jQuery是什么?
jQuery是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
JQuery效果 - 隐藏和显示
.show()让隐藏的元素显示。效果为:同时修改元素的高度、宽度、opacity属性
.hide()让显示的元素隐藏,与show相反
.toggle() 方法用来切换 hide() 和 show() 方法。显示被隐藏的元素,并隐藏已显示的元素

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript" src="js/jquery-3.1.1.js" ></script>
7 <script type="text/javascript">
8 $(document).ready(function(){
9 $("#hide").click(function(){
10 $("p").hide();
11 });
12 $("#show").click(function(){
13 $("p").show();
14 });
15 });
16 </script>
17 </head>
18 <body>
19 <p>如果你点击“隐藏” 按钮,我将会消失。</p>
20 <button id="hide">隐藏</button>
21 <button id="show">显示</button>
22 </body>
23 </html>
JQuery效果 - 淡入淡出
.fadeIn() 让隐藏的元素淡入显示
.fadeOut() 让显示的元素淡出隐藏,修改透明度
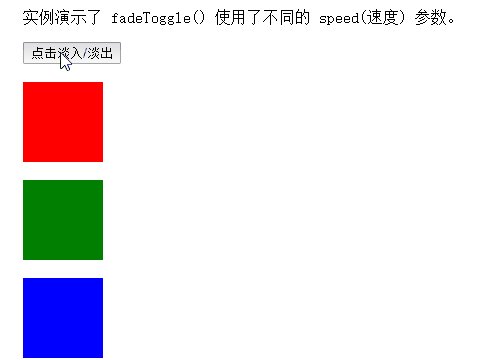
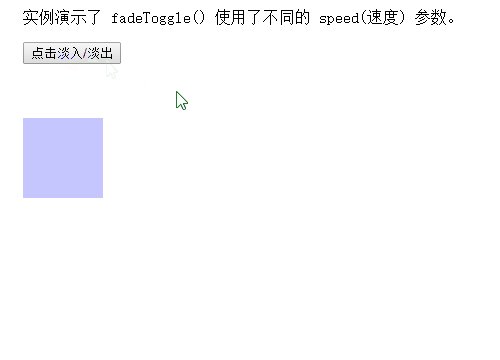
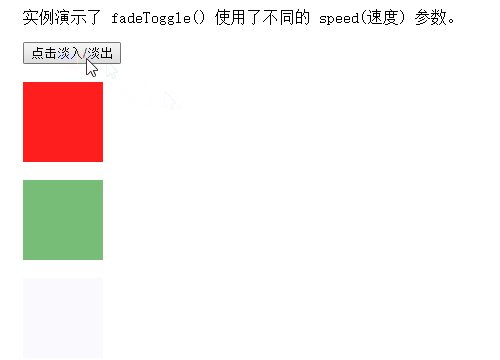
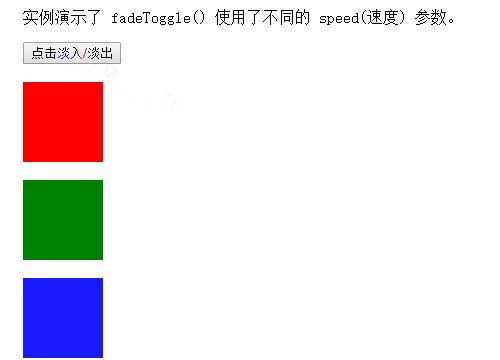
. fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
.fadeTo(时间,最终透明度,函数)同fadeToggle,接受第二个参数,表示达到最终透明度

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript" src="js/jquery-3.1.1.js" ></script>
7 <script type="text/javascript">
8 $(document).ready(function(){
9 $("button").click(function(){
10 $("#div1").fadeToggle();
11 $("#div2").fadeToggle("slow");
12 $("#div3").fadeToggle(3000);
13 });
14 });
15 </script>
16 </head>
17 <body>
18 <p>实例演示了 fadeToggle() 使用了不同的 speed(速度) 参数。</p>
19 <button>点击淡入/淡出</button>
20 <br><br>
21 <div id="div1" style="width:80px;height:80px;background-color:red;"></div>
22 <br>
23 <div id="div2" style="width:80px;height:80px;background-color:green;"></div>
24 <br>
25 <div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
26 </body>
27 </html>
JQuery效果 - 滑动
.slideDown() 让隐藏的元素显示,效果为从上往下,增加高度;
.slideUp() 让显示的元素隐藏,效果为从下往上,减小高度;
. slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。如果元素向下滑动,则 slideToggle() 可向上滑动它们。如果元素向上滑动,则 slideToggle() 可向下滑动它们。

