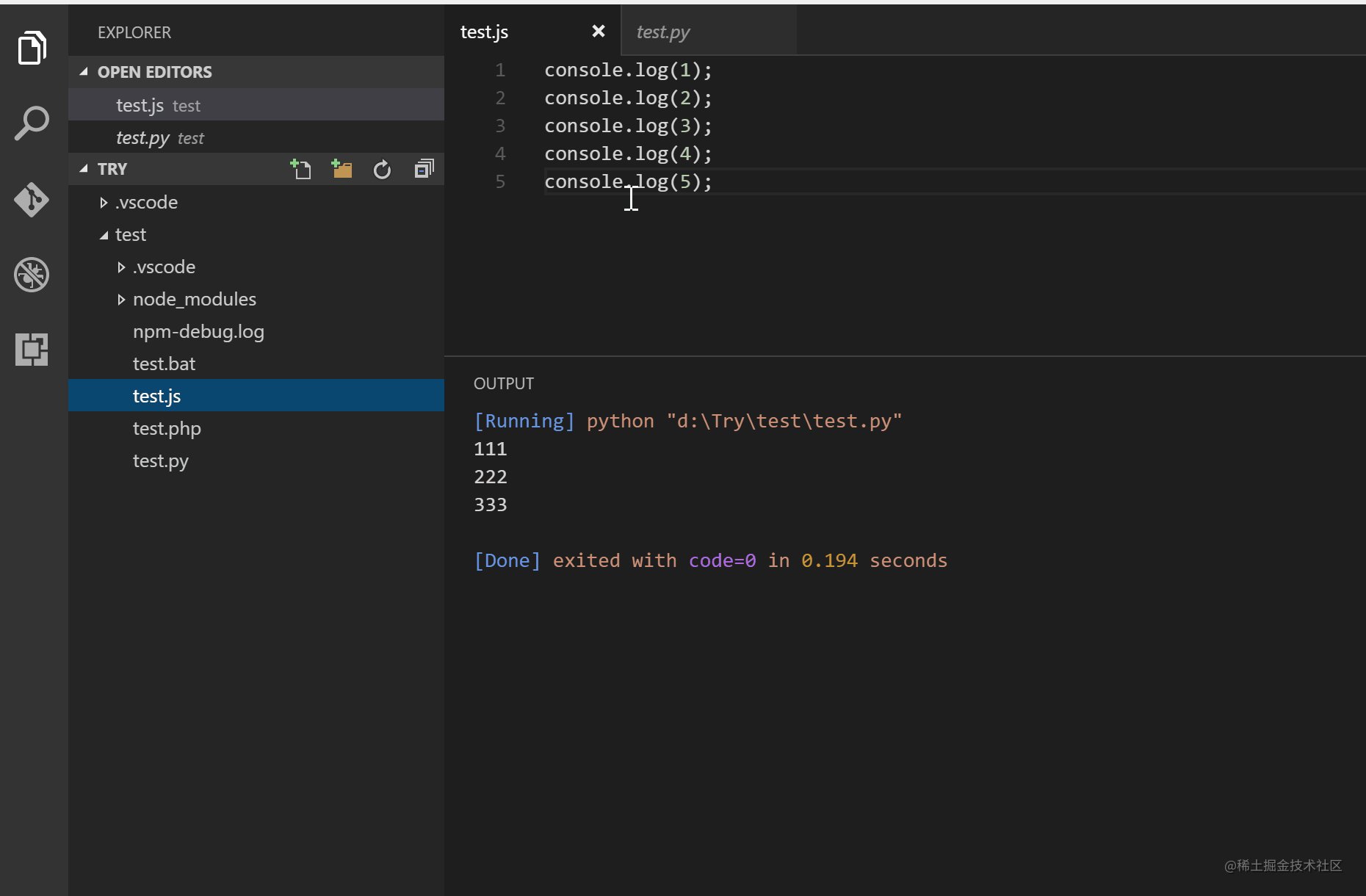
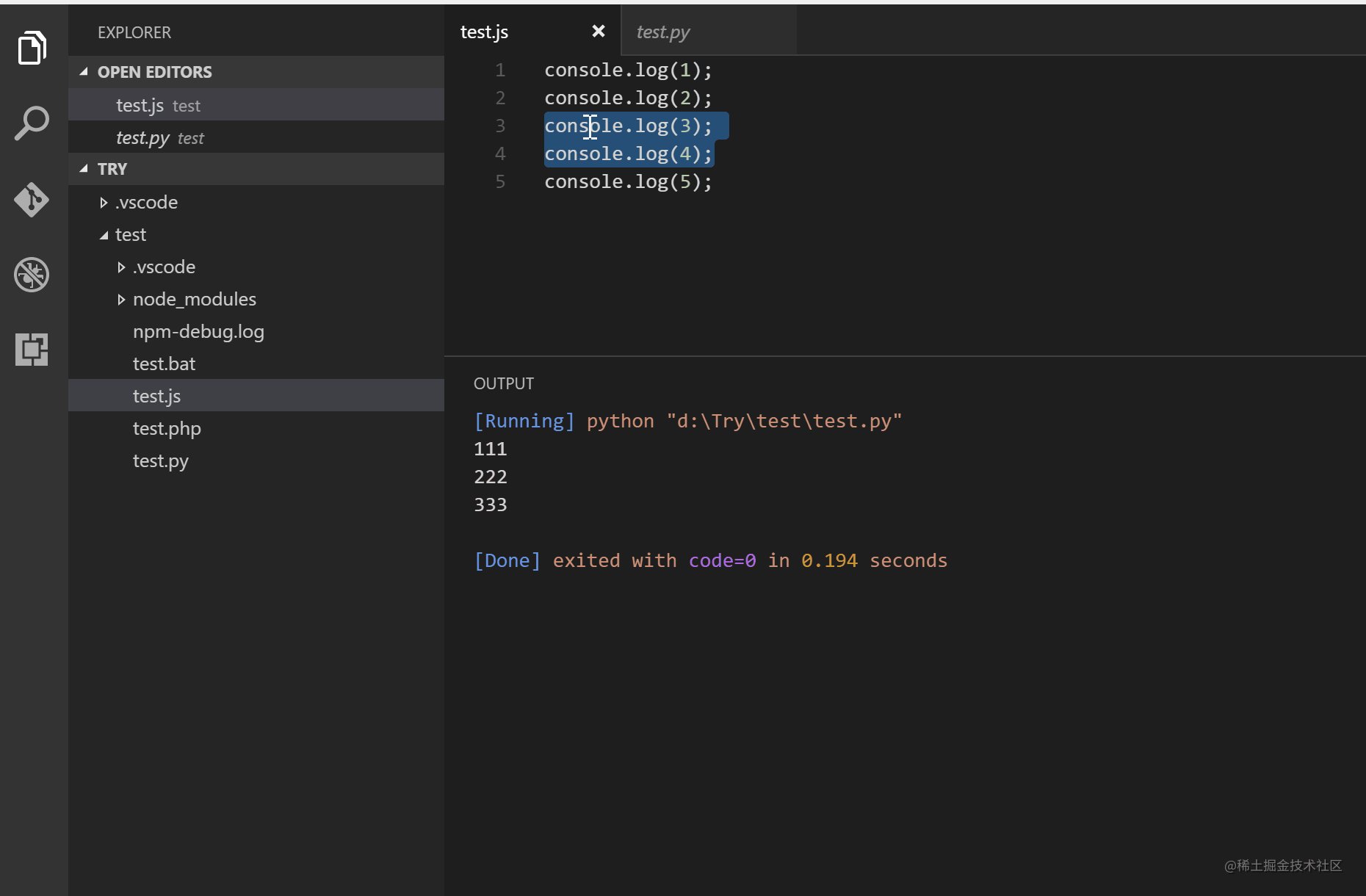
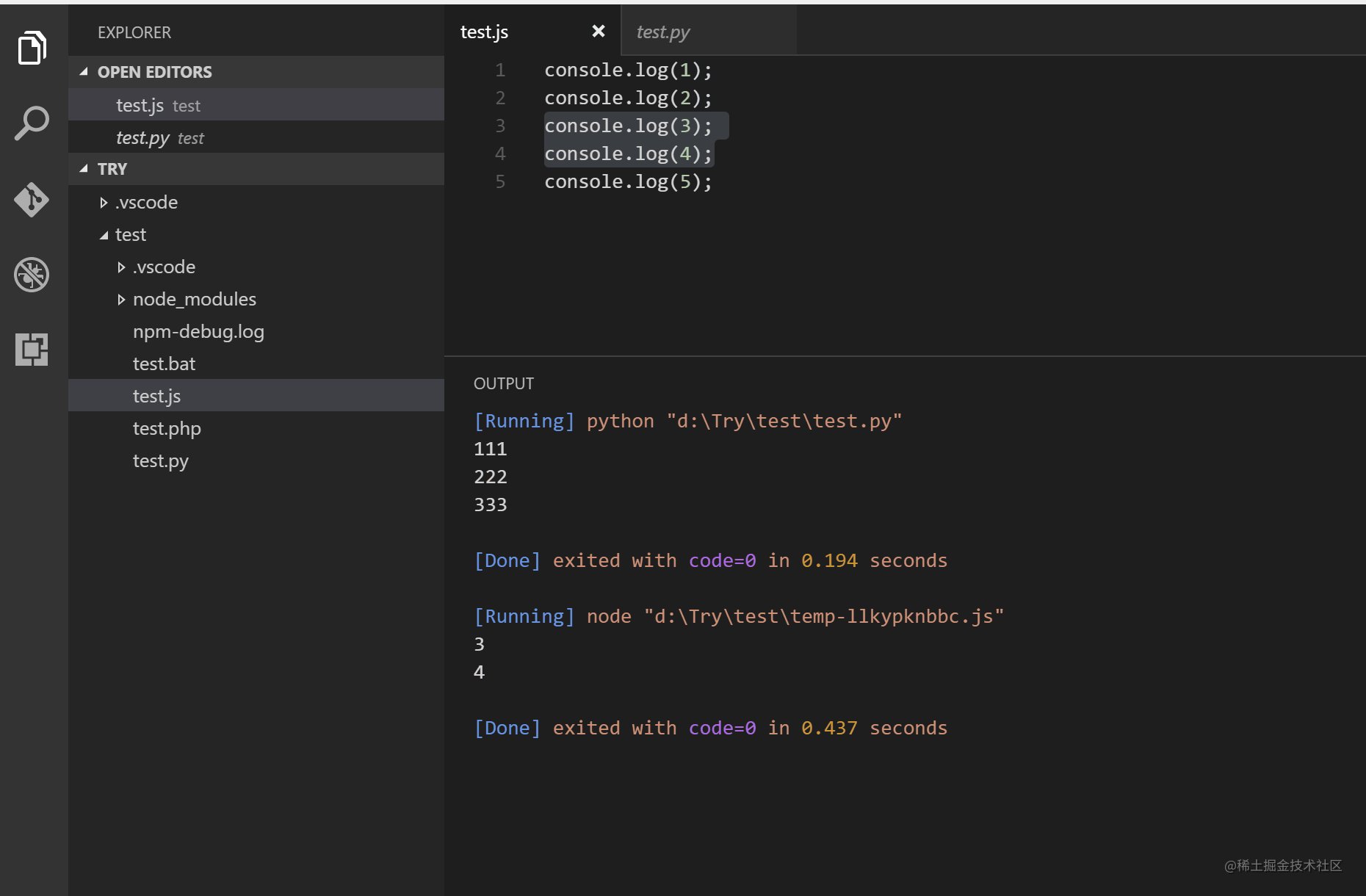
Code Runner 代码运行器
最喜欢的插件,没有之三,平时写一些测试代码,和一些逻辑库,快捷键 Ctrl+Alt+M, 喝口水,看一下结果,悠哉。
一键运行多种语言运行代码片段或代码文件: c,c + + ,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT/CMD,BASH/SH,f # Script,f # (。NET 核心) ,c # 脚本,多到你想不到。

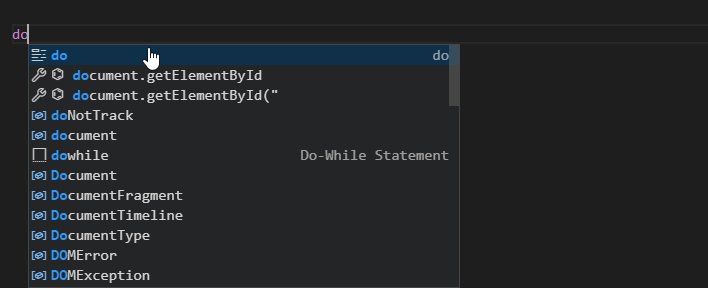
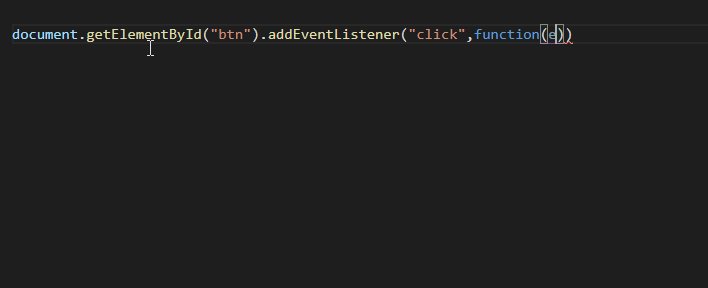
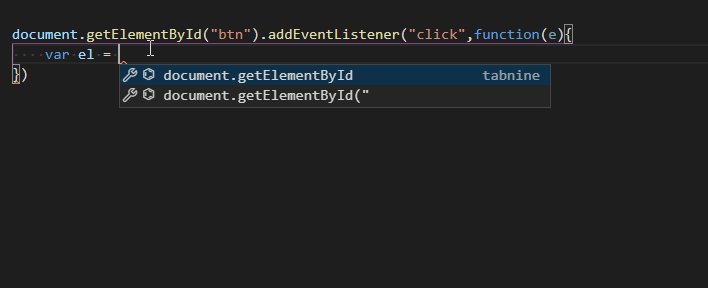
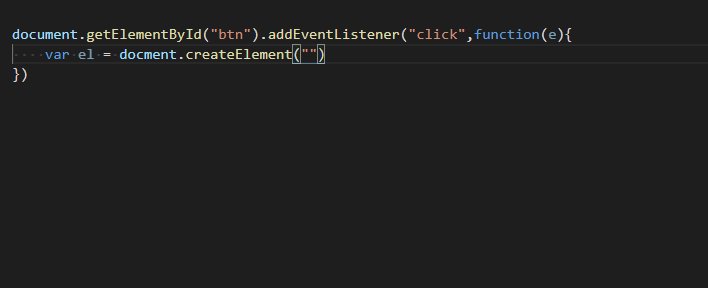
Tabnine AI 代码完成插件
感谢评论区的推荐。 这是一款人工智能代码完成工具,能够以更快的速度完成代码,并且错误更少, 其支持多种语言,还具备记忆功能,真的强大。
我用了,就爱了

