介绍
视差是一种视觉效果,您可以组合以不同速度移动的两个分层图像以获得深度感。
想想一下,当您在道路上行驶时,您会看到附近的树木在快速移动,而距离较远的树木将沿相同的方向移动,但速度较慢,结果是您感觉到树木在快速移动与您和其他人更亲近。
如果您是电子游戏迷,那么您肯定已经看过这种效果:将两张图像放在另一张图像上,背景移动得较慢,而前景(可能是玩家的头像移动得更快)。
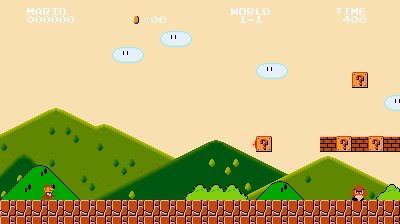
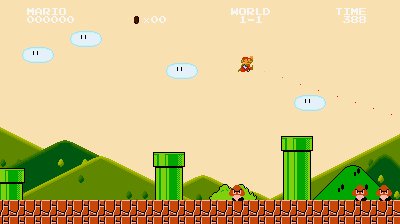
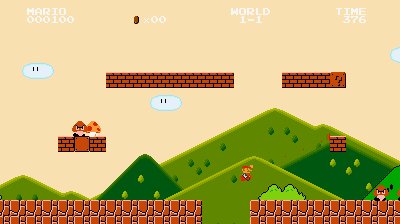
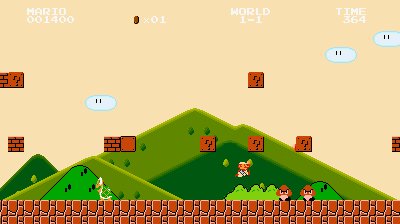
这是视频游戏世界中经常使用的技巧。 它开始使用很久以前,例如《超级马里奥》电子游戏系列。

超级马里奥游戏使用视差效果
此效果已在用户界面区域中采用,您可以在网站区域以及某些应用程序中看到该效果。

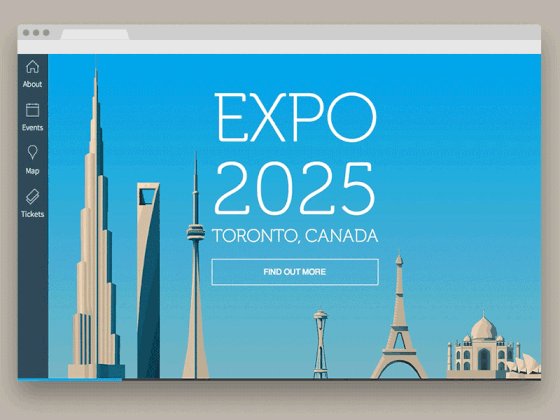
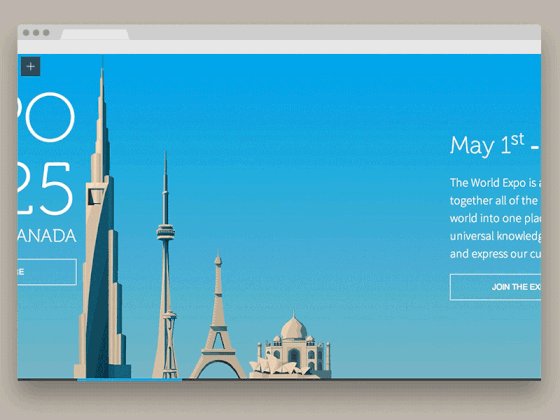
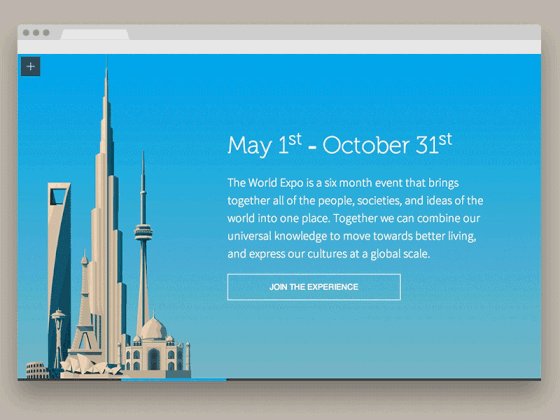
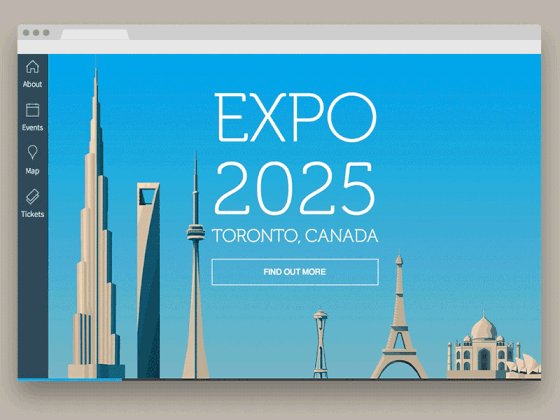
网站上的视差–来源:https://dribbble.com/shots/1378010–GIF-Parallax-Building-animation
我的目标是以控件的形式将其引入JavaFX,您可以在其中通过简单的API添加视差效果。
ListView中的视差
我的主要目标是将其带到ListView,即具有一个类似于ListView的API的控件,您可以在其中设置背景图像和项目列表,就像在JavaFX ListView中一样。
实现ParallaxListView
若要产生视差效果,ListView中的项目(即单元格)需要以比背景图像更快的速率滚动。
这个新控件将使用具有透明背景的JavaFX ListView,该背景位于背景图像的前面。
第一个挑战是JavaFX ListView的滚动是通过跳转完成的,也就是说,当您执行滚动操作时,位置将从原始位置跳转到结束位置,而无需经过中间位置值。 这将破坏效果,因为没有像现实世界中那样的运动,只有一组离散的位置。 在现实世界中,前景中的对象通过翻译动画移动得更快,请记住,这是关于模仿现实世界中的现象(如我之前给出的驾驶示例),以提供深度感。
因此,要实现此目的,我必须实现自己的ListView滚动以及背景滚动,而背景滚动则通过一组位置设置动画。

