介绍
在默认情况下,单选按钮显示为一个圆形图标,并且在该图标旁边放置一些说明性文字。在程序中,一般将多个单选按钮放置在按钮组中,使这些单选按钮表现出某种功能,当用户选中某个单选按钮后,按钮组中的其他按钮将被自动取消选中状态。在 Android 手机应用中,单选按钮应用也十分广泛。
RadioButton 组件的 android:checked 属性用于指定选中状态,属性值为 true 时,表示选中;属性值为 false 时,表示取消选中,默认为 false。通常情况下,RadioButton 组件需要与 RadioGroup 组件一起使用,组成一个单选按钮组。在XML 布局文件中,添加 RadioGroup 组件的基本格式如下:
- orientation设置单选按钮的排列方式
- checked设置单选按钮的初始状态
<RadioGroup
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
android:textSize="18sp"
android:textColor="#FF6600" />
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="18sp"
android:textColor="#FF6600" />
</RadioGroup>获取选中项的值
在改变单选按钮组的值时获取
在改变单选按钮组的值时获取选中的单选按钮的值,首先需要获取单选按钮组,然后为其添加OnCheckedChangeListener,并在其 onCheckedChanged() 方法中根据参数 checkedId 获取被选中的单选按钮,并通过其 getText() 方法获取该单选按钮对应的值。例如,要获取 id 属性为 radioGroup1 的单选按钮组的值,可以通过下面的代码实现。
RadioGroup sex=(RadioGroup)findViewById(R.id.radioGroup1);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton r=(RadioButton)findViewById(checkedId);
r.getText(); //获取被选中的单选按钮的值
}
});单击其他按钮时获取
单击其他按钮时获取选中项的值时,首先需要在该按钮的单击事件监听器的 onClick() 方法中,通过 for 循环语句遍历当前单选按钮组,并根据被遍历到的单选按钮的 isChecked() 方法判断该按钮是否被选中,当被选中时,通过单选按钮的 getText() 方法获取对应的值。
final RadioGroup sex=(RadioGroup)findViewById(R.id.radioGroup1);
Button button=(Button)findViewById(R.id.button1); //获取一个提交按钮
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
for(int i=0;i<sex.getChildCount();i++){
RadioButton r=(RadioButton)sex.getChildAt(i); //根据索引值获取单选按钮
if(r.isChecked()){ //判断单选按钮是否被选中
r.getText(); //获取被选中的单选按钮的值
break; //跳出for循环
}
}
}
});例子
自定义单选按钮
编写布局文件
- android:button="@null" 把单选按钮的圈圈去掉
- android:background 设置自己想要变化的形状
<RadioGroup
android:id="@+id/rg_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/rg_1"
android:layout_marginTop="50dp"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_3"
android:layout_width="60dp"
android:layout_height="30dp"
android:gravity="center"
android:text="男"
android:button="@null"
android:background="@drawable/selector_orange_radiobutton"
android:checked="true"
android:textSize="18sp"
android:textColor="#000" />
<RadioButton
android:id="@+id/rb_4"
android:layout_width="60dp"
android:layout_height="30dp"
android:gravity="center"
android:text="女"
android:button="@null"
android:background="@drawable/selector_orange_radiobutton"
android:textSize="18sp"
android:textColor="#000"
android:layout_marginLeft="10dp"/>
</RadioGroup>自定义drawable的selector.xml
drawable→右键→new→Drawable Resource File→写上selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--实心+颜色+4个角弧度-->
<item android:state_checked="true">
<shape>
<solid android:color="#AA6600" />
<corners android:radius="5dp" />
</shape>
</item>
<!--空心+线条宽度+颜色+4个角弧度-->
<item android:state_checked="false">
<shape>
<stroke android:width="1dp"
android:color="#AA6600"/>
<corners android:radius="5dp" />
</shape>
</item>
</selector>编写RadioButtonActivity
public class RadioButtonActivity extends AppCompatActivity {
private RadioGroup mRg_2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button);
mRg_2 = (RadioGroup) findViewById(R.id.rg_2);
mRg_2.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
RadioButton radioButton = (RadioButton) findViewById(i);
Toast.makeText(RadioButtonActivity.this, radioButton.getText(), Toast.LENGTH_SHORT).show();
}
});
}
}效果

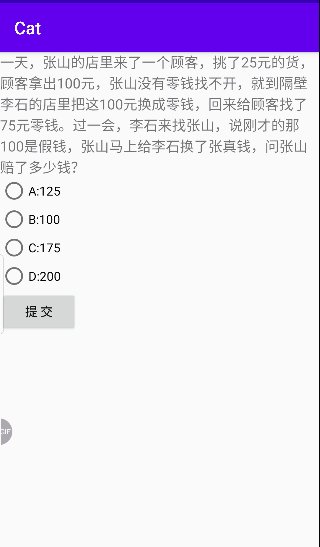
逻辑推理题
编写布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--逻辑问题-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一天,张山的店里来了一个顾客,挑了25元的货,顾客拿出100元,
张山没有零钱找不开,就到隔壁李石的店里把这100元换成零钱,回来给顾客找了75元零钱。
过一会,李石来找张山,说刚才的那100是假钱,张山马上给李石换了张真钱,问张山赔了多少钱?"