Trailing Spaces 尾部空格删除插件
高亮空格,并提供了一键删除。

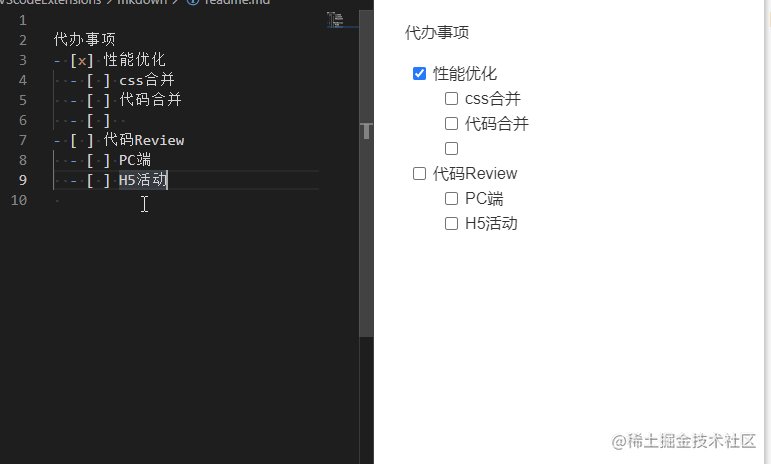
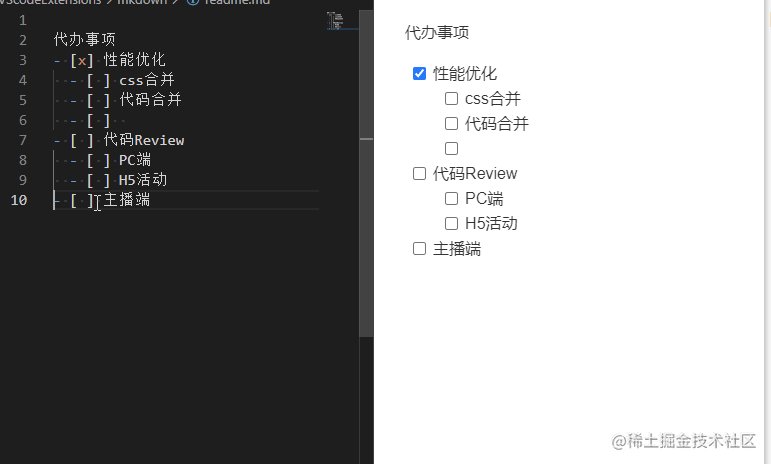
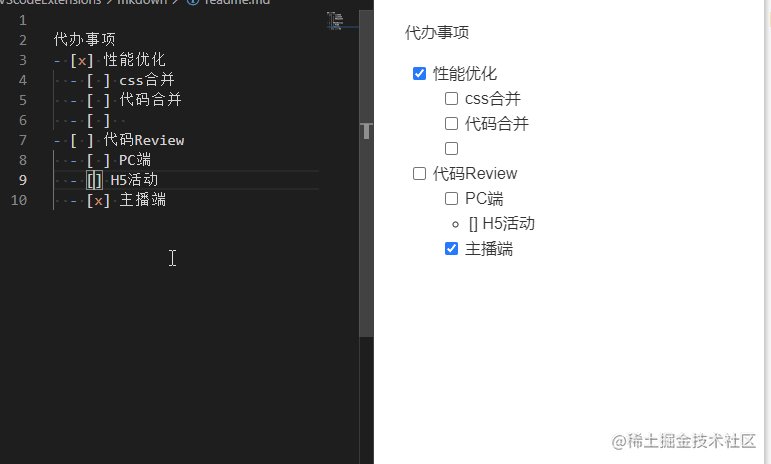
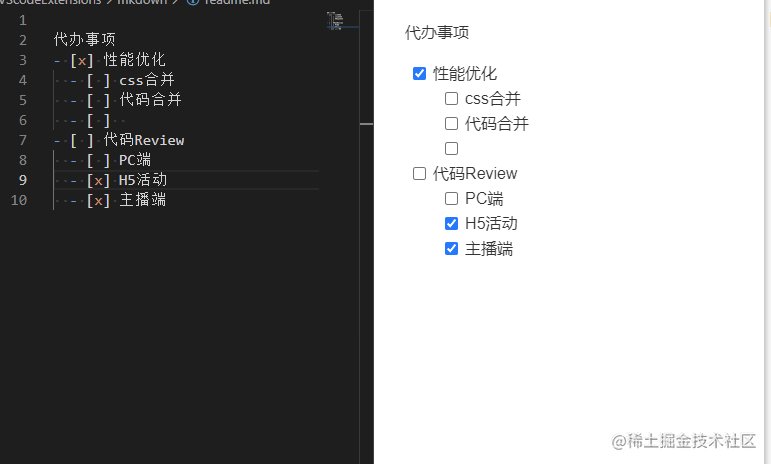
Markdown Preview Enhanced markdown编辑和预览
typora? 其实不需要的,这款markdown插件,让你一边编辑markdonwn一边预览,编程体验不差于掘金那款。

如果需要更多功能比如 TODO, 或者多行同时修改等, Markdown All in One
下面演示一下常用的TODO便签。

Git History 和 GitLens Git历史记录
谁动了我的代码? 直接在VSCode里面,查看Git的历史,搜索,版本对比。 清爽!!
VSCode也内置了时间线的功能,但是能力还是弱一些。

GitLens功能更加强大,无缝导航和浏览 Git 存储库。

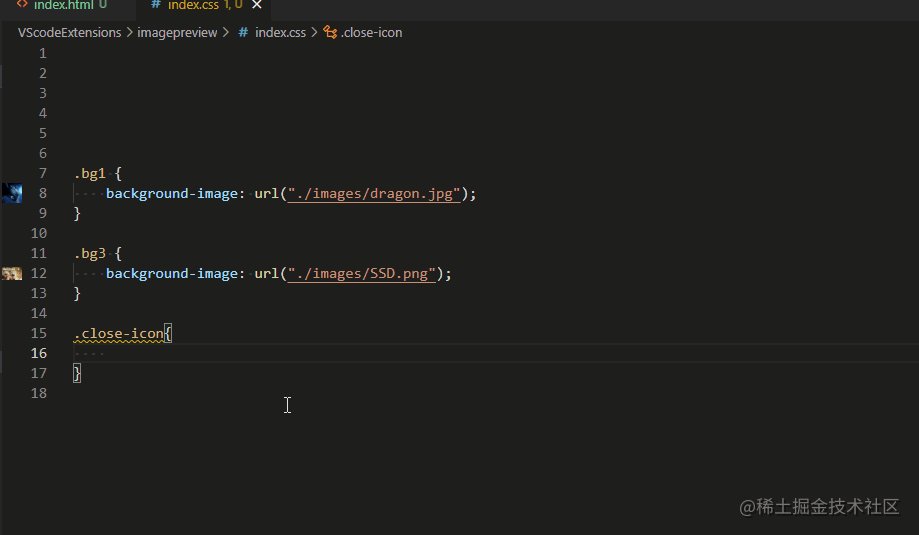
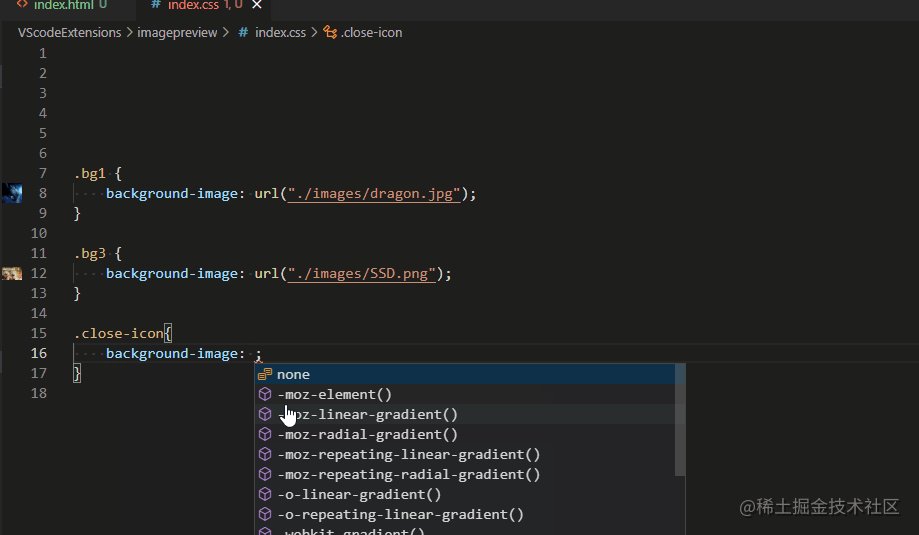
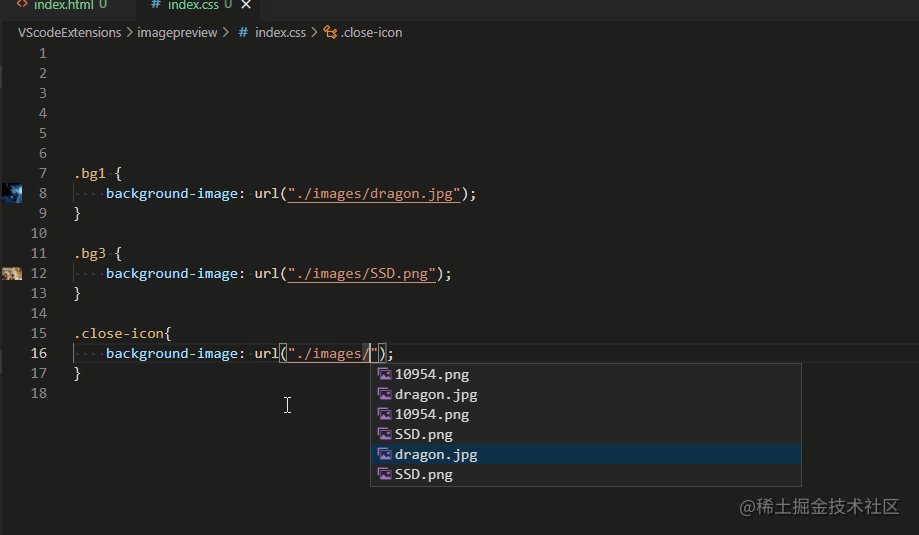
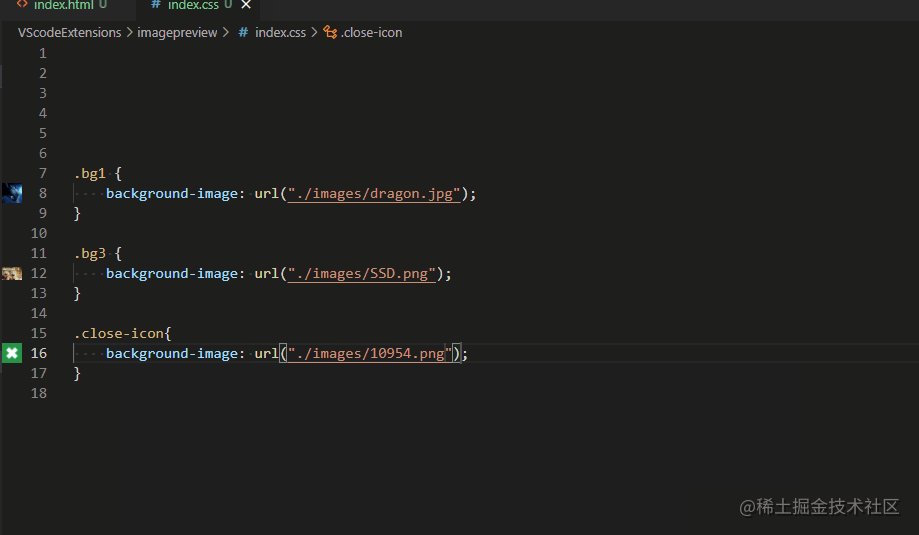
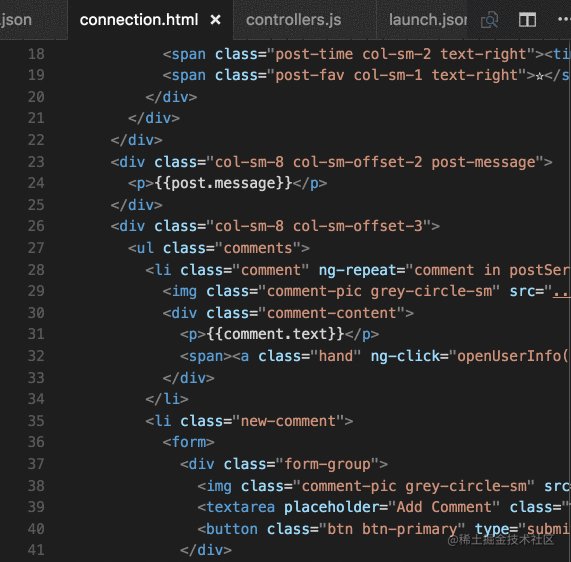
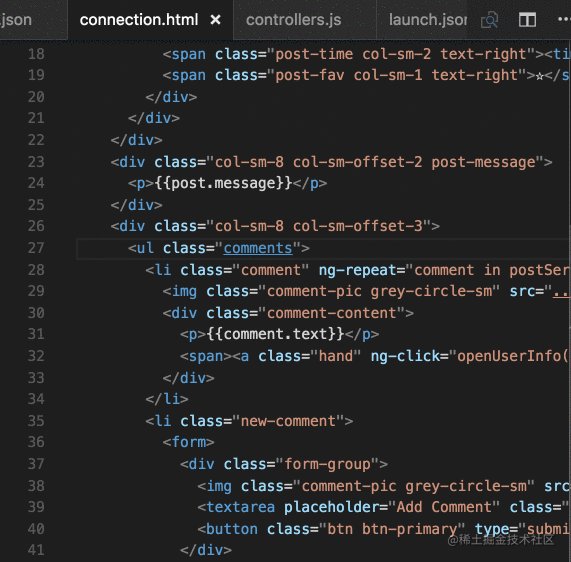
Image Preview 图片预览
CSS编写,再也担心写错图片地址啦!
其支持在html和css文件里面,当有使用图片路径的时候,在左边实现小的预览器,一眼就知对与错。

