文章目录
- 1. 概述
- 2. 使用
1. 概述
此方法是一个 React 顶层 Api 方法,给函数组件来减少重复渲染,类似于 PureComponent 和 shouldComponentUpdate 方法的集合体。
React.memo顶层Api方法,它可以用来减少子组件的重复渲染次数,从而提升组件渲染性能。
React.memo它是一个只能在函数组件中使用的顶层Api方法。
当父组件发生改变时,默认情况下它的子孙组件也会重新渲染,当某些子组件不需要更新时,也会被强制更新,为了避免这种情况,我们可以使用 React.memo。
2. 使用
在不使用 React.memo 方法的情况下,子组件即使和父组件没有任何关联,只要父组件更新,子组件也会跟着更新:
import React, { useState, memo } from 'react'
const Child = () => {
console.log('child')
return (
<div>
<h3>child组件</h3>
</div>
)
}
const App = () => {
let [count, setCount] = useState(100)
let [name, setName] = useState('张三')
return (
<div>
<h3>App -- {count}</h3>
<button onClick={() => {
setCount(v => v + 1)
}}>
++++
</button>
<Child />
</div>
)
}
export default App
上面的方案对性能的消耗很大,于是我们使用 React.memo 方法来解决这个问题,我们可以这样写:
import React, { useState, memo } from 'react'
const Child = memo(() => {
console.log('child')
return (
<div>
<h3>child组件</h3>
</div>
)
})
const App = () => {
let [count, setCount] = useState(100)
let [name, setName] = useState('张三')
return (
<div>
<h3>App -- {count}</h3>
<button onClick={() => {
setCount(v => v + 1)
}}>
++++
</button>
<Child />
</div>
)
}
export default App
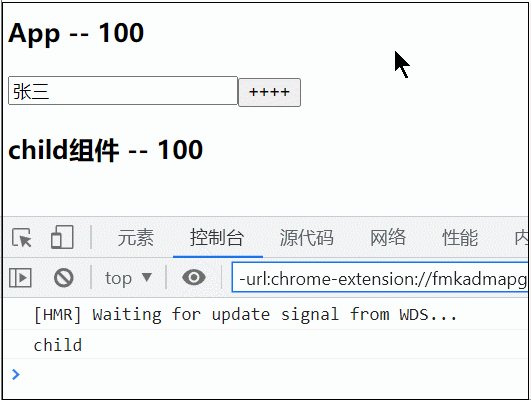
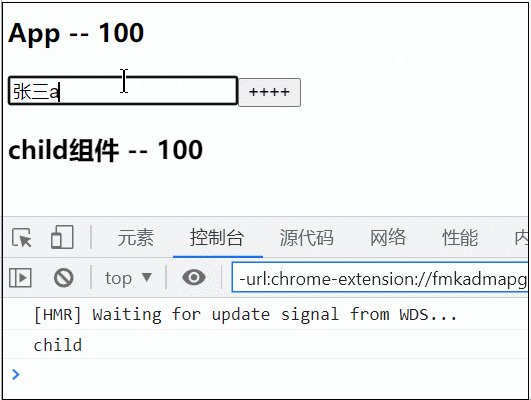
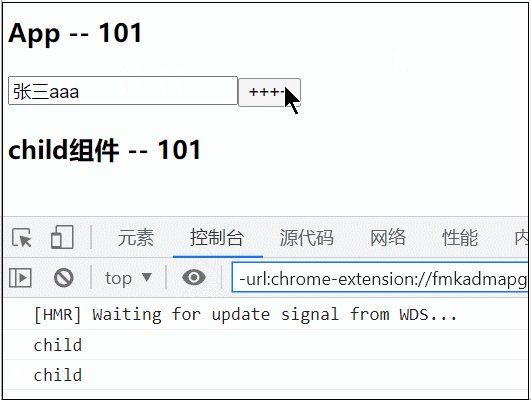
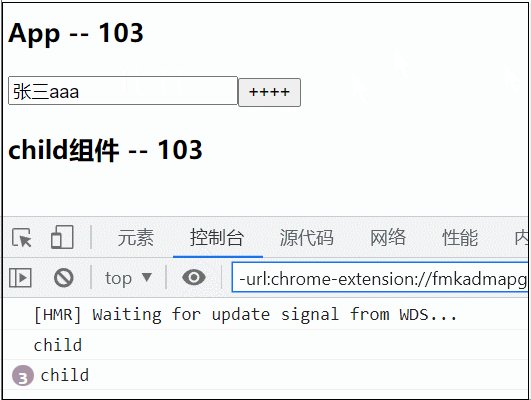
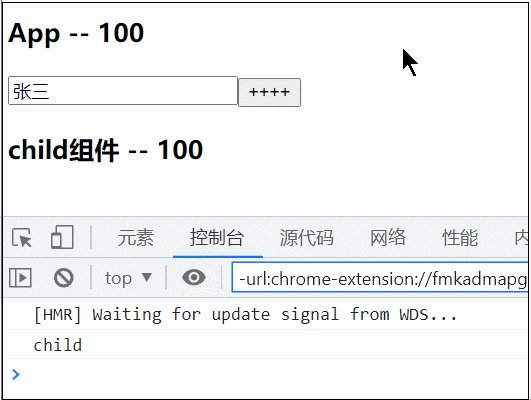
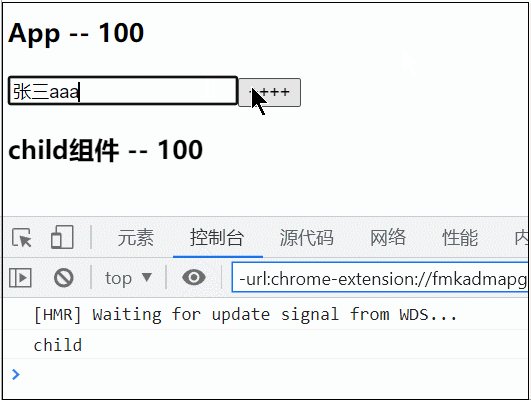
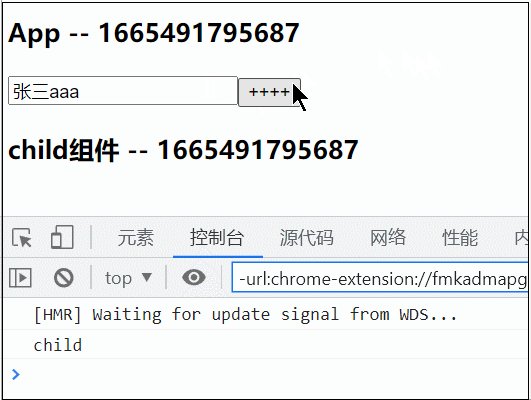
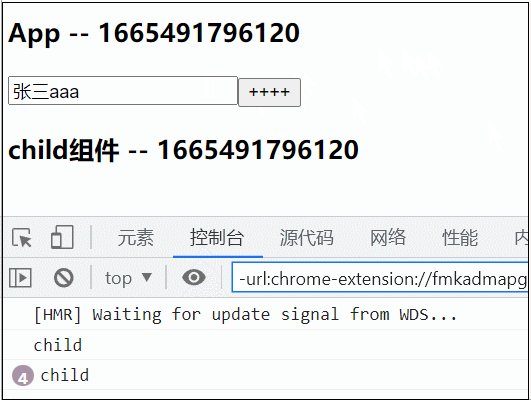
我们可以用一个更直观的例子来展示 React.memo 的作用:
import React, { useState, memo } from 'react'
// React.memo顶层Api方法,它可以用来减少子组件的重复渲染次数,从而提升组件渲染性能
// React.memo它是一个只能在函数组件中使用的顶层Api方法
const Child = memo(({count}) => {
console.log('child')
return (
<div>
{/* 此时子组件只依赖于父组件中的 count,所以父组件中的count改变,
子组件就会重新渲染,而input框中的值改变对子组件没有影响 */}
<h3>child组件 -- {count}</h3>
</div>
)
})
const App = () => {
let [count, setCount] = useState(100)
let [name, setName] = useState('张三')
return (
<div>
<h3>App -- {count}</h3>
<input type="text" value={name} onChange={e => setName(e.target.value)} />
