在Android里面设置一个TextView的文字颜色和文字大小,都很简单,也是一个常用的基本功能。但很少有设置文字字体的,今天要分享的是通过TypeFace去设置TextView的文字字体,布局里面有两个Button,总共包含两个小功能:换字体和变大。
功能的核心部分主要是两点:
创建assets外部资源文件夹,将ttf格式的字体文件放在该目录下
通过TypeFace类的createFromAsset方法,让TextView通过setTypeFace来改变字体
完整源码如下:
1、主Activity,注意细看代码中的注释:
import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.memorydemo.R;
public class ChangeFontActivity extends Activity implements View.OnClickListener {
private TextView textViewFont;
@Override
protected void onCreate(Bundle onSavedInstance) {
super.onCreate(onSavedInstance);
setContentView(R.layout.change_textview_font);
textViewFont = findViewById(R.id.textViewFont);
Button btnChangeFont = findViewById(R.id.buttonChangeFont);
Button btnAmplify = findViewById(R.id.buttonAmplify);
btnChangeFont.setOnClickListener(this);
btnAmplify.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.buttonChangeFont:
// 这里我是从Android framework目录下随便挑了一种字体
textViewFont.setTypeface(Typeface.createFromAsset(getAssets(), "fonts/BitMDL2.ttf"));
// 直接将 ttf 文件放在 assets 目录下也是可以的
// textViewFont.setTypeface(Typeface.createFromAsset(getAssets(), "BitMDL2.ttf"));
break;
case R.id.buttonAmplify:
// 布局里面默认大小是 12 SP,这里将字体大小设置为 24 SP,方便看效果
textViewFont.setTextSize(24);
break;
default:
break;
}
}
}字体文件的存放目录结构如下(ttf字体文件既可以直接放在assets目录,也可以在assets下新建一层目录,比如我建了一层 fonts目录):