android:textSize="16sp"/>
<!--单选按钮组-->
<RadioGroup
android:id="@+id/rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!--单选按钮A-->
<RadioButton
android:id="@+id/rb_a"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
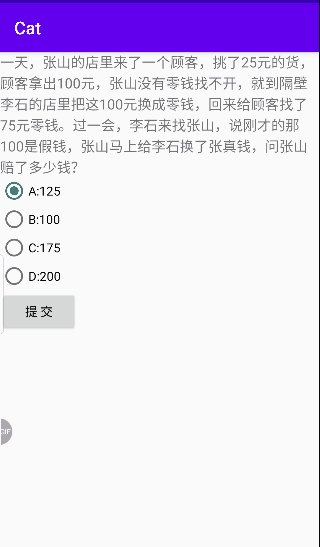
android:text="A:125" />
<!--单选按钮B-->
<RadioButton
android:id="@+id/rb_b"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
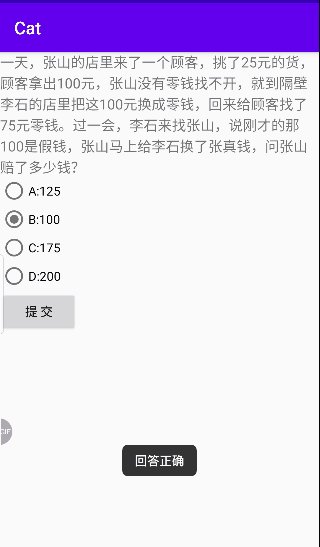
android:text="B:100" />
<!--单选按钮C-->
<RadioButton
android:id="@+id/rb_c"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C:175" />
<!--单选按钮D-->
<RadioButton
android:id="@+id/rb_d"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="D:200" />
</RadioGroup>
<!--提交按钮-->
<Button
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提 交" />
</LinearLayout>编写RadioButtonActivity2
public class RadioButtonActivity2 extends AppCompatActivity {
Button bt; //定义提交按钮
RadioGroup rg; //定义单选按钮组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button2);
bt = (Button) findViewById(R.id.bt); //通过ID获取布局中的提交按钮
rg = (RadioGroup) findViewById(R.id.rg); //通过ID获取布局中的单选按钮组
bt.setOnClickListener(new View.OnClickListener() { //为提交按钮设置单击事件监听器
@Override
public void onClick(View v) {
for (int i = 0; i < rg.getChildCount(); i++) {
//根据索引值获取单选按钮
RadioButton radioButton = (RadioButton) rg.getChildAt(i);
if (radioButton.isChecked()) { //判断单选按钮是否被选中
if (radioButton.getText().equals("B:100")) { //判断答案是否正确
Toast.makeText(RadioButtonActivity2.this,
"回答正确", Toast.LENGTH_LONG).show();
} else {
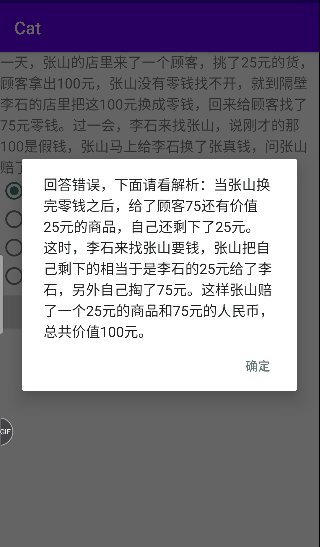
//错误消息提示框
AlertDialog.Builder builder = new AlertDialog.Builder(RadioButtonActivity2.this);
builder.setMessage("回答错误,下面请看解析:当张山换完零钱之后," +
"给了顾客75还有价值25元的商品,自己还剩下了25元。这时," +
"李石来找张山要钱,张山把自己剩下的相当于是李石的25元给了李石," +
"另外自己掏了75元。这样张山赔了一个25元的商品和75元的人民币," +
"总共价值100元。");
builder.setPositiveButton("确定", null).show();//单击确定消失
}
break; //跳出for循环
}
}
}
});
}
}效果