1.提升效率类插件
1.1: ESLint(格式化程序和规范代码)

如果你需要格式化程序和规范代码,那么这个插件适合你。
它可以自动格式化你的代码并查找代码中的错误。
此外,它允许你在书签代码之间选择代码区域,这对于日志文件分析等非常有用。
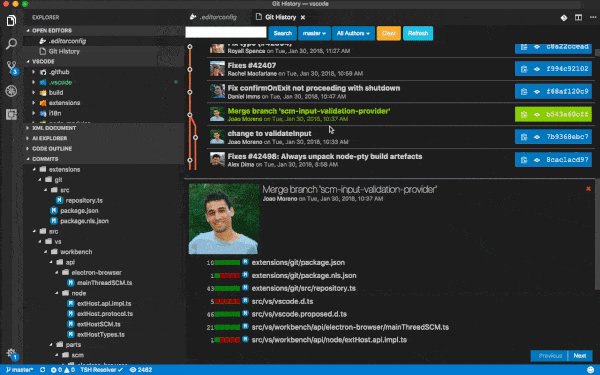
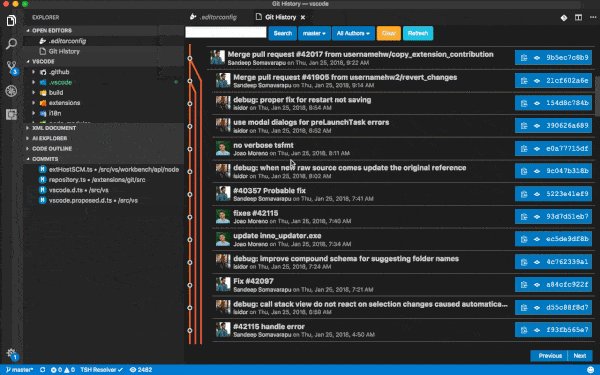
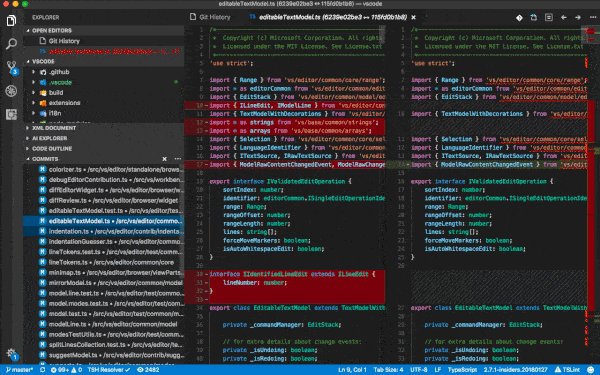
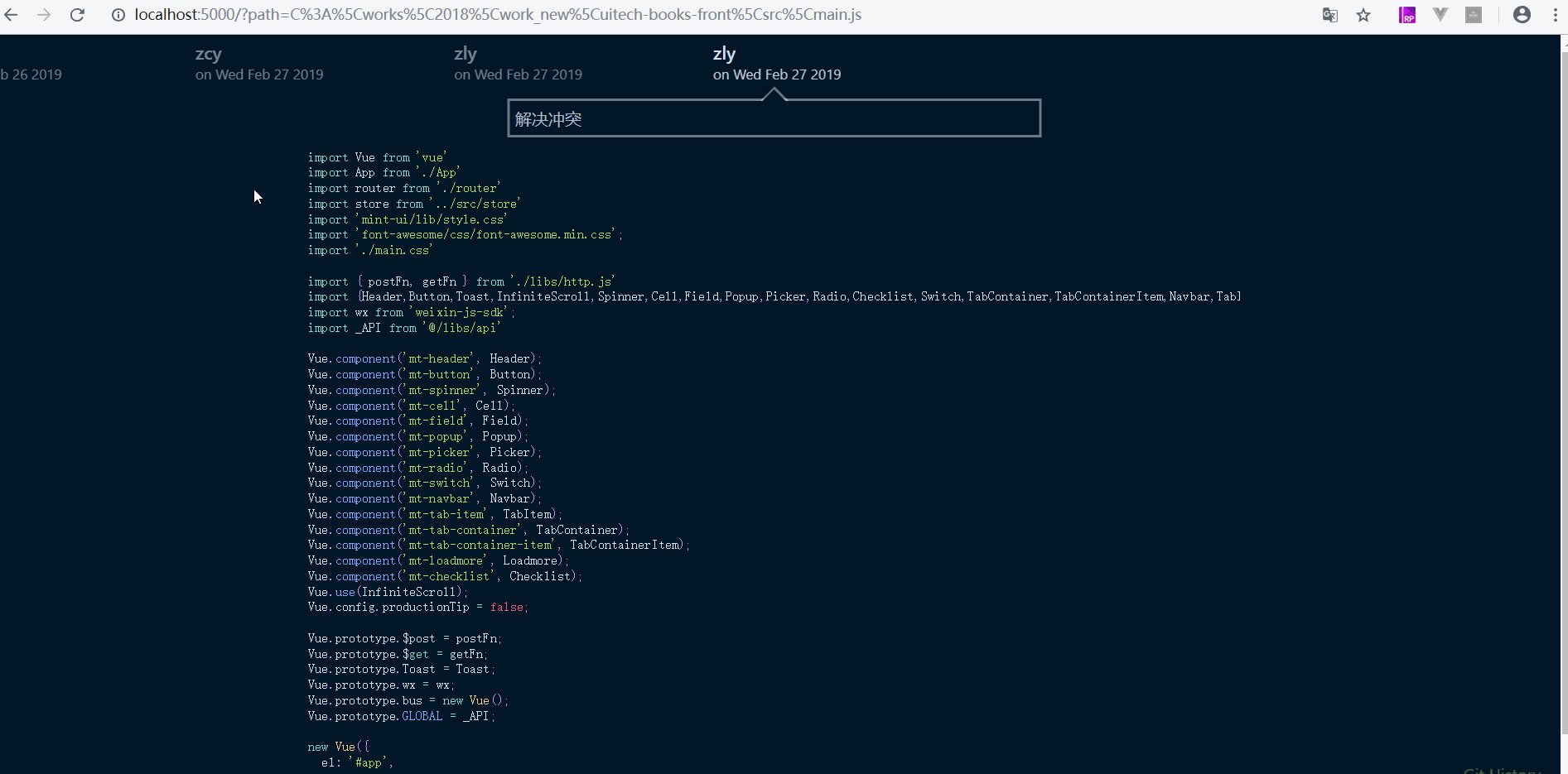