2、布局文件change_textview_font.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
android:id="@+id/textViewFont" android:layout_gravity="center"
android:text="This is a Font"
android:textSize="12sp"
android:paddingTop="20dp"/>
android:text="换字体"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_height="60dp" android:id="@+id/buttonChangeFont" />
android:text="变大"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="15dp"
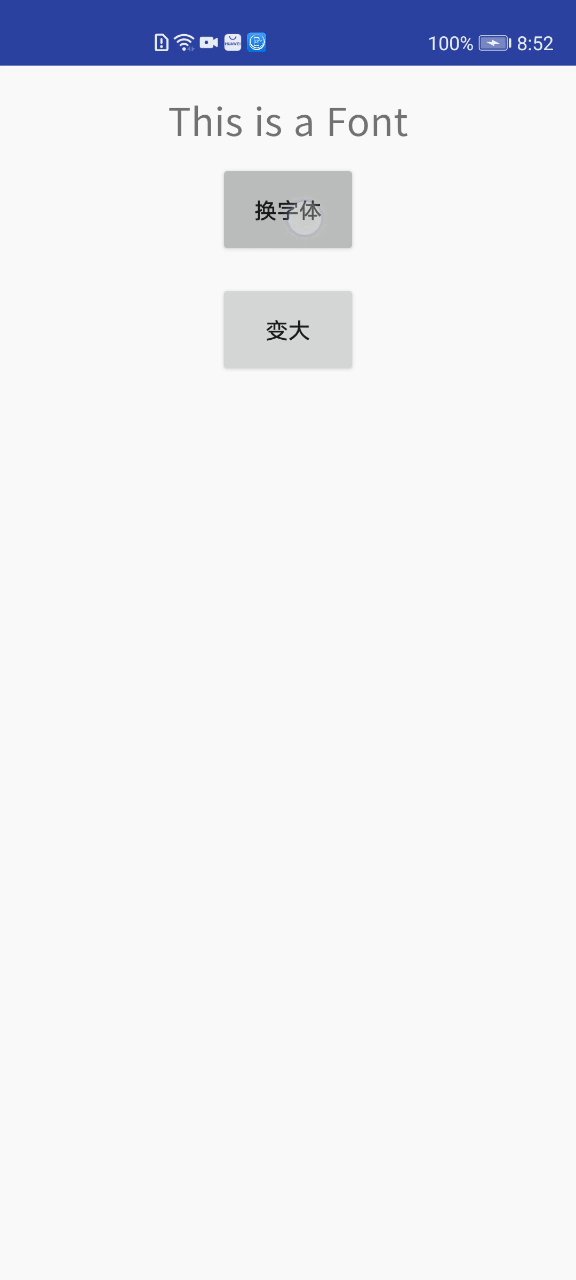
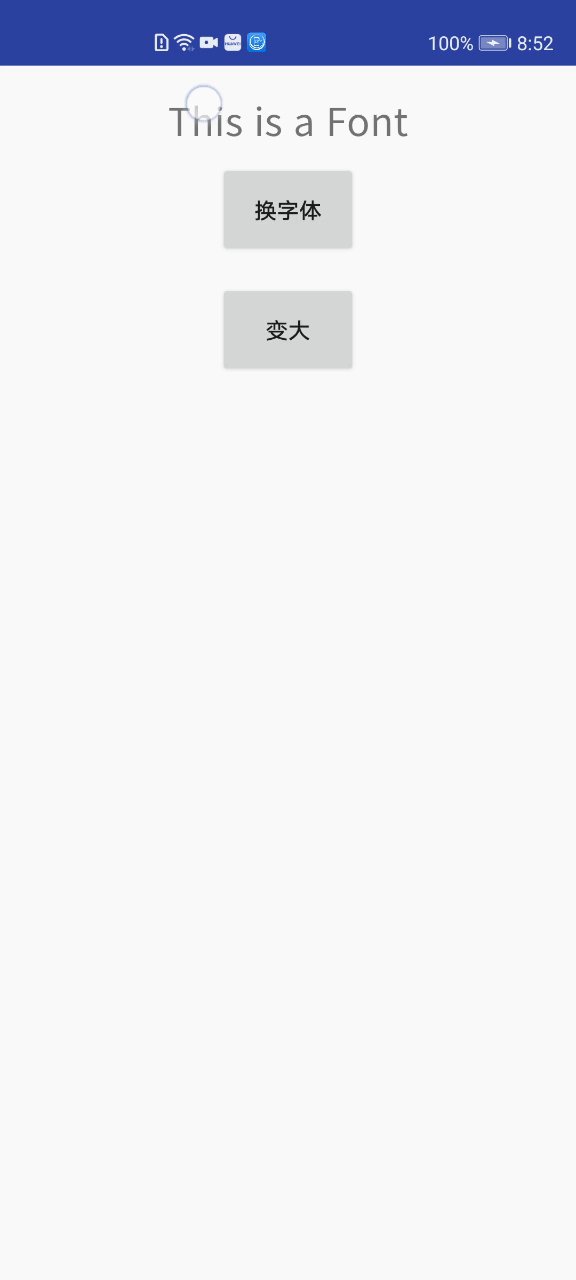
android:layout_height="60dp" android:id="@+id/buttonAmplify" />3、效果图如下(先点击变大、再更换字体):

关于Android的字体,有以下两点要注意:
字体文件必须是ttf(True Type Font)格式,否则,即使程序编译时不出错,在运行时也会发生无法更改字体的情况
目前Android在支持字体文件时还有些问题,即使用了不支持的字体,Android也不会发生错误,而是以默认字体 Droid Sans 替换。所以大家如果遇到使用外部字体却发现没变化时,问题就出在Android不支持该字体,而非程序错误
本功能里面使用了外部字体,也可以通过调用Typeface的静态方法defaultFromStyle,使用原生字体,它有以下常量,都是int类型:
BOLD
BOLD_ITALIC
DEFAULT
DEFAULT_BOLD
ITALIC
MONOSPACE
NORMAL
SANS_SERIF
SERIF
大家有兴趣可以自己测试下这些字体对应的效果。
以上就是Android使用TypeFace设置TextView的文字字体的详细内容,更多关于Android 设置字体的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:浅扒Android动态设置字体大小的示例
android textview设置字体的行距和字间距
Android TextView 设置字体大小的方法
Android Dialog 设置字体大小的具体方法
Flutter中嵌入Android 原生TextView实例教程
android使用TextView实现跑马灯效果
android TextView中识别多个url并分别点击跳转方法详解
详解Android TextView属性ellipsize多行失效的解决思路
Android自定义TextView仿微信朋友圈文字展开全文功能