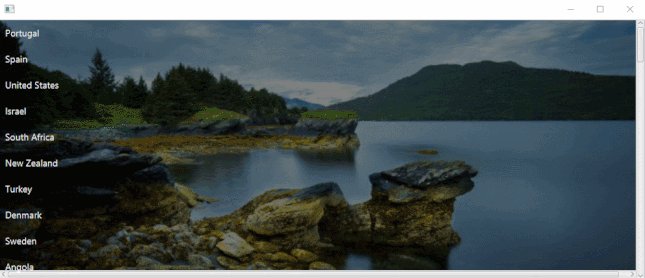
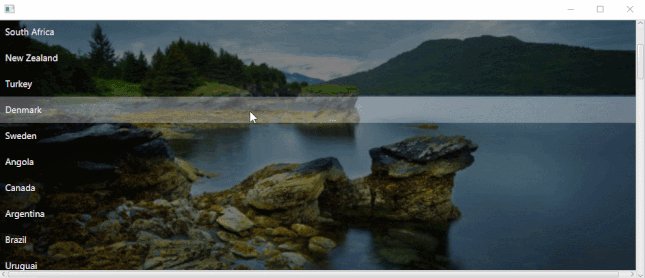
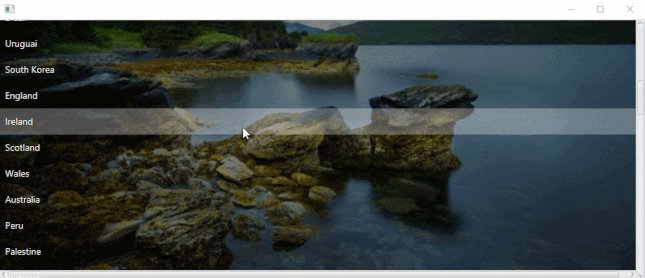
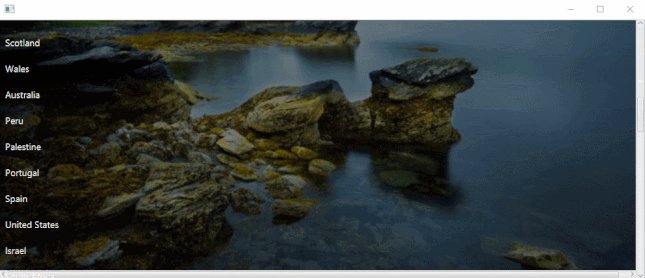
ParallaxListView示例
从哪里获得
现在您可以在这里获取它: https : //github.com/dukke/parallax-list-view
我决定坚持使用JavaFX 8,因为Java 9仍然相对较新,并且有些人可能尚未迁移。 这样,Java 8和Java 9程序就可以使用它。
我使用的是私有API,即VirtualFlow,但是在JavaFX 9中已变成公共API,因此可以轻松迁移ParallaxListView代码。
测试文件夹包含有关如何使用控件的示例。 您必须滚动鼠标滚轮才能看到效果。
结论和进一步发展
ParallaxListView可以给您的应用程序一个很好的联系,增加一些天赋,但是不要过度使用此效果。
在接下来的几天里,我计划添加以下内容:
- 添加对滚动条滚动的支持。
- 添加API以更改背景图像相对于前景的高度
- 添加指定ParallaxListView方向的功能:水平或垂直
- 添加文档页面
- 还提供一个通用控件,使您可以指定背景和任意可滚动的前景控件。
翻译自: https://www.javacodegeeks.com/2018/03/new-parallax-control-for-java-javafx.html





















