随着 Web 开发对图像可扩展性、响应性、交互性和可编程性的需求增加,SVG 图形成为最适合 Web 开发的图像格式之一。它因文件小、可压缩性强并且无论如何放大或缩小,图像都不会失真而受到欢迎。然而,为了编辑 SVG 图像,需要使用 SVG 编辑工具。在本文中,我们搜集并整理了不同的 6 款 SVG 编辑工具,以下是 6 款最好用的工具。
1、 即时设计
SVG 图像格式是 Web 开发中最受欢迎的图像格式之一,因为它文件小,可压缩性强,且无论放大缩小,图像都不会失真。不过,大多数 SVG 编辑工具都不能一站式服务,对设计流程速度不够提升。即时设计,它是一款国内团队研发的新一代在线协作设计工具,支持 SVG 编辑,并方便快捷。即时设计无需下载任何软件,也不占用电脑内存,支持多终端多人实时协作。而且即时设计个人版永久免费,没有人数和文件数量限制,真的很不错哦!

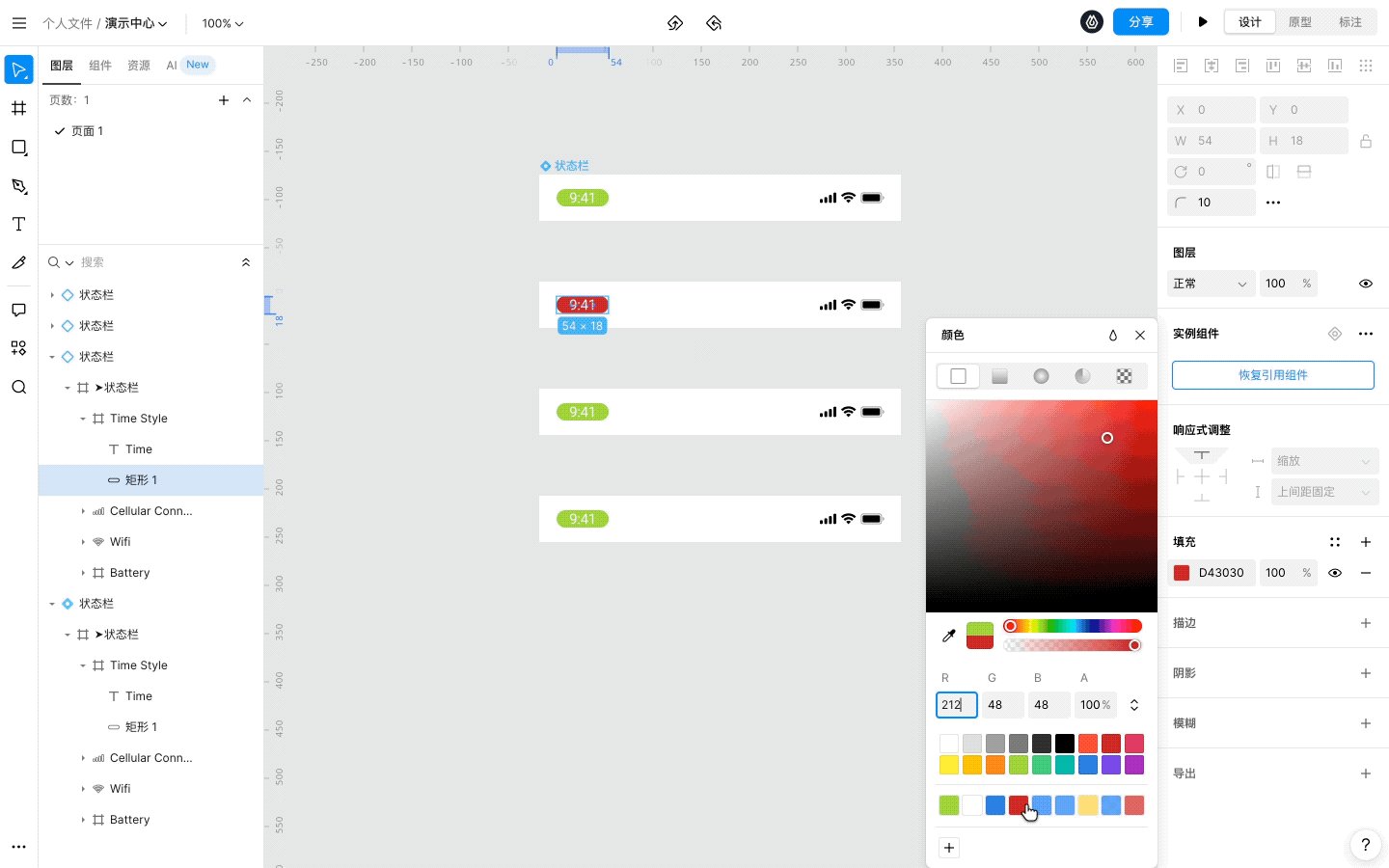
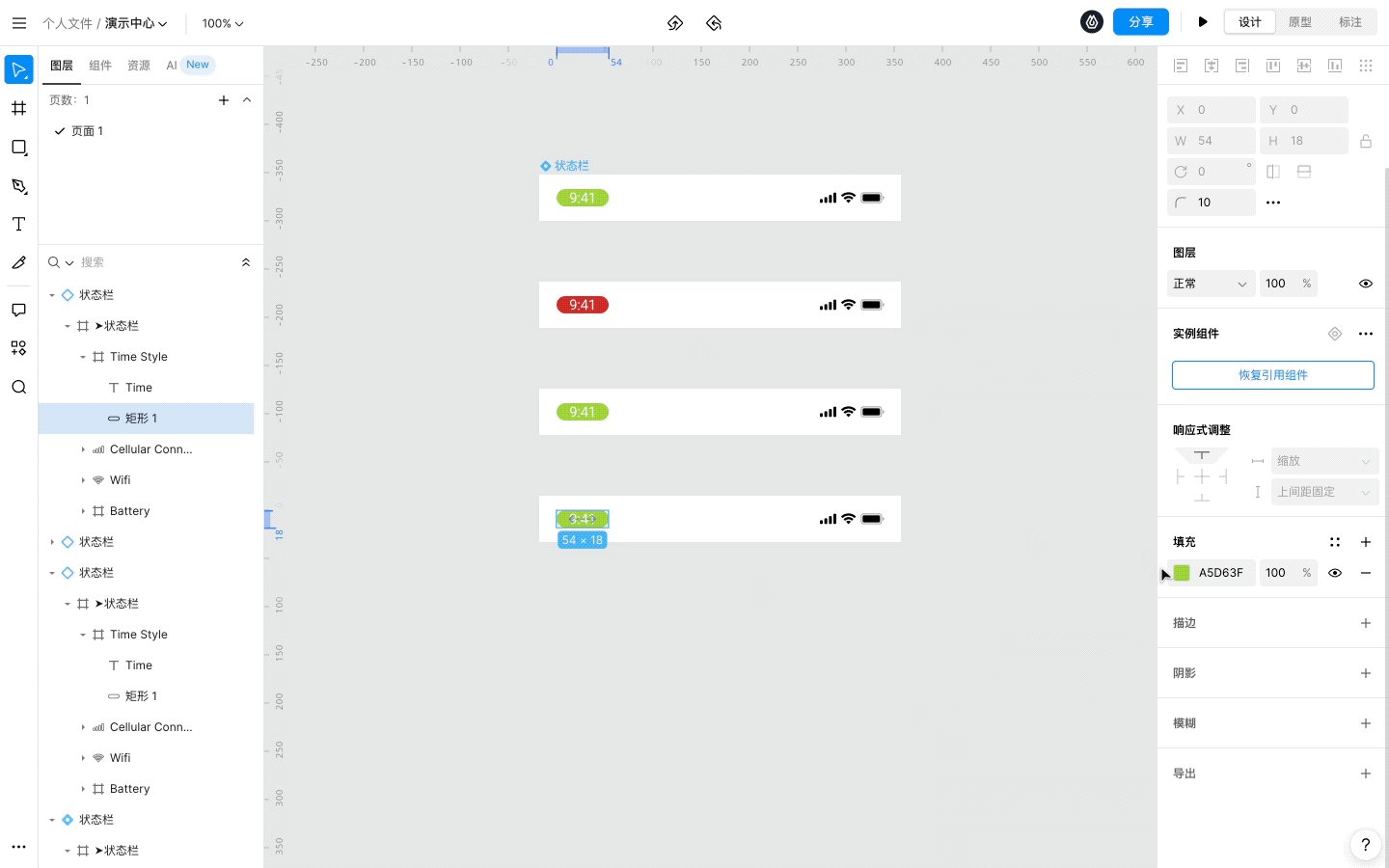
即时设计的 SVG 编辑功能也十分强大,它具有矢量编辑画板,以及智能选择、矢量网格、组件、自动布局等功能,让你可以进行精细化的 SVG 设计。直接拖拽 SVG 文件到画布内即可导入,也可以选择导入图片入口将 SVG 文件添加到画布编辑。

