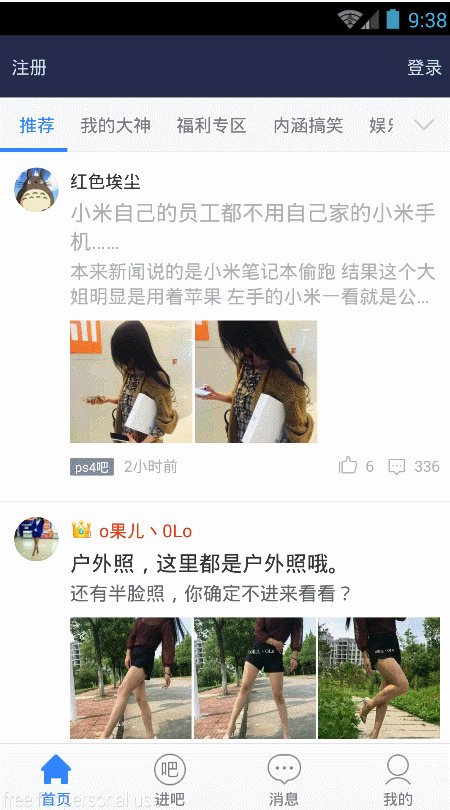
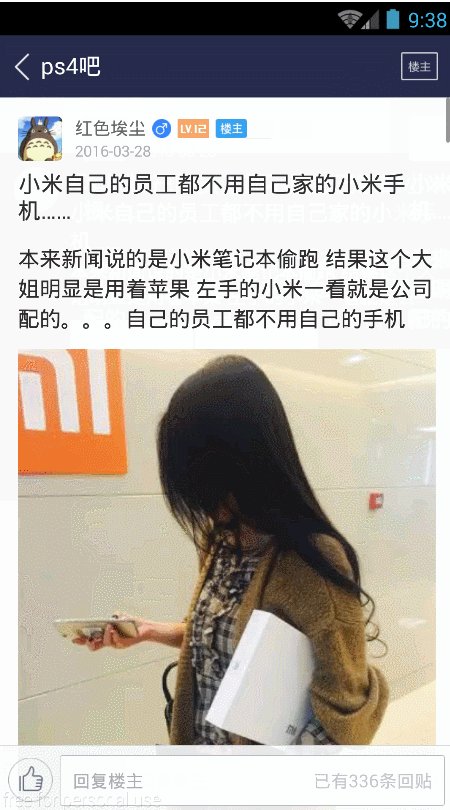
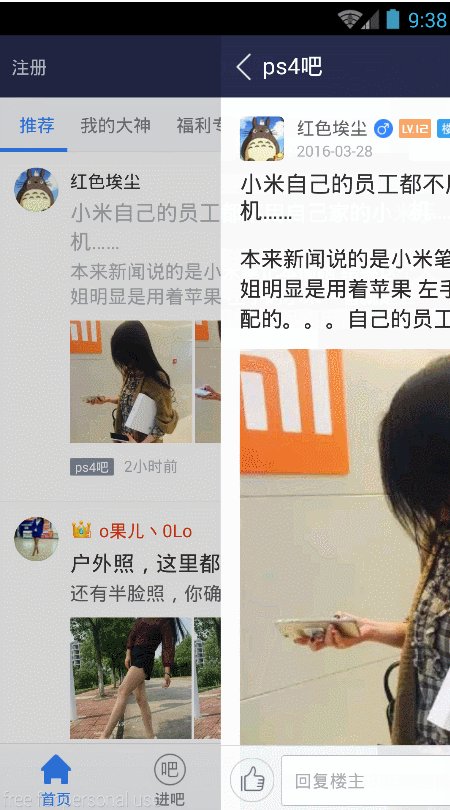
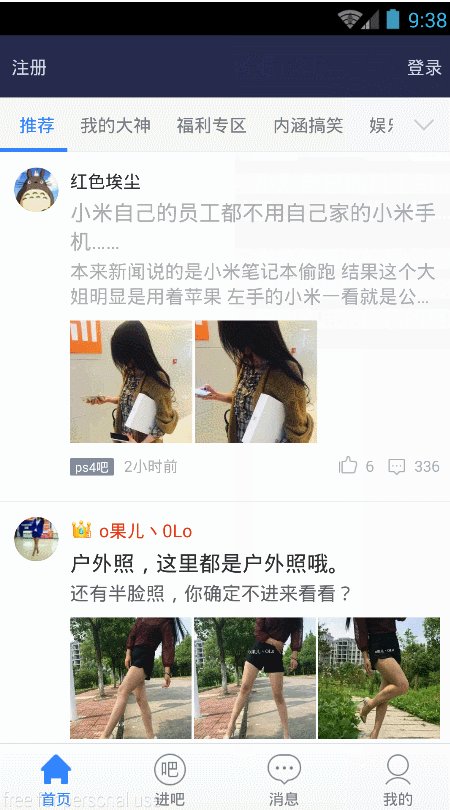
我们知道,APP在设计上习惯性的把返回按钮放在屏幕的左上角,那么,在很多时候(尤其是大屏幕手机),操作改返回按钮,就会有诸多不便了。为了更加方便实现“返回”功能,现在的一些APP,如百度贴吧等,开始引入一种的新的交互方式,通过滑动屏幕,利用手势事件来快速且友好的实现该功能。

如何快速实现上图的效果呢,Github上提供了一个开源的库SwipeBackLayout,地址:https://github.com/ikew0ng/SwipeBackLayout , 通过它,我们就能快速实现滑动返回上一级页面了。
1. 新建项目,并导入SwipeBackLayout库(对于不熟悉的开源库,我总建议引用库,方便源码的阅读和修改)

2. 新建Activity,要求继承SwipeBackActivity
public class SecondActivity extends SwipeBackActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}
对,就这么简单,不需要在做任何操作,该Activity就已经可以支持“从左向右滑动返回上一级页面”了。
当然,仅仅这样还是不够的,在页面滑动过程中,会遇到些问题:
问题1:页面滑动过程中背景黑屏:
解决该问题,我们则要为需要滑动的Activity设置背景透明的主题,不需要滑动的,自然也就无需设置了:
<activity
android:name=".DemoActivity"
android:label="@string/app_name"/>
<activity
android:name=".SecondActivity"
android:theme="@style/otherPageStyle" /><!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light.NoActionBar">
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="@style/AppBaseTheme">
</style>
<!-- 首页(第一级页面不让Activity透明) -->
<style name="mainPageStyle" parent="AppTheme">
<item name="android:windowIsTranslucent">false</item>
</style>
<!-- 非首页(非第一级页面让Activity透明) -->
<style name="otherPageStyle" parent="AppTheme">
<item name="android:windowIsTranslucent">true</item>
</style>
问题2:实战项目中,常常会出现已有基类BaseActivity,如何集成在一起呢?
1. 创建一个基类,BaseActivity
public class BaseActivity extends FragmentActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
2. 拷贝一份SwipeBackActivity.java源码,修改下,继承自BaseActivity:
import android.os.Bundle;
import android.view.View;
