近日,汽车之家宣布与湖南卫视达成独家战略合作。据悉,双方开辟了“台网互动”营销模式,将共同开展汽车广告业务,并联合推出品效合一的新型汽车类广告产品“芒果汽车码头”,帮助车企实现品牌宣传和营销效果二合一。作者简介
又到周五啦,提前祝大家周末愉快!
本篇来自 smily的投稿,分享了一个自定义折线图控件,效果很不错,感兴趣的朋友可以看一看。
smily的博客地址:正文
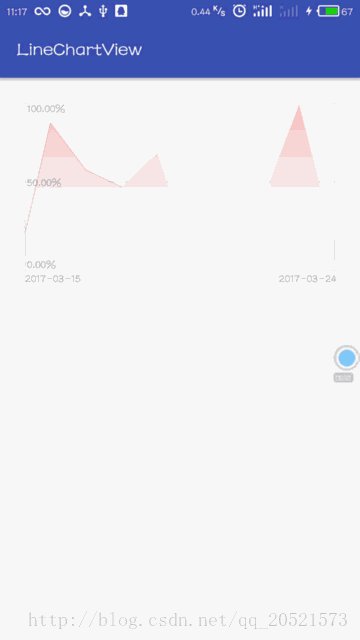
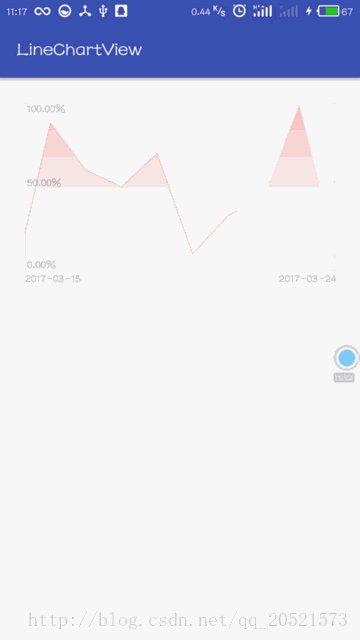
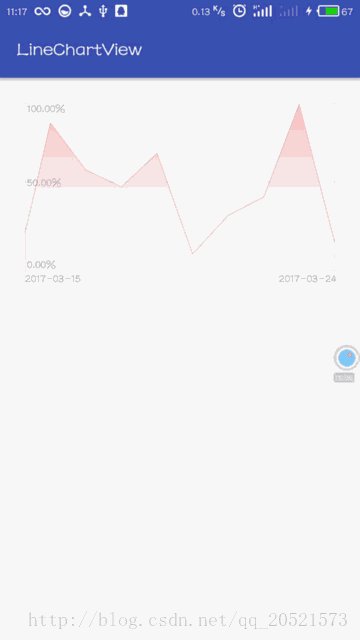
首先看下要实现的效果图,动态图片录制效果不好,渐变颜色没有完全显示出来,以至于下半部分渐变色变成了白色。

折线图的绘制主要有一下几个步骤。
一、定义 LineChartView类 并继承 View。
二、添加自定义属性。以在 value目录 下创建 attrs.xml 文件,文件中我们可以定义一些用到的属性,比如折线颜色、字体大小等属性。文件内容如下:

接下来在 LineChartView 的构造方法中解析自定义属性的值并做相应的处理。在构造方法里还初始化了 渐变颜色、折线数据的List集合 以及 初始化画笔 等操作代码如下:

另外,折现数据需要实体类,实体类可直接添加到 LineChartView 内部。如下:

三、初始化画笔和路径。代码如下:

四、重写 onLayout方法。在 onLayout方法 中获取控件的宽高、初始化原点坐标以及设置控件的背景。代码如下:

五、重写onDraw方法。在onDraw方法中完成折线图的绘制。代码如下:

折线图的绘制可以分三部分:1.绘制坐标轴 2.绘制View上的文字 3.绘制折线。
1.坐标轴绘制的是第一象限,即左下角的点为原点。绘制坐标轴代码如下:

2.绘制文字,代码如下:

3.绘制折线及渐变填充

六、折线图添加动画。
1.首先需要计算动画的进度,因此在 LineChartView 中定义成员变量 mProgress,并添加以下方法:

2.接下来设置动画效果,代码如下:

3.添加开启动画的方法:

至此,折线图的绘制已经全部完成。最后还可以添加get() set()方法,暴露出属性接口,以供外部调用。代码就不再贴出来了。
七、使用LineChartView
1.在布局文件中添加 LineChartView,可设置折线颜色、字体颜色、等属性,如下:

2.在 Activity 中为 LineChartView 设置数据,也可以通过代码为其设置属性。

每天学习累了,看些搞笑的段子放松一下吧






















