作者:Jsmanifest
译者:前端小智
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。
如果你正在寻找更多的好用的 VsCode 工具,那么这篇或许能够帮助你。以下是 2019年为 JS 开发者提供的26个不可思议的VSCode工具。
1. Project Snippets (代码片段)
project snippets,这是我最喜欢的一个工具,它来自于 VSCode 中内置的原始用户代码片段。
该特性允许你创建自己的代码段,以便在整个项目中重用。
但是“重用”它们到底意味着什么?
如果咱们经常要重复写下面这样的样板文件:

实际上,咱们可以直接将上面的代码放到的用户代码片段中,因此不必写出(或复制和粘贴)整个代码片段,只需键入一个自定义前缀来生成配置的代码片段即可。
打开 VsCode,然后选择 文件 >首选项 > 用户代码片段,则可以选择通过单击 '新建全局代码片段文件'来创建新的全局代码片段。
例如,要为 TypeScript React 项目创建自己的代码片段文件,可以单击新建全局代码片段文件,输入 入typescriptreact.json。它将引导咱们访问一个新创建的.json文件,可以使用该文件来构建使用TypeScript 的 React 应用程序。
例如,要从上面的代码示例创建一个用户片段,可以这样做:

有了它,咱们可以创建一个以.tsx结尾的新TypeScript文件,在新创建的文件输入rsr,然后按回车或 tab 键 Vscode 就会帮咱们生成代码片段内容。

全局用户代码片段的问题是,它将贯穿咱们所有项目(在某些情况下,这对于一般的代码片段来说是非常强大的)。
一些项目将以不同的方式配置,当需要区分特定的用例时,用于配置代码片段的全局文件就成了一个问题。
例如,当每个项目的项目结构不同时

这对于具有特定file/folder结构的项目可能就足够了,但是如果咱们正在处理另一个项目,其中Link 组件具有类似components/Link的路径,该怎么办?
请注意这三个border tests是如何将它们的值用单引号括起来的:border: '1px solid red'。
这在 JS 中是完全有效的,但是如果使用 styled-components作为项目的样式解决方案呢?该语法不再适用于该工作区,因为 styled components使用普通的CSS语法
这就是 project snippets 的亮点所在。
Project snippets使咱们可以声明项目/工作区级别的代码段,让当前项目代码段不会与其它项目冲突也不会污染其他项目。
2. Better Comments(更加人性化的注释)
如果喜欢在代码中编写注释,那么有时你可能会发现搜索您以前编写的特定注释的位置是令人沮丧的,因为代码可能会变得有些拥挤。
有了Better Comments,可以通过引入彩色注释使注释更加明显。

3. Bracket Pair Colorizer (标签匹配 括号匹配插件)
第一次看到Bracket Pair Colorizer的屏幕截图时,我第一时间入安装使用了。

4. Material Theme
Material Theme是一个史诗主题,可以直接安装到VSCode中,安装后代码看起来像这样:

5. @typescript-eslint/parser
如果你是一个TypeScript用户,应该开始考虑将你的 TSLint 配置转移到ESLint + TypeScript上,TSLint 背后的支持者已经宣布计划在今年的某个时候弃用 TSLint。
项目正逐步采用@typescript-eslint/parser和相关包,以确保其项目的前瞻性设置。
咱们仍然能够利用大部分ESLint的规则和兼容性与更漂亮使用新的设置。
6. Stylelint
对我来说,出于以下几个原因,stylelint 在我所有的项目中都是必须的:
- 它有助于避免错误。
- 它加强了CSS中的样式约定。
- 它与Prettier支持并驾齐驱。
- 它支持 CSS/SCSS/Sass/Less。
- 它支持社区编写的插件。

7. Markdownlint + docsify
markdown 爱好者一定要试试 vscode 上的 markdownlint 扩展,会用绿色波浪线给你提示出 N 多不符合书写规范的地方,比如:
- 标题下面必须是个空行
- 代码段必须加上类型
- 文中不能出现
这种html标号 - URL必须用< >扩起来
同时也可以配合安装 docsify,因为它支持Markdown和每个项目的其他增强。
8. TODO Highlight
如果习惯在应用程序代码中编写待办事项的开发者,可以安装 TODO Highlight 这样的扩展名对于突出显示整个项目中设置的待办事项非常有用。