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript" src="js/jquery-3.1.1.js" ></script>
7 <style type="text/css">
8 #panel,#flip
9 {
10 padding:5px;
11 text-align:center;
12 background-color:#e5eecc;
13 border:solid 1px #c3c3c3;
14 }
15 #panel
16 {
17 padding:50px;
18 display:none;
19 }
20 </style>
21 <script type="text/javascript">
22 $(document).ready(function(){
23 $("#flip").click(function(){
24 $("#panel").slideToggle("slow");
25 });
26 });
27 </script>
28
29 </head>
30 <body>
31 <div id="flip">点我,显示或隐藏面板。</div>
32 <div id="panel">Hello world!</div>
33 </body>
34 </html>
JQuery效果 - animate()方法
.animate({最终样式属性,键值对对象},
动画事件,
动画效果("linear","swing"),
动画执行完后的回调函数)
自定义动画注意事项:
参数一的对象中,键必须使用驼峰法则
只有数值类型的属性能够使用动画,非数值类型的属性不能使用动画

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript" src="js/jquery-3.1.1.js" ></script>
7 <script type="text/javascript">
8 $(document).ready(function(){
9 $("button").click(function(){
10 var div=$("div");
11 div.animate({left:'100px'},"slow");
12 div.animate({fontSize:'3em'},"slow");
13 });
14 });
15 </script>
16
17 </head>
18 <body>
19 <button>开始动画</button>
20 <p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。
21 如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p>
22 <div style="background:#98bf21;height:100px;width:200px;position:absolute;">HELLO</div>
23
24 </body>
25 </html>
JQuery - 获取内容和属性
获取内容-text()、html()和val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
//实例
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
$("#btn1").click(function(){
alert("值为: " + $("#test").val());
});
$("button").click(function(){
alert($("#runoob").attr("href"));
});
JQuery - 设置内容和属性
设置内容-text()、html()和val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
下面的例子演示如何通过 text()、html() 以及 val() 方法来设置内容:
1 $("#btn1").click(function(){
2 $("#test1").text("Hello world!");
3 });
4 $("#btn2").click(function(){
5 $("#test2").html("<b>Hello world!</b>");
6 });
7 $("#btn3").click(function(){
8 $("#test3").val("RUNOOB");
9 });
text()、html()和val()的回调函数
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回你希望使用的字符串。
1 //实例
2 $("#btn1").click(function(){
3 $("#test1").text(function(i,origText){
4 return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
5 });
6 });
7
8 $("#btn2").click(function(){
9 $("#test2").html(function(i,origText){
10 return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")";
11 });
12 });
设置属性 - attr()
jQuery attr() 方法也用于设置/改变属性值。
下面的例子演示如何设置链接中 href 属性的值:
1 //实例
2 $("button").click(function(){
3 $("#runoob").attr({
4 "href" : "http://www.runoob.com/jquery",
5 "title" : "jQuery 教程"
6 });
7 });
JQuery -添加元素
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
1 //通过 append() 和 prepend() 方法添加新元素
2 function appendText()
3 {
4 var txt1="<p>文本。</p>"; // 使用 HTML 标签创建文本
5 var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本
6 var txt3=document.createElement("p");
7 txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM
8 $("body").append(txt1,txt2,txt3); // 追加新元素
9 }
1 //通过 after() 和 before() 方法添加新元素
2 function afterText()
3 {
4 var txt1="<b>I </b>"; // 使用 HTML 创建元素
5 var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
6 var txt3=document.createElement("big"); // 使用 DOM 创建元素
7 txt3.innerHTML="jQuery!";
8 $("img").after(txt1,txt2,txt3); // 在图片后添加文本
9 }
JQuery - 删除元素
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
- remove() - 删除被选元素(及其子元素),也可接受一个参数,允许您对被删元素进行过滤。
- empty() - 从被选元素中删除子元素
jQuery - 获取并设置 CSS 类
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript" src="js/jquery-3.1.1.js" ></script>
7 <script type="text/javascript">
8 $(document).ready(function(){
9 $("button").click(function(){
10 $("h1,h2,p").addClass("blue");
11 $("div").addClass("important");
12 });
13 });
14 </script>
15 <style type="text/css">
16 .important
17 {
18 font-weight:bold;
19 font-size:xx-large;
20 }
21 .blue
22 {
23 color:blue;
24 }
25 </style>
26 </head>
27 <body>
28 <h1>标题 1</h1>
29 <h2>标题 2</h2>
30 <p>这是一个段落。</p>
31 <p>这是另外一个段落。</p>
32 <div>这是一些重要的文本!</div>
33 <br>
34 <button>为元素添加 class</button>
35 </body>
36 </html>
1 //设置 CSS 属性
2 $("p").css({"background-color":"yellow","font-size":"200%"});
1 //removeClass() - 从被选元素删除一个或多个类
2 $("button").click(function(){
3 $("h1,h2,p").removeClass("blue");
4 });
1 //toggleClass() - 对被选元素进行添加/删除类的切换操作
2 $("button").click(function(){
3 $("h1,h2,p").toggleClass("blue");
4 });





