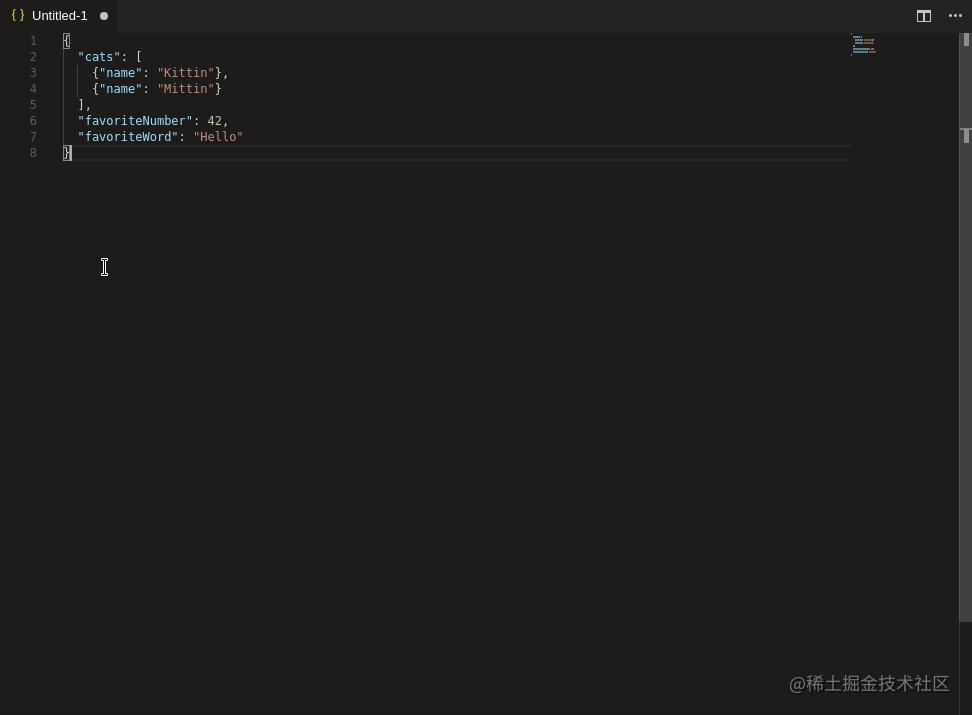
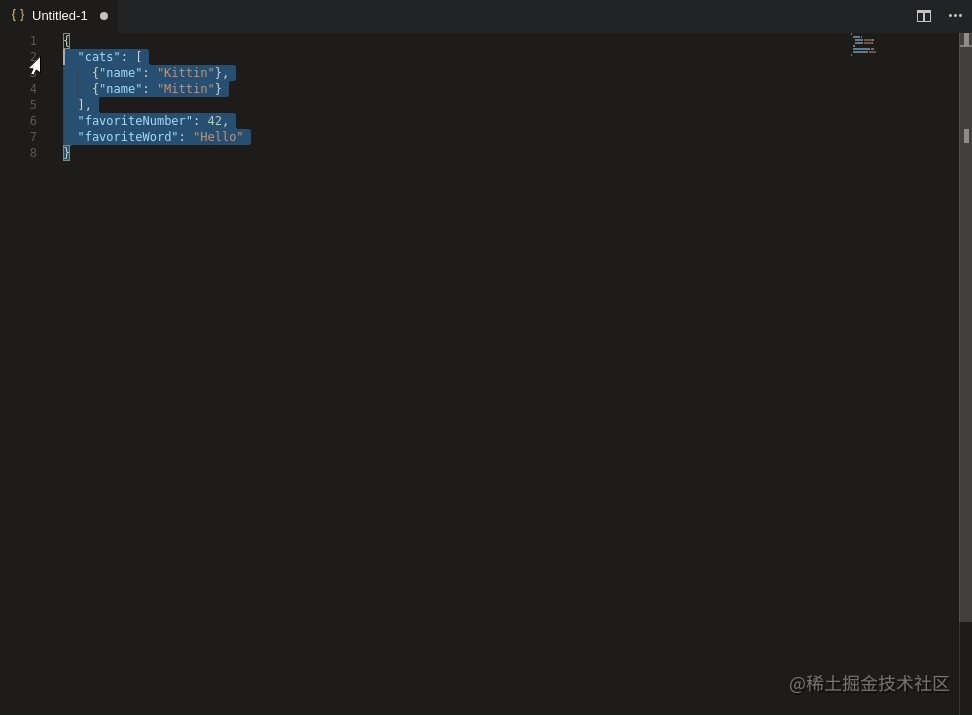
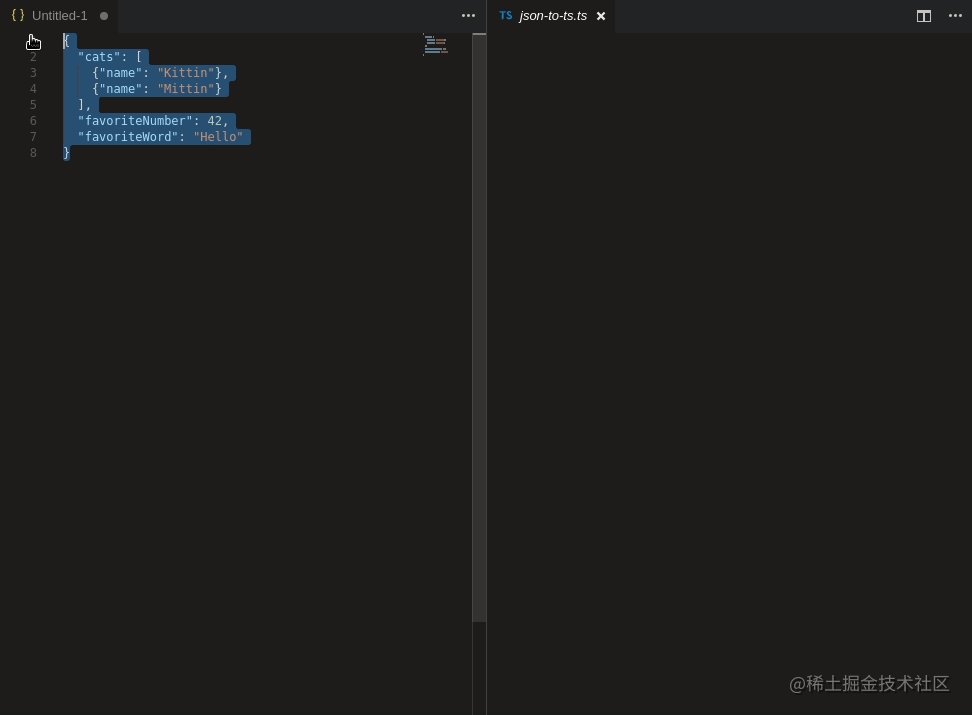
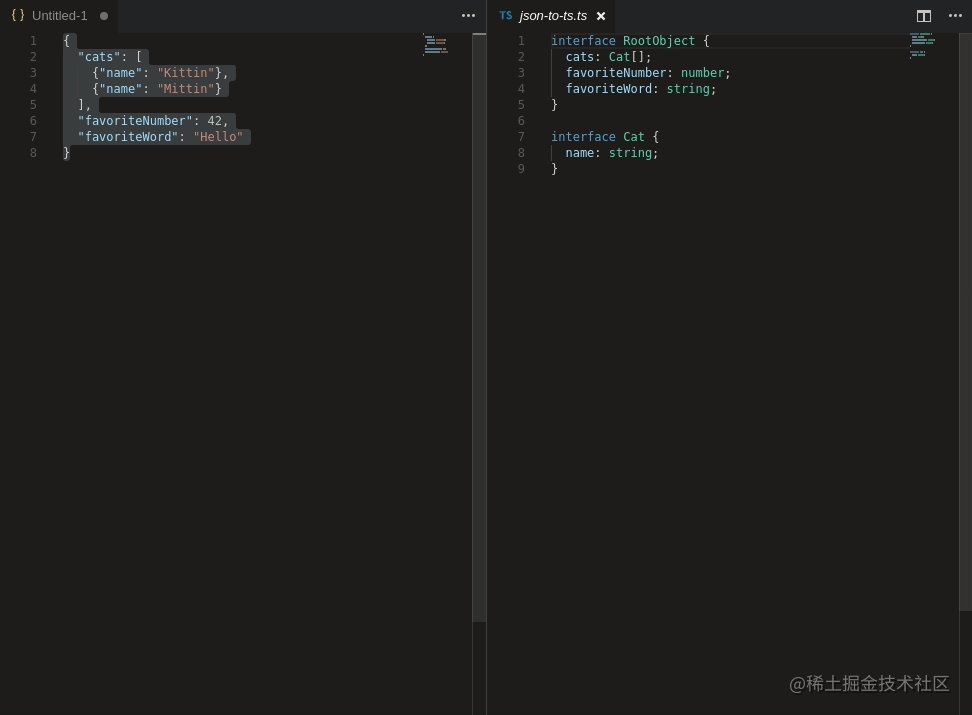
JSON to TS json转为TS申明
现在的前端,谁还不写个TypeScript,可是咋生成申明文件呢? 手写,那你太out了。
这款插件,一键生成。
别人手巧,我在喝茶,笑一个。

vscode-fileheader 和 koroFileHeader 生成文件备注
某人某天编写,某人某天更新,来过就留下足迹,一眼望穿!

如果你觉得这些信息还不够,koroFileHeader 提供更督导的注释, 也同时支持生成函数注释。


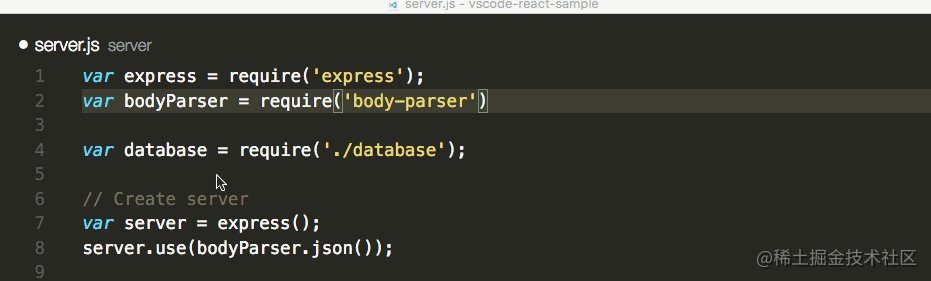
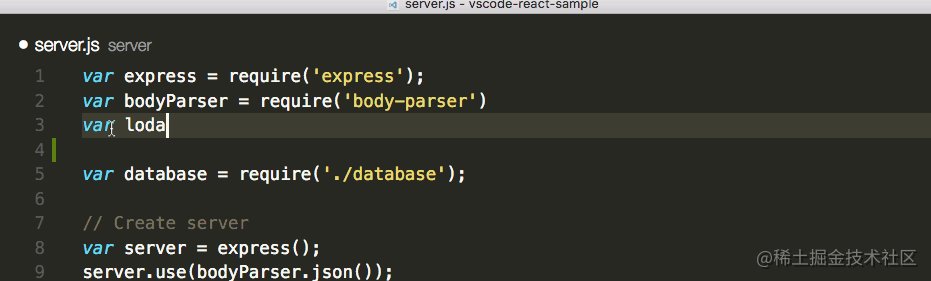
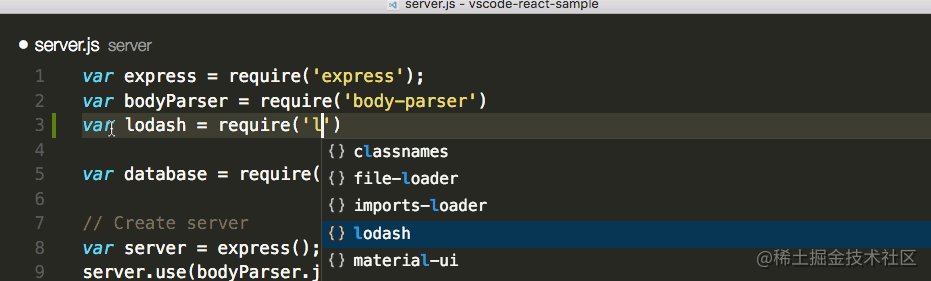
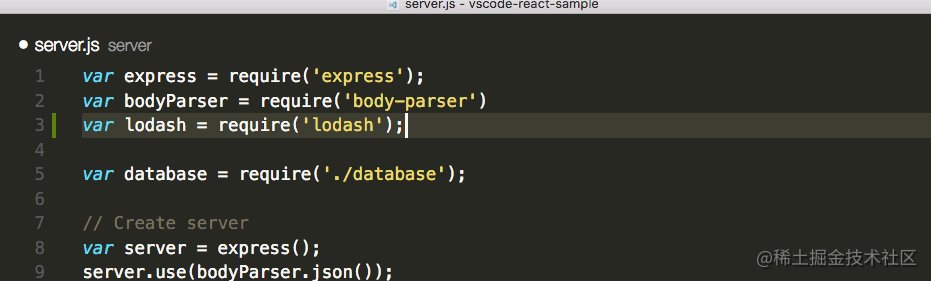
npm Intellisense npm模块导入智能提示
那么多npm模块,记性不好,脑子不快,没关系,这款插件替你分忧。

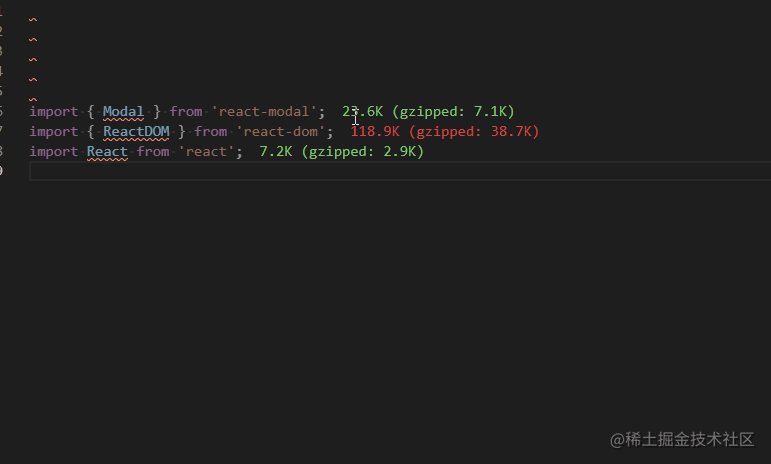
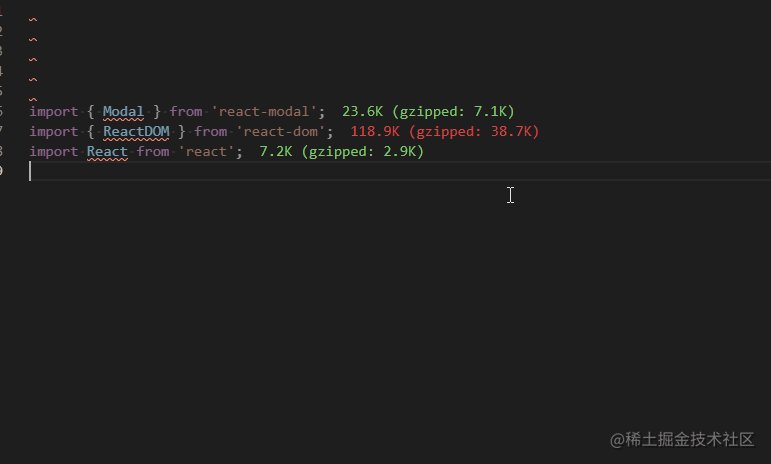
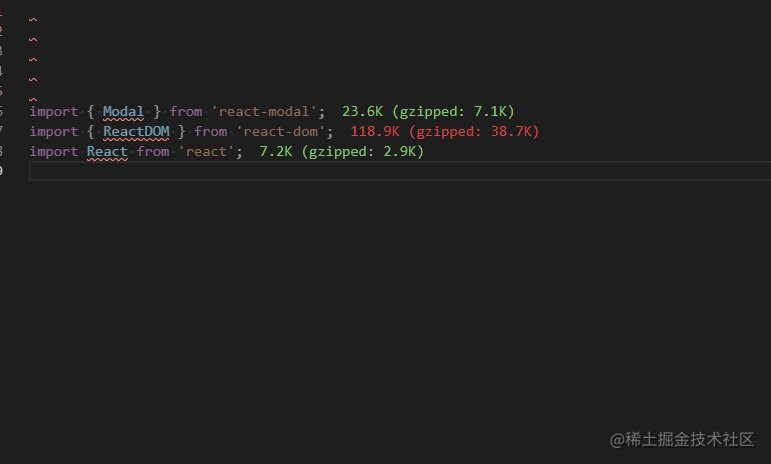
Import Cost 依赖包大小提示
我们一来那么多包,你引入的成本是多少呢? 成本早知道,就交给她吧!

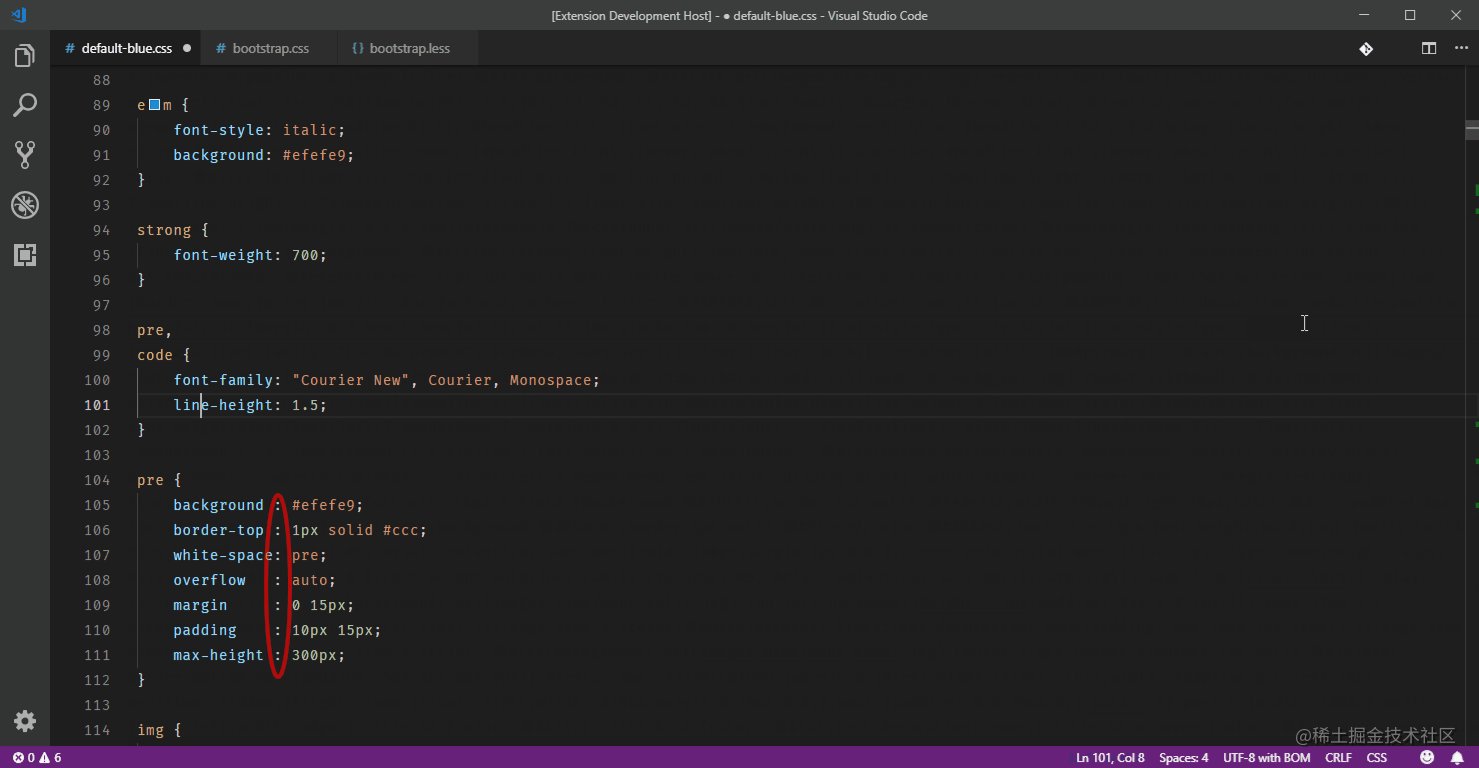
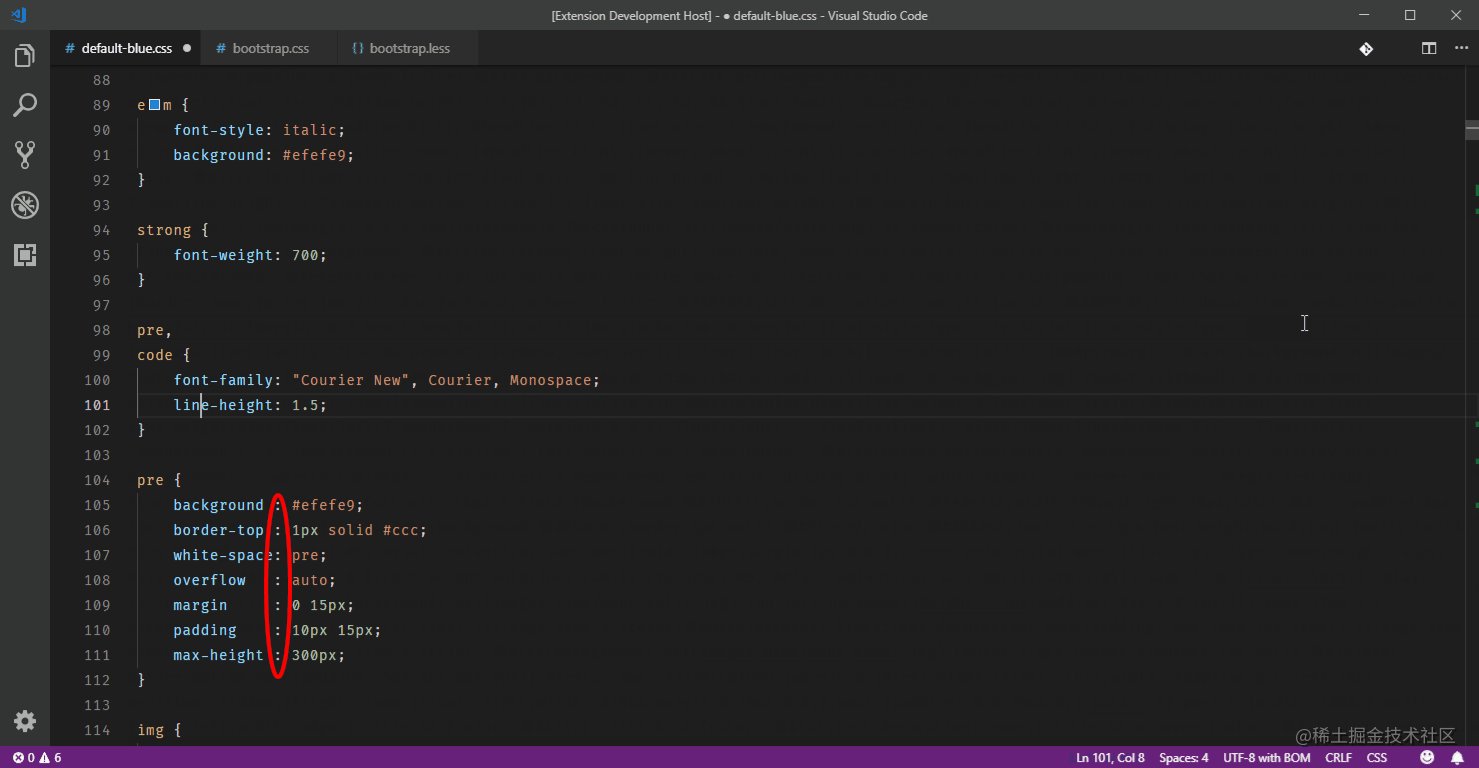
formate: CSS/LESS/SCSS formatter css样式美化
VSCode内置css格式化功能,这款支持less, scss,高效美观,如你!