除了矢量钢笔,即时设计还提供形状、布尔运算、蒙版等其他 SVG 编辑工具,真的很方便。

2、Justinmind
一款强大的原型设计工具,内置的线框图功能备受称赞。除此之外,它还提供 SVG 编辑和自定义图稿功能,利用 Justinmind 的钢笔工具可以创建独特的 SVG 视觉效果,提供更高的精度。
3、Sketsa SVG Editor
一款免费的跨平台 SVG 编辑工具,提供多个用于内容创建的工具,可以轻松地绘制、操作和编辑 SVG 图像。此外,它还具有一个带有语法高亮显示的源代码编辑器,可以查看和编辑底层 SVG、XML 源代码。
4、Sketch
一款只适用于 Mac 用户的 SVG 编辑工具,为 iOS 设备以及响应式网页设计布局提供一个组件库,同时还可以帮助创建和编辑矢量图像、设计原型,甚至创建自己的字体。
5、Inkpad
一款专为 iPad 设计的 SVG 编辑工具,具有无限图层、灵活排版效果以及方便的导入和导出选项,并可与 Apple Pencil 完美搭配,方便进行 SVG 设计工作。
6、Chartist、js
一种基于 SVG 的响应式图表库,提供免费的数以百计的图表模板,方便快速创建应用于 UI 设计的响应式图表。






