9. Import Cost
Import Cost 可以显示咱们在VS代码编辑器中导入的程序包的大小。

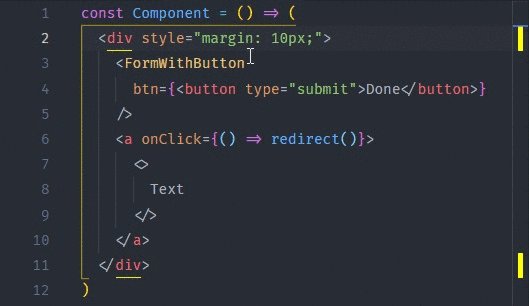
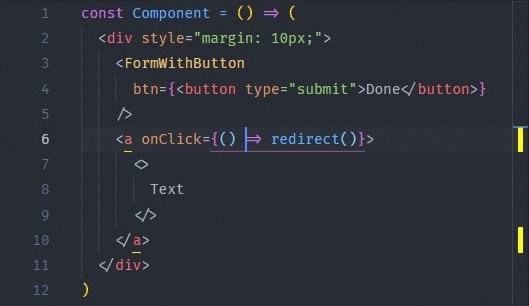
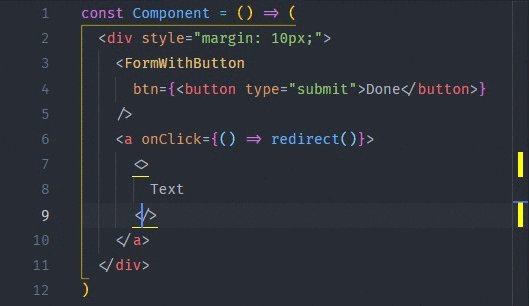
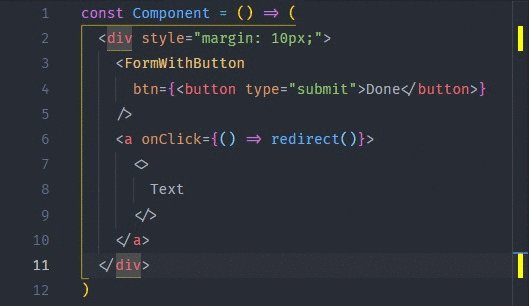
10. Highlight Matching Tag
有时,试图匹配标签的结束地方会令人沮丧,这时 Highlight Matching Tag 就派上用场了

11. vscode-spotify
程序员经常边听歌边打代码,有时候写到一半,歌太难听,想切换,得切到音乐播放器,然后在回到 VsCdoe 界面,有点麻烦。
这就 是vscode-spotify 用武功之地,因为它可以在VSCode内直接使用音乐播放器。
有了这个扩展,各位就可以在状态栏中看到当前播放的歌曲,可以通过热键在歌曲之间切换,也可以点击按钮来控制音乐播放器等等。

