1. 一键重新发起请求
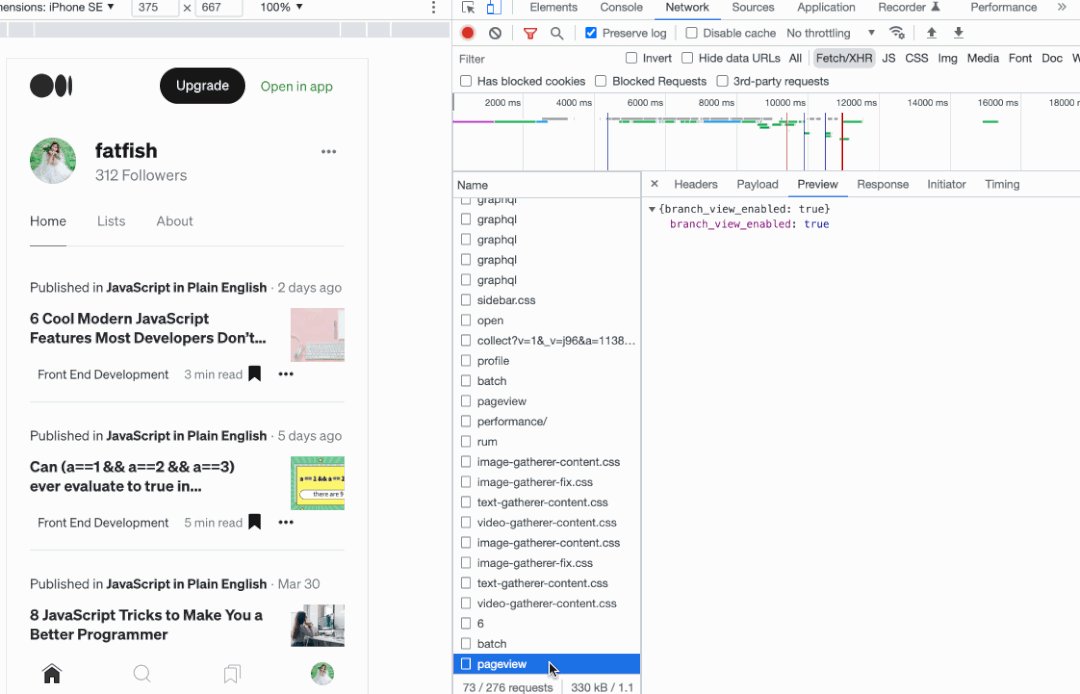
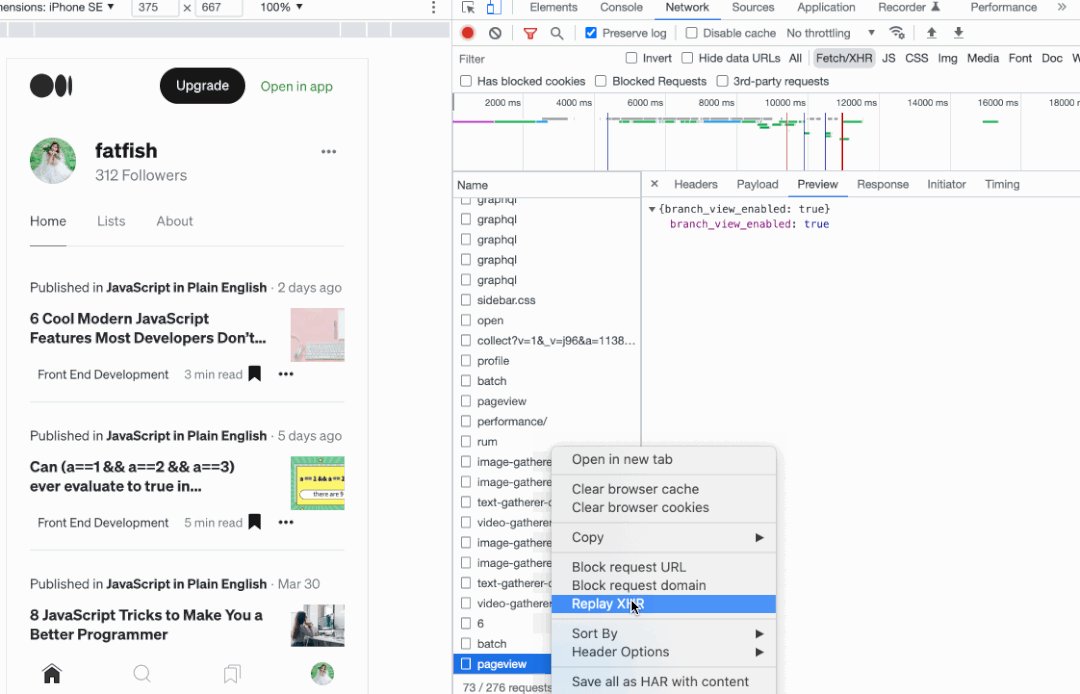
1. 选中Network
2. 点击Fetch/XHR
3. 选择要重新发送的请求
4. 右键选择Replay XHR
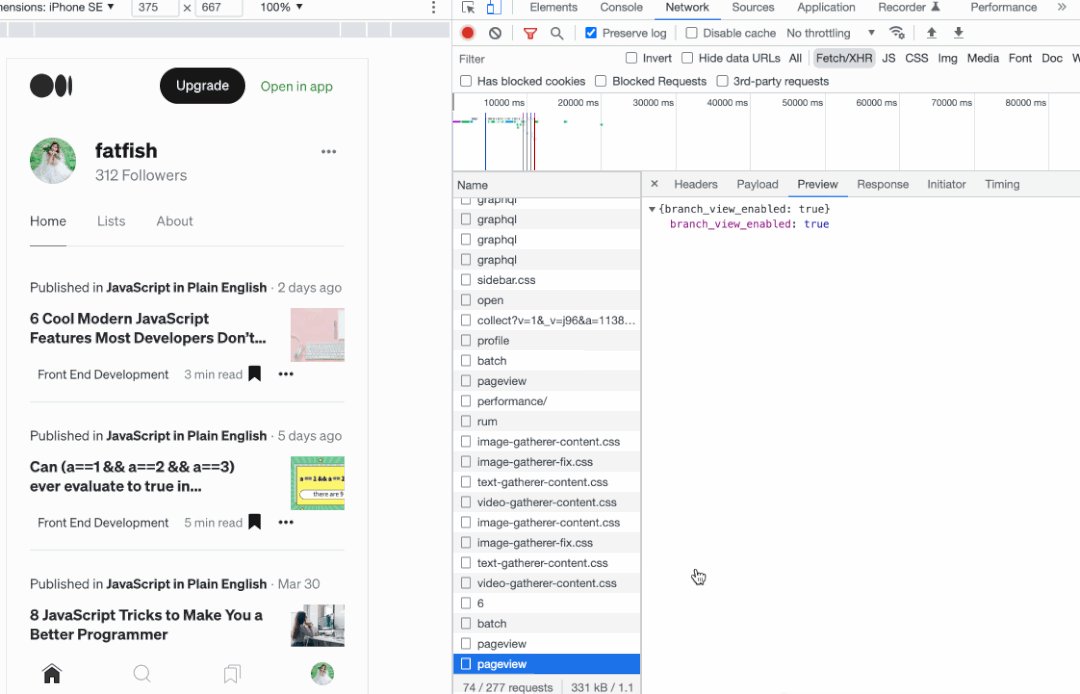
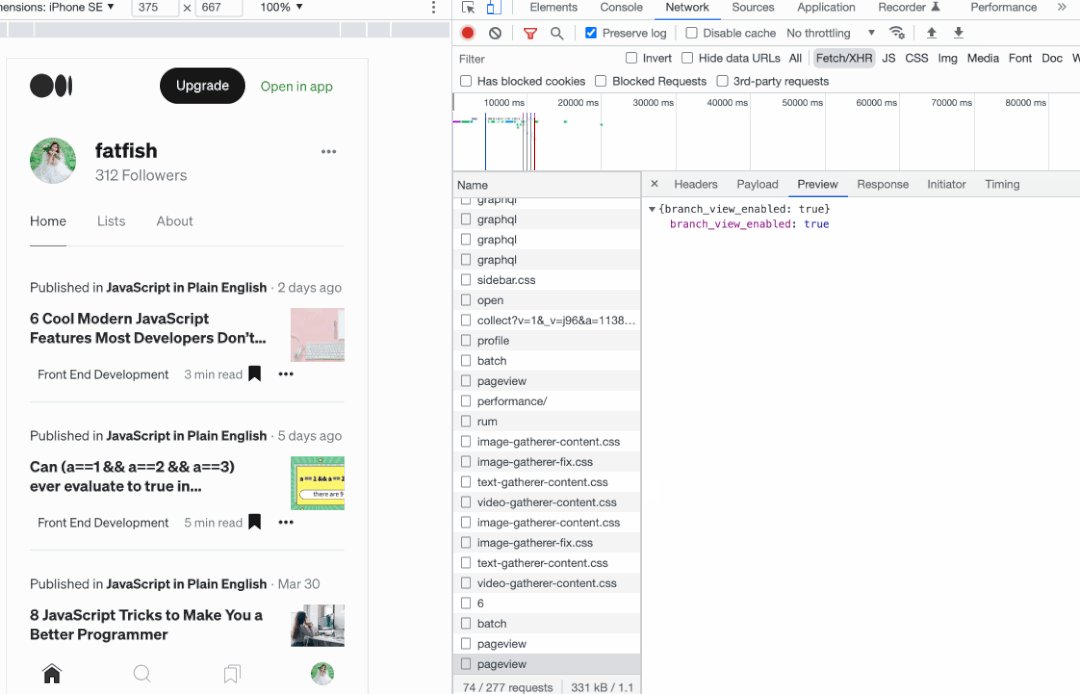
如图:不用刷新页面,不用走页面交互!!!!!!
2. 在控制台快速发起请求
场景:联调或修BUG的场景,针对同样的请求,有时候需要修改入参重新发起操作步骤
1. 选中Network
2. 点击Fetch/XHR
3. 选择Copy as fetch
4. 控制台粘贴代码
5. 修改参数,回车搞定
如图:
这里修改参数是分两种情况:get请求和post请求
1. get请求直接修改url上的拼接参数

2. post请求修改body里面的参数,可能需要适当的转换
decodeURIComponent(ody中的参数,即可转义为正)