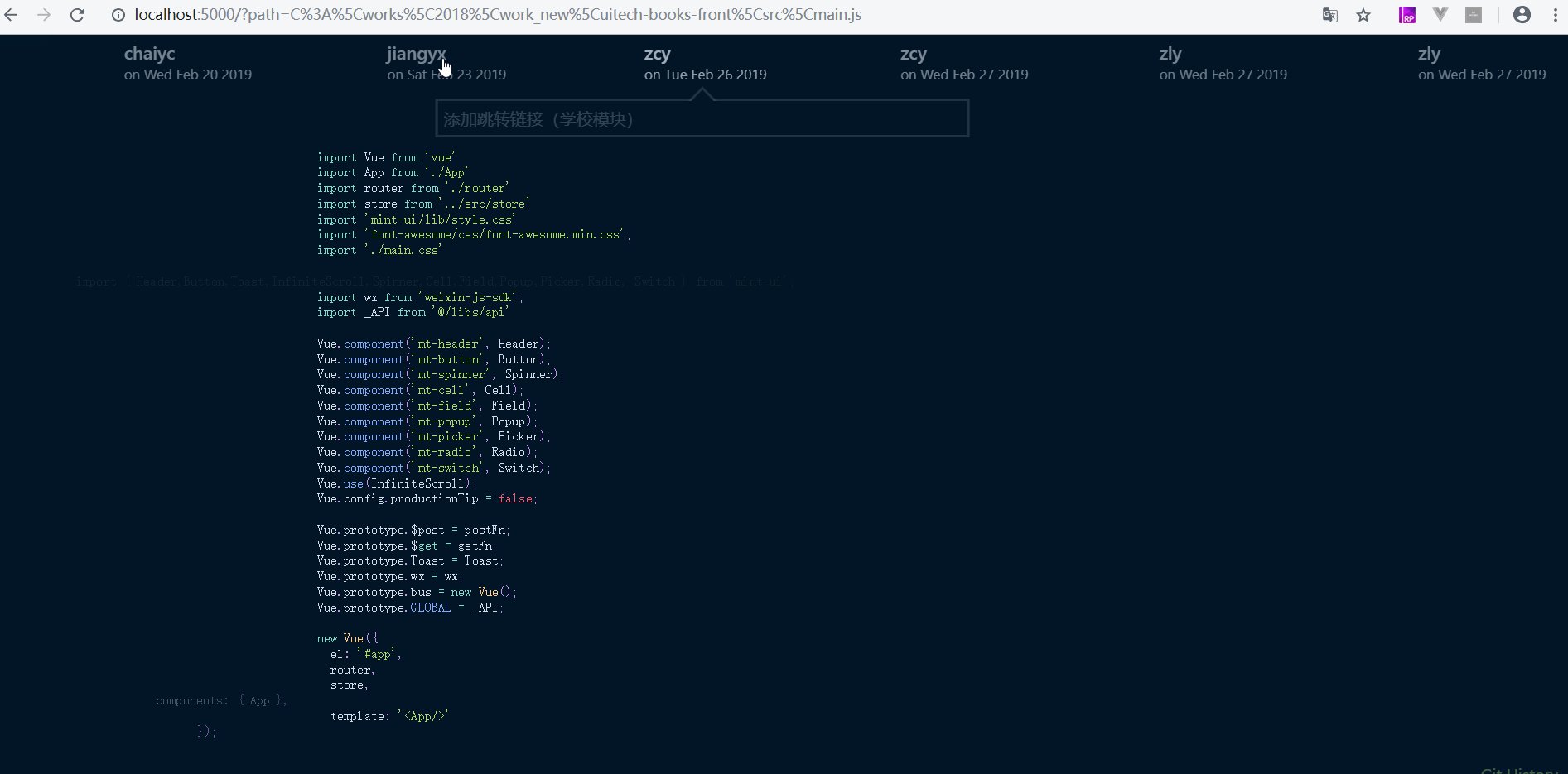
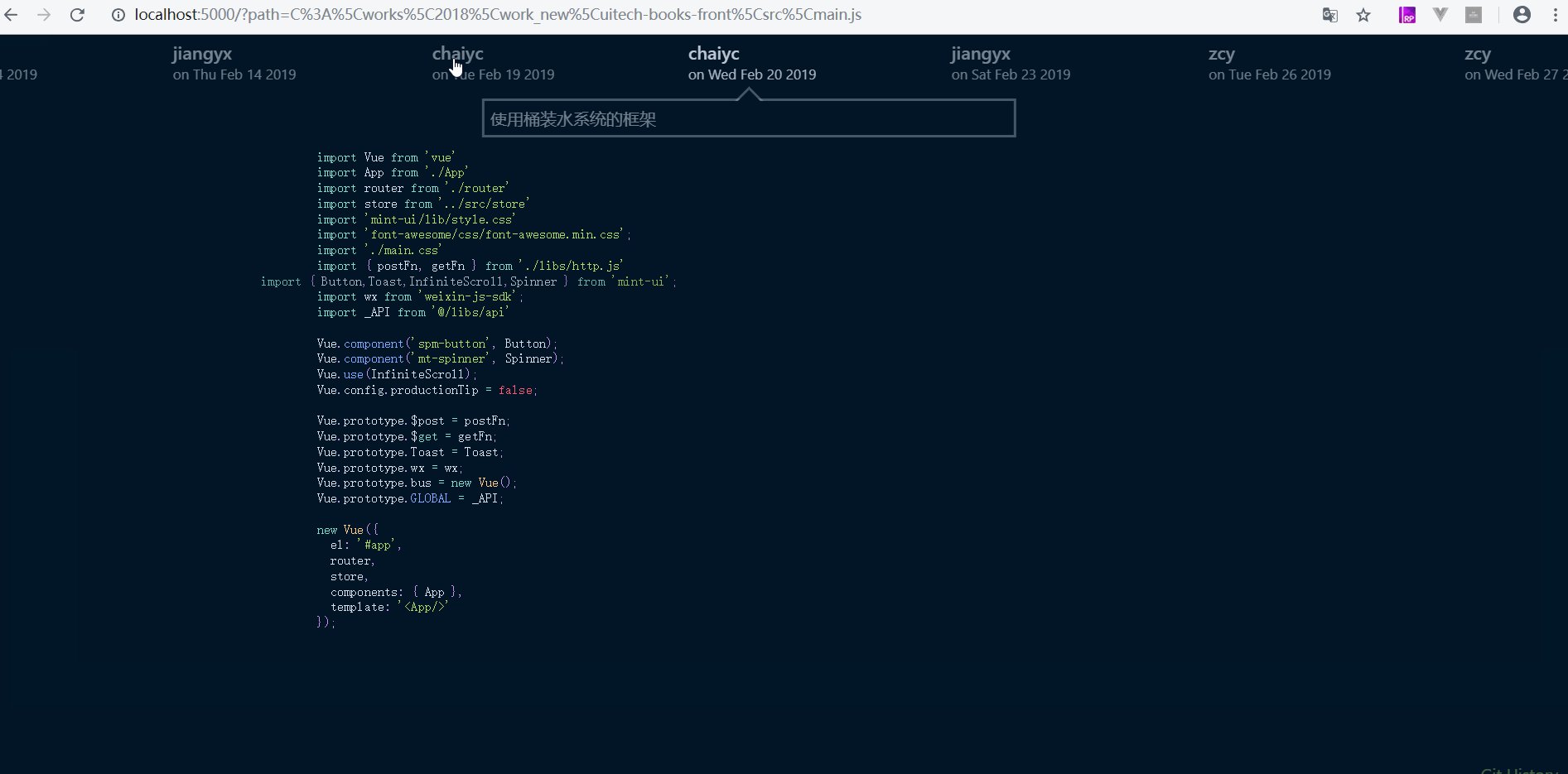