12. GraphQL for VSCode
GraphQL一直在发展,咱们经常可以在 JS 社区中看到它的身影。因此,最好开始考虑在 VSCode中安装 GraphQL for VSCode。

13. Indent-Rainbow
Indent-Rainbow 会给缩进添加一种颜色,让你更加直观的看到代码层次。

14. Color Highlight
Color Highlight 可以在代码中突出显示颜色,如下所示:

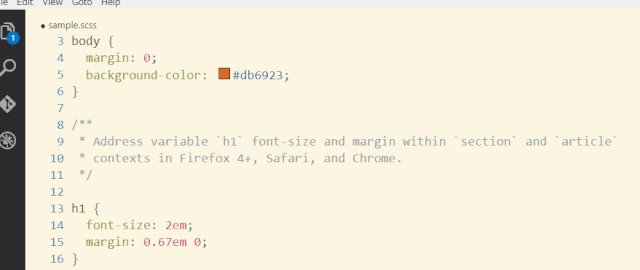
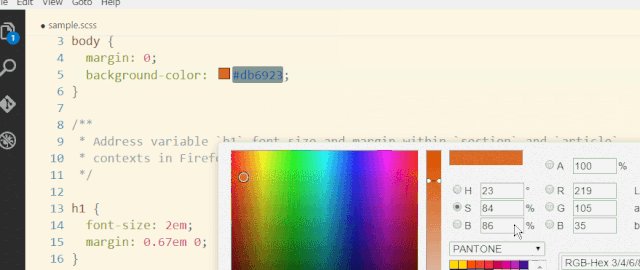
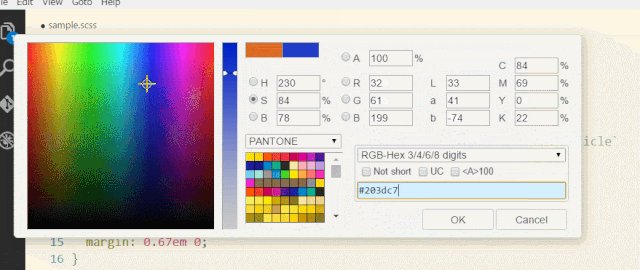
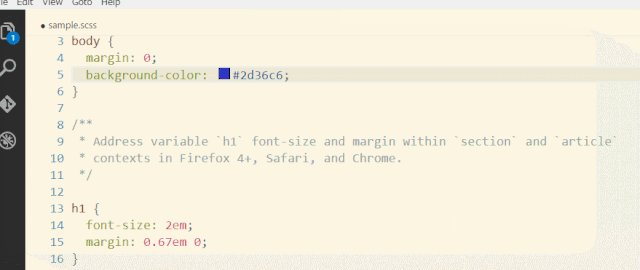
15. Color Picker
Color Picker 是一个 VSCode 扩展,它为咱们提供了一个图形用户界面,用来选择和生成颜色代码,如 CSS 颜色符号。

16. REST Client
第一次看到 REST Client 并尝试它时,与现有的软件(如Postman)相比,它似乎不是一个非常有用的工具。
但是,对 REST Client 扩展的用法了解越多,就会意识到它对开发工具的影响有多大,尤其是在测试API 时。
只需要创建一个新文件写入下面这一行:
https://google.com然后转到命令面板(CTRL + SHIFT + P),单击Rest Client: Send request,它会在一瞬间弹出一个包含请求响应详细信息的新选项卡,非常有用:

甚至还可以传递参数,或将请求体数据请求到POST,而下面仅需几行代码:
POST https://test.someapi.com/v1/account/user/login/Content-Type: application/json{ "email": "someemail@gmail.com", "password": 1 }就会发送POST请求,参数为 { "email": "someemail@gmail.com", "password": 1 }。
17. Settings Sync
vscode上有各种各样不同的插件,如果要在不同的电脑上使用 vscode 配置是件比较麻烦的事情,使用 Settings Sync 将 vscode 配置备份起来,当需要在其他电脑使用 vscode 时只需下载备份的配置就可以了。
咱们只需要一个 GitHub 帐户,并且每次要保存配置(包括按键绑定,代码片段,扩展名等)时,只需按SHIFT + ALT + U将私有设置上传到 GitHub 帐户即可。然后,下次登录或重新格式化为另一台计算机时,可以按SHIFT + ALT + D组合键立即下载配置。
18. Todo Tree
Todo Tree 将帮助咱们找到在整个应用程序代码中创建的所有待办事项。它将把它们放到一个单独的树中,还可以在面板的左侧同时查看它们

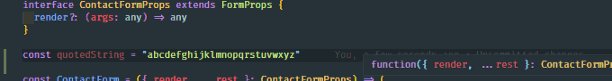
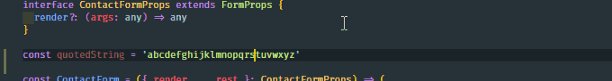
19. Toggle Quotes
Toggle Quotes是一个有趣的实用工具扩展,它允许咱们在引号之间进行切换。当需要在使用字符串插入时切换到反引号时,它就派上用场了。