TODO Highlight 高亮TODO
在代码中突出显示 TODO、 FIXME 和其他注释。
有时候,在将代码发布到生产环境之前,您会忘记检查在编码时添加的 todo。

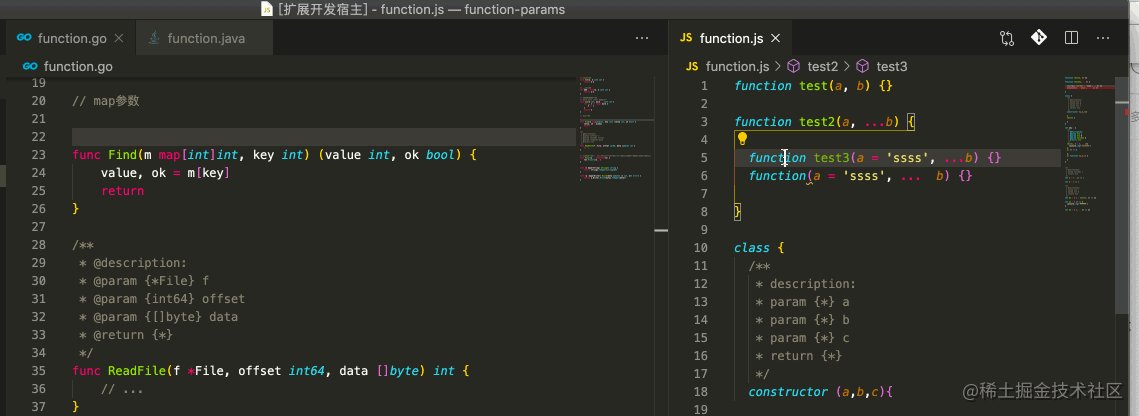
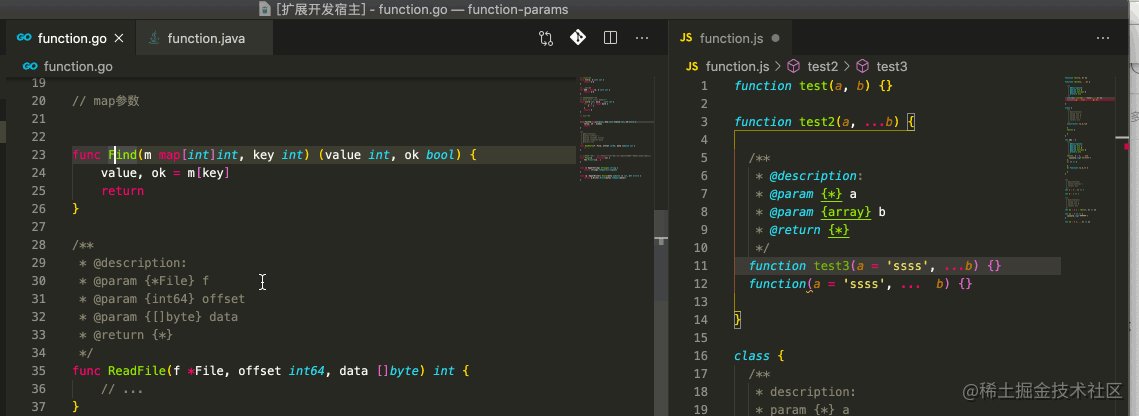
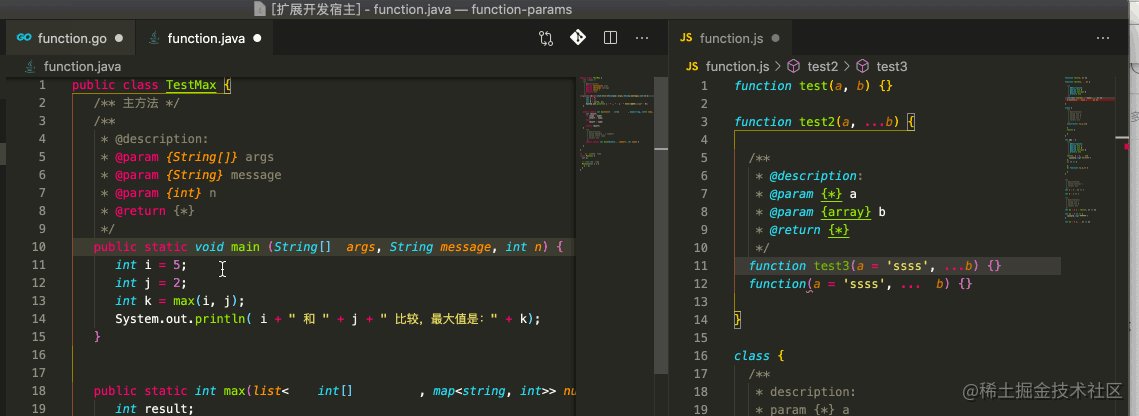
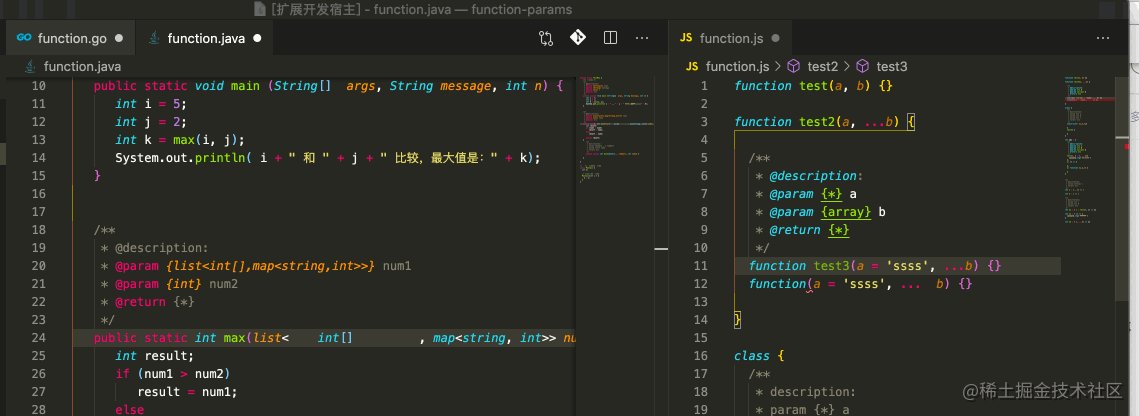
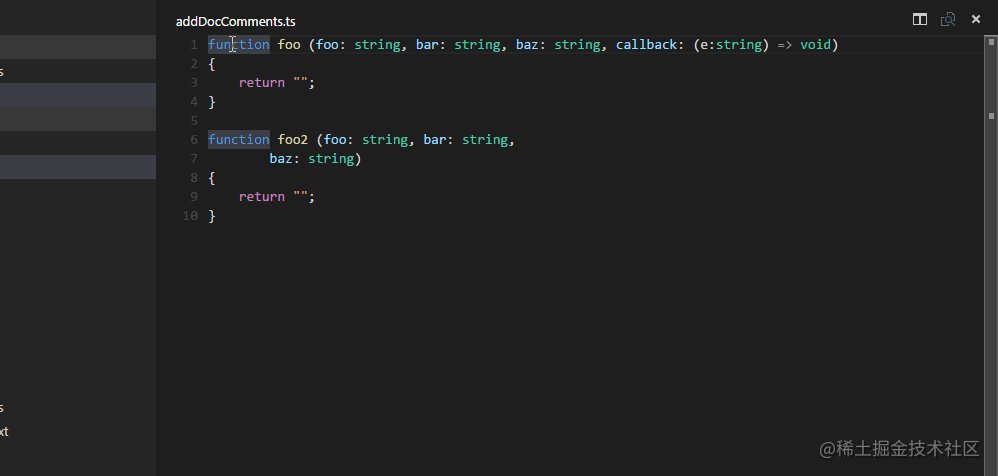
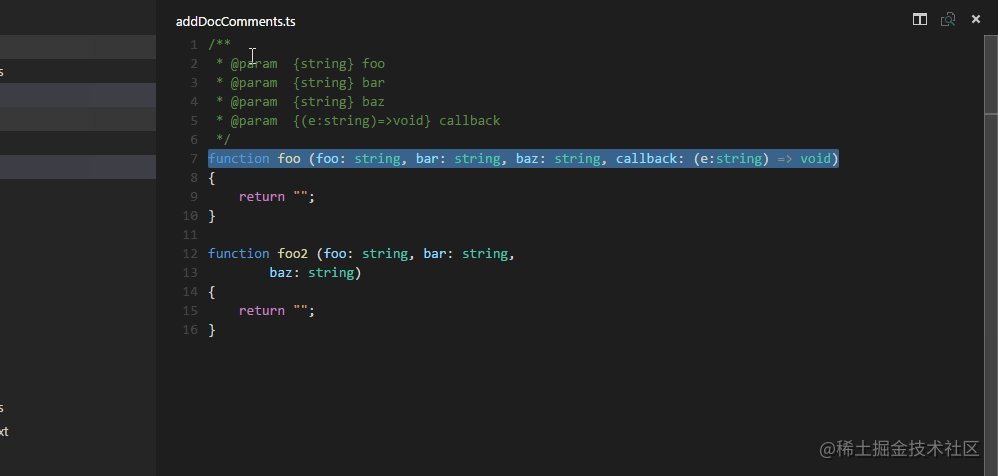
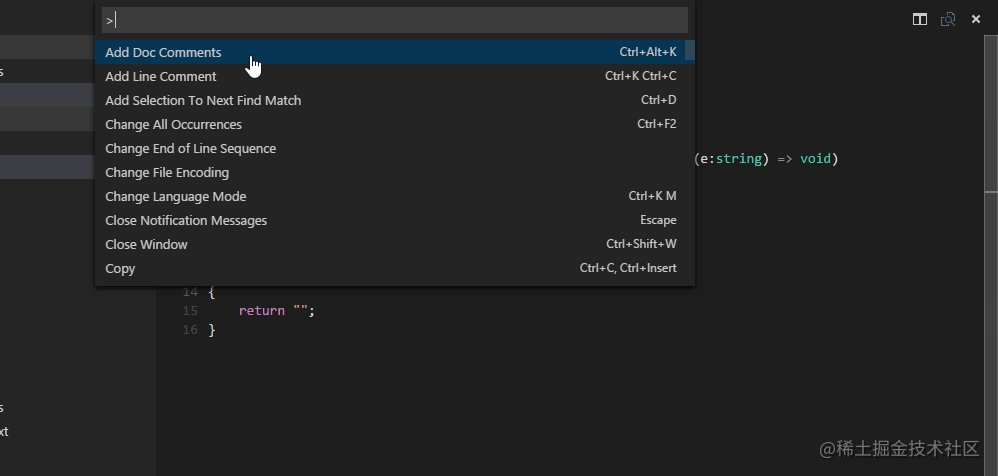
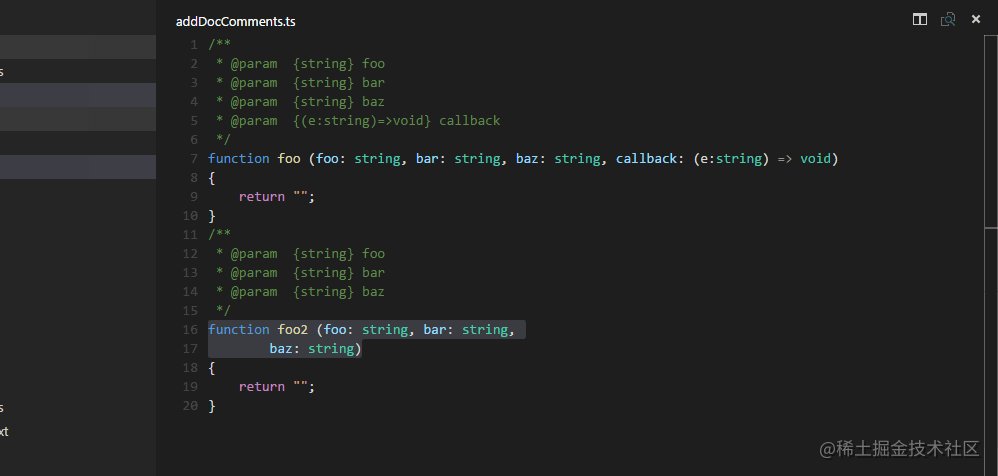
Add jsdoc comments 给方法添加JSDoc
自动给方法添加JSDoc, 可别说我不会写注释, 我对我写的每一行代码负责!!!