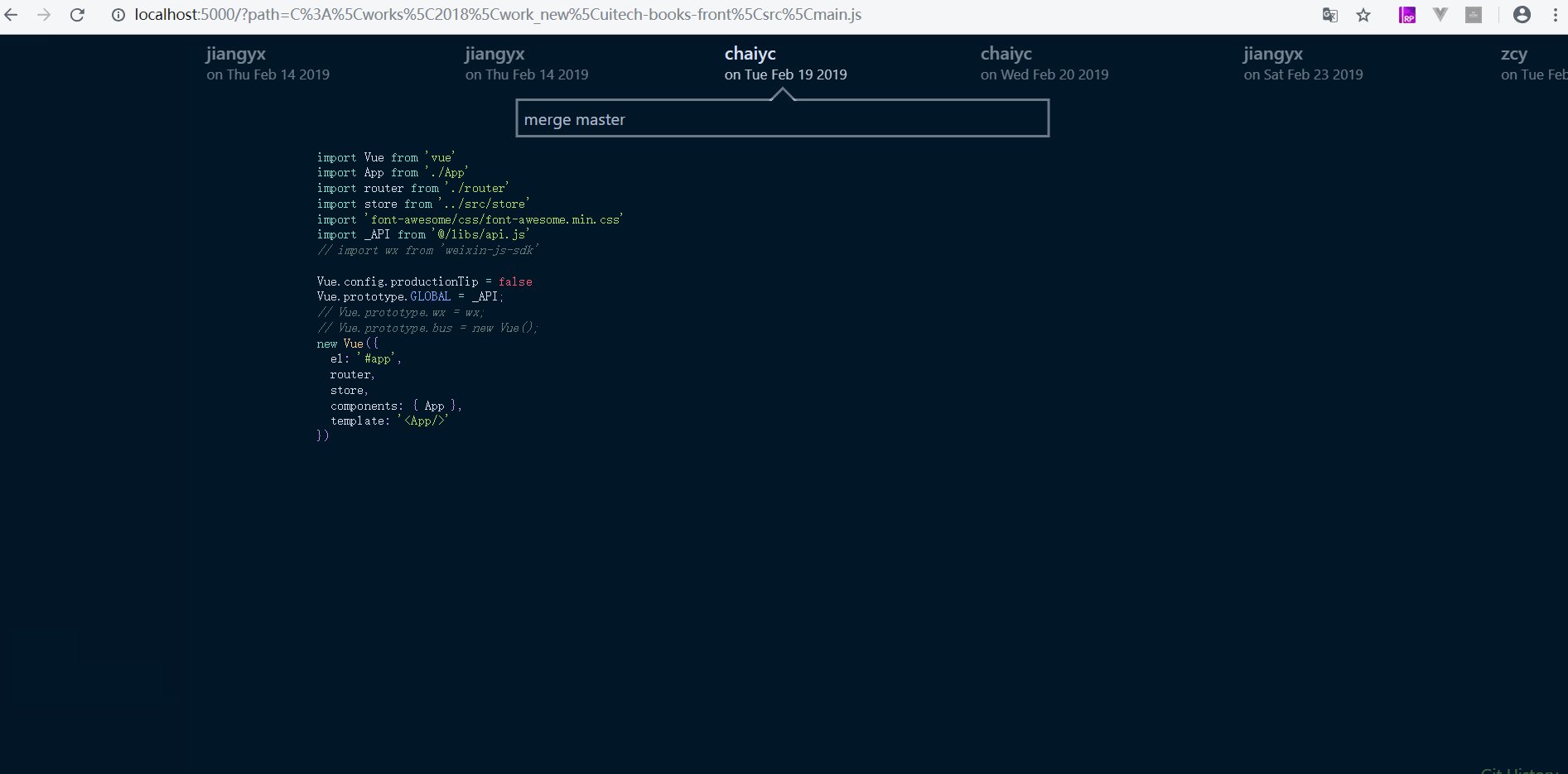
1.2: Git History(可视化获取 git 日志,方便对比)

