前言:我们在很多时候都需要在res/drawable文件夹下创建相应的xml文件来为控件添加一些样式效果,比如按钮按下时的按钮样式变化、或者指定按钮的一些边框样式、或者为常用的EditText、TextView、ImageView、ImageButton等等添加一些样式。今天我们就来讲下怎么制作圆形Button、圆形ImageView、圆形....等,并且使用Animation给它们添加弹跳动画。
我们就先讲一下shape标签的属性吧:
我们在xml新建一个shape属性的标签,shape标签的根属性shape属性是我们今天主讲的内容,

shape的根属性android:shape属性有这么几个固定的值,android:shape=["rectangle" | "oval" | "line" | "ring"]
shape的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring)【注:需要把控件设置为什么样的形状时就需要自己设定这些值了,比如设置为圆形或者椭圆时需要把android:shape设置为android:shape="oval",其它形状的也是相应如此】
【注】: 下面的属性只有在android:shape="ring"时可用,即为环形:
android:innerRadius 尺寸,内环的半径。
android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径,
例如,如果android:innerRadiusRatio,表示内环半径等于环的宽度除以5,这个值是可以被覆盖的,默认为9.
android:thickness 尺寸,环的厚度
android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,例如,如果android:thicknessRatio="2",
那么环的厚度就等于环的宽度除以2。这个值是可以被android:thickness覆盖的,默认值是3.
android:useLevel boolean值,如果当做是LevelListDrawable使用时值为true,否则为false.
好了,知道了android:shape的几个属性,那么我们要把一个Button变成圆形形状的话,就需要设置android:shape="oval"了,这样才能变成我们需要的形状。
下面就直接贴代码了,xml文件:
1. <shape android:shape="oval">
2.
3. <solid android:color="#b8c7e5" />
4.
5. <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
6.
7. <stroke android:width="1dp" android:color="#ffffff" />
8. </shape>
其中solid是设置Button的背景色,padding是设置字体与Button边框的内部填充大小,stroke是设置Button的边框大小与颜色,其它的一些属性想了解的可以去查下有关资料。
Button布局文件:
1. <Button
2. android:id="@+id/bt_main_login"
3. android:layout_width="80dp"
4. android:layout_height="80dp"
5. android:background="@drawable/main_button_style"
6. android:layout_marginBottom="40dp"
7. android:text="登录"
8. android:textColor="#ffffff"
9. android:textSize="20sp" />
【特别需要注意】:我们光设置了android:shape="oval"并不能把Button设置为圆形,只是设置了该Button为椭圆形,需要设置为圆形的形状就需要把Button的宽度(layout_width)与长度(layout_height)设置为相等的值,因为如果是默认设置为包裹内容(wrap_content),这时候长宽就自然不相等了,就显示为椭圆形了,这点不难理解吧。
好了,这样的话我们把Button就设置成了圆形了。
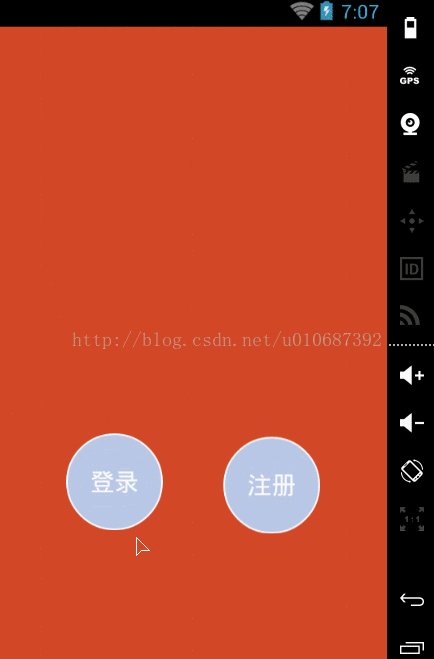
我们先来看看效果吧:

嘿嘿,是不是成功了啊,省去了自定义控件的事了。
但是我说了还要添加弹跳动画效果啊,就是一打开页面就有这两个圆形的按钮像球一样弹跳的显示出来,那么怎么实现呢?答案就是要用到Animation和插值器了,直接上代码吧:
1. private void jump(){
2. new TranslateAnimation(0, 0, -300, 0);//位移动画,从button的上方300像素位置开始
3. true);
4. new BounceInterpolator());//弹跳动画,要其它效果的当然也可以设置为其它的值
5. 2000);//持续时间
6. //设置按钮运行该动画效果
7. //设置按钮运行该动画效果
8. }
是不是很简单啊,当然也可以在xml文件中设置动画了,然后在代码中用AnimationUtils.loadAnimation(context, id);加载该动画即可,我推荐就是用代码写吧,因为代码写起来好方便,构造函数中就可以把属性的值设置完。
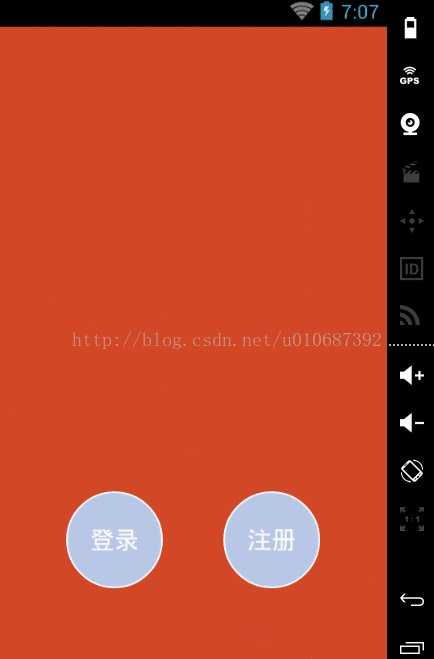
那么我们就来看下动画效果吧

是不是ok了呀!!!





















