
一个偶然的机会,口袋君在后台收到了抖友咨询关于多图展示动画的做法,于是乎口袋君在抖音上连续发了三种做法,玩法大热,最后呢也引发更多抖友继续的脑洞,并提出是否有更多文字版教程玩法呢?
有,当然有!口袋一出手,必须有有有。

(记得:女神节快乐)
多图展示在PPT文档中比较常见,产品介绍、方案、成果展示 等都需要用一些产品或者截图来排版,那么一个基础的多图展示方案就很必要了,今天我就带着大家整理一波关于多图展示动画的玩法。

(多图预警,注意笔记)
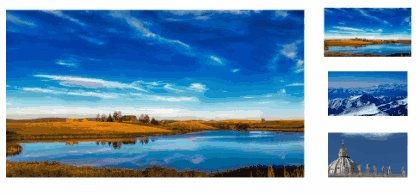
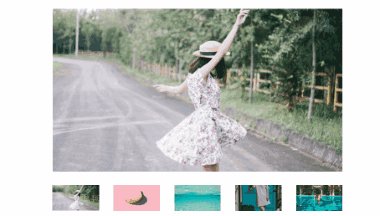
No.1 小白切换大法
难度系数:★☆
小白切换大法,即利用PPT自带的页面切换实现多图展示动画。

主要原理:借助页面变换实现动画效果,例如淡出、推送等。
设计做法:
(1)在多页幻灯片中的分别插入图片。

(2)调整多页图片等大小、等位置,即跨页对齐。
(3)多页设置切换效果。


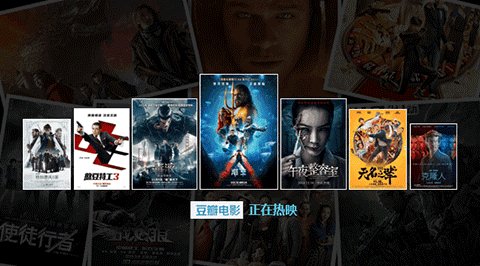
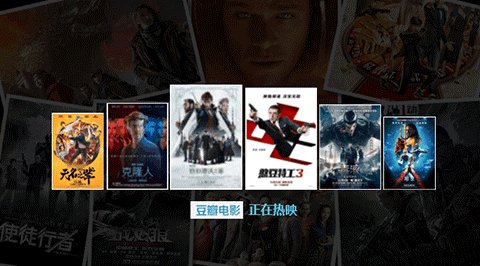
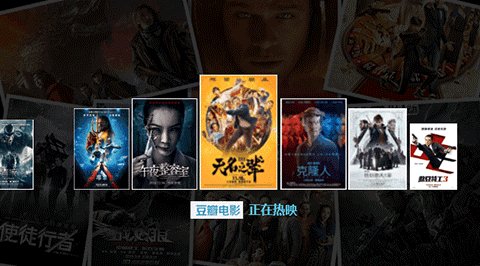
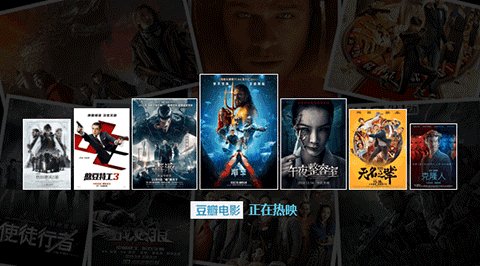
最后就能完成一个基于切换效果的轮播动画了。

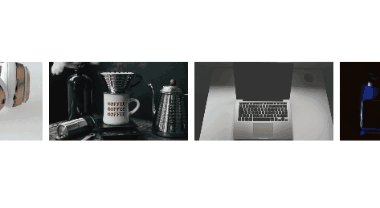
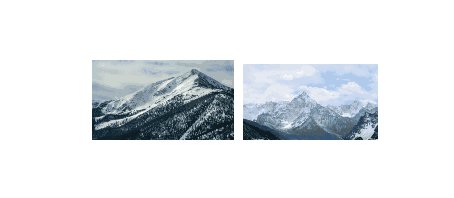
整体上,这是成本最低的一种切换动画效果了,借助切换我们可以轻松做出“不一样”的产品展示动画出来,我简单尝试了几种切换效果给大家。
翻页式:

立体旋转式:


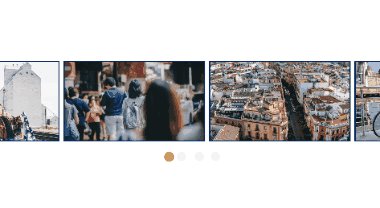
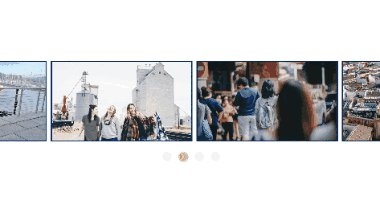
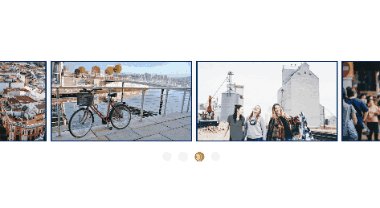
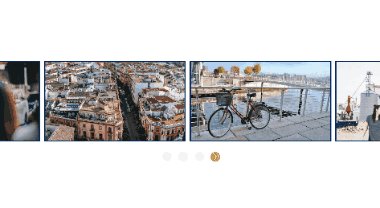
当然,除了基础的基础的图片转换外,我们可以在每一页单独设计一排“锚点”按钮,更好的让我们幻灯片进行示意展示,借助多页之间的切换,模拟一种网页banner图切换的效果。


(以上效果均为PPT切换动画)
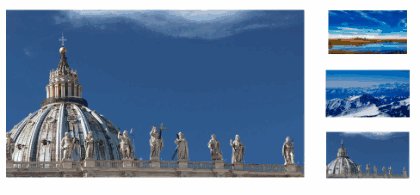
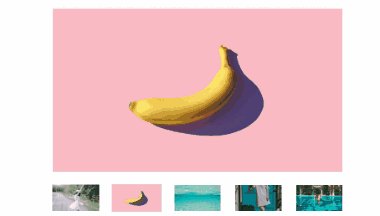
No.2 RMB小白切换大法
难度系数:★★
RMB小白切换大法,顾名思义,同样是小白切换大法,但是特别强调一点的是:人民币玩家,因为我们需要依赖于一个高级的切换效果--平滑(目前是收费功能),据说最新的WPS即将发布一个免费的平滑功能,可以期待一下。

主要原理:借助平滑切换实现图形的切换变换,从而完成多图展播的效果。
设计做法:
(1)同样是插入多张图在同一个页面中,并且排列好展示顺序。
(2)复制页面,并且将图片顺序从左到右循环调整一遍。(复制页数和图片数量一致)

(3)设置切换效果为“平滑”

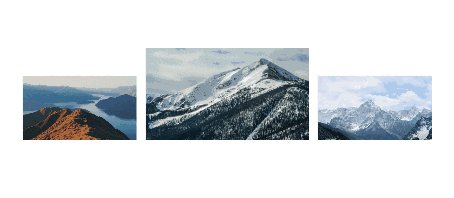
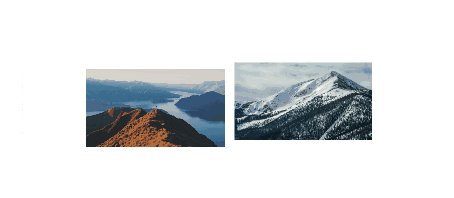
最终的效果为:

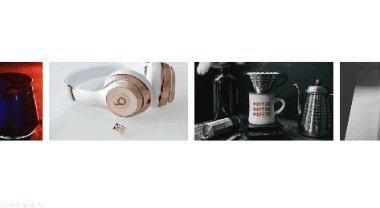
借助平滑效果,其实我们能够利用跨页之间的属性变化来让我们的动画更加顺畅,对应的切换效果也会更加的自然,比如下面这几种:

阴影切换


3D属性切换

基础锚点切换
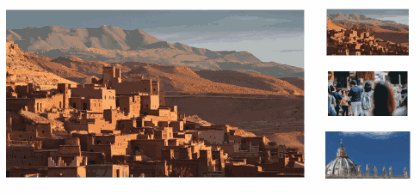
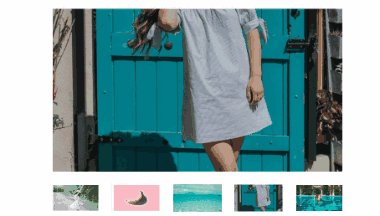
No.3 入门级动画大法
难度系数:★★★☆
入门级动画大法,即通过PPT自带的基础动画实现多图切换动画的方式。如果说切换大法是利用页面切换做的全页面式整体动画,那么基础的动画方式才是一种真正意义上的“动画”.