与 GitLens 类似,Git History是一个 VSCode 插件,它提供了 git 日志的可视化。你不需要再终端中查看 git log。
插件也非常全面。它允许你跨提交比较分支、提交和文件。也可以查 Github 头像,挺整洁的。
推荐一个开源的git提交记录可视化查看工具,操作简单,还有本地cli可以使用,最重要的是效果炫酷,非常方便!
使用方式(两者按需选其一):
1、在github上的文件,只需要把文件路径中的github.com替换为github.githistory.xyz即可,一步到位
2、VSCode应用商店安装Git History插件
桌面打开cmd输入命令
npm install -g git-file-history然后就可以使用这个cli查看你想要查看记录的文件:
git-file-history + 目标文件路径这个时候就会在你本地启动一个服务,如下图:

然后浏览器就会自动打开这个地址,这样就可以查看这个文件的git提交记录啦。

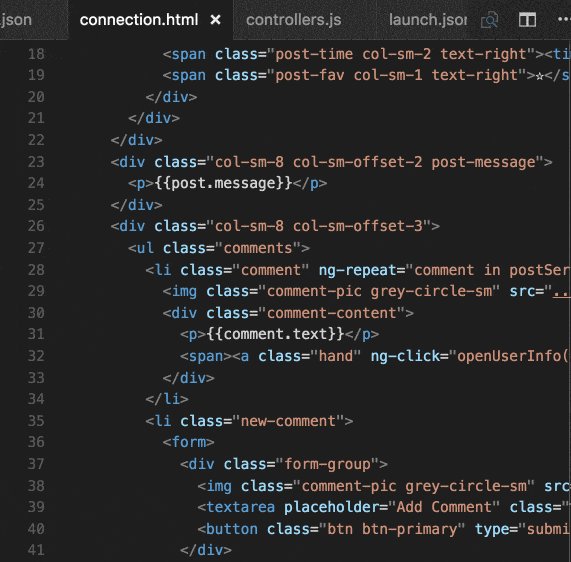
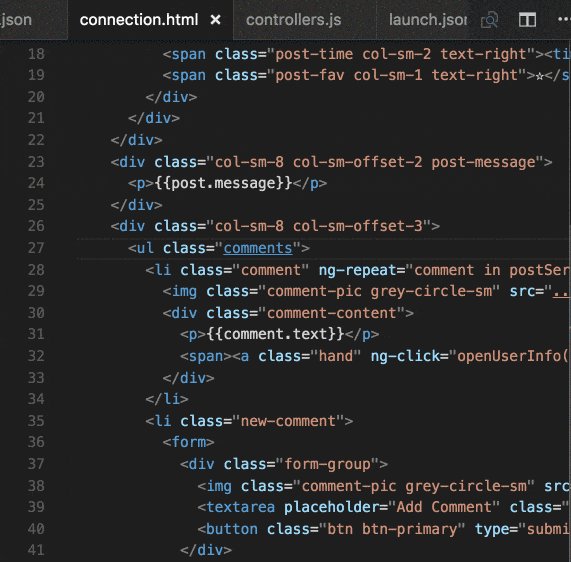
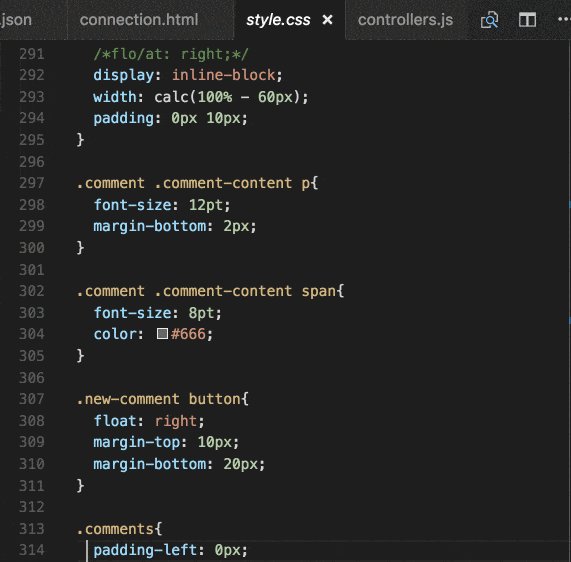
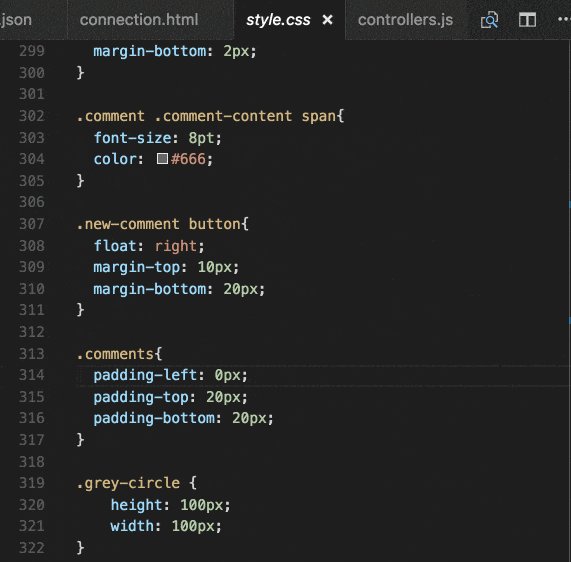
1.3: CSS Peek(通过类名查看样式并支持快速跳转到对应 CSS 代码的位置)

插件你的 HTML 文件以查看你的 CSS 代码
这个插件对于前端开发人员来说是无价的。受 IDE Brackets 中类似功能的启发,CSS Peek允许你插件 HTML 和 ejs 文件以在源代码中显示 CSS/SCSS/LESS 代码。
如果你知道类或 ID 名称,它还允许你快速跳转到对应 CSS 代码的位置。
1.4: Javascript Code Snippets(JS 代码块提示)