<button onClick={() => {
setCount(v => v + 1)
}}>
++++
</button>
<Child count={count} />
</div>
)
}
export default App
React.memo 中还可以写回调函数:
import React, { useState, memo } from 'react'
// shouldComponentUpdate它必须要有一个返回值,true则表示继续渲染,false停止渲染
// React.memo参数2返回值如果为true则表示停止渲染,false继续渲染
const Child = memo(
({ count }) => {
console.log('child')
return (
<div>
<h3>child组件 -- {count}</h3>
</div>
)
},
// prevProps 旧的props数据 object
// nextProps 新的props数组 object
// 可以比较两者的不同,来决定是否重新渲染
// 参数2写的回调函数,一般情况下都在props传过来的数据为引用类型,才需要手动来判断,如果是基本类型则不需要写参数2,来手动判断。
(prevProps, nextProps) => {
// true/false
// return false
// console.log(prevProps, nextProps)
return prevProps.count === nextProps.count
}
)
const App = () => {
let [count, setCount] = useState(100)
let [name, setName] = useState('张三')
return (
<div>
<h3>App -- {count}</h3>
<input type="text" value={name} onChange={e => setName(e.target.value)} />
<button onClick={() => {
setCount(v => v + 1)
}}>
++++
</button>
<Child count={count} />
</div>
)
}
export default App
上文说到 React.memo 中参数2写的回调函数,一般情况下都在 props 传过来的数据为引用类型,才需要手动来判断,如果是基本类型则不需要写参数2,来手动判断。所以我们下面来看一个传值为引用类型的例子:
import React, { useState, memo } from 'react'
import _ from 'lodash'
// shouldComponentUpdate它必须要有一个返回值,true则表示继续渲染,false停止渲染
// React.memo参数2返回值如果为true则表示停止渲染,false继续渲染
const Child = memo(
({ count }) => {
console.log('child')
return (
<div>
<h3>child组件 -- {count.n}</h3>
</div>
)
},
// 使用lodash库来完成对象的值的比较,从而用来完成减少组件的无用的重复渲染
(prevProps, nextProps) => _.isEqual(prevProps, nextProps)
)
const App = () => {
// let [count, setCount] = useState(100)
let [count, setCount] = useState({ n: 100 })
let [name, setName] = useState('张三')
return (
<div>
{/* <h3>App -- {count}</h3> */}
<h3>App -- {count.n}</h3>
<input type="text" value={name} onChange={e => setName(e.target.value)} />
<button
onClick={() => {
setCount({ n: Date.now() })
}}
>
++++
</button>
<Child count={count} />
</div>
)
}
export default App
注意:不使用参数2的时候,假设对象中属性的值没变,子组件在这种情况下也一定会重新渲染,这是因为对象的引用地址变了。





