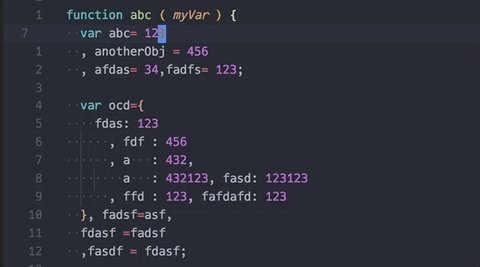
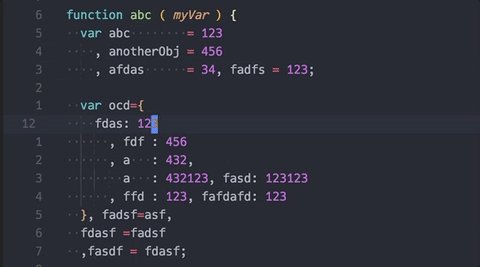
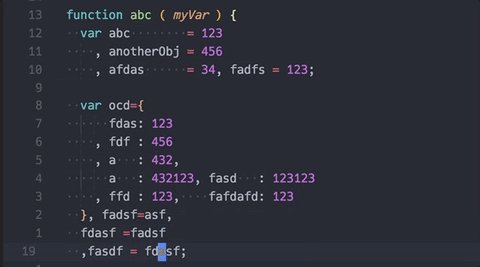
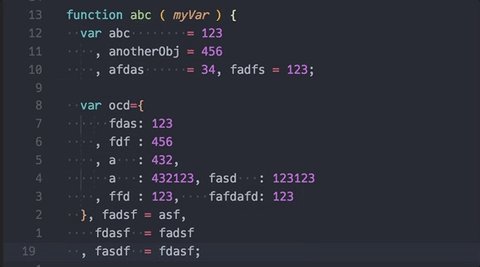
20. Better Align
Better Align 对齐赋值符号和注释。要使用它,将光标放在想要对齐的代码中,使用CTRL + SHIFT + P打开命令面板(或者使用自定义快捷方式打开命令面板),然后调用Align 命令。

21. Auto Close Tag
Auto Close Tag自动闭合html标签。

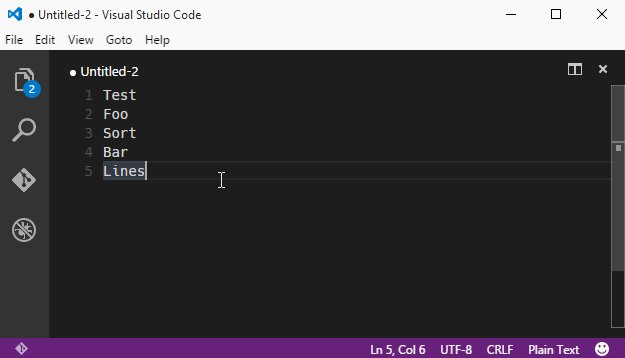
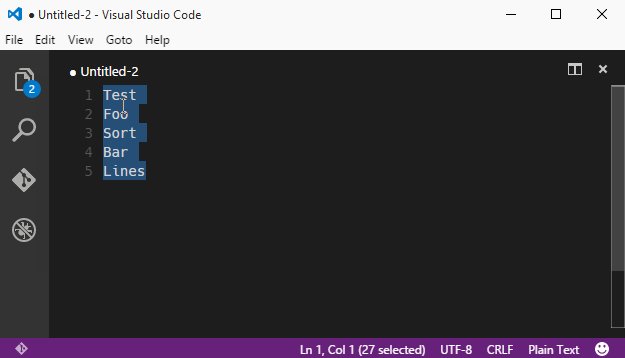
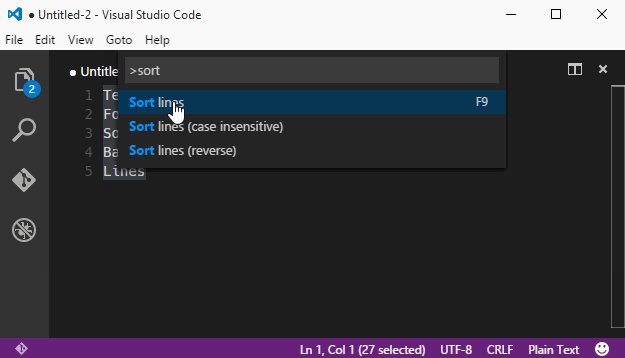
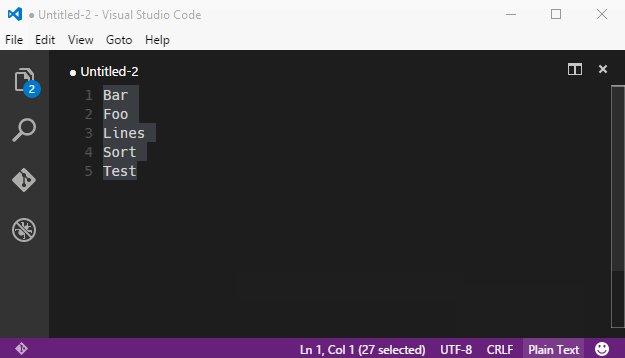
22. Sort Lines
Sort lines 可以帮助咱们排序选中行。