提供很多 JS 代码块提示,虽然 VSCode 包括内置的 JS IntelliSense,但JS 代码片段插件通过添加大量导入、导出触发器、类助手和方法触发器来增强这种体验。
该插件支持 JS、TypeScript、JS React、TS React、HTML 和 Vue。在 VSCode Marketplace 中,也可以轻松获得其他风格(例如 Angular)的代码片段。
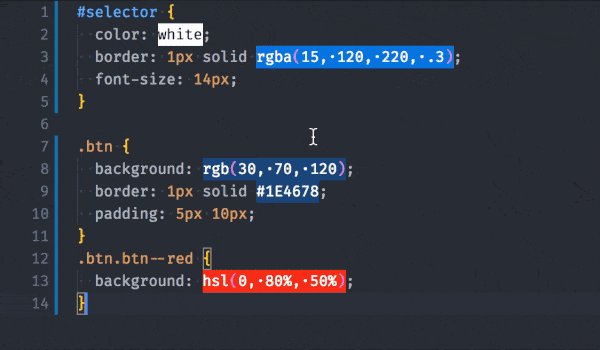
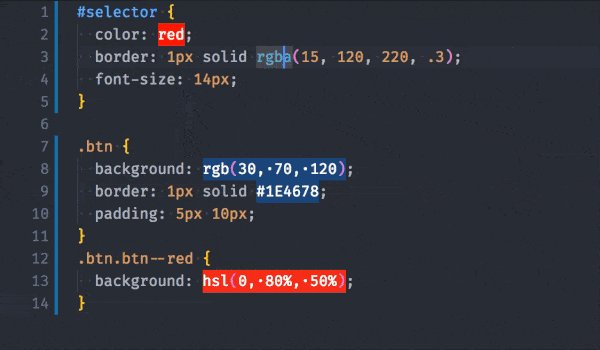
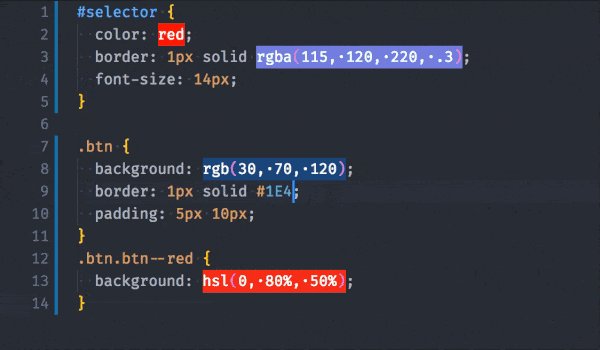
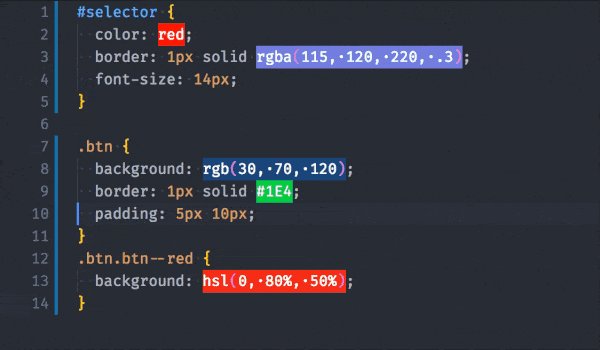
1.5: Colorize(CSS 颜色可视化)

查看你在风格指南中使用的颜色,使用Colorize立即将 CSS/SASS/Less/… 文件中的 CSS 颜色可视化。这使得一目了然地看到你在何处使用了哪些颜色变得非常容易。
1.6: Code Spell Checker(代码拼写检查器插件)