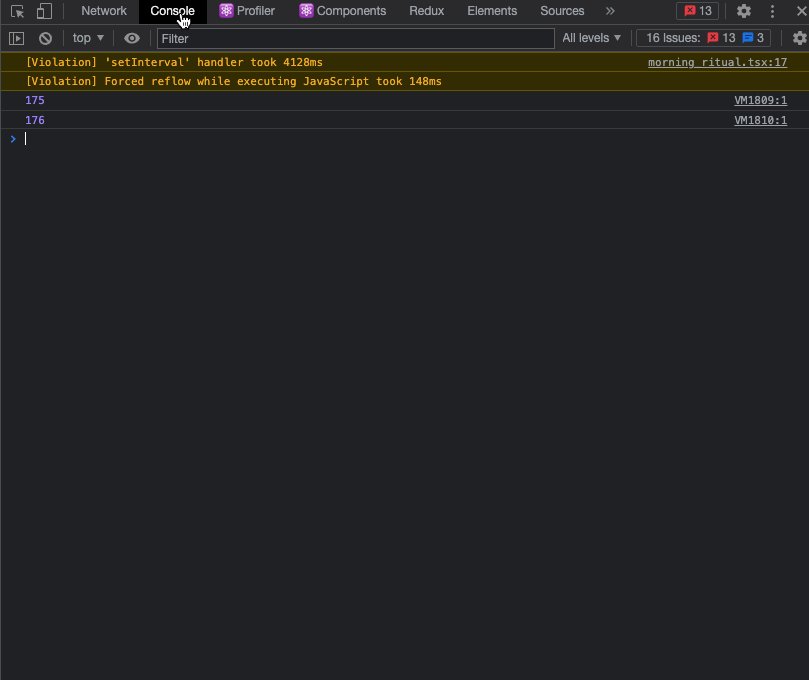
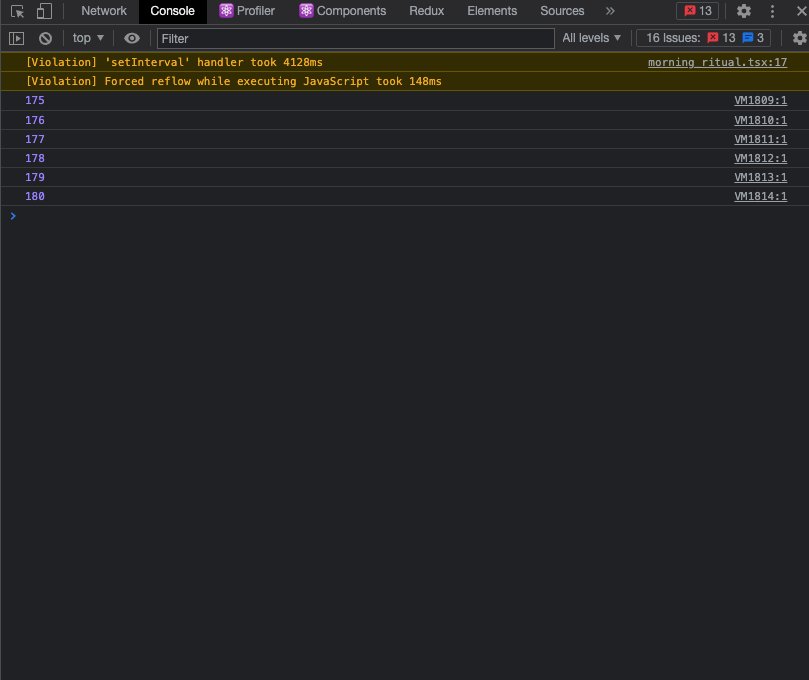
3. 复制JavaScript变量
使用copy函数,在控制台操作后,将对应变量作为参数传入copy中:
copy(params) // 即可
如图:
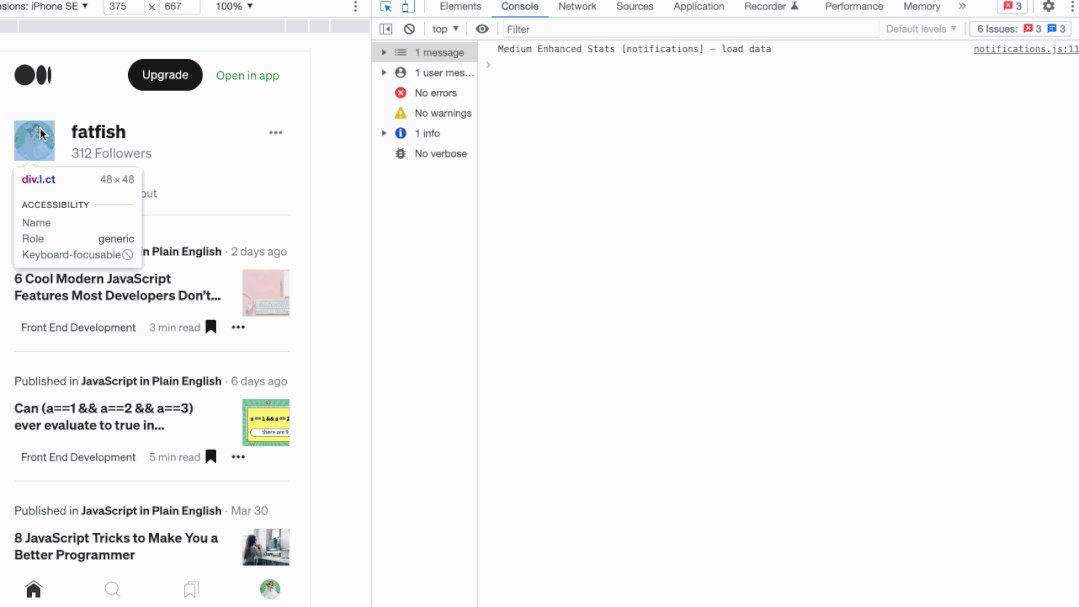
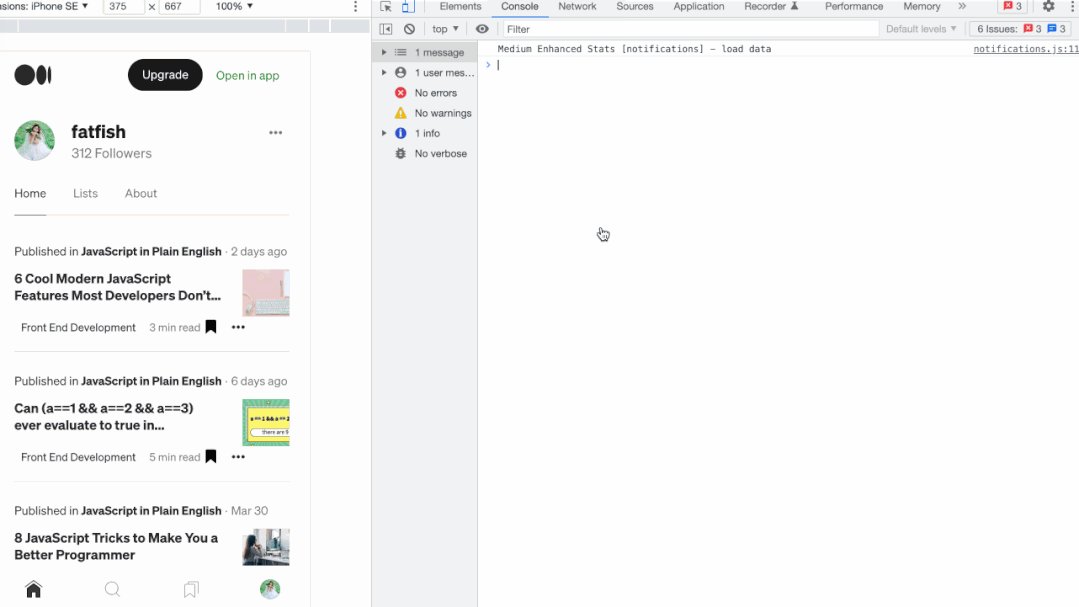
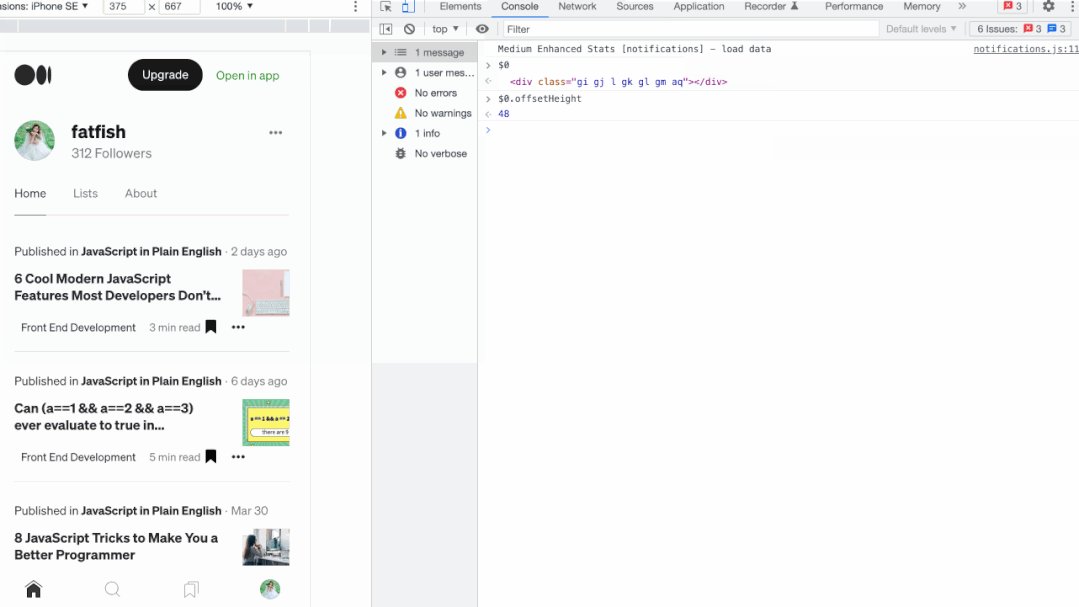
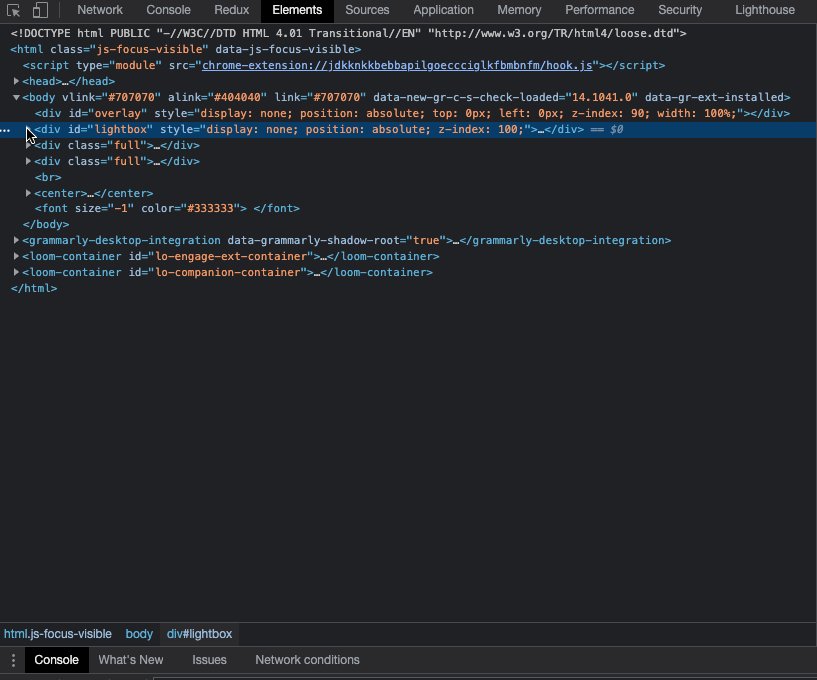