import me.imid.swipebacklayout.lib.SwipeBackLayout;
import me.imid.swipebacklayout.lib.Utils;
import me.imid.swipebacklayout.lib.app.SwipeBackActivityBase;
import me.imid.swipebacklayout.lib.app.SwipeBackActivityHelper;
public class MySwipeBackActivity extends BaseActivity implements SwipeBackActivityBase {
private SwipeBackActivityHelper mHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mHelper = new SwipeBackActivityHelper(this);
mHelper.onActivityCreate();
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mHelper.onPostCreate();
}
@Override
public View findViewById(int id) {
View v = super.findViewById(id);
if (v == null && mHelper != null)
return mHelper.findViewById(id);
return v;
}
@Override
public SwipeBackLayout getSwipeBackLayout() {
return mHelper.getSwipeBackLayout();
}
@Override
public void setSwipeBackEnable(boolean enable) {
getSwipeBackLayout().setEnableGesture(enable);
}
@Override
public void scrollToFinishActivity() {
Utils.convertActivityToTranslucent(this);
getSwipeBackLayout().scrollToFinishActivity();
}
}
这样,当你需要页面滑动返回的时候,则该页面的Activity就继承MySwipeBackActivity,不需要的话(比如首页),则直接继承自BaseActivity即可。
问题3:如何同时兼容SystemBarTint和SwipeBackLayout两个库。
之前写过《Android 使用SystemBarTint设置状态栏颜色》,如果什么都不做修改,直接在你的项目中引用这两个库,则会发生冲突。在4.4上,如果使用SwipeBackLayout,就不能用SystemBarTint来改变状态栏颜色。
SwipeBackLayout源码来解决,打开SwipeBackLayout.java类,找到public void attachToActivity(Activity activity)方法,找到:
ViewGroup decor = (ViewGroup) activity.getWindow().getDecorView();
把它修改成:
ViewGroup decor = (ViewGroup) activity.getWindow().getDecorView().findViewById(Window.ID_ANDROID_CONTENT);
如此这般,即可解决冲突!





















