前端开发人员在构建网站时需要做出的决定之一就是添加图片的技术。它可以是HTML ,也可以是通过CSS背景生成的图片,也可以是SVG 。选择正确的技术很重要,并且可以在性能和可访问性方面发挥巨大作用。

最简单的情况下,图片元素必须包含 src 属性。
1.1 设置宽度和高度属性
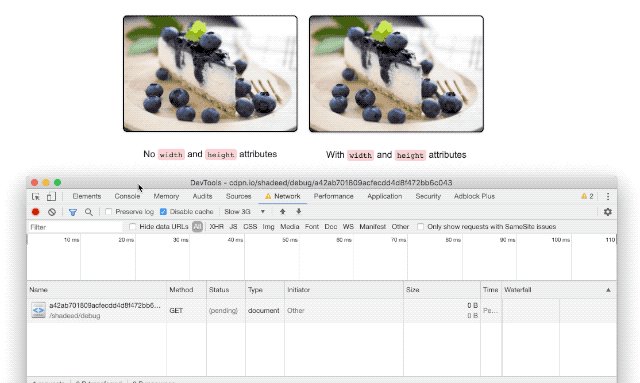
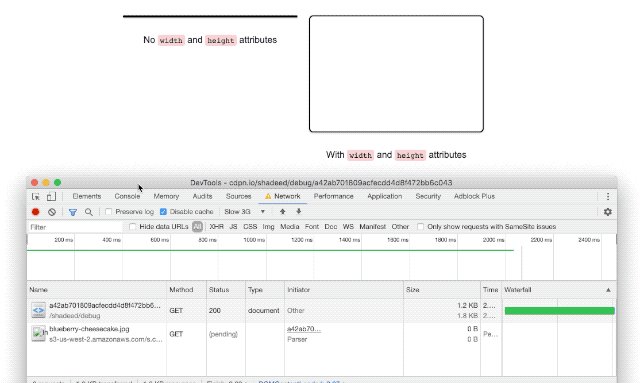
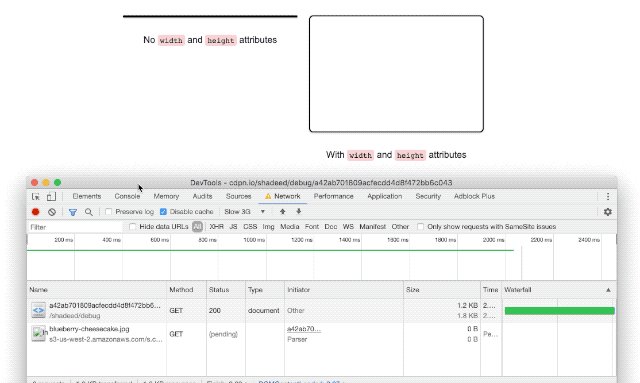
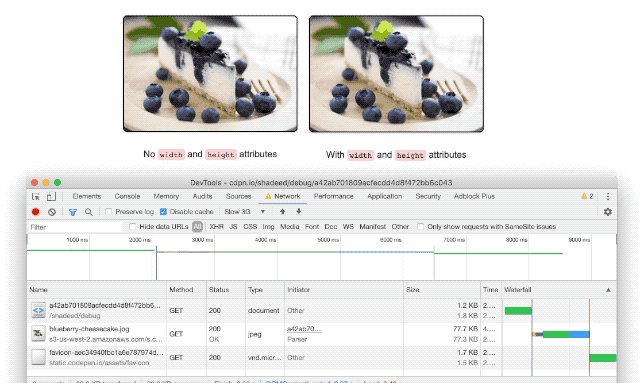
在页面加载时,它们会在页面图片加载时发生一些布局变化。为了避免这种情况,我们可以设置 width 和 height 属性:
虽然对某些人来说,这可能看起来有点过时,但它是有用的。让我们用图片来清楚地理解这个概念:

你注意到了吗,右边的图片即使还没有加载也会保留其空间吗?这是因为宽度和高度已经设置好了。它有明显的区别!
1.2 用CSS隐藏图片
可以用CSS隐藏图片,但是它仍然会被加载到页面中。因此,在执行此操作时请小心,如果一个图片应该被隐藏,那么它可能是出于装饰的目的。
img { display: none;}同样,以上内容也不会阻止浏览器加载图片,即使该图片在视觉上是隐藏的。原因是 被视为替换元素,因此我们无法控制其加载的内容。
1.3 可访问性问题
HTML图片应该通过将 alt 属性设置为有意义的描述来访问,这对屏幕阅读器用户来说是非常有帮助的。
但是,如果不需要 alt 描述,请不要删除,如果删除了就会读出图片的src!这对可访问性(无障碍)环境是非常不利的。
不仅如此,如果图片因为某种原因没有加载,并且它有一个明确的 alt,它将作为一个备用值回退显示。既然有一些有趣的事情我想让大家知道,那我们就从视觉上说说吧。
我们有以下图片:
src 无效,图片没有正常加载。第一个没有 alt 属性,而第二个是空的 alt 属性。你能期待这个视觉效果吗?

没有 alt 的图片仍然保留其空间,这很混乱,并且对可访问性不利。虽然另一个折叠了,以适应其空的 alt 属性的内容,但由于它的边框,导致了它作为一个小点出现。
但是,当存在 alt 属性值时,它将如下所示:

这不是很好的反馈吗?另外,当图片源发生故障时,可以向其中添加伪元素。
1.4 响应式图片

的优点在于,可以针对特定视口大小将其扩展为具有多个版本的图片。例如,这可用于商品图片。
我们有两种不同的方式来生成一组响应式图片:
srcset 属性
这是一个简单的例子。对我来说,我不认为使用 srcset 是根据屏幕宽度显示多个图片大小的完美解决方案。只能让浏览器选择合适的图片,而我们对此无能为力。
HTML Picture 元素
另一种选择是使用 元素。我更喜欢这种方式,因为它更容易预测。
1.5 调整图片的大小

我们可以使用 的一大优点就是 object-fit 和 object-position 属性。它们让我们可以控制 的内容如何调整大小和位置,就像CSS背景图片一样。
object-fit 的可能值为:fill,contain,cover,none,scale-down
可以这样使用:
img { object-fit: cover; object-position: 50% 50%;}现在,我们已经介绍了 元素,是时候继续探索第二种技术了。

当使用CSS背景显示图片时,它需要一个具有内容或特定宽度或高度的元素。通常,背景图片的主要用途应该是用于装饰目的。
2.1 如何使用CSS背景图片
简单来说,我们需要一个元素。
Some content
.element { background: url('cool.jpg');}2.2 多背景
使用CSS背景图片的好处是可以轻松地控制多个背景。考虑下面的例子:
.element { background: url('cool-1.jpg'), url('cool-2.jpg');}2.3 隐藏图片
我们可以在特定的视口上隐藏和显示图片,而不会让图片被下载。如果图片没有用CSS设置,就不会被下载。这是比使用 更多的好处。
@media (min-width: 700px) { .element { background: url('cool-1.jpg'); }}在上面的示例中,我们有一个背景图片,仅在视口宽度大于 700px 时显示。
2.4 可访问性问题
如果使用不正确,背景图片会对无障碍浏览不利。例如,将其用于文章的大拇指,这对文章至关重要。
2.5 非开发人员无法下载
你可能会觉得很有趣,但是普通人知道,如果要保存图像,只需单击鼠标左键,然后选择保存即可。CSS背景图片并非如此。您必须先检查元素,然后在DevTools中的 url 中打开链接,然后才能下载随CSS添加的图像。
2.6 伪元素
可以使用伪元素与CSS背景图片一起使用,例如,在图片的顶部显示一个叠加元素。对于 来说,除非我们为覆盖层添加一个单独的元素,否则无法做到这一点。

SVG被认为是图像,它的最大功能在于缩放而不影响质量。另外,使用SVG,我们可以嵌入 JPG,PNG 或 SVG 图像。请参见下面的HTML:

你是否注意到了 prepareAspectRatio?这样一来,可以使图像占据SVG的整个宽度和高度,而不会被拉伸或压缩。
当 宽度较大时,它将填充其父级(SVG)宽度而不会拉伸。