DotENV env文件高亮
这年头,谁的配置还没不用个env文件,没高亮,真难看,这款就是你的救星。

HTML Snippets html代码段
此插件能快速的输出html代码, 效率就是懒出来的,你们说对吧。

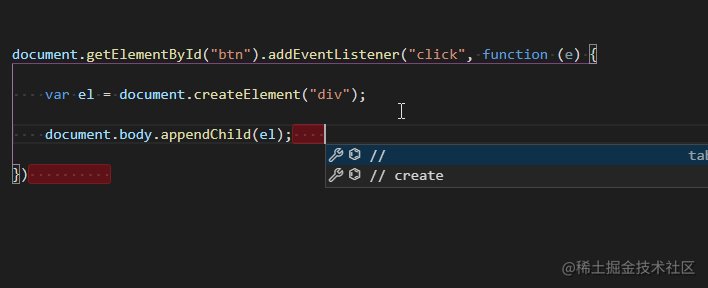
Wrap Console Log Lite 快捷的输出变量
我们经常使用console.log输出变量来查看执行情况,这插件,直接给你生成出书代码,懒的可以啊,懒到极致。


Quokka.js 直接显示变量结果
不用运行,就能知道你的代码结果,这编程体验也是没谁了,把更多时间话费在逻辑上吧。

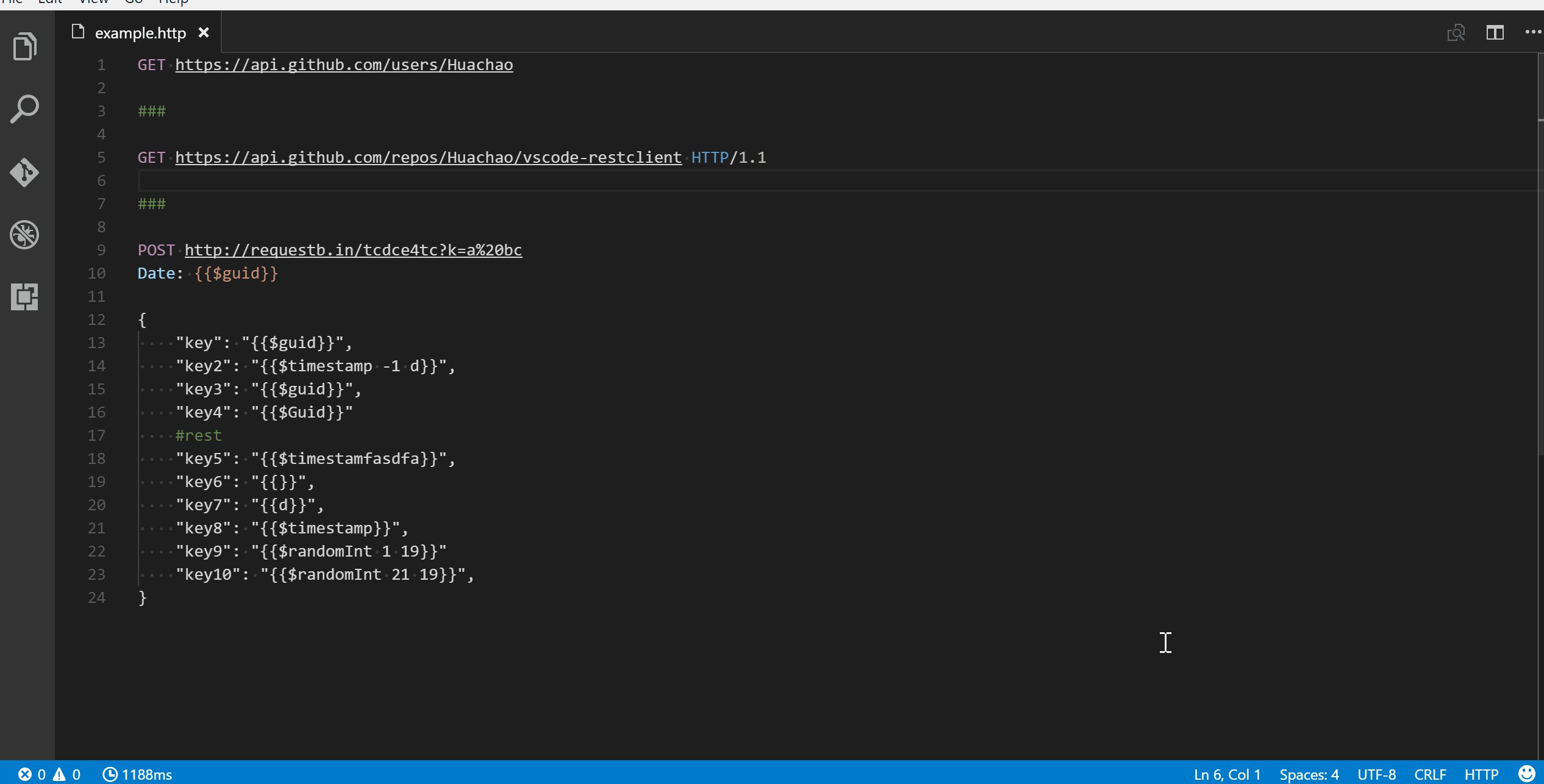
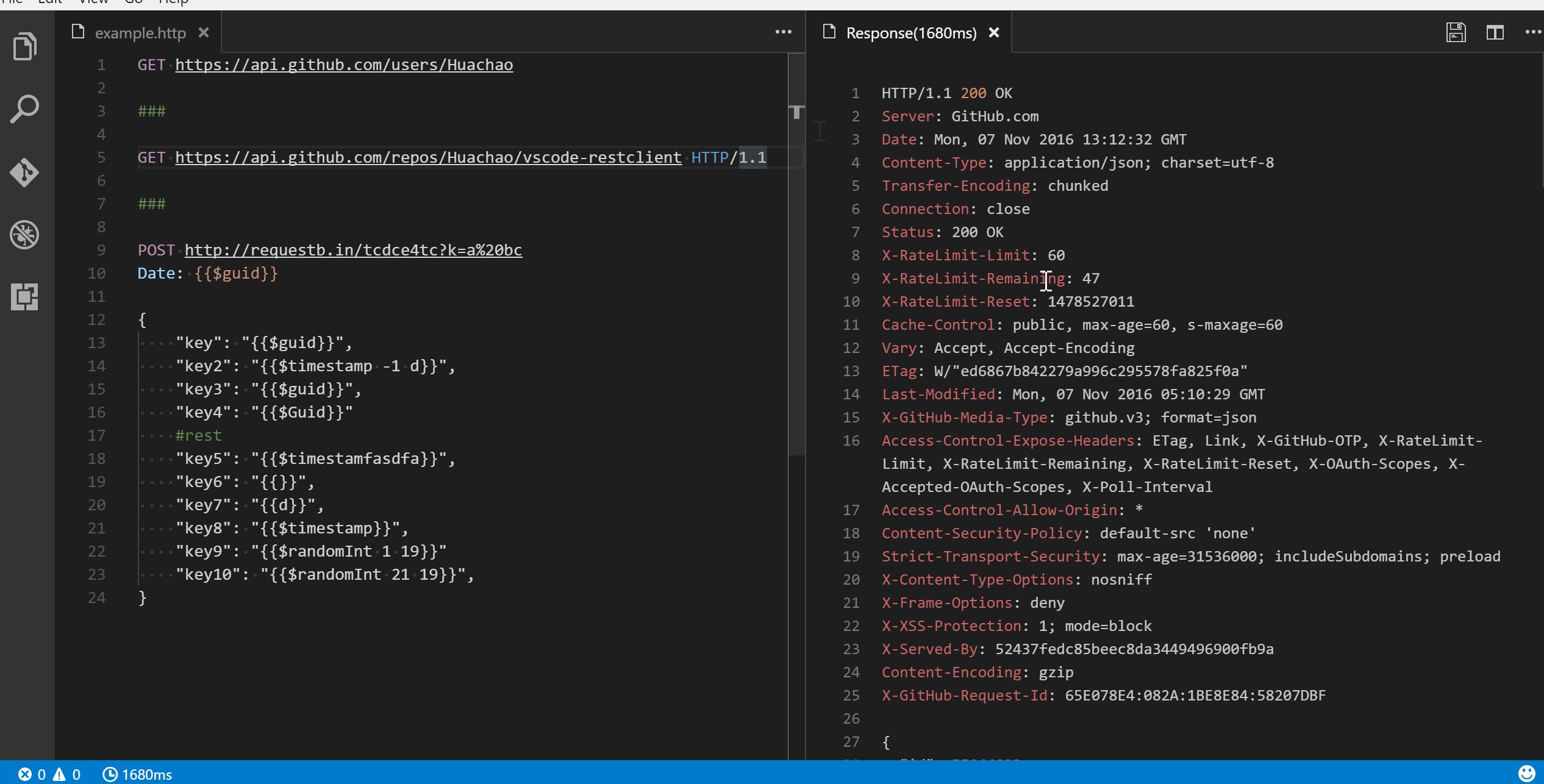
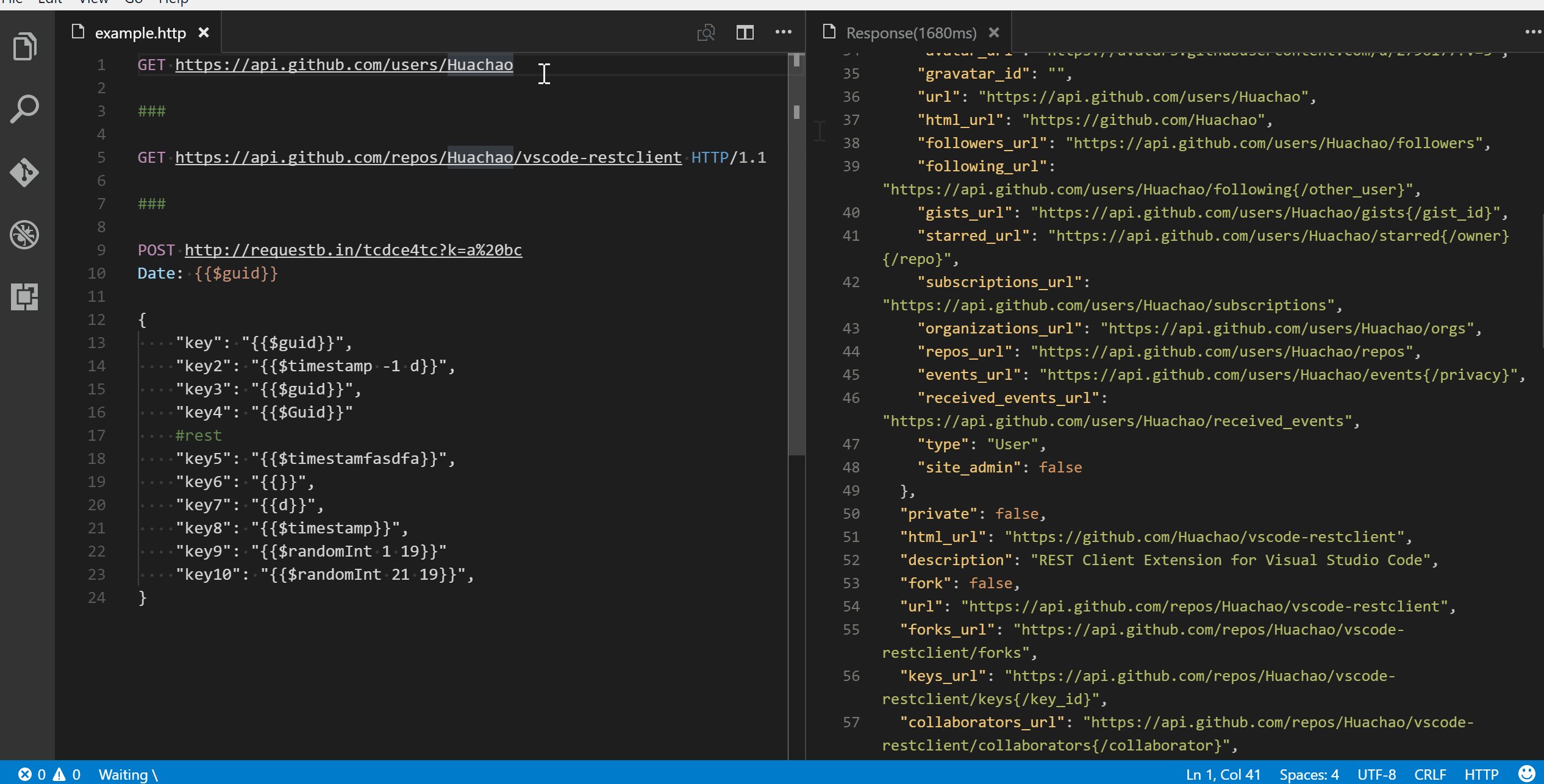
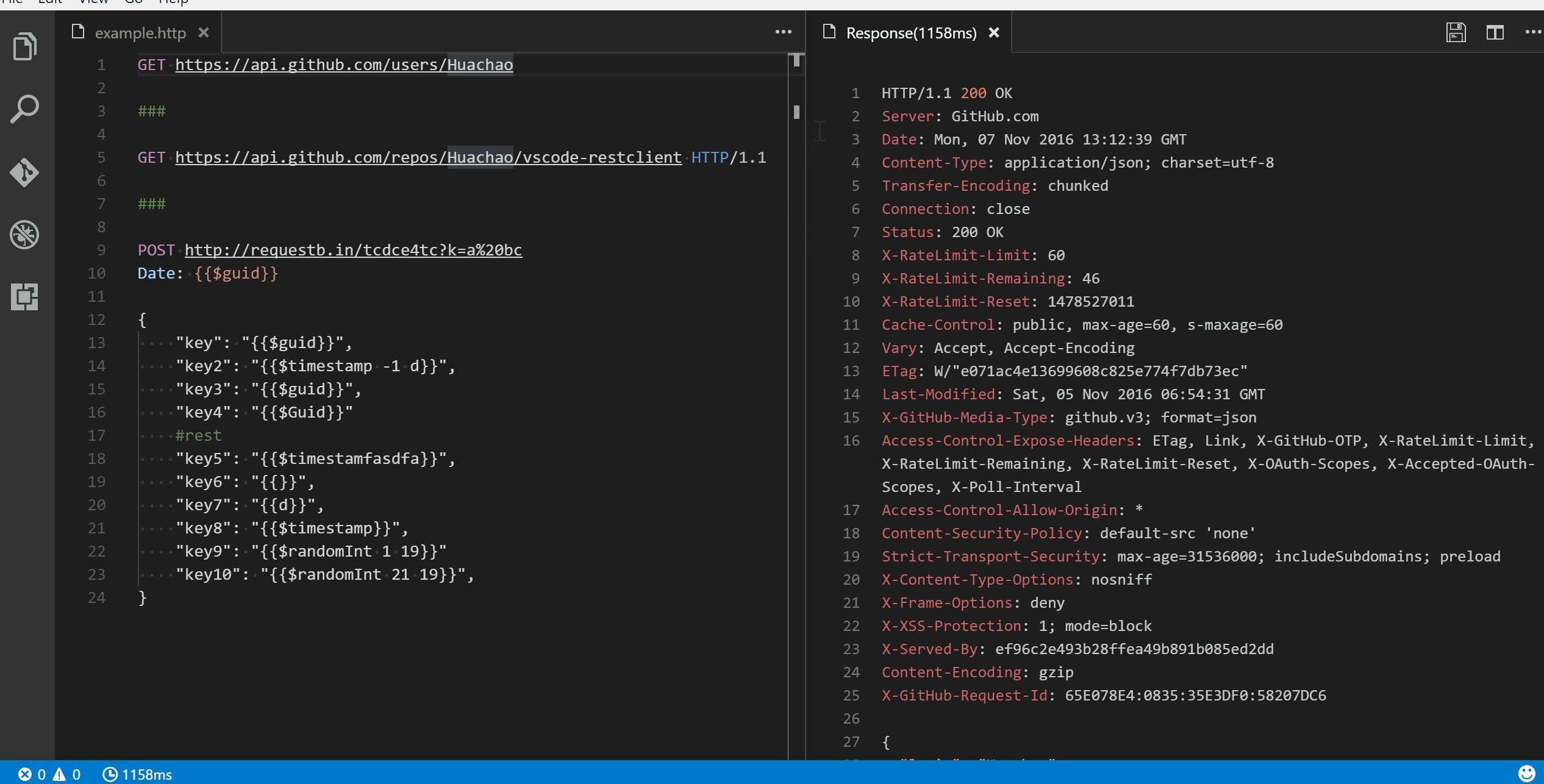
REST Client rest请求
想请求某个站点的接口,axios?, express? , No No No , 打开VS code直接发请求就好。
此插件允许您直接发送 HTTP 请求并查看 visualstudio 代码中的响应。

Path Intellisense 引用路径智能提示

vscode-faker 生成虚假数据
谁还没造点假数据,就这么简单!