4. 控制台获取Elements面板选中的元素
调试网页时通过Elements面板选中元素后,
如果想通过JS知道它的一些属性,如宽、高、位置等怎么办呢?
1. 通过Elements选择要调试的元素
2. 控制台直接用$0访问
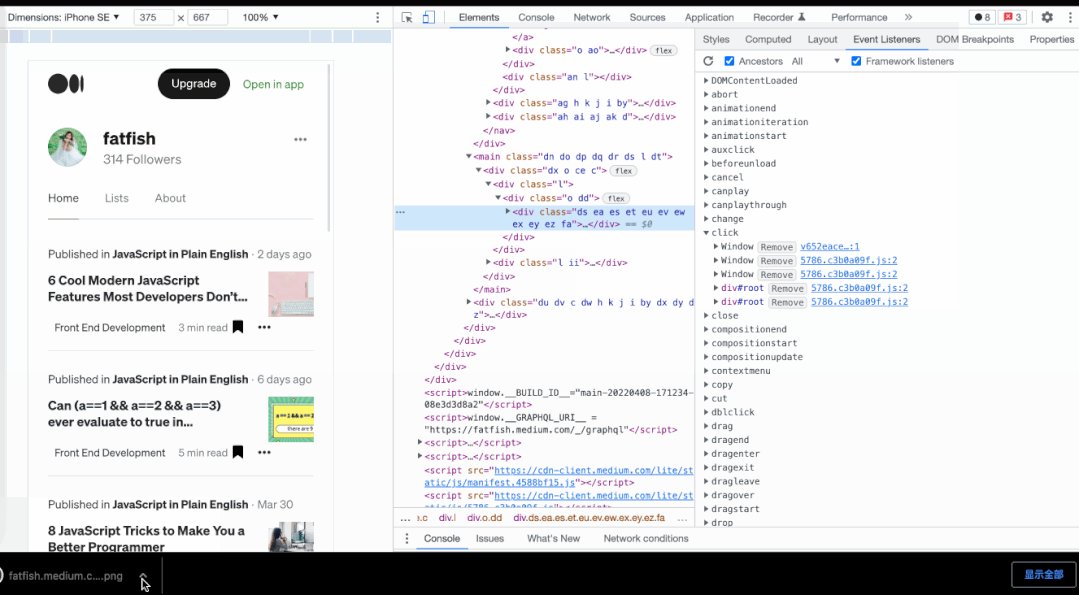
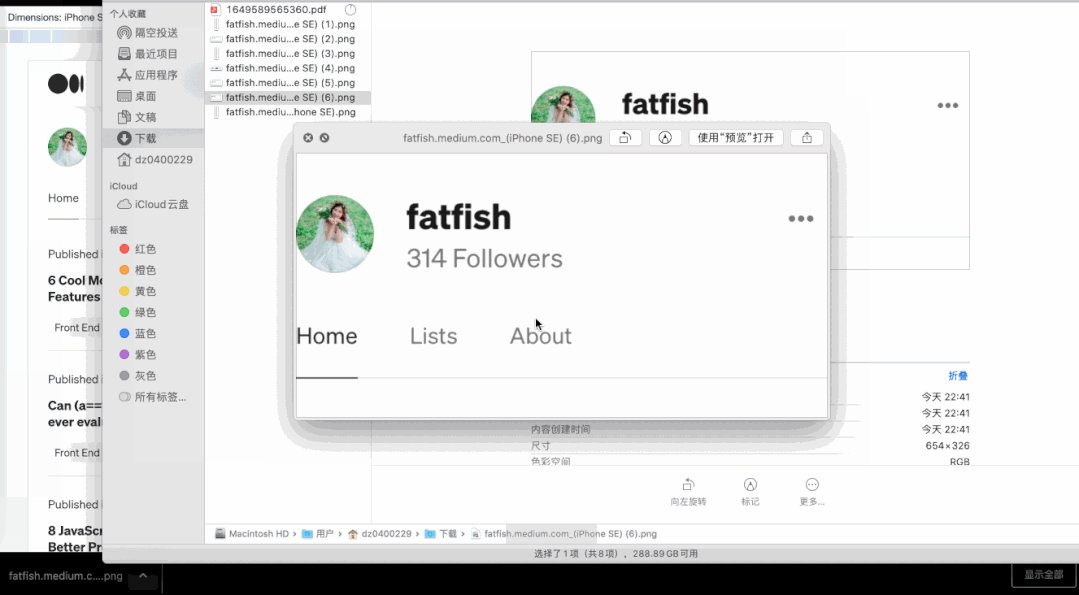
5. 截取一张全屏的网页
1. 准备好需要截屏的内容
2. cmd + shift + p 执行Command命令
3. 输入Capture full size screenshot 按下回车