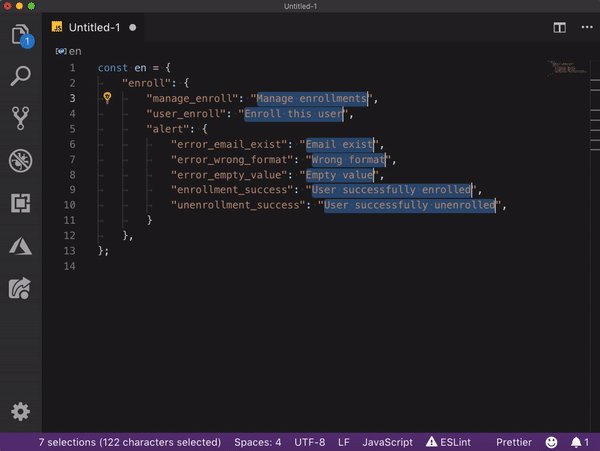
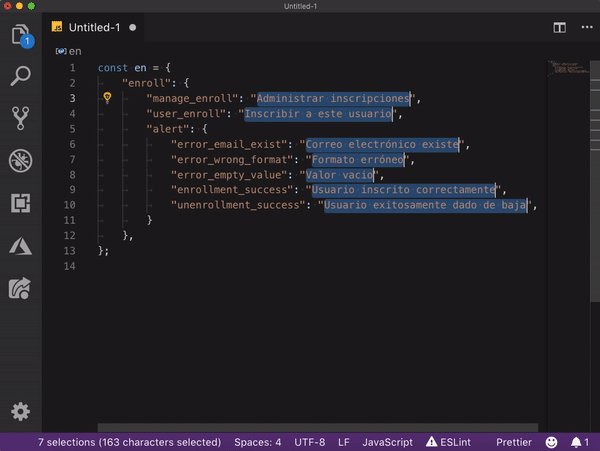
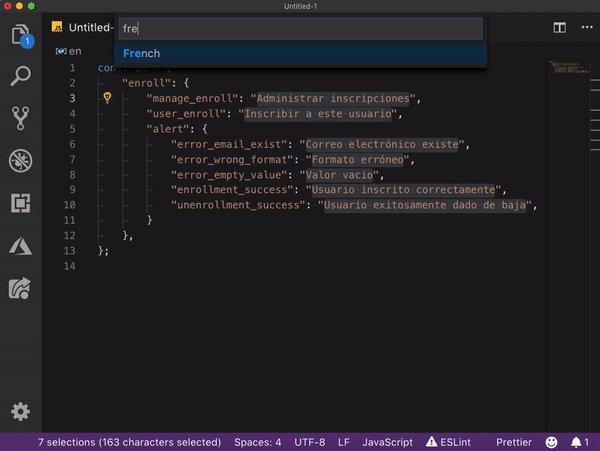
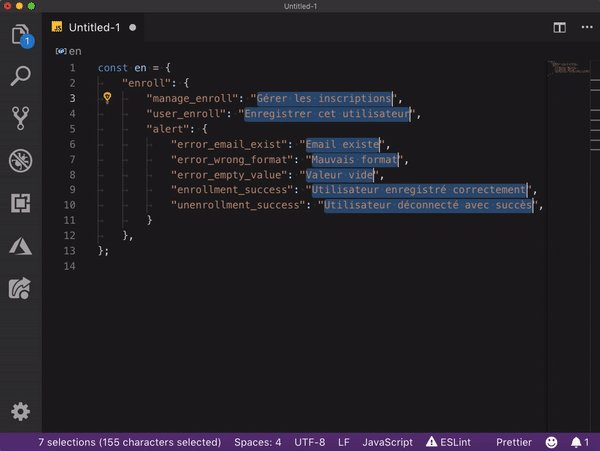
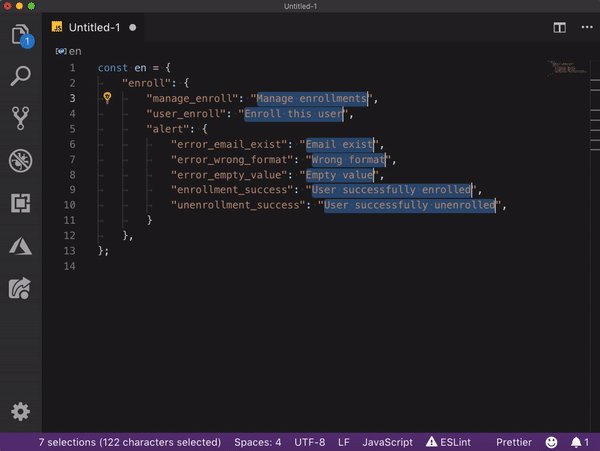
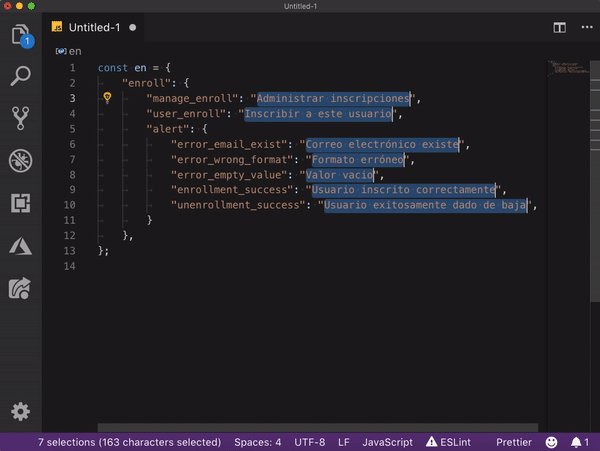
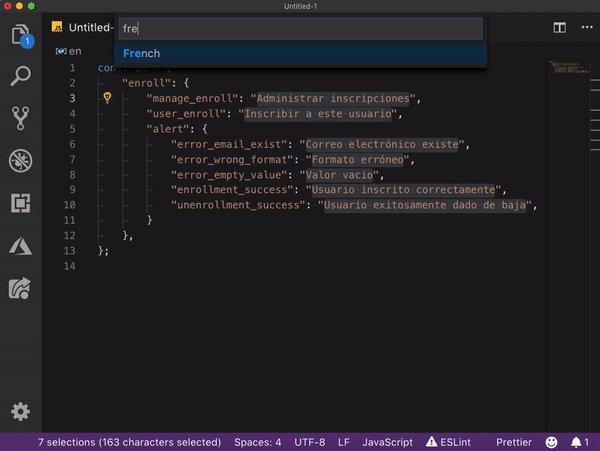
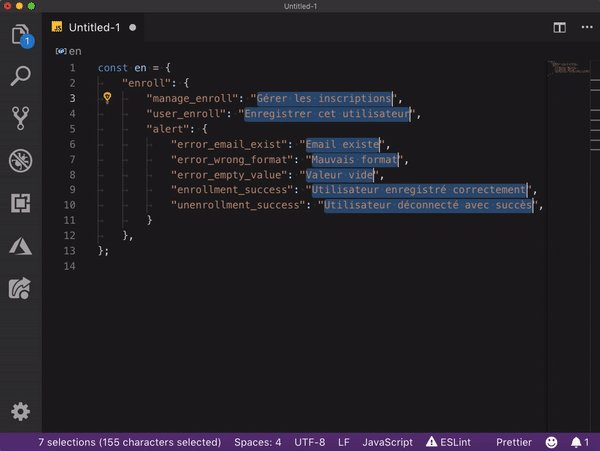
23. VSCode Google Translate
如果是参与多语言开发的项目,VSCode Google Translate 可以帮助咱们快速切换语言。

24. Prettier
Prettier是VSCode的扩展,可自动格式化JavaScript/TypeScript 等等,使代码更漂亮。

25. Material Icon Theme
与其他图标主题相比,我更喜欢 Material Icon Theme,因为文件类型更为明显,尤其是在使用深色主题。

26. IntelliSense for CSS Class Names in HTML
IntelliSense for CSS Class Names in HTML,基于在工作空间中找到的定义性,并提供了CSS 类名补全。

27. Path Intellisense
Path Intellisense 自动路劲补全。