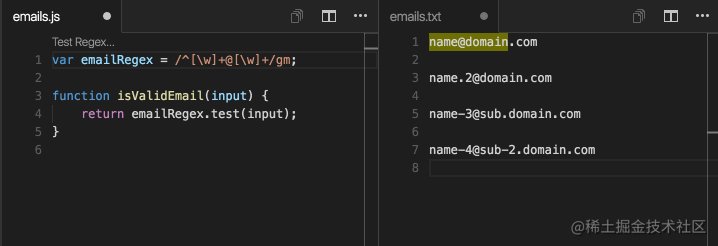
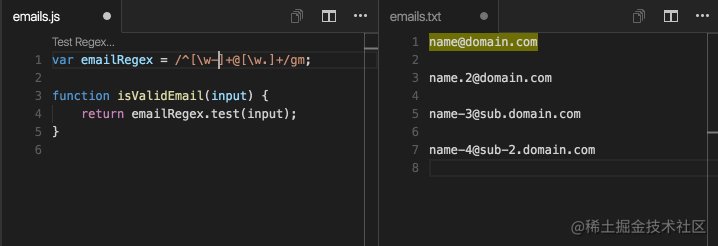
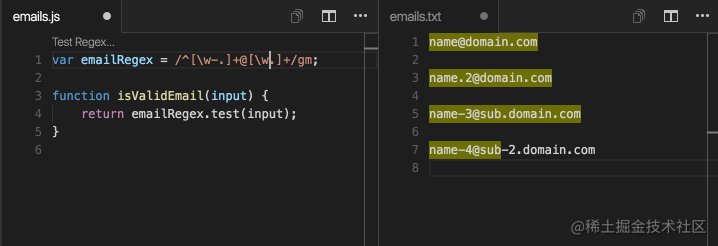
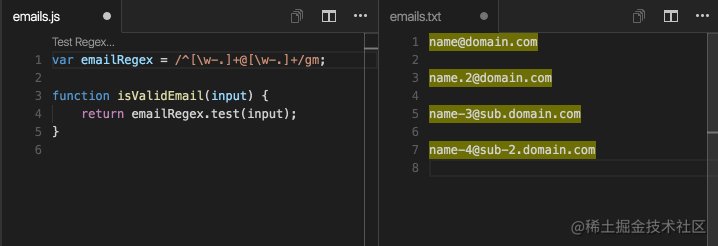
Regex Previewer 边写正则边看结果
一边写正则,一边就能看到结果,这调试真的太方便了!!!

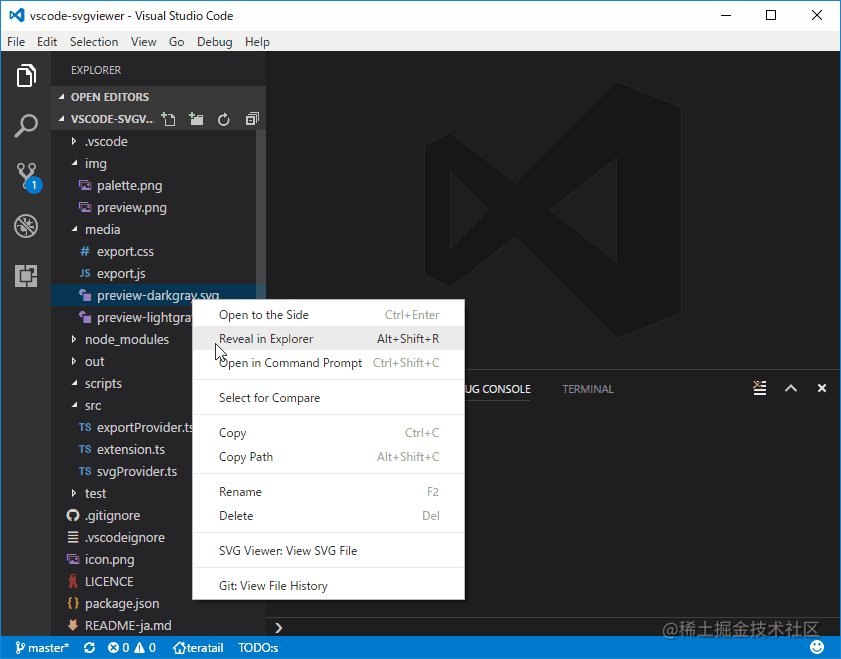
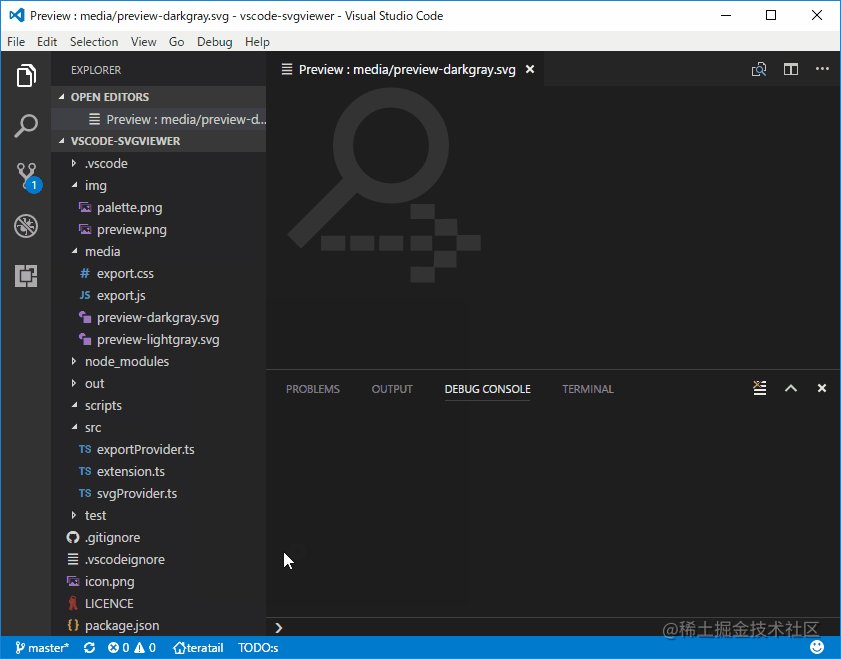
SVG Viewer SVG文件预览
预览svg文件,还能到处成为图片,利器!

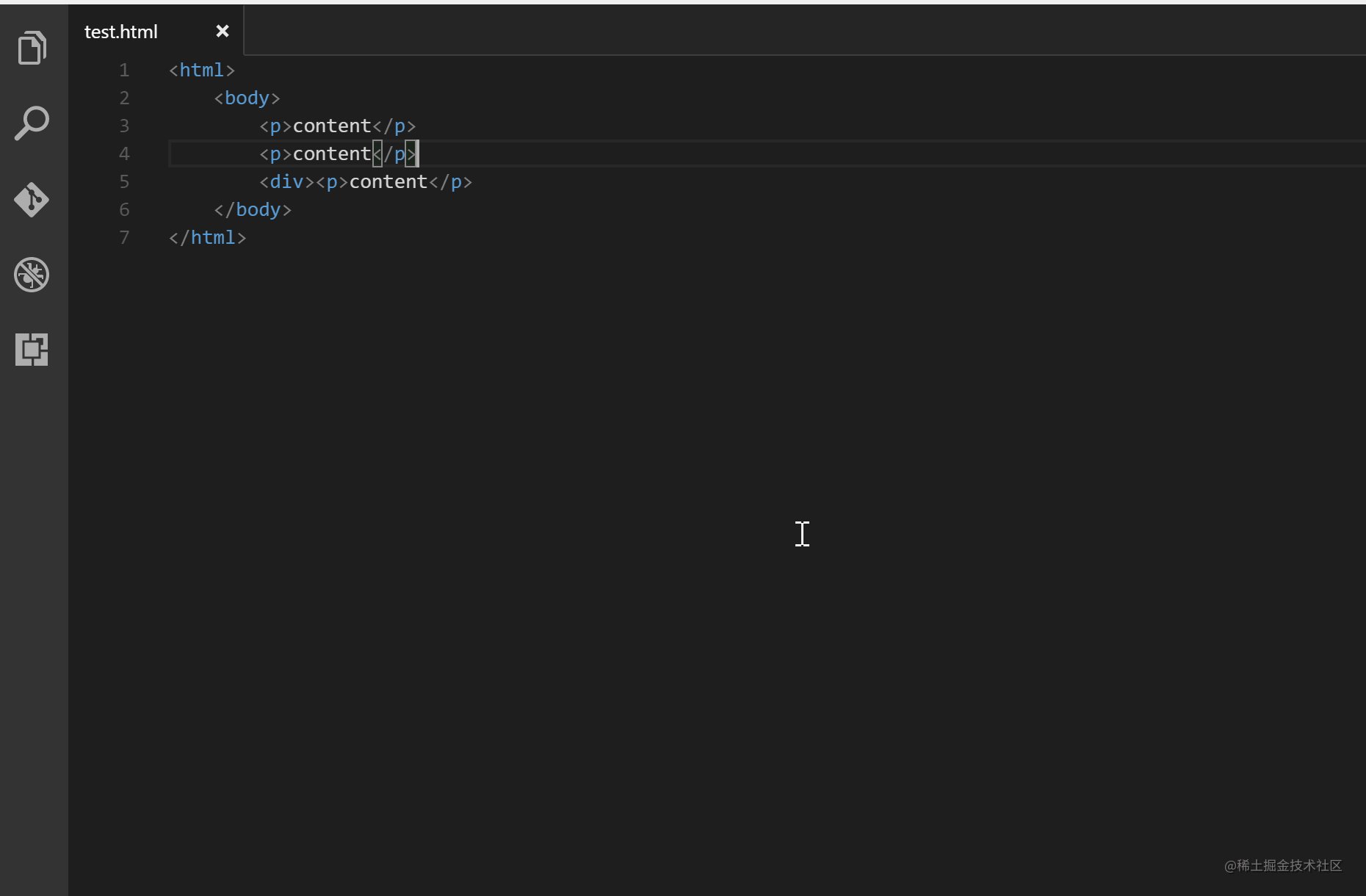
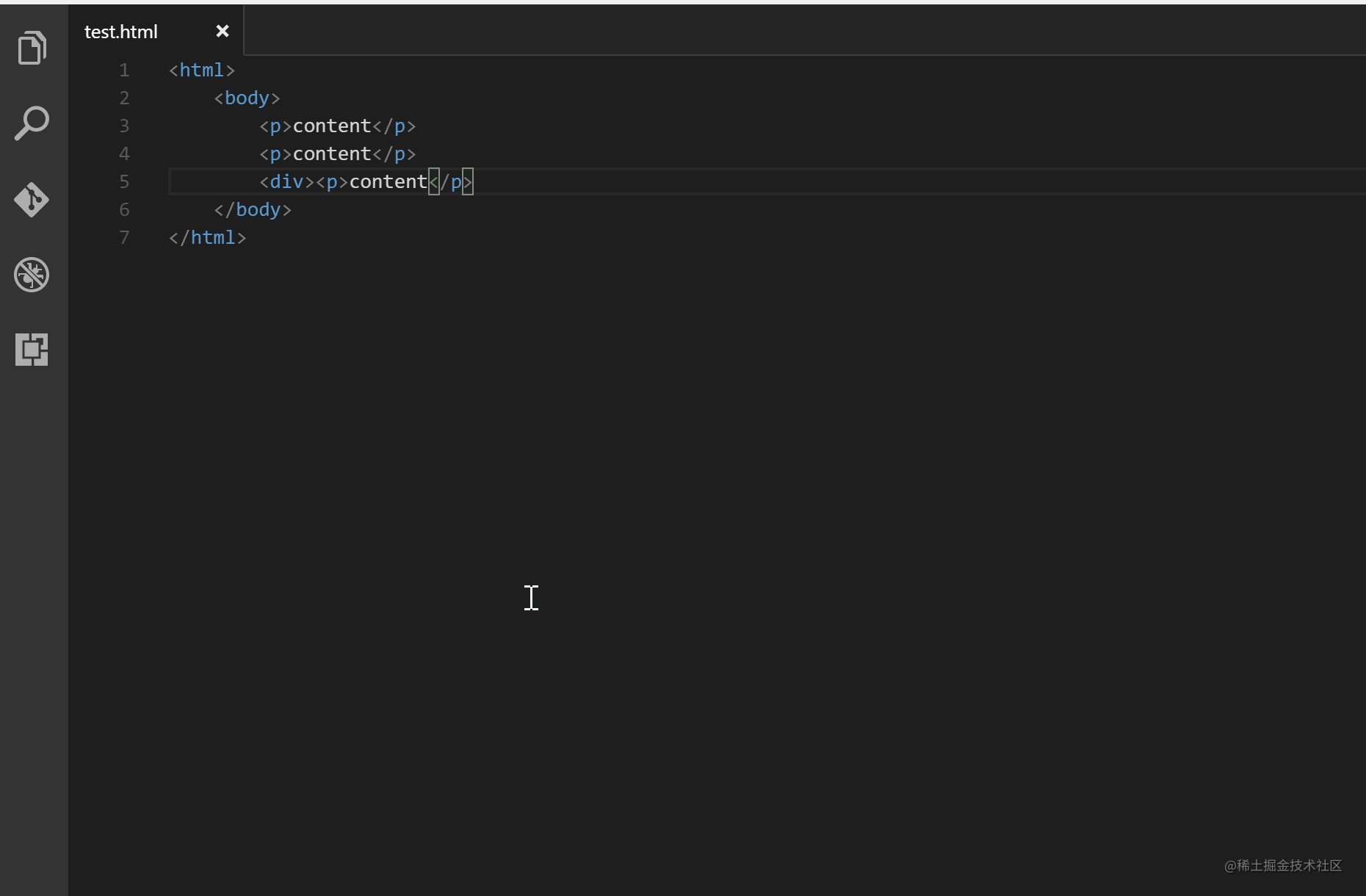
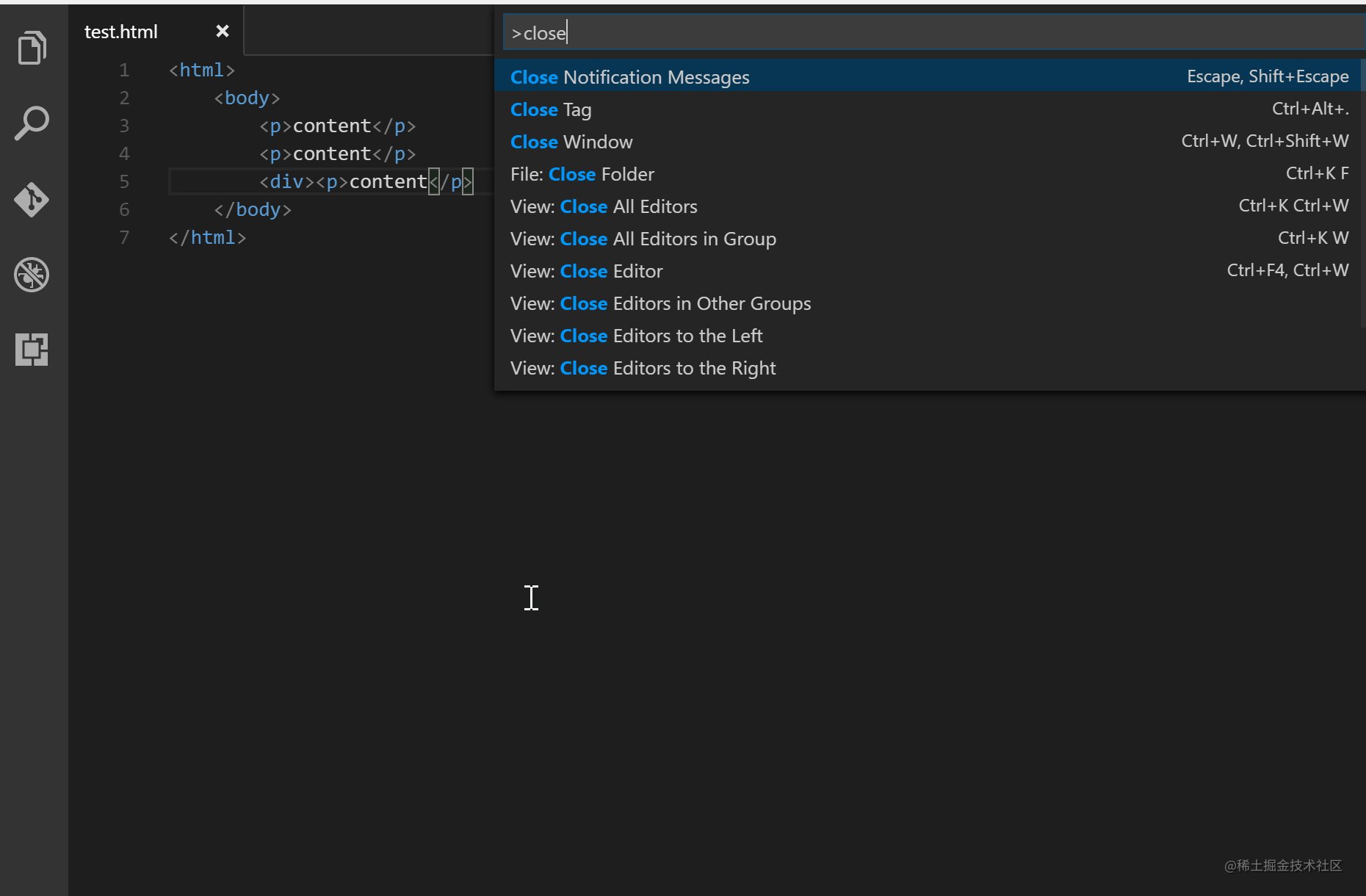
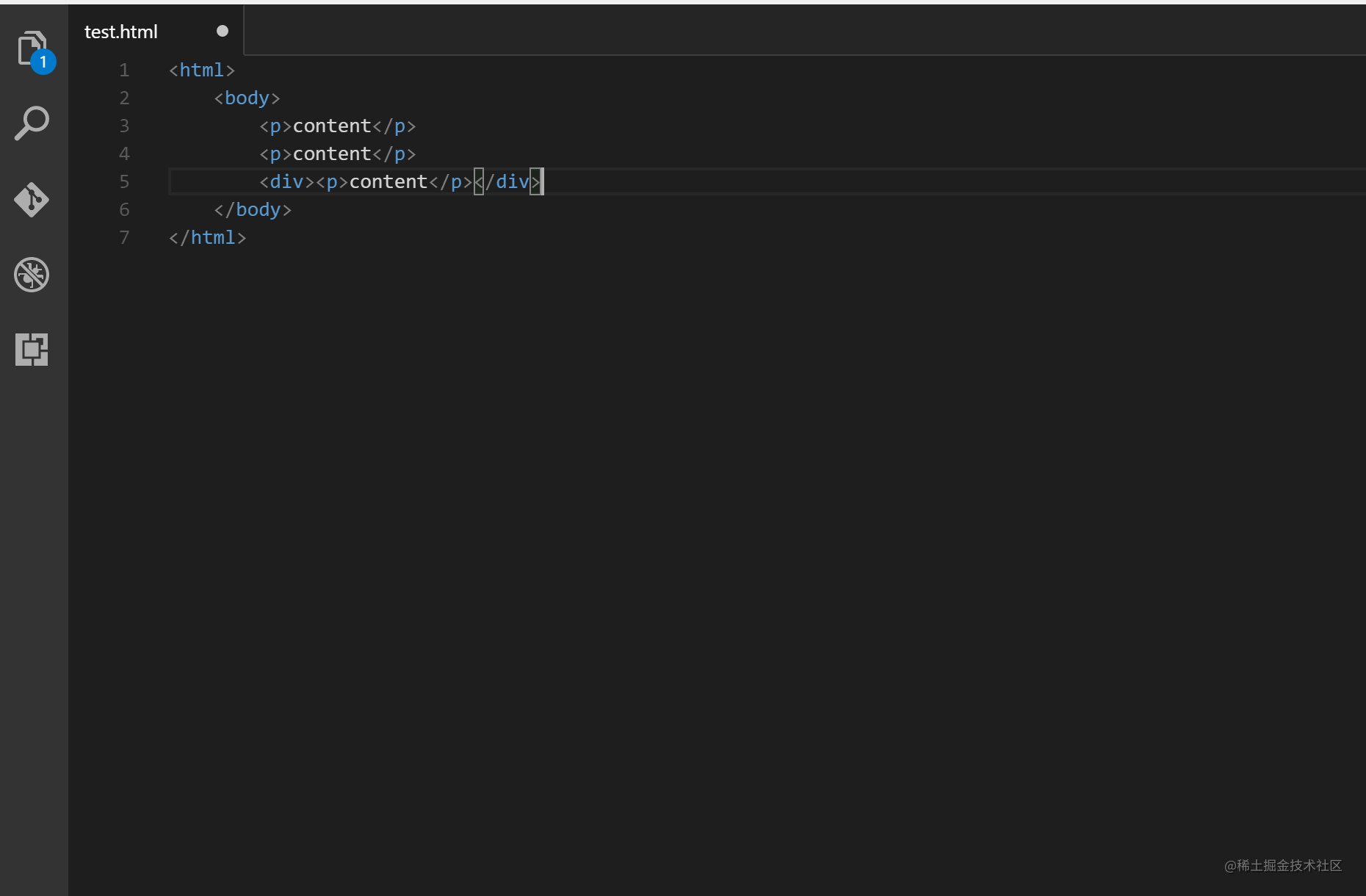
Auto Close Tag 自动关闭标签
自动添加 HTML/XML 关闭标记,与 Visual Studio IDE 或 Sublime Text 相同。