这非常类似于CSS中的 object-fit:cover 或 background-size:cover。
2.7 可访问性问题
关于SVG的可访问性,这使我想起了 元素。例如,我们可以像下面这样添加它:
A photo of blueberry Cheescake我们甚至可以使用 元素:
A photo of blueberry CheescakeA meaningful description about the image2.8 非开发人员无法下载
在检查元素并复制图像的URL之前,不可能下载嵌入到SVG中的图像。然而,如果我们想要阻止用户下载特定的图像,这可能是一件好事。至少,它将减少下载图像的机会很容易。

4.1 Hero Section
在构建 hero section 时,我们有时需要在标题和其他内容下面有一个图像。如下图所示:

注意这里有一个图像。你将如何构建它?好吧,让我先补充一些要求:
- 在与后端CMS整合时,图片应该是很容易动态变化的。
- 其上方有一个覆盖层,有助于使内容易于阅读。
- 图像有三种尺寸:小、中和大。它们每个都用于特定的视口。
在开始解决方案之前,让我们先问问自己这种背景的性质。这是一些入门问题:
- 为用户保留这个图像很重要吗,还是可以跳过它?
- 我们是否需要在所有视口尺寸上使用它?
- 它是静态的还是动态变化的?
Hero - 解决方案1
通过使用多个CSS背景,我们可以将一个背景作为叠加层,将另一个背景作为实际图像。请参阅下面的CSS:
.hero { background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), var('landscape.jpg'); background-repeat: no-repeat; background-size: 100%, cover;}虽然此解决方案有效,但可以使用JavaScript动态更改背景图片。见下面:
我添加了一个内联的CSS背景。虽然这是可行的,但它看起来很丑,而且不实用。
也许我们可以使用CSS变量?让我们来探索一下。

现在,我们可以轻松地更新 --bg-url 变量,这将动态更改背景。这比内联的CSS好一百万倍。
解决方案1要点:
- 解决方案只有在图像不重要的情况下才是好的
- 当无法从后端CMS动态更改图片时
Hero - 解决方案2
对于此解决方案,我们将使用HTML图像。见下面:
Using Images in CSS
An article about which and when to use
在CSS中,我们需要将图片绝对定位在内容下方,并且还需要使用伪元素作为叠加层。
.hero { position: relative;}.hero img { position: absolute; left: 0; top: 0; z-index: -1; width: 100%; height: 100%; object-fit: cover;}.hero:after { content: ""; position: absolute; left: 0; top: 0; z-index: -1; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.4);}此解决方案的优点在于,可以轻松更改图片的 src 属性。同样,如果图像很重要,它将会更加有用。
另外,我喜欢使用HTML 的地方是可以在图片没有加载的情况下添加一个回退方法,这个回退至少可以保持内容的可读性。
.hero img { /* 其他样式 */ background: #2962ff;}

好处是,只有在图像源失败的情况下,背景才会起作用。那不是很酷吗?
4.2 网站Logo
Logo是很重要的,因为它可以将网站与其他网站区分开。要嵌入Logo,我们有两种选择:
--> png,jpg,或者 svg内联SVG背景图像
让我们学习使用哪种技术以及如何选择合适的技术。
带有详细信息的Logo
当一个LOGO有很多细节或形状时,用内嵌式SVG可能没有那么多好处。我建议使用 ,图片类型可以是png、jpg 或 svg。

一个需要动画的简单Logo

我们有一个简单的Logo,其中包含形状和文字。悬停时,形状和文本需要更改颜色。怎么做?对我来说最好的解决方案是使用内联SVG。
Rect.logo rect,.logo text { transition: 0.3s ease-out;}.logo:hover rect,.logo:hover text { fill: #4a7def;}响应式Logo
这让我想起了Smashing Magazine的Logo,我喜欢它从一个小图标变成一个完整的Logo。参见下面的模型:

完美的解决方案是 元素,可以在其中添加Logo的两个版本。见下文:
在CSS中,我们需要将视口的宽度更改为等于或大于 1350px。
.logo { display: inline-block; width: 45px;}@media (min-width: 1350px) { .logo { width: 180px; }}简单明了的解决方案。
渐变Logo