主要原理:借助基础的显示和隐藏动画特性和动画时间的精准控制,来完成多图切换的动画设计。
设计做法:
(1)插入多图,并裁剪对齐重叠在一起。


(2)同时选中,设置一个进入和退出动画,例如:出现和显示。

(3)调整动画顺序,交替设置动画时机(即出现和退出动画交替触发)。


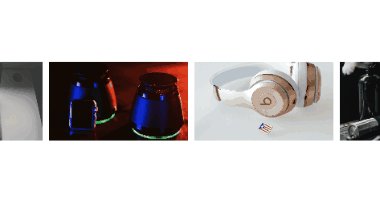
通常情况下,对应的出现和消失动画都是 成组成对 出现的,例如浮入和浮出,切入和切出,成组的基础动画能够让我们轻松实现多图的过渡。

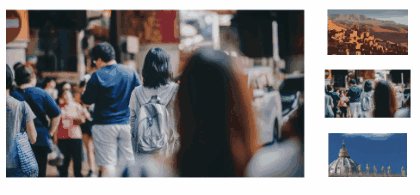
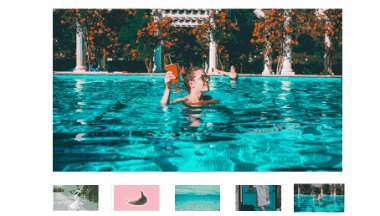
No.4 玩家级动画大法
难度系数:★★★★★
玩家级动画大法,即通过一些高级的动画设置能够让我们的动画变化更加多样化,如果说第三类动画太过于依赖于基础动画,且特性变化不多,那么也可依赖于高级动画编辑能力,创造新的切换能力。

主要原理:通过高级的动画参数设置,更加灵活自由的设计动画效果。
设计做法:
(1)插入多图,并水平等距离。
(2)排布位置,相等距离设置对象(使用口袋动画工具测算对应的间距)。

选中任意一个图片,点击对象定位:


最终计算相邻两个对象的水平位置间距差为:0.7079-0.1039 = 0.604(请记住这个数字!)
(3)选中所有图片对象,并以此添加自定义动画(借助口袋动画插件--动画风暴进行相关参数设置)
ppt_x -> ppt_x+0.604

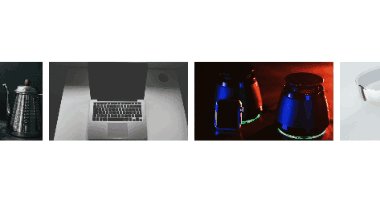
最后连续将此动画复制给5个各5次。

特别说明:其中参数偏移 需要 具体的间距决定动画参数设置。

这类动画自由性最大,但是期难度性也最大,每个人可以根据自己对高级动画学习程度拓展。
No.5 口袋神器大法
难度系数:★★☆
说了前面5大类图片动效,那么是否有一键设置的方式呢,必须,口袋动画一键搞定。
口袋神器大法,即利用口袋动画插件一键插入多图轮播动画。

主要原理:口袋动画目前是PPT圈内公认的第一动画神器,自然可以利用其一键特性,可以一键添加多图轮播动画,操作比较简单。
设计做法:
(1)幻灯片中插入图片。
(2)点击超级动画库,并搜索选择轮播方式,点击应用即可。


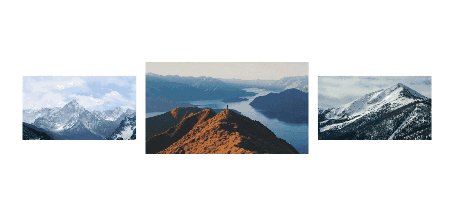
一键添加各种轮播展示方案



循环轮播:自动进行同页面内的图片轮换路径生成。
缩略图轮播:基于缩略图的轮播特效生成,自动根据主图生成缩略图效果动画。


总之,口袋动画几乎为大家提供所有进行多图轮播的使用场景,一键应用,没有门槛,人人都能玩,更多有趣的动画,也欢迎大家去挖掘,我就不一一列举了。
No.6 WPS多图轮播
难度系数:★★☆
除此之外呢,如果没有安装口袋动画或者是WPS用户,目前最新版本也支持一键设置多图,智能套用轮播特效。
WPS多图轮播大法,即通过WPS内部的智能动画特性,也可以实现一键多图轮播特效的应用。
方式1:小白套用式
(1)插入多张图片。

(2)智能动画,选择水平轮播,即为当前选中的图片生成一个水平轮播动画。


方式2:智能方案
(1)同样,在幻灯片中插入多张图片。
(2)点击WPS选项“图片工具”下的“多图轮播”,选择动画方案,一键套用。

应用后,可以支持调整顺序,速度调整,非常方便,WPS的智能化功能越来越好了


好了,以上按照分类做了接近30+种图片展示(轮播)动画的制作玩法,因为篇幅有限,不一一拓展,参照核心特点,其实我们可以拓展出非常多的图片动画方案。





