Auto Rename Tag 标签重命名
自动重命名成对的 HTML/XML 标记,与 Visual Studio IDE 相同。
我们总有时候会写错,那么这就可以降低你犯错后修复成本。

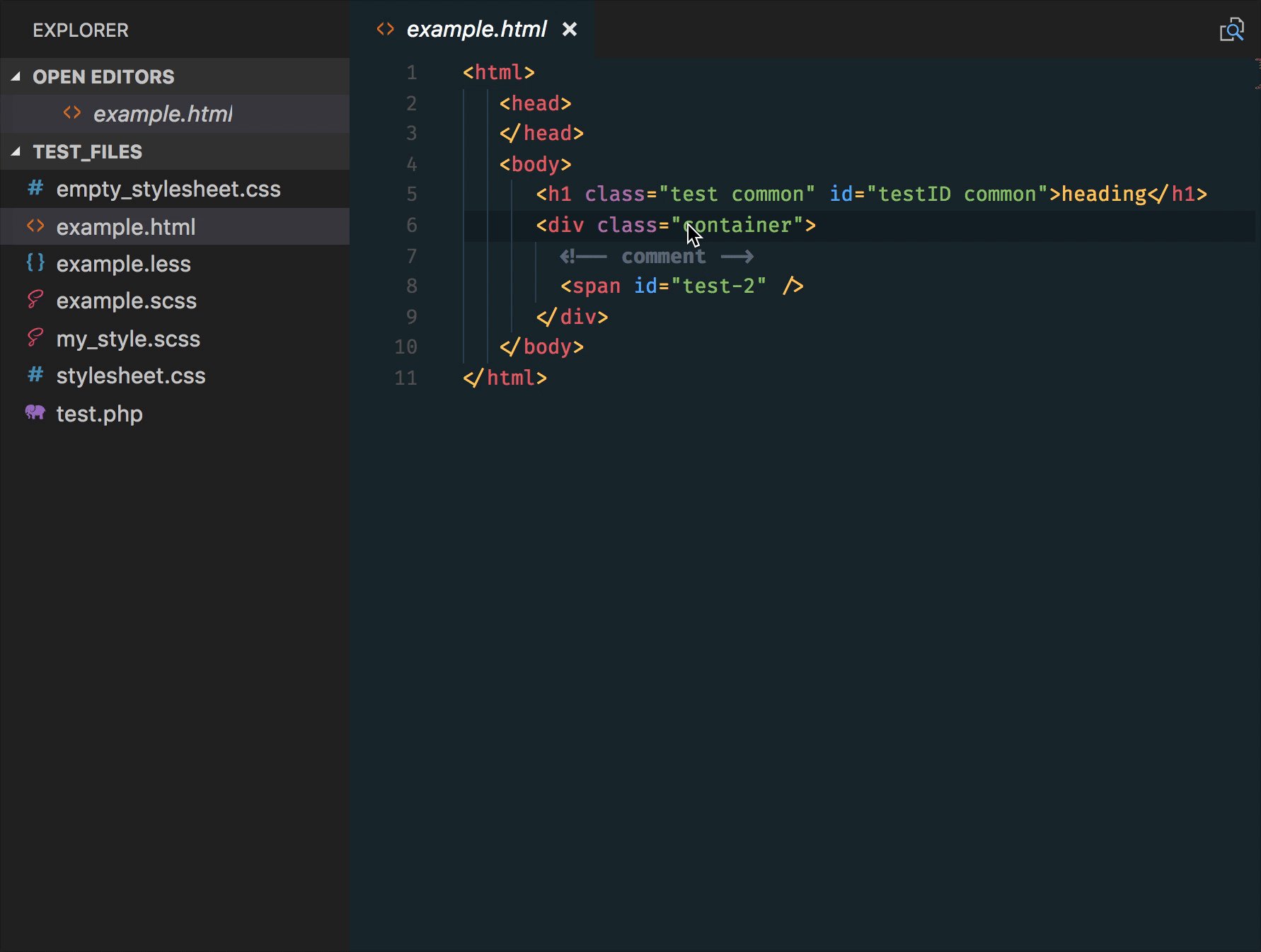
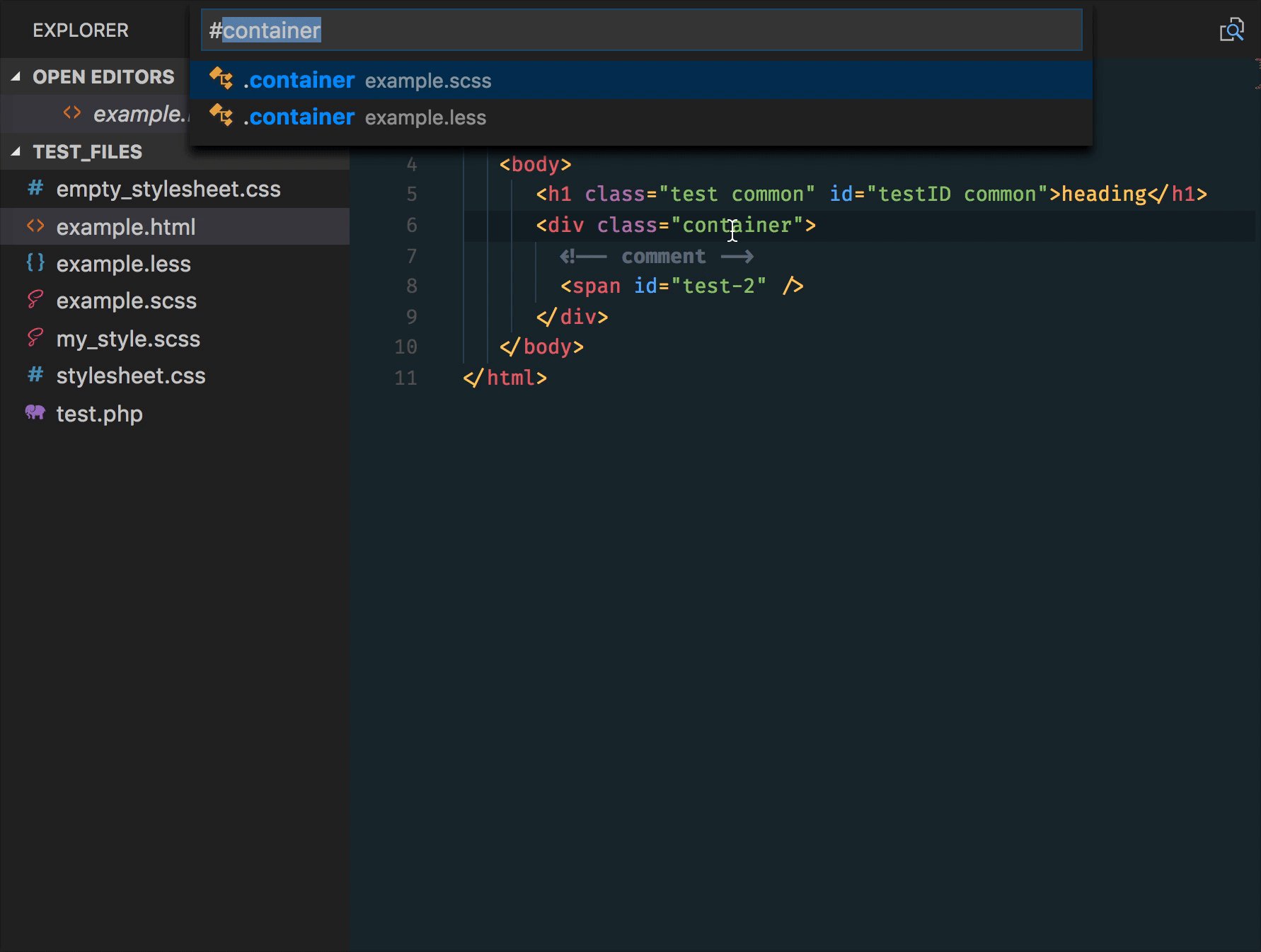
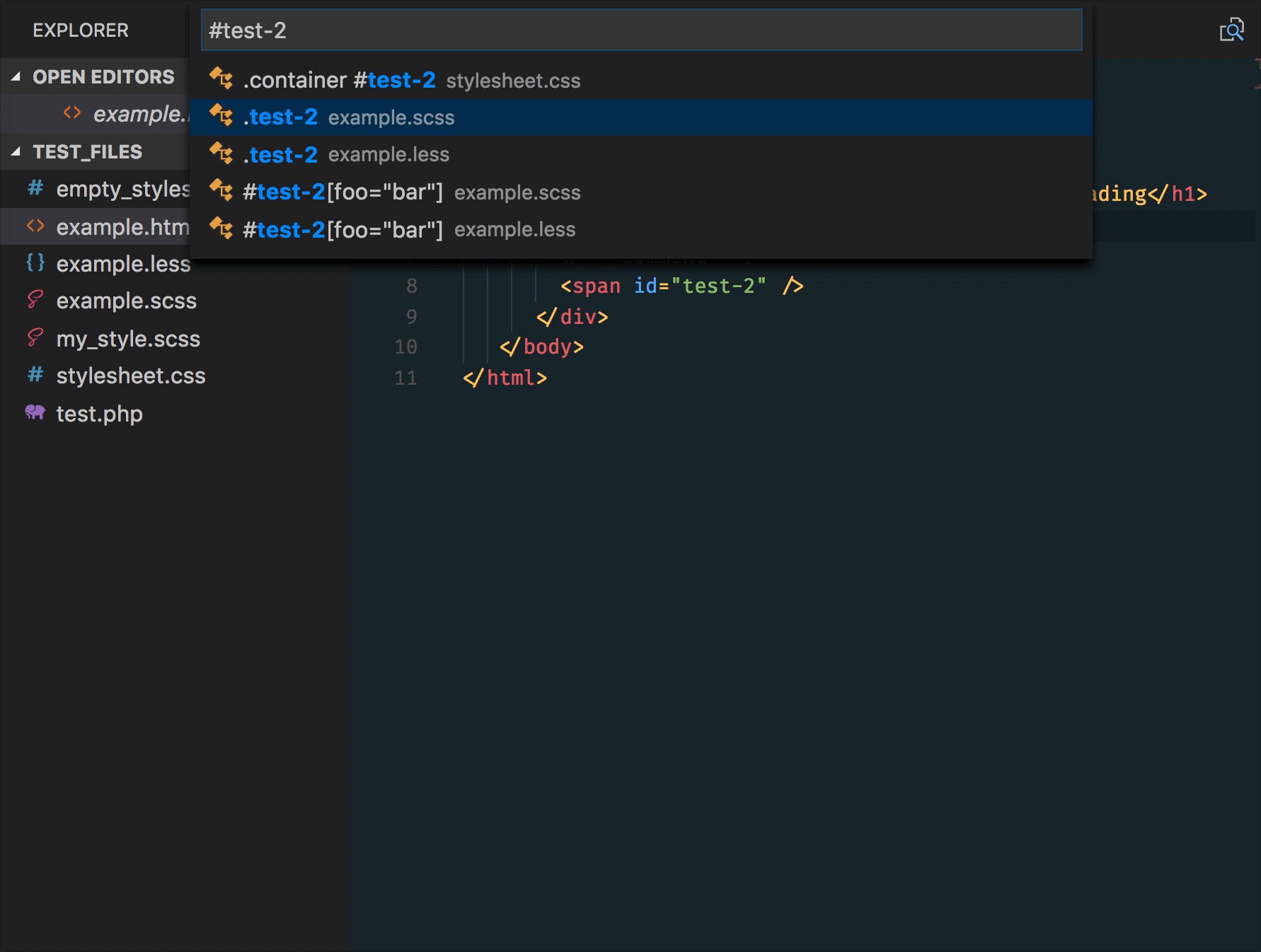
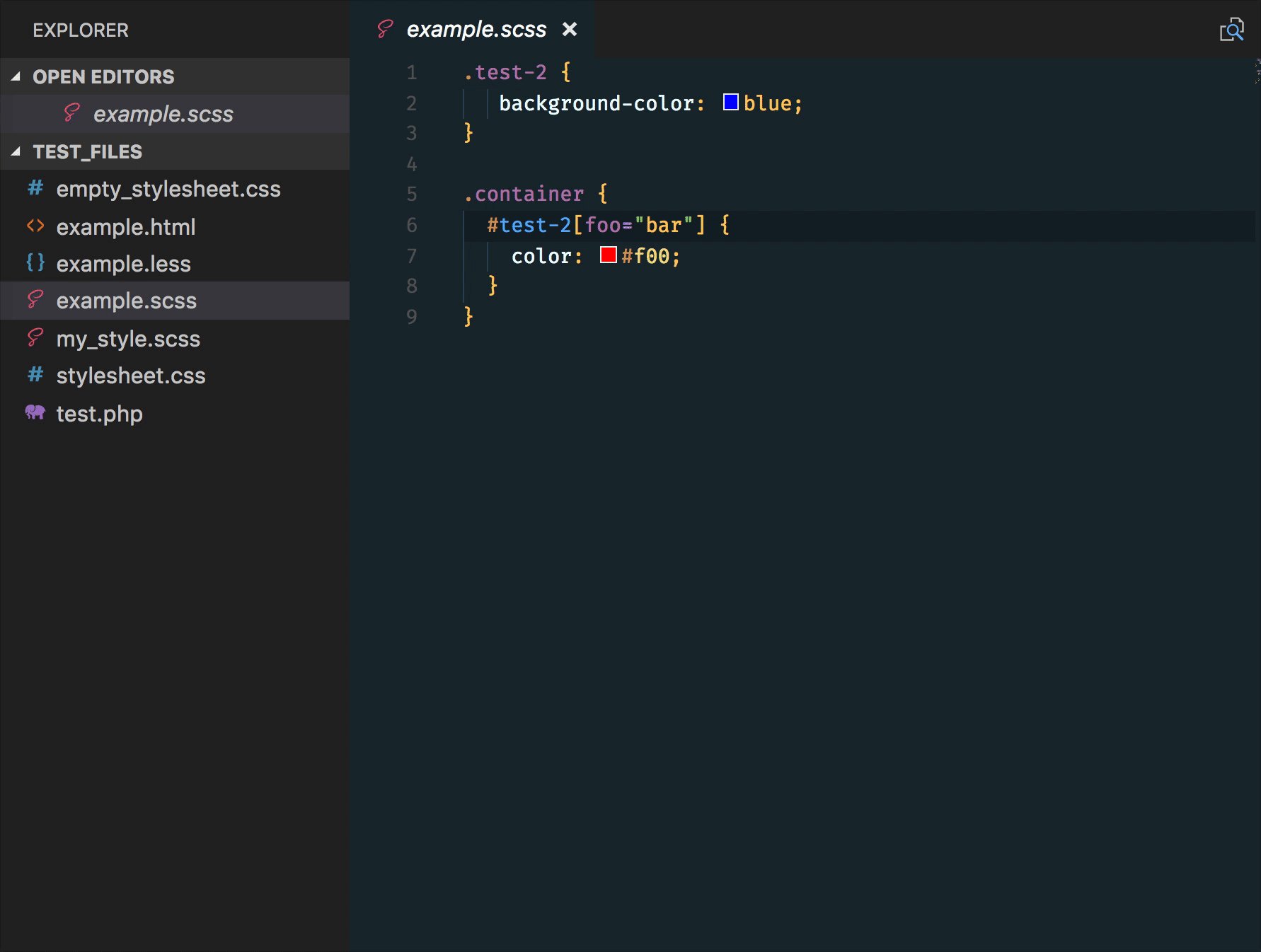
CSS Peek css定位器
我的class在哪定义的,自己都找不到了,怎么办,有请这位!!