如果要截取选中的部分元素呢?
答案也很简单,第三步输入Capture node screenshot即可
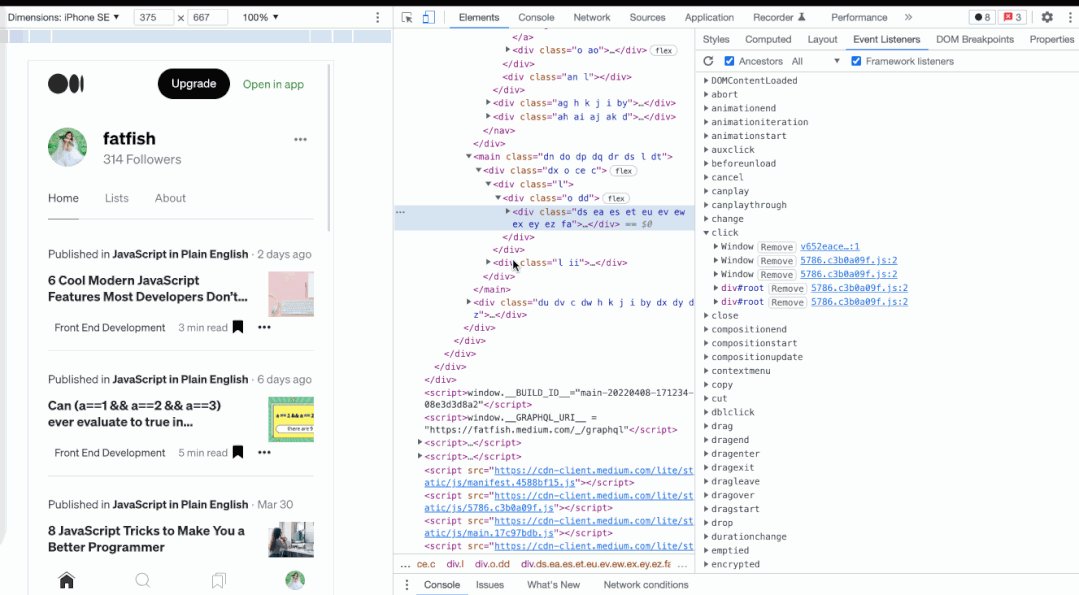
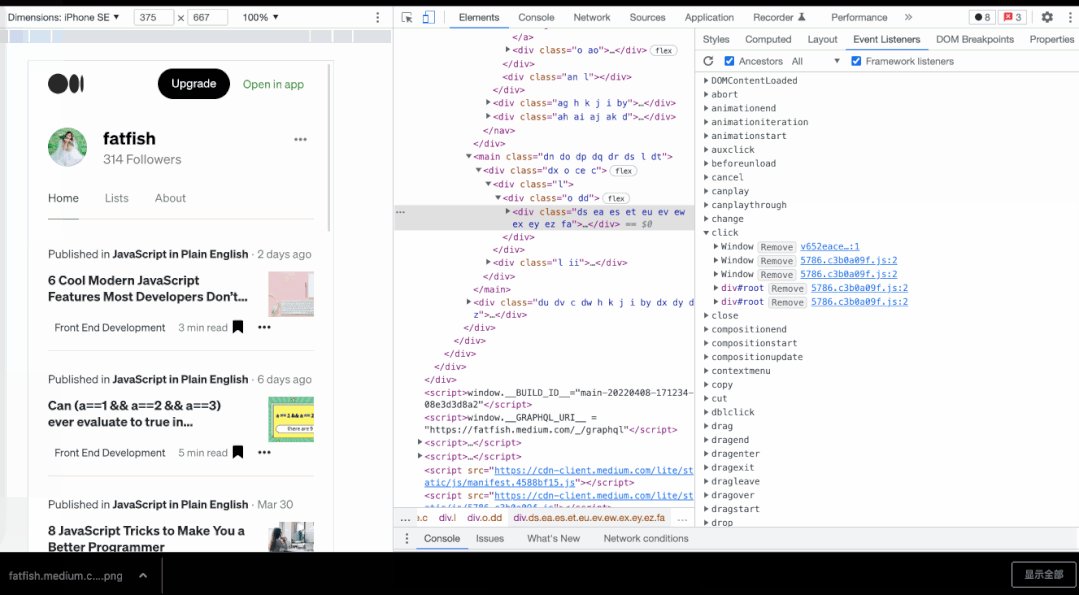
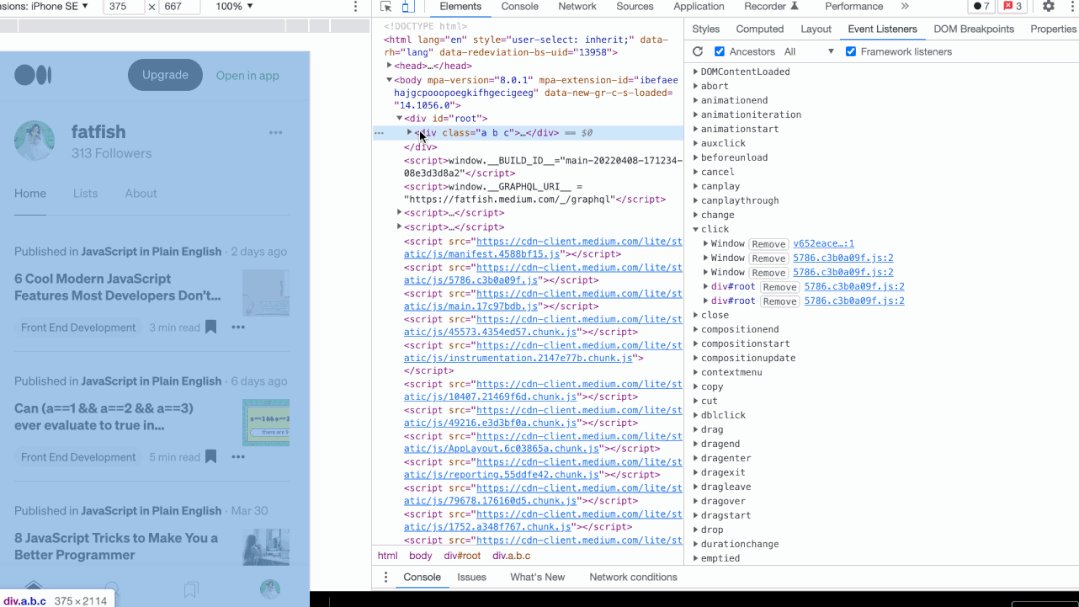
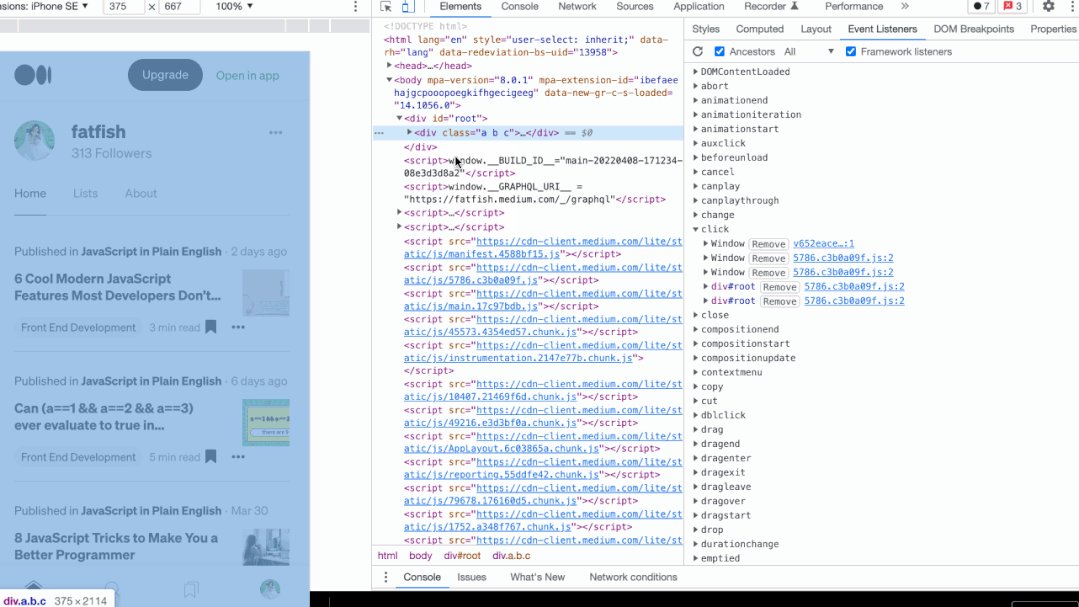
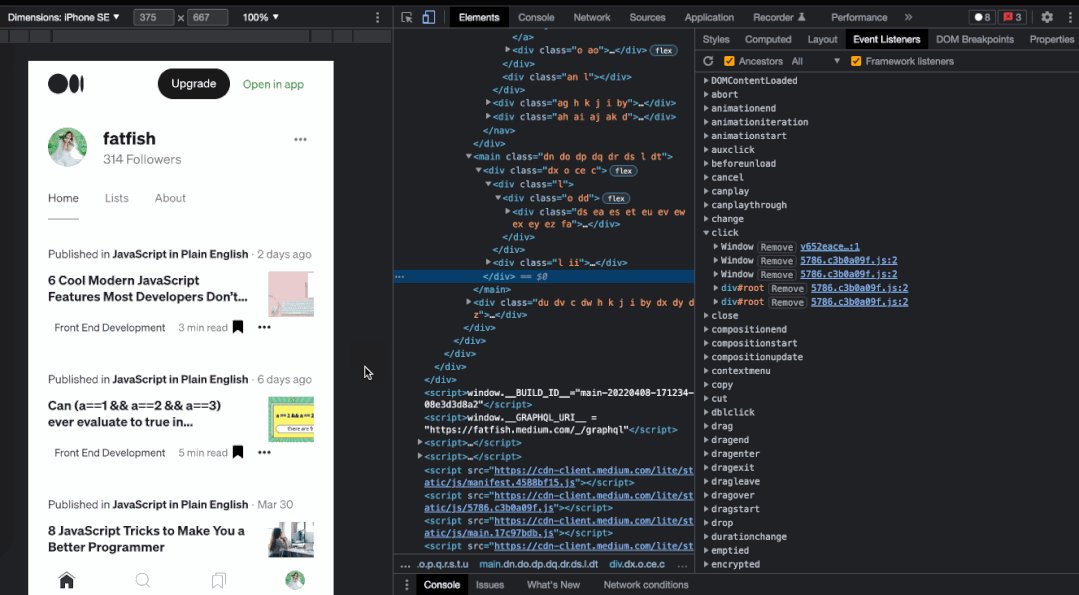
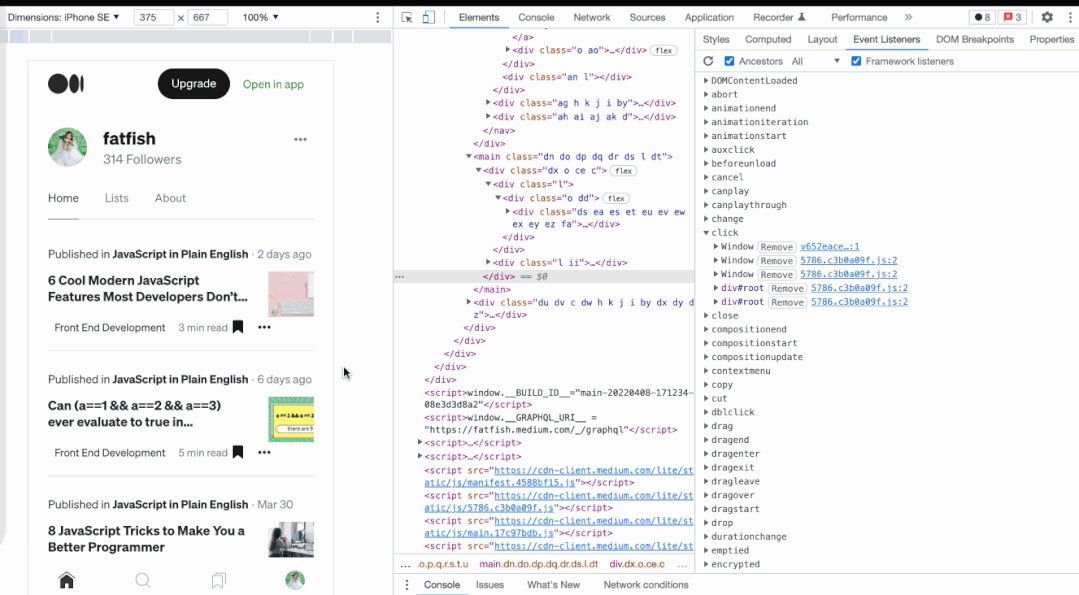