当Logo具有渐变时,从Illustrator或Sketch等设计应用程序将其导出的过程可能并不完美,有时会中断。
使用SVG,我们可以轻松地为徽标添加渐变,我添加了 并将其用作文本填充。
Rect4.3 用户头像
对于用户头像,它们有很多形状,但最常见的是矩形或圆形。在这个用例中,我很有兴趣解释一个你可能会觉得有用的重要技巧。
首先,我们来看看下面的模拟图。注意,我们有一个完美的头像,而且它们是100%的清晰。

但是,当用户上传半白色头像或非常浅的头像时,此设计将失败。

注意到上面的模拟图中,你要真的聚焦好了才知道里面有一个圆形。这就是一个问题,为了解决这个问题,我们应该在头像内部添加一个边框,这将是在图像太亮的情况下作为备用。

我们有两种选择可以做到这一点:
- 元素
- 具有 的
- 具有CSS背景的
- SVG
其中哪一个最好?让我们来探索。
使用 HTML
您可能想到的第一件事就是添加边框,对吗?让我们来探讨一下(很抱歉,在下面的部分中,您可能会看到很多我的脸)。
.avatar { border: 2px solid #f2f2f2;}

我们的目标是要有一个与图像相融合的内部边框,具有实边是不实际的。
使用具有
的
现在的问题是,要添加内边框,我们不能使用内部 box-shadow,因为它对图像不起作用。解决的方法是用
包裹头像,并添加一个专门用于内边框的元素。
.avatar-wrapper { position: relative; width: 150px; height: 150px;}.avatar-border { position: absolute; left: 0; top: 0; width: 100%; height: 100%; border-radius: 50%; border: 2px solid rgba(0, 0, 0, 0.1);}
通过在
上设置一个10%的黑色边框,我们可以确保边框与暗色图像融合,只有在图像颜色较浅的情况下,边框才会显现出来。请看下面的模拟图。

具有CSS背景的
如果我要使用
来显示头像,则可能表示该图像具有装饰性。我记得一个用例,它是分散在页面中的随机头像。

我们可以有这样的东西:
.avatar { background: var(--img-url) center/cover; width: 150px; height: 150px; border-radius: 50%; box-shadow: inset 0 0 0 2px rgba(#000, 0.1);}
SVG
对我来说,这是最有趣的解决方案。我在检查Facebook的新设计时注意到了它。
我先对其进行剖析,它包含以下内容:
用于将图像剪切为圆形的蒙层对其应用了蒙层的group图像本身带有 preserveAspectRatio = "xMidYMid"用于内边框的圆圈
在CSS中,我们将具有以下内容:
circle { stroke-width: 2; stroke: rgba(0, 0, 0, 0.1); fill: none;}
这就是用户头像用例的全部内容。
4.4 带图标的输入框

通常会看到带有图标的输入框,如何添加?当输入被聚焦时会发生什么?让我们来探索一下。
Full name
对我来说,处理这种情况的最佳解决方案是CSS背景图片。简单,快捷,不需要添加更多元素。
input { background-color: #fff; background-image: url('user.svg'); background-size: 20px 20px; background-position: left 10px center; background-repeat: no-repeat;}
要更改焦点上的图标颜色,我们可以使用url编码的SVG,并且很容易做到这一点。Yoksel的这个工具很棒。
4.5 CSS 打印
用户可能需要打印web页面。假设我们有一份食谱,你想把它打印出来,这样你就可以在厨房里看它,而不需要查看你的手机或电脑。
对于包含说明性步骤的菜谱,重要的是将它们打印出来,否则用户将无法从打印web页面中获得任何好处。
避免使用图像作为CSS背景
当一个图像作为CSS背景被包含进来时,它不会被打印出来,取而代之的是一个空白区域。如下图所示:

就是这样的情况。我们可以通过强制浏览器显示图片来解决这个问题,虽然这对Firefox和IE来说不起作用。
.element { background: url('cheesecake.png') center/cover no-repeat; -webkit-print-color-adjust: exact; /* 强制浏览器以打印模式呈现背景 */}
但是,使用HTML 会更安全,因为它可以打印而不会出现任何问题。
全文完。