Code Spell Checker 拼写检查
妈妈再也不担心我写错单词了。 其能检查拼写错误,并给于提示,非常好的伙伴!

Color Picker 颜色选择器
那种颜色好看呢,别着急,调出色板,慢慢选择吧。

Sort Typescript imports import自动排序
导入太多的库了,眼花撩顺,这款插件让他们有序排列, 强迫症患者的福星。我记得eslint好像也有类似的规则。

Bracket Pair Colorizer 2 括号对齐利器
代码写太多,大括号太多,都不知道谁是谁的谁呢,这款插件给你明示。

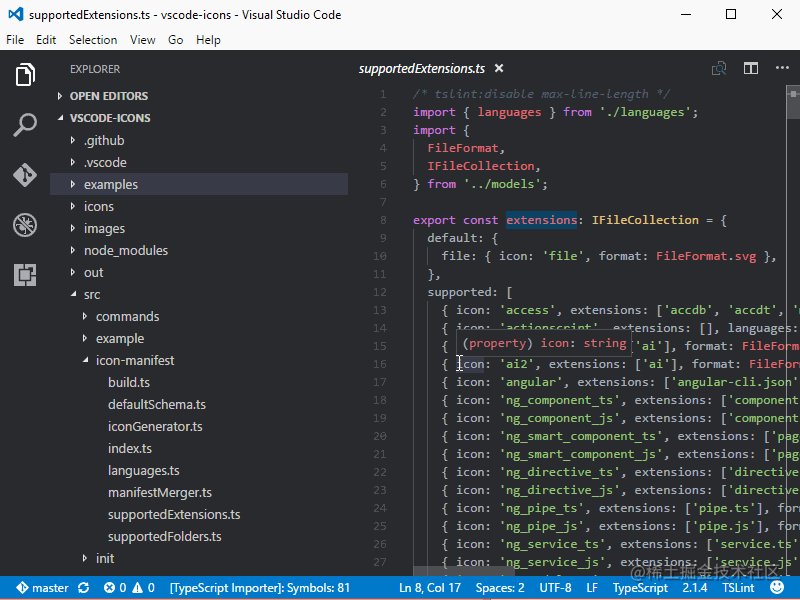
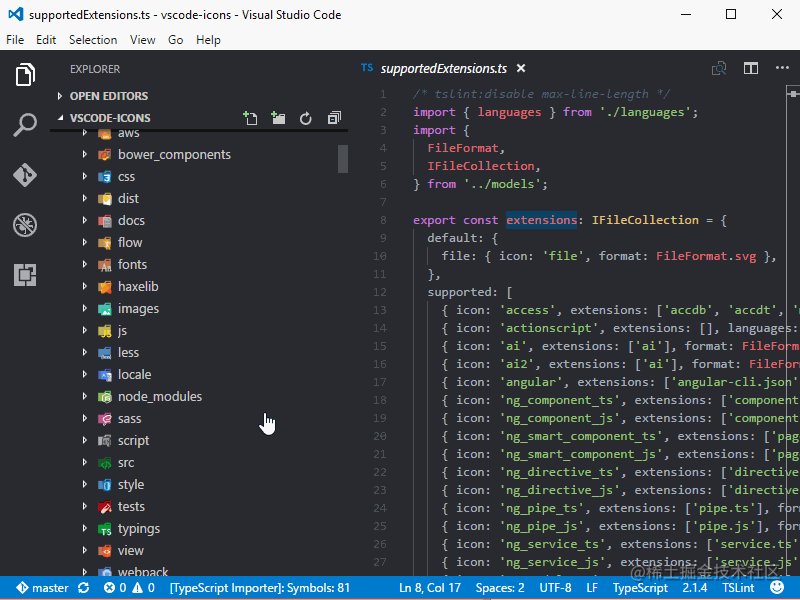
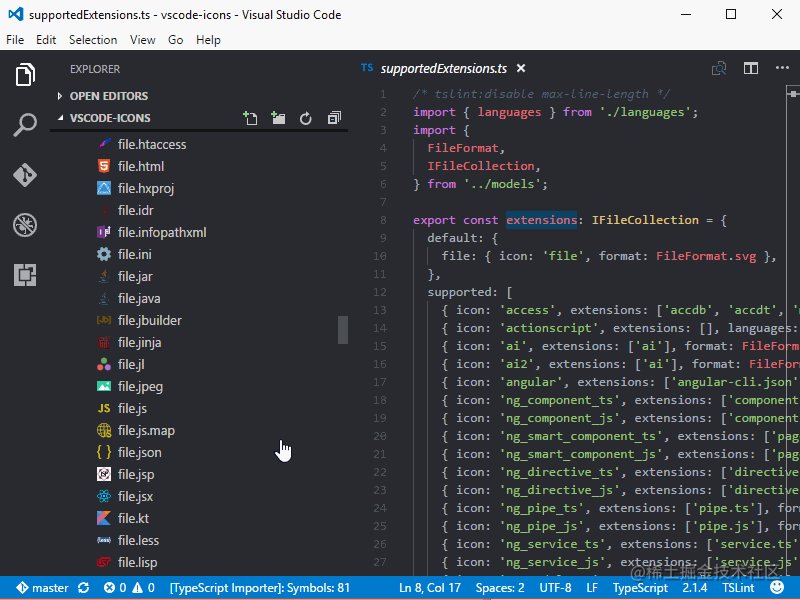
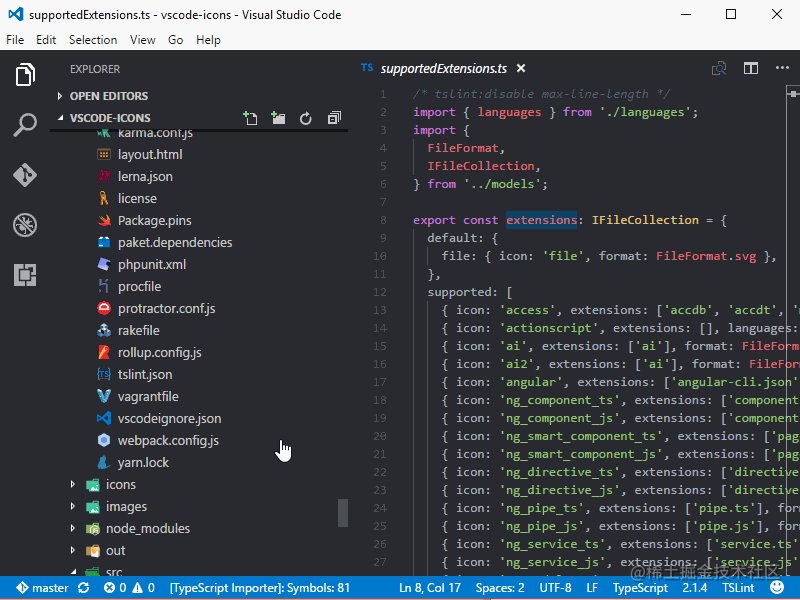
vscode-icon 文件图标
让 vscode 资源树目录加上图标,赏心悦目!

npm npm扩展
这个扩展支持运行 package.json 文件中定义的 npm 脚本,并根据 package.json 中定义的依赖项验证已安装的模块。 是不是很酷!


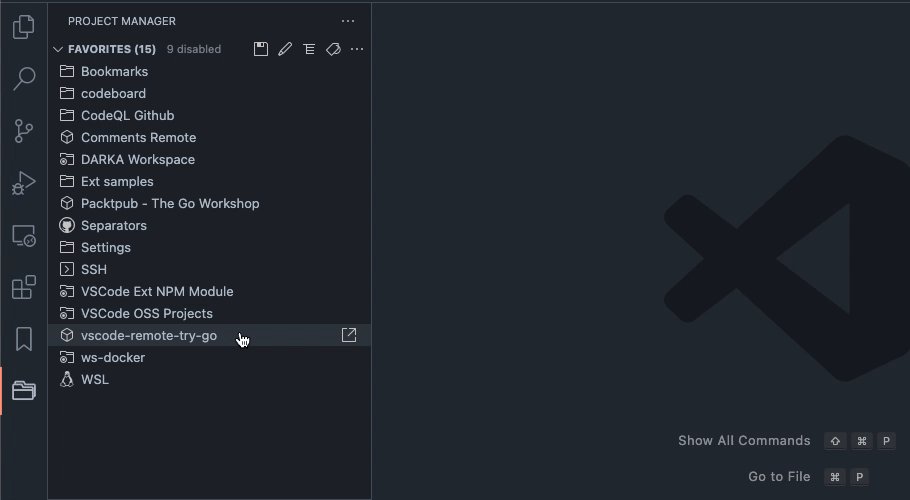
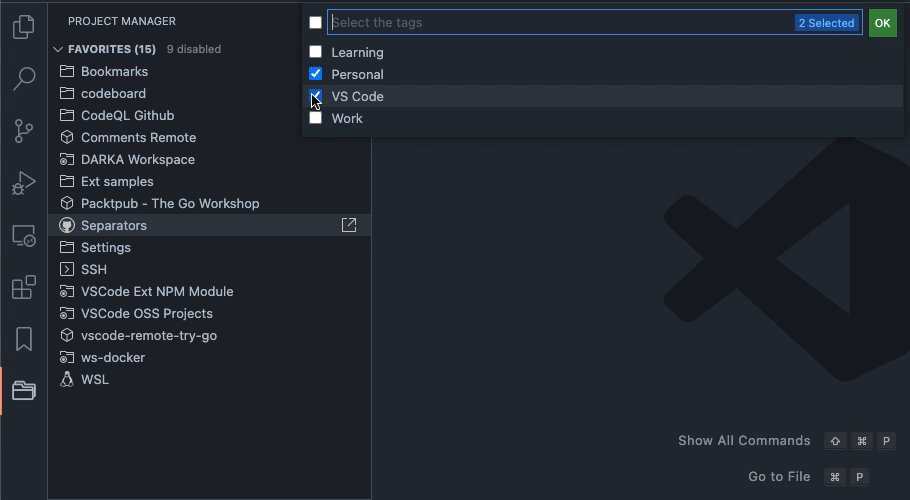
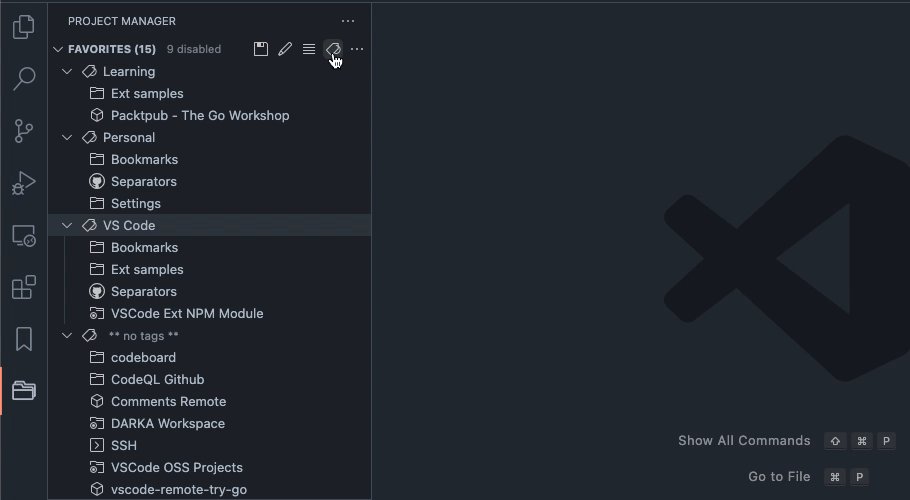
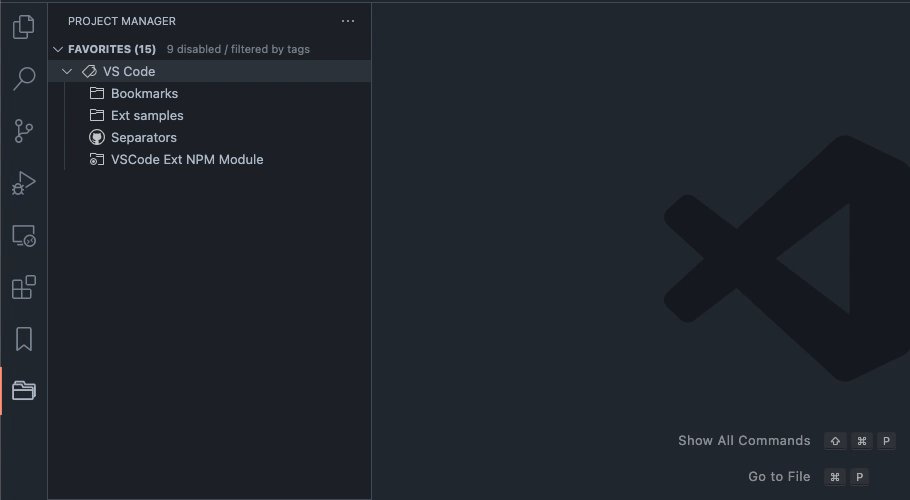
Project Manager 项目管理利器
它可以帮助你轻松地访问你的项目,不管它们位于哪里。不要再错过那些重要的项目了。

Live Sass Compiler SASS实时编译
一个 VSCode 扩展,它可以帮助您实时地将 SASS/SCSS 文件编译/传输到 CSS 文件中,并实时重新加载浏览器。

Todo Tree TODO展示
把你的TODO事项以树形结构列出来,再也不担心忘记点啥呢

Markdown PDF markdown转PDF
markdown写完文章,顺便生成pdf, 真的是6啊






