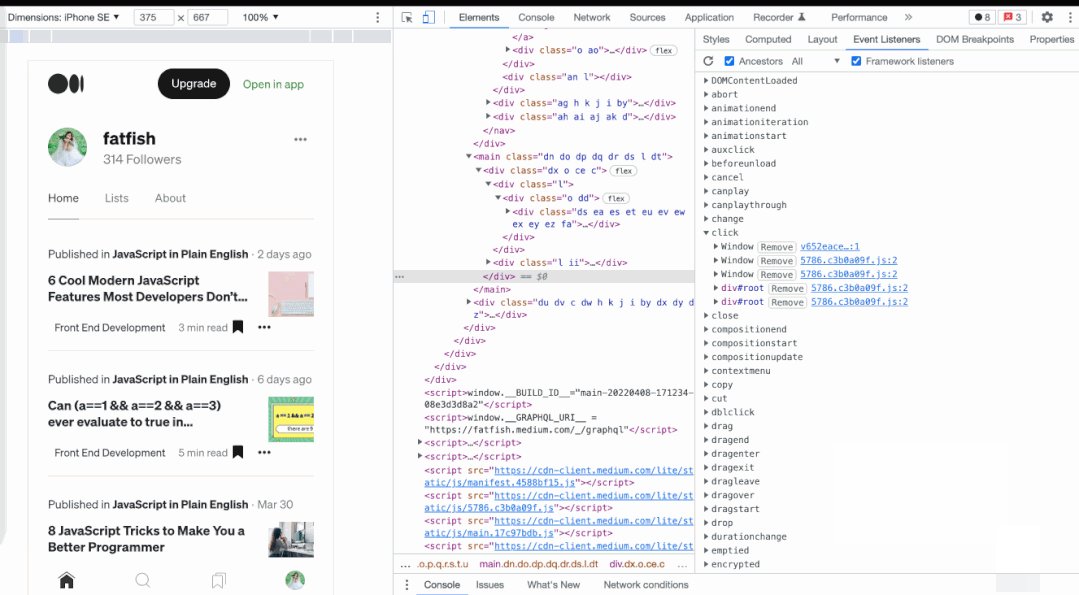
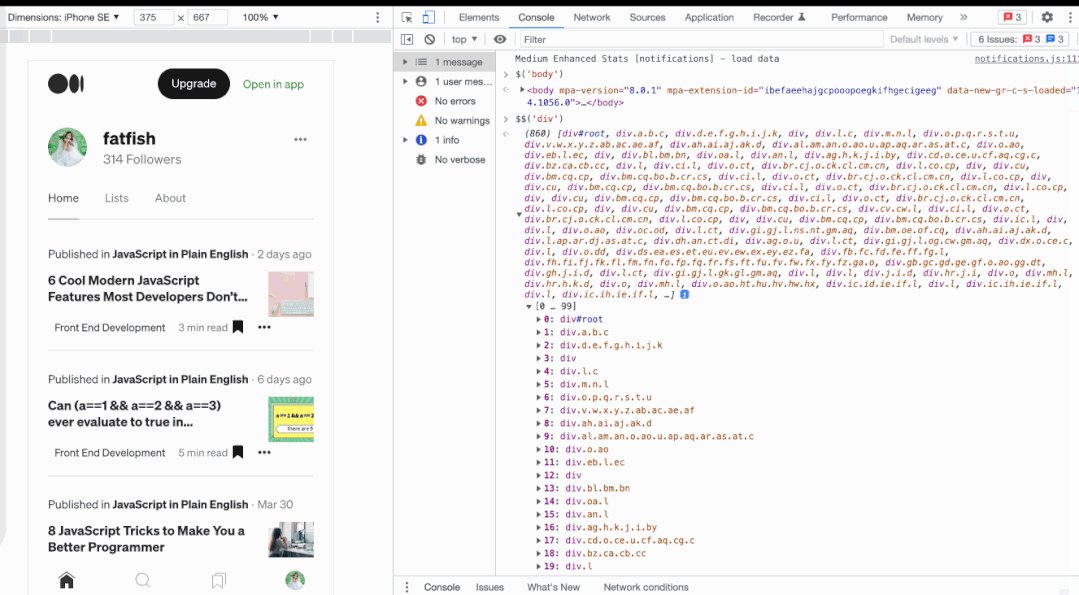
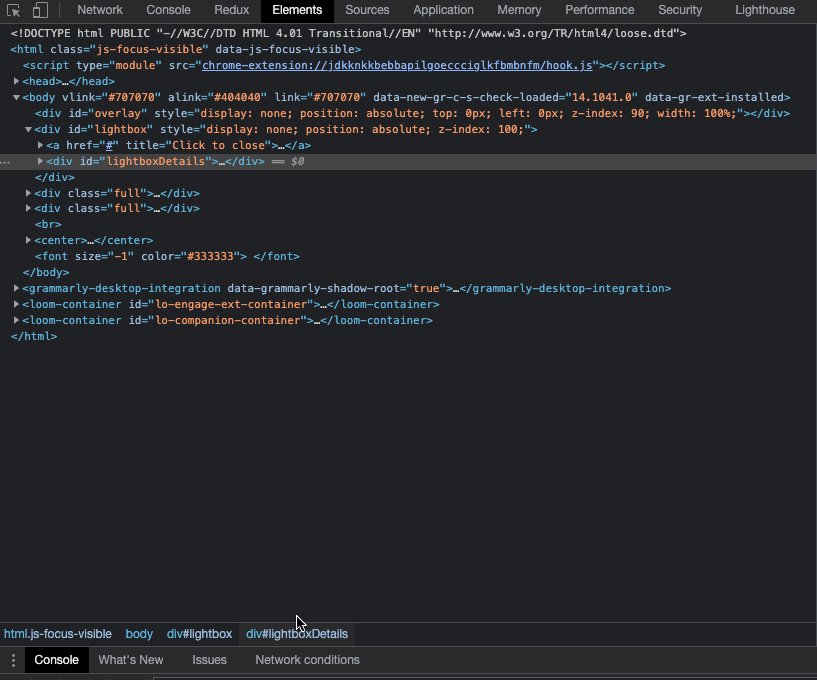
6. 一键展开所有DOM元素
Mac:
按住opt键 + click(需要展开的最外层元素)
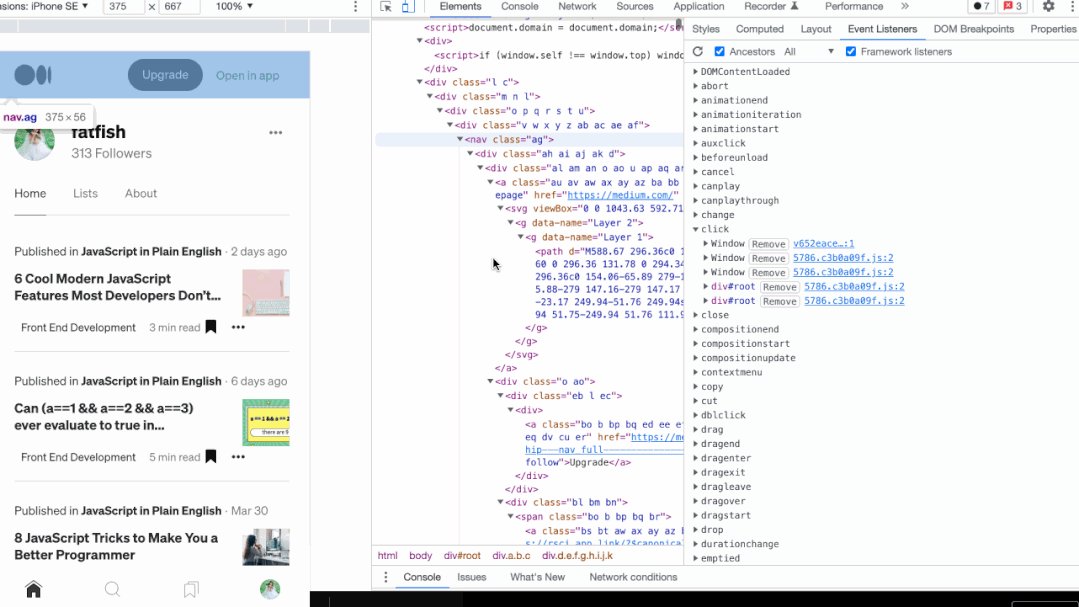
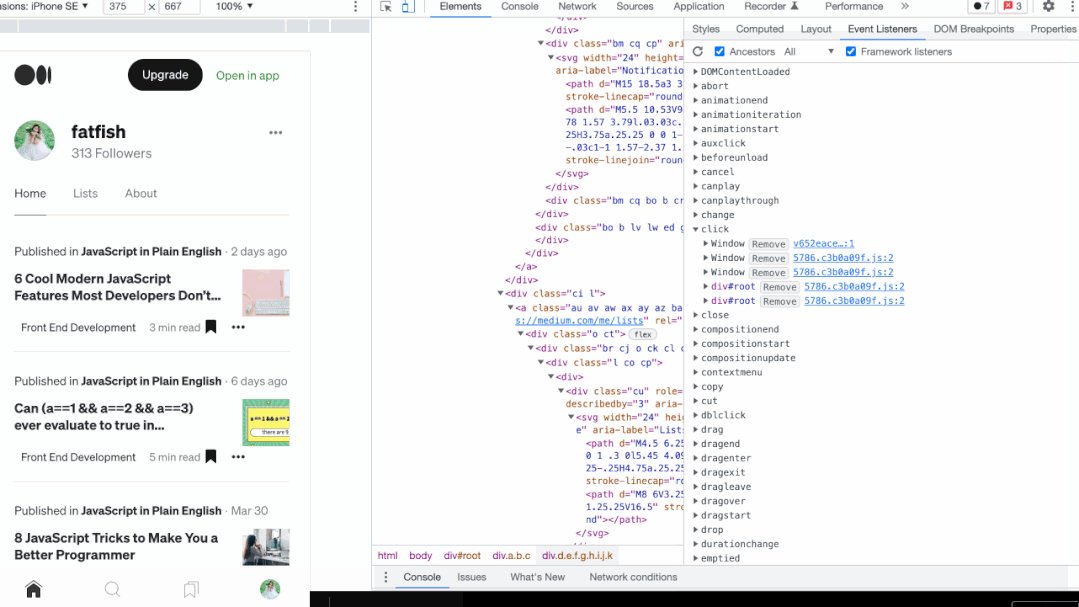
鼠标光标放在箭头处,按住option,然后点击鼠标,这样div等全都展开了。
window的可采用下列图的方式:

7. 控制台引用上一次执行的结果
使用$_引用上一次操作的结果,不用每次都复制一遍
8. 快速切换主题
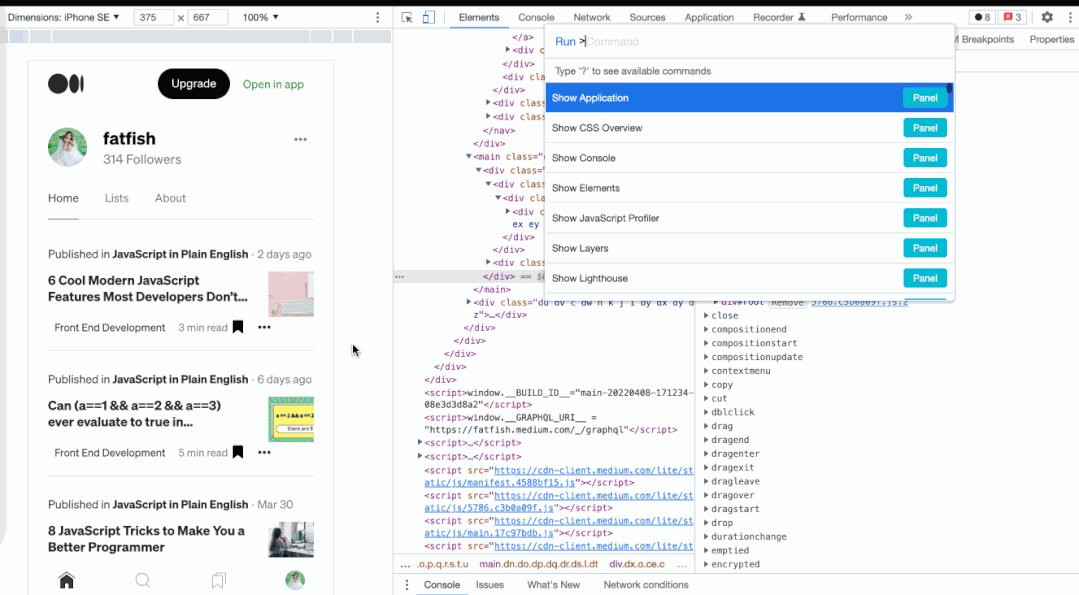
1. cmd + shift + p 执行Command命令
2. 输入Switch to dark theme或者Switch to light theme进行主题切换
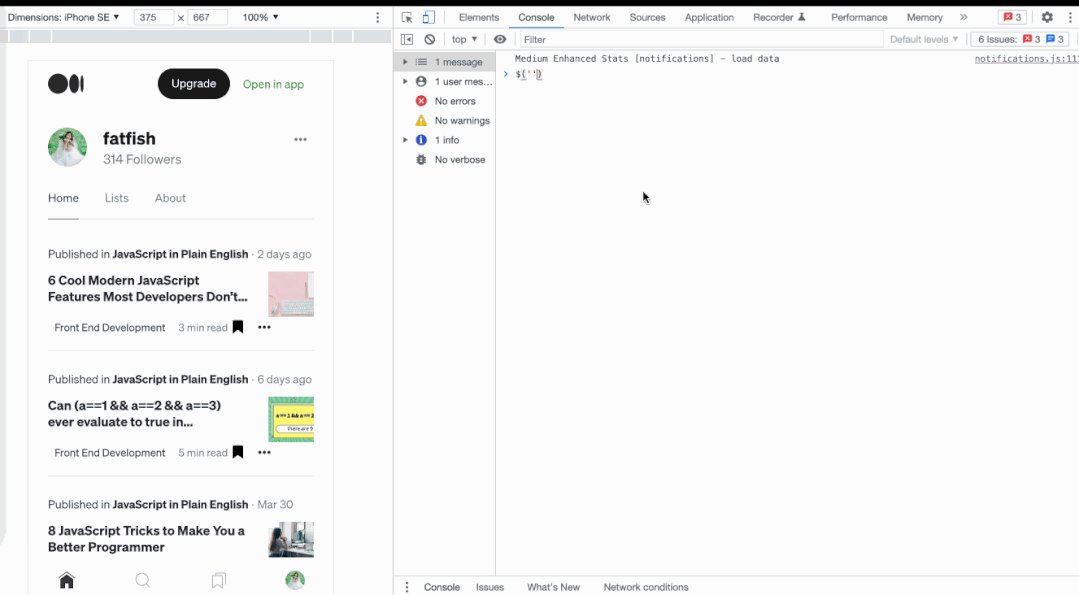
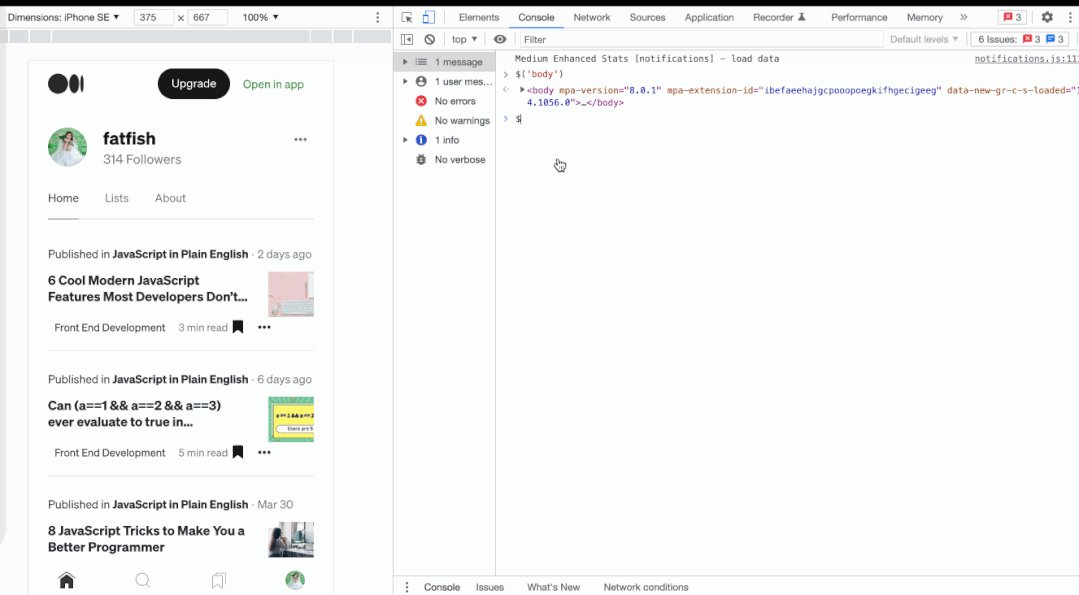
9. "$"和"$$"和"$0"选择器
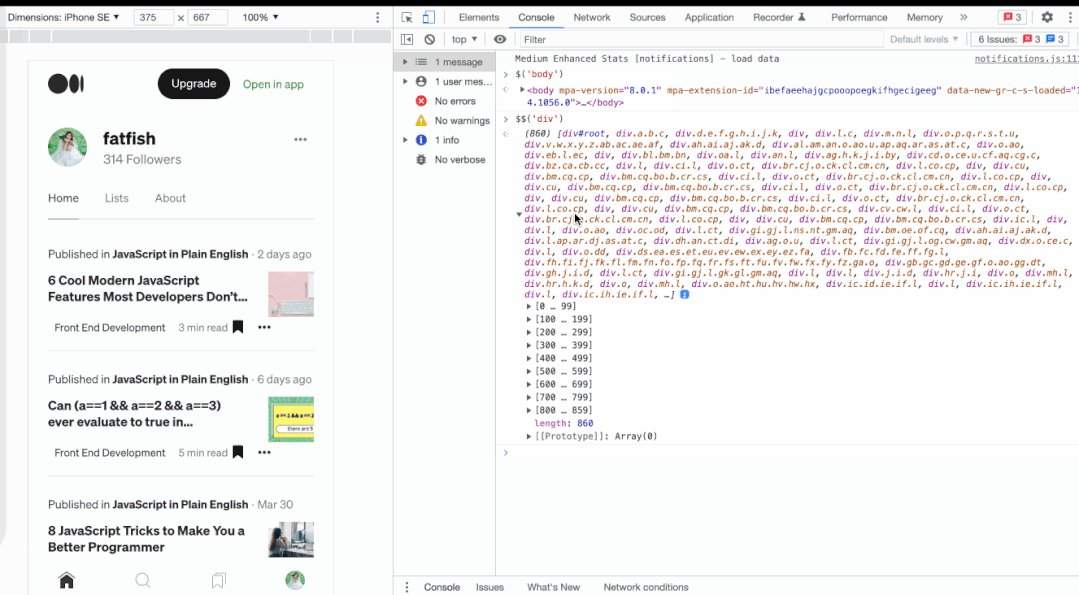
在控制台使用document.querySelector和document.querySelectorAll
选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。
------------------------------
$0 这里直接使用,打印的是body元素
