本文属于入门级别,重点在于扫盲和入门。如果对你有用,欢迎点赞。个人能力有限,有些东西可能理解不透或不对,欢迎指正,非常感谢。
配置
需要将ConstraintLayout的版本升级到2.0+。
AndroidX:
implementation ‘androidx.constraintlayout:constraintlayout:2.0.0-beta8’
支持库:
implementation ‘com.android.support.constraint:constraint-layout:2.0.0-beta8’
学习MotionLayout动画可能需要点Transition和ConstraintLayout知识点,不了解可以看看文末链接哦。MotionLayout运动动画定义了在两个状态集(StateSet)或者两个约束集(ConsraintSet)之间如何进行过渡。状态集与约束集只是过渡动画不同的组织方式。
如果快速入手
1、通过Android Studio创建名为activity_motion的MotionLayout布局文件。

2、 生成MotionLayout布局后会报红,提示创建MotionScene.xml文件。

3、选择创建后,会在res/xml文件夹下生成activity_motion_scene.xml文件。内容:
<?xml versinotallow="1.0" encoding="utf-8"?>
此时在activity_motion.xml布局文件中的MotionLayout标签会多一个layoutDescriptinotallow="@xml/activity_motion_scene"属性,但Android Studio还是缺少layoutDescription属性的错误,需要手动添加上命名空间。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:layoutDescription="@xml/activity_motion_scene"></androidx.constraintlayout.motion.widget.MotionLayout>欧力给,已经学会创建MotionLayout,但好像没什么卵用。我们来看看刚刚自动生成的activity_motion_scene.xml文件。
【划重点】根标签MotionScene有一个defaultDuration属性,表示所有未指定时间的动画的默认时间,默认为300毫秒。MotionScene根标签 必须包含Transition标签,可以有多个Transition标签。Transition标签是用来指定动画的开始和结束状态、任何中间状态以及触发动画的动作,可以理解为一个Transition标签对应一个动画。同时,MotionScene标签可以包含TransitionSet标签,这是可选的。TransitionSet标签主要为Transition标签提供起始和结束状态的位置和属性。而TransitionSet标签必须包含一个或多个Constraint子标签。Constraint标签用来定义布局中某个View在动画中某个状态下位置(通过ConstraintLayout的相关属性来约束)。
充分理解上段话的内容,下面通过实战加深理解:
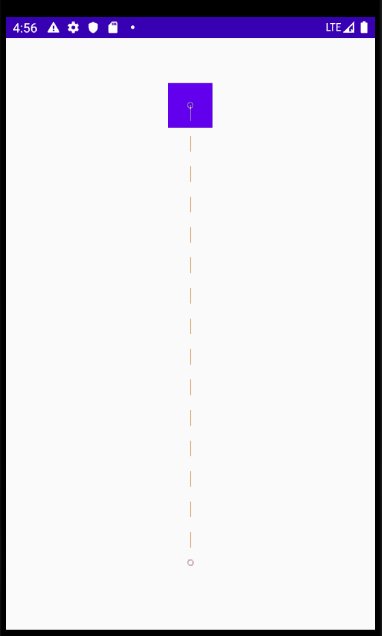
1、在activity_motion.xml布局文件增加一个id 为vStartStatus的正方形View。并在根标签MotionLayout添加showPaths="true"属性,用来显示正方形运动的路径。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:layoutDescription="@xml/activity_motion_scene"
app:showPaths=“true”></androidx.constraintlayout.motion.widget.MotionLayout>2.将activity_motion_scene.xml文件中Constraint标签的id值修改成正方形的id,即vStartStatus。Constraint标签的id属性值需要与要起动画效果的View的id保持一致,这样Constraint标签的所有属性都会作用于该View。Constraint标签的属性与ConstraintLayout的属性是一致的,为此,给正方形开始状态增加一些属性,使其位置水平居中,距离顶部50dp。
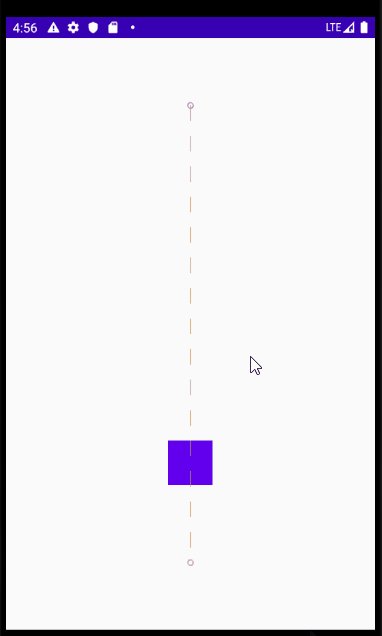
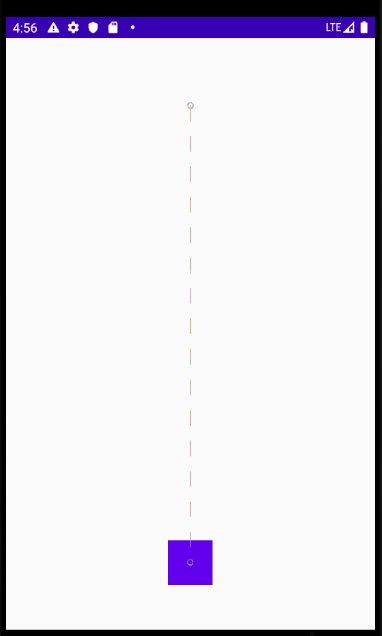
因为id为start的ConstraintSet标签关联到Transition标签的constraintSetStart属性,所以它作为动画(目前只有一个动画)的起始状态。而id为end的ConstraintSet标签关联到Transition标签的constraintSetEnd属性,所以它将作为动画的结束状态。结束状态我们将正方形设置水平居中,距离底部50dp。
设置Constraint标签时记得设置layout_width与layout_height,不然是看不到正方形的。
- 到这一步,
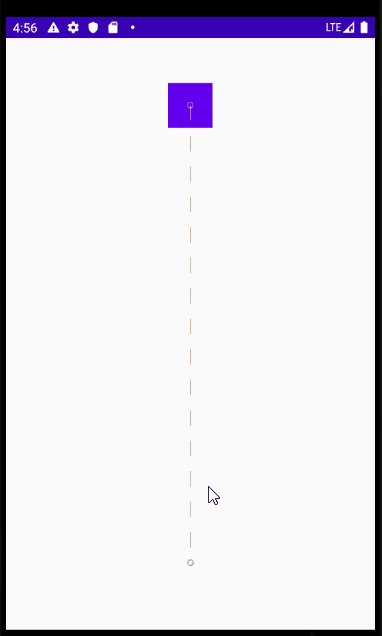
Transition标签已经拥有开始和结束状态了,就差触发动画开始的操作了。给Transition标签增加onClick子标签,表示点击触发动画。onClick标签增加clickAction属性,值为toggle,表示重复点击时,动画循环效果;增加targetId属性,值为@id/vStartStatus,表示点击正方形视图触发过渡动画。
此时activity_motion_scene.xml看起来是这样子的。
<?xml version="1.0" encoding="utf-8"?>
效果图