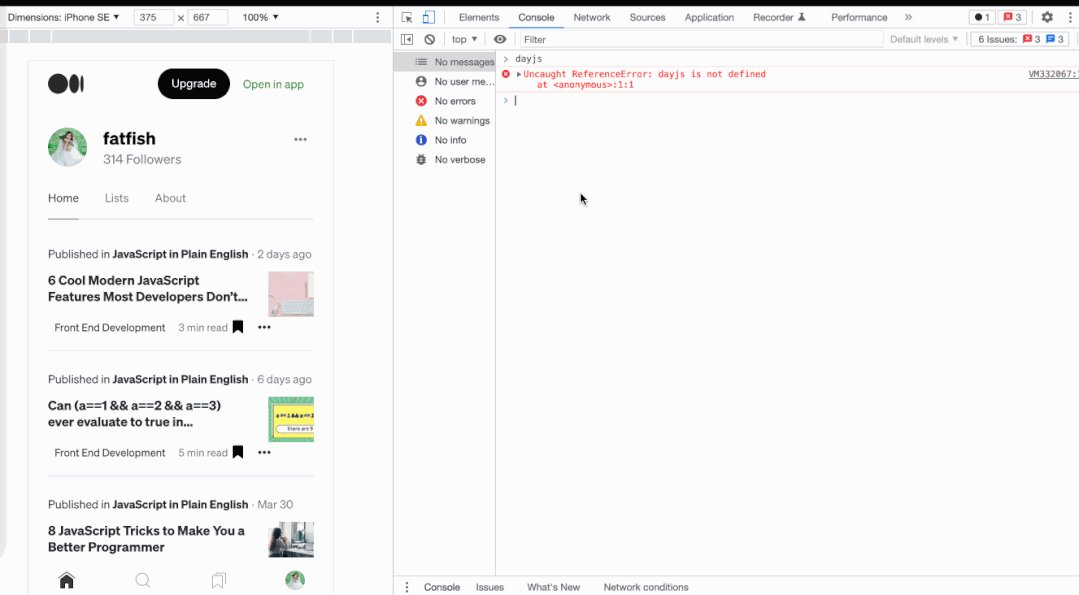
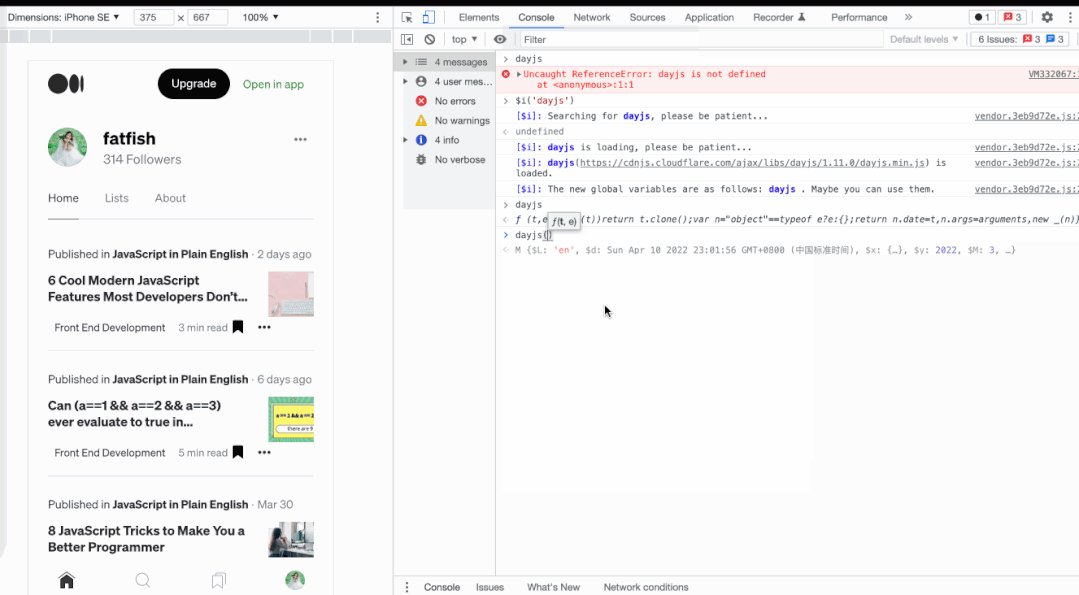
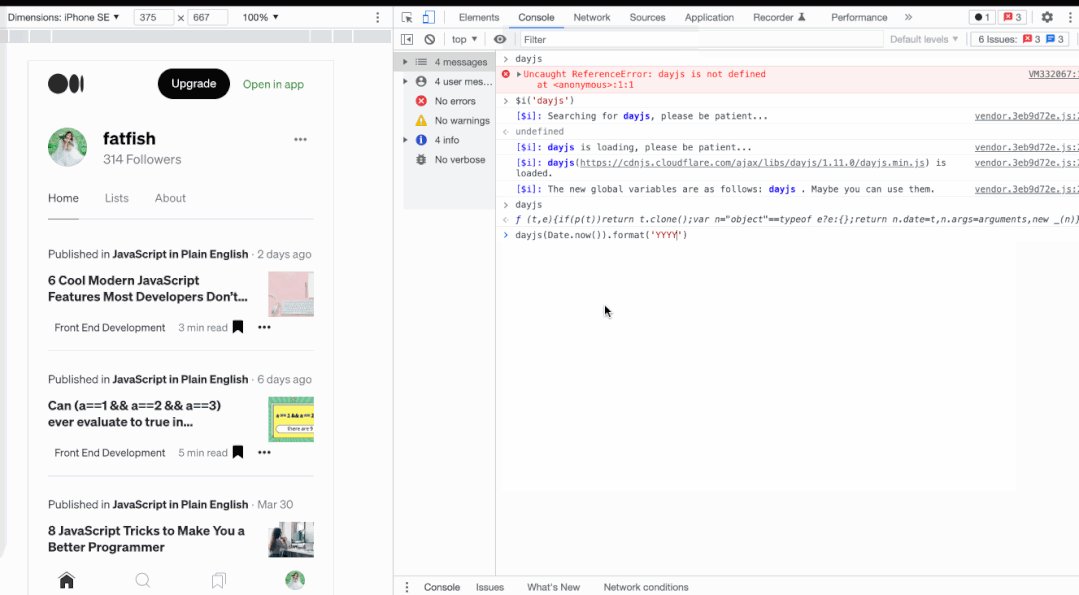
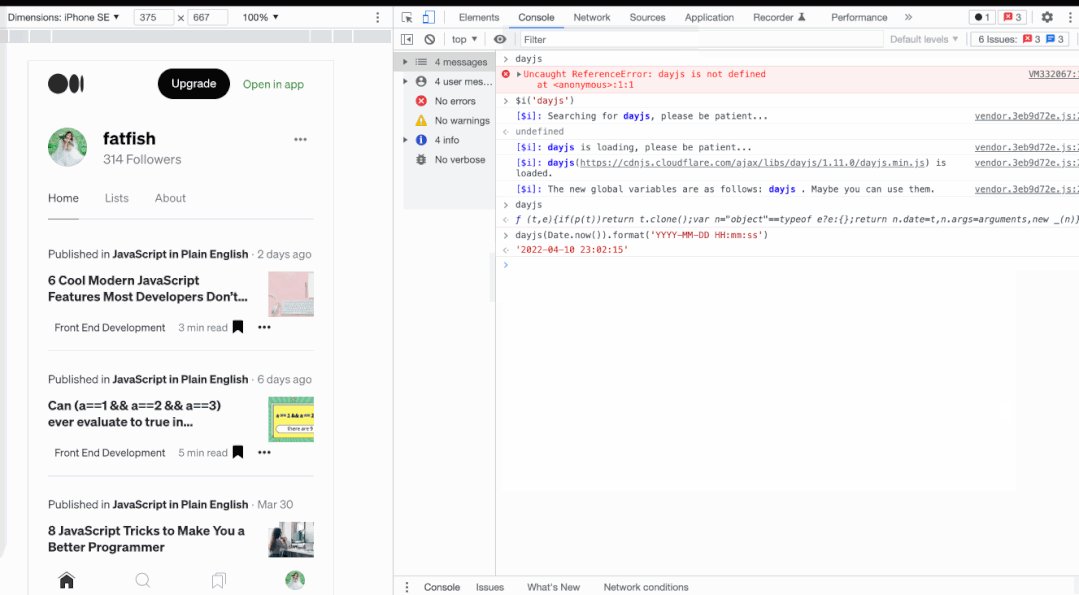
10. $i直接在控制台安装npm包
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
1. 安装Console Importer插件
2. $i('name')安装npm包
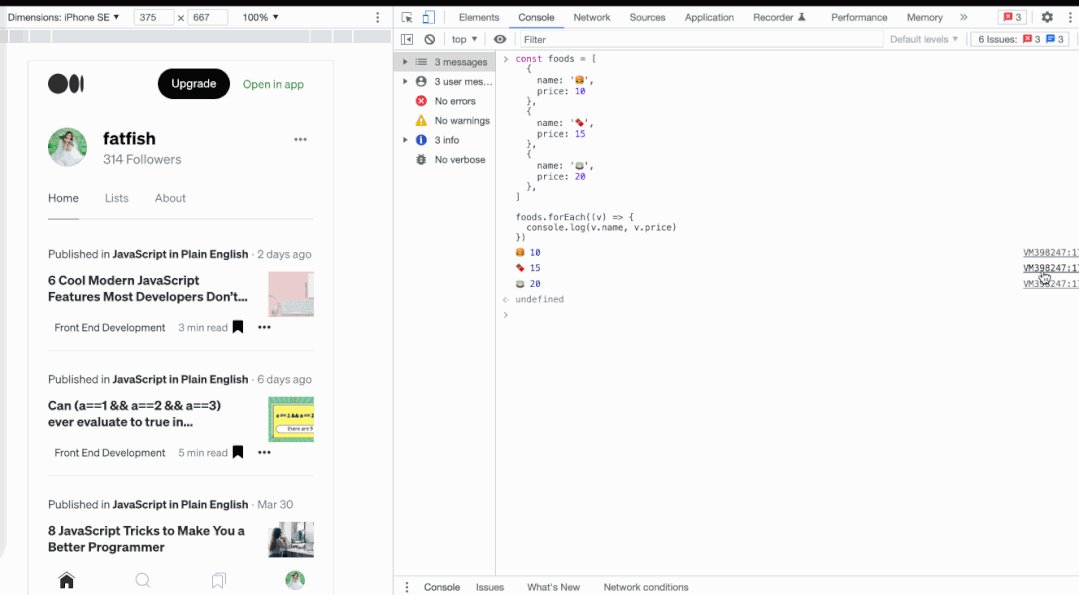
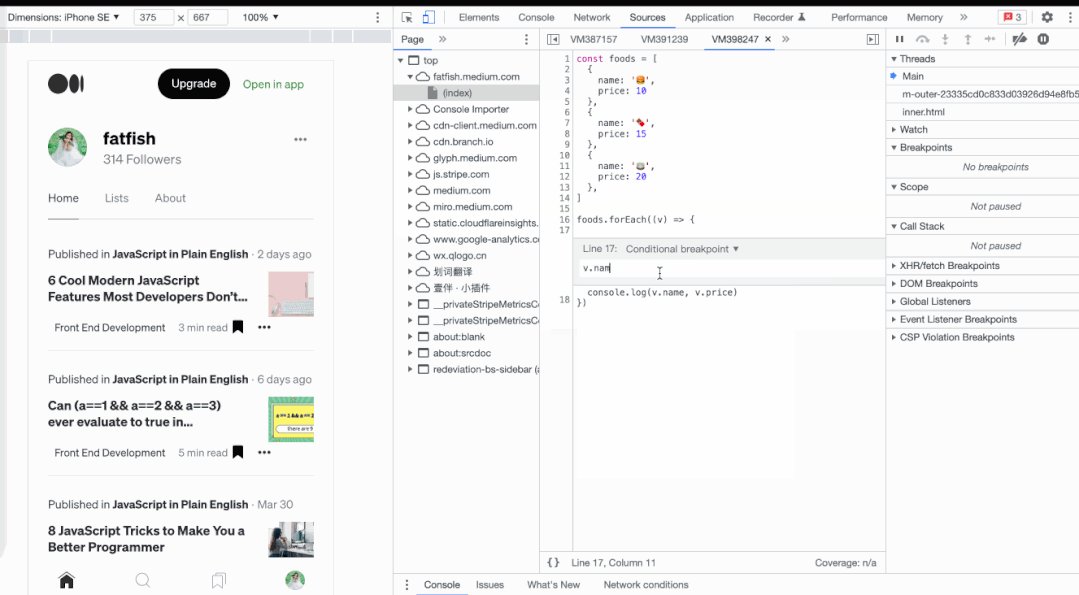
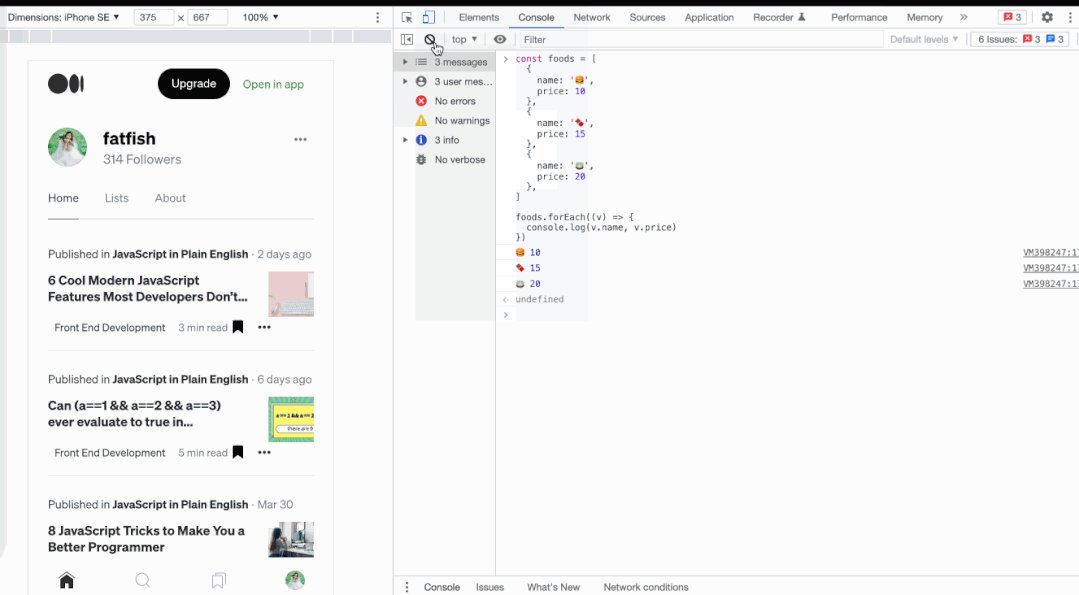
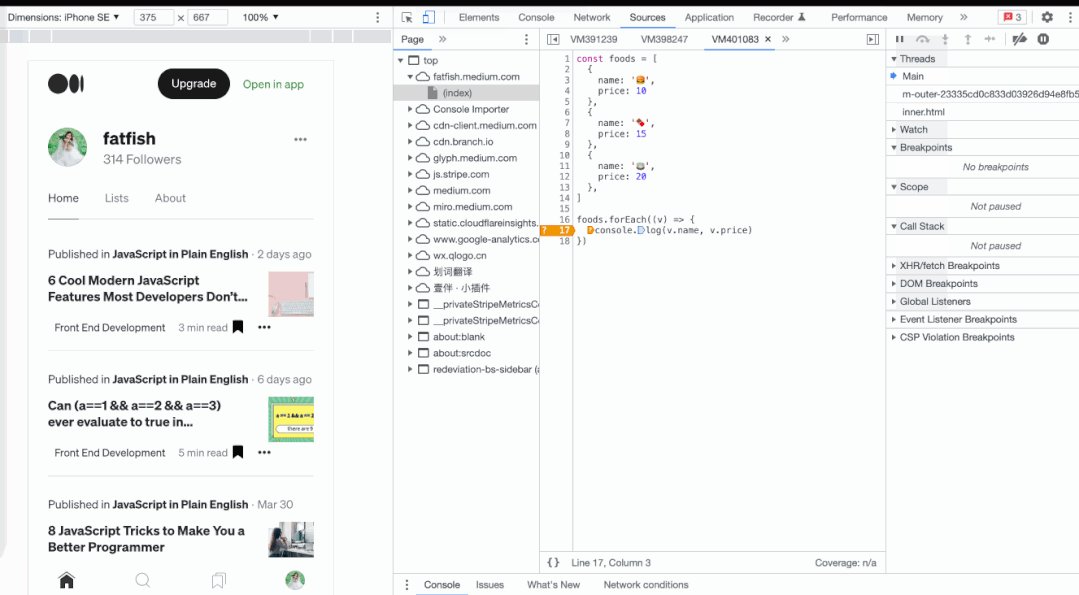
11. Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是🍫时才触发断点,可以怎么弄?

12. 颜色选择器
颜色选择器来设置背景颜色和文本颜色。颜色选择器具有各种功能:颜色选择器具有各种功能,例如
色调控制;
使用吸管从页面元素中选择颜色;
切换调色板;
可以在当前颜色的 RGBA、HSLA 和十六进制表示之间切换;
不透明度控制。
只需在元素样式的颜色显示块上点击即可弹出颜色选择器:
点击小吸管后可以直接获取网页的对应色素值:

13. 控制台直接指定对应监听事件
monitorEvents() 监听指定目标事件的信息
unmonitorEvents() 停止监听事件
该方法有两个参数,第一个参数是要监听的对象。
如果未提供第二个参数,所有事件都会返回。
要指定要监听的事件,传递一个字符串或字符串数组作为第二个参数

14、检查未使用的 CSS
可以在 Coverage 面板中检查页面中没有使用的 CSS 和 JavaScript 代码,可以通过以下步骤来打开 Coverage 面板:

点击刷新按钮开始重新加载页面,以测试页面的代码覆盖率:

检查页面的资源使用情况,点击可以查看哪些代码是没有使用的,可以通过删除那些未使用的代码来最小化 CSS 文件的大小:

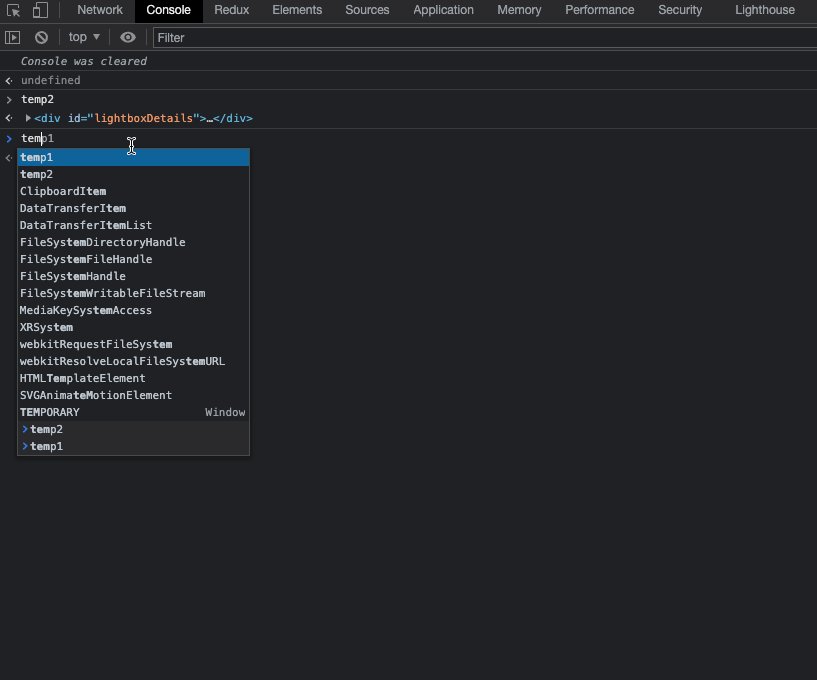
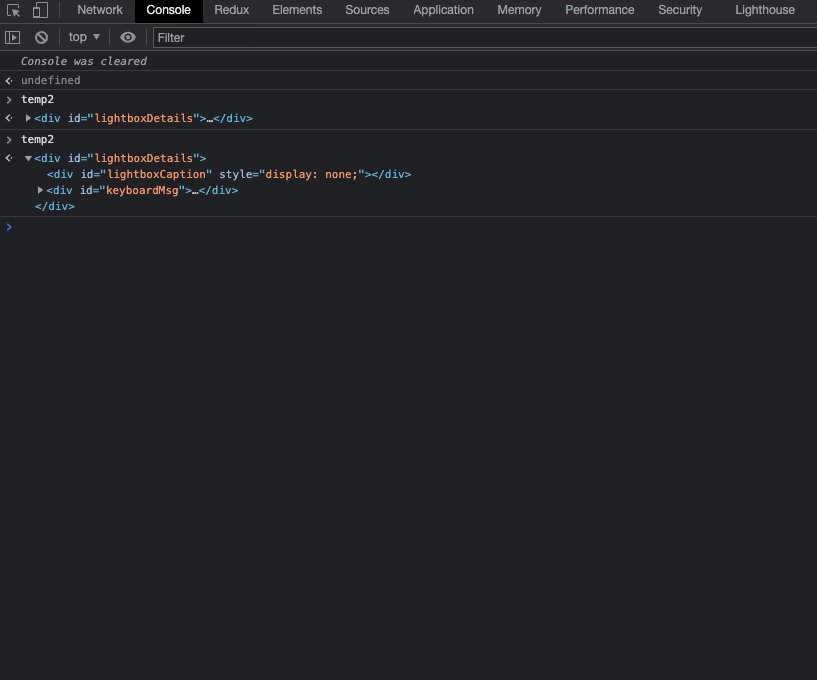
15、 引用 HTML 元素
在 Chrome DevTools 的 Elements 面板中右键点击要引用的 HTML 元素,选择 Store as global variable 即可将其保存为一个变量,其变量名会在 Console 面板中打印出来:

16、日志点
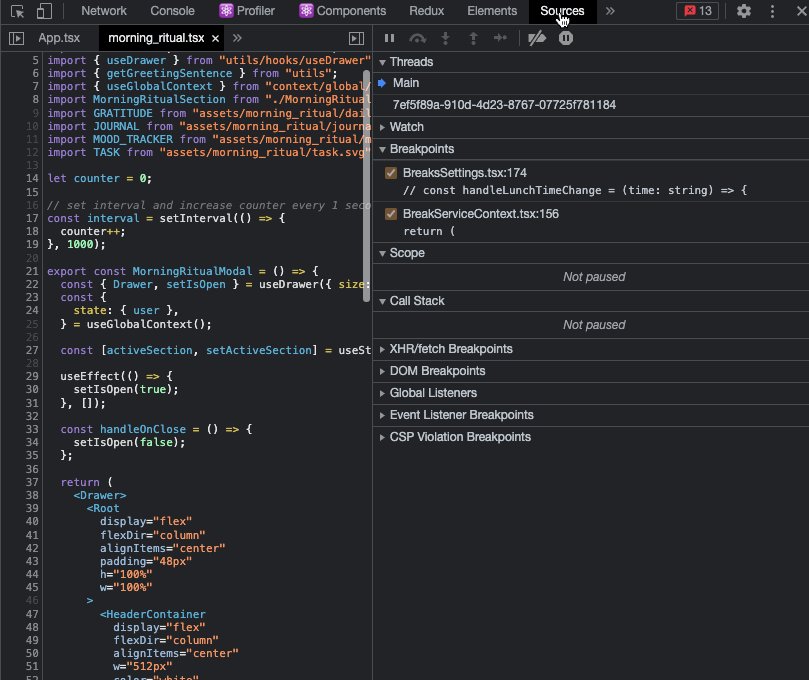
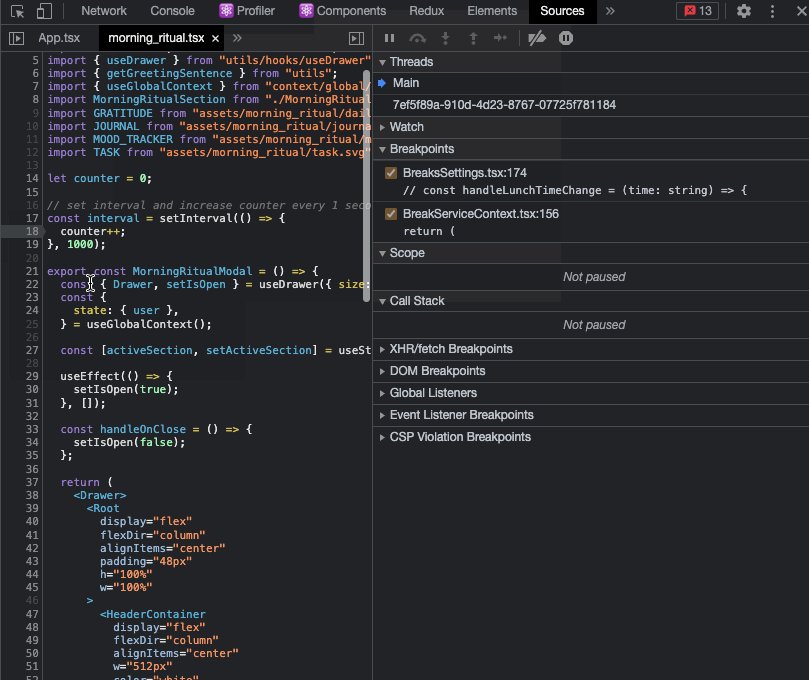
Logpoints (日志点)是一种向控制台提供调试信息的方式,而无需使用 console.log(),这在线上应用调试时会很有用。可以通过右键单击 DevTools 中的 Source 选项卡中的任何行并指定要记录的表达式来添加新的 Logpoint。执行该行时,就会在控制台中获得它的值。

使用该功能可以减少调试代码,提高代码的整洁性。并且,线上应用也可以直接添加控制台输出。
17、动态表达式
会将 Console 面板里的表达式置顶,并且能随着用户点击的变化,而动态刷新该置顶的表达式。
只需点击下图中眼睛图标,输入一个想要置顶的 JavaScript 表达式即可:


18、调试动画
Chrome DevTools 提供了检查和修改动画的功能。它可以帮助我们播放动画、修改动画时间并分析特定时间范围内的视图。
只需在 More tools -> Animations中打开动画面板进行调试即可:

Animation Inspector (动画检查器)分为四个主要部分:
- Controls (控件) :从此处可以清除所有当前捕获的动画组,或更改当前选定动画组的速度。
- Overview (概述) :在此处选择一个动画组以在详细窗格中检查和修改它。
- Timeline (时间轴) :暂停并从此处开始播放动画,或跳到动画中的特定点。
- Details (详细) :检查并修改当前选定的动画组。

19、页面分析报告(根据对应优化描述优化项目)
控制台tab标题lighthouse块,点击后进行对应选项后点击analyze page load等待进行分析页面

这里分析完毕后,可以看到建议或者意见,根据这些吧、描述对项目进行性能优化:

20、What's New模块浏览器更新说明
查看chrome中更新后的新属性说明,回顾新属性!






