OK,看到这里,你应该可以创建个类似的MotionLayout动画。还不行的话,需要回头再看看。
下面讲介绍一些标签的属性与效果。
标签与属性
Transition标签
Transition标签主要用来指定Motion场景中一个或多个动画。即关联到动画对应的各种状态和用户交互动作。和过渡动画是大同小异的。
常用属性:
constraintSetStart:指定动画初始状态;
constraintSetEnd:指定动画结束状态;
duration:指定动画时长;
autoTransiton:是否自动开启动画。取值有:animateToStart过渡到初始状态、animateToEnd过渡到结束状态、jumpToEnd跳到结束状态、jumpToStart跳到初始状态、none不开始状态。默认情况下是none,当设为其他值时,不用和用户交互即自动开启动画。
motionInterpolator:插值器。取值有:linear线性、bounce弹簧、easeIn淡入、easeOut淡出、easeInOut淡入淡出;
transitionDisable:允许动画功能。取值:false和true;
layoutDuringTransition:动画过程中,MotionLayout子View调用reqeustLayout,是否做出响应。取值honorRequest响应、ignoreRequest忽略;(beta 4)
1、用户交互的子标签
Transition标签通过一些子标签,实现与用户交互的行为。例如上文的OnClick子标签表示用户的点击行为。
-
OnClick标签:点击场景中某个视图,开始动画效果。

-
OnSwipe标签:表示在布局上滑动时要执行的操作。由于个人能力有限,一些属性不能准备表达。


2、关键帧子标签
在上文中,默认情况下过渡动画Transition标签会关联一个开始状态和一个结束状态的TransitionSet标签。但我们知道Transition标签不仅可以创建初始状态和结束状态,还可以创建中间状态。这些中间状态则由关键帧来构成,以实现更复杂的动画效果。
KeyFrameSet标签:用来指定某个中间状态的位置和属性。其实和过渡动画的关键帧是一样的概念。KeyFrameSet标签含有KeyPosition和KeyAttribute两个子标签,这些共同构成过渡动画过程中某特殊状态的位置和属性。
位置关键帧
KeyPosition标签: 用来定义整个运动动画中某个状态的位置,相比于静态的TransitionSet标签来说,更加灵活。


重点属性解释:
framePosition:当前关键帧的位置,把整个运动动画分成100个位置,取值0到99,那么初始状态的位置就是0,结束状态就是99。
keyPositionType:参考坐标系的选择,决定了percentX和percentY属性取值的结果。
取值:parentRelative表示坐标系基于父视图。例如在开头的demo,加上下面的关键帧:
X和percentY`属性取值的结果。
取值:parentRelative表示坐标系基于父视图。例如在开头的demo,加上下面的关键帧:





