让你代码不再有拼写错误,虽然拼写错误不是致命问题,但我更喜欢我的代码没有拼写错误。代码拼写检查器插件在其字典文件中无法识别的单词下划线。
该插件有许多不同的语言版本,并支持医学术语等行话。
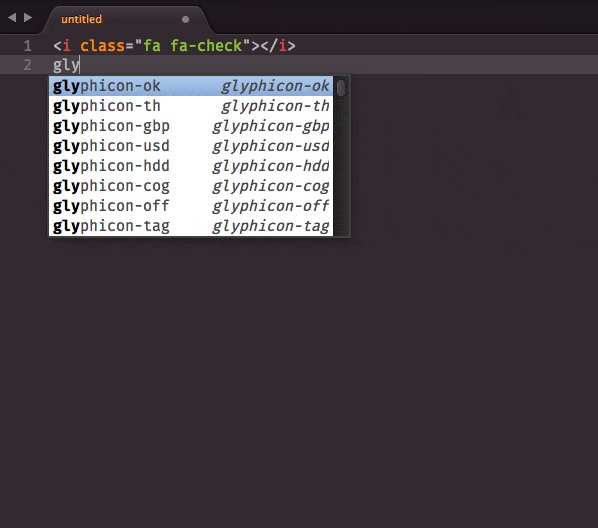
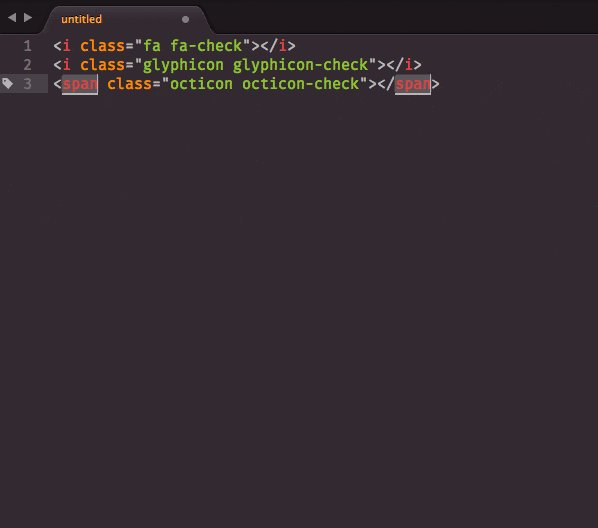
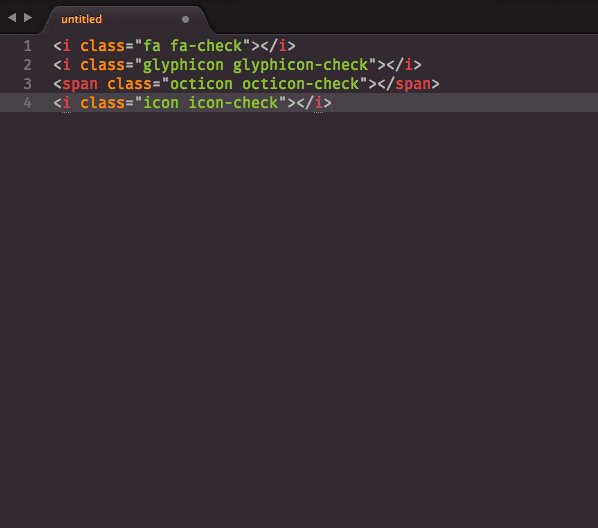
1.7: Icon Fonts(提供各种图标供使用)

Icon Fonts提供了各种图标字体的片段,包括流行的 Font Awesome v5 图标包。
对于那些不使用 VSCode 的人,这个包也可用于 Atom 和 Sublime Text。
1.8: Debugger For Chrome(调试js代码)

在 VSCode 中调试你的 JS 代码,由 Microsoft 开发的Debugger for Chrome允许你在 VSCode 中调试你的 JS 代码。与其他 IDE 中的调试器相反,它非常流畅。
你可以设置断点、逐步执行代码、调试动态添加的脚本等等。
1.9: Auto Rename Tag(自动重命名标签)

虽然 VSCode 固有地突出显示匹配的标签并在你键入开始标签时立即添加结束标签,但自动重命名标签插件会自动重命名你更改的标签。
该插件适用于 HTML、XML、PHP 和 JavaScript,无需更改标签名称两次。
1.10: GitLens(查看代码行随时间变化)

增强你的 Git 能力GitLens 增强了Visual Studio Code 的 Git 功能。这是一个强大的插件,可让你查看代码行随时间变化的人、原因和方式以及许多其他功能。
GitLens 是一个高度可定制的插件。如果你不喜欢某个特定设置,你可以在设置中轻松将其关闭。
1.11: Image Preview(预览插入的图片)

不知道自己是不是插入了正确的图片?试试看 Image Preview,可以预览插入的图片。
2.更改VSCode样式(优化视觉体验的各种花里胡哨操作)
2.1: Peacock(更改 VSCode 实例的颜色)

非常实用。Peacock允许你更改 Visual Studio Code 环境的颜色,因此你可以快速识别刚刚切换到的实例。
2.2: Bracket Pair Colorizer(提供匹配颜色的左括号和右括号)

每个人都喜欢对代码着色,Bracket Pair Colorizer提供了匹配颜色的左括号和右括号,从而更容易知道哪些括号属于谁。
还可以配置自定义括号字符,你也可以为活动范围添加背景颜色。
3.修仙插件()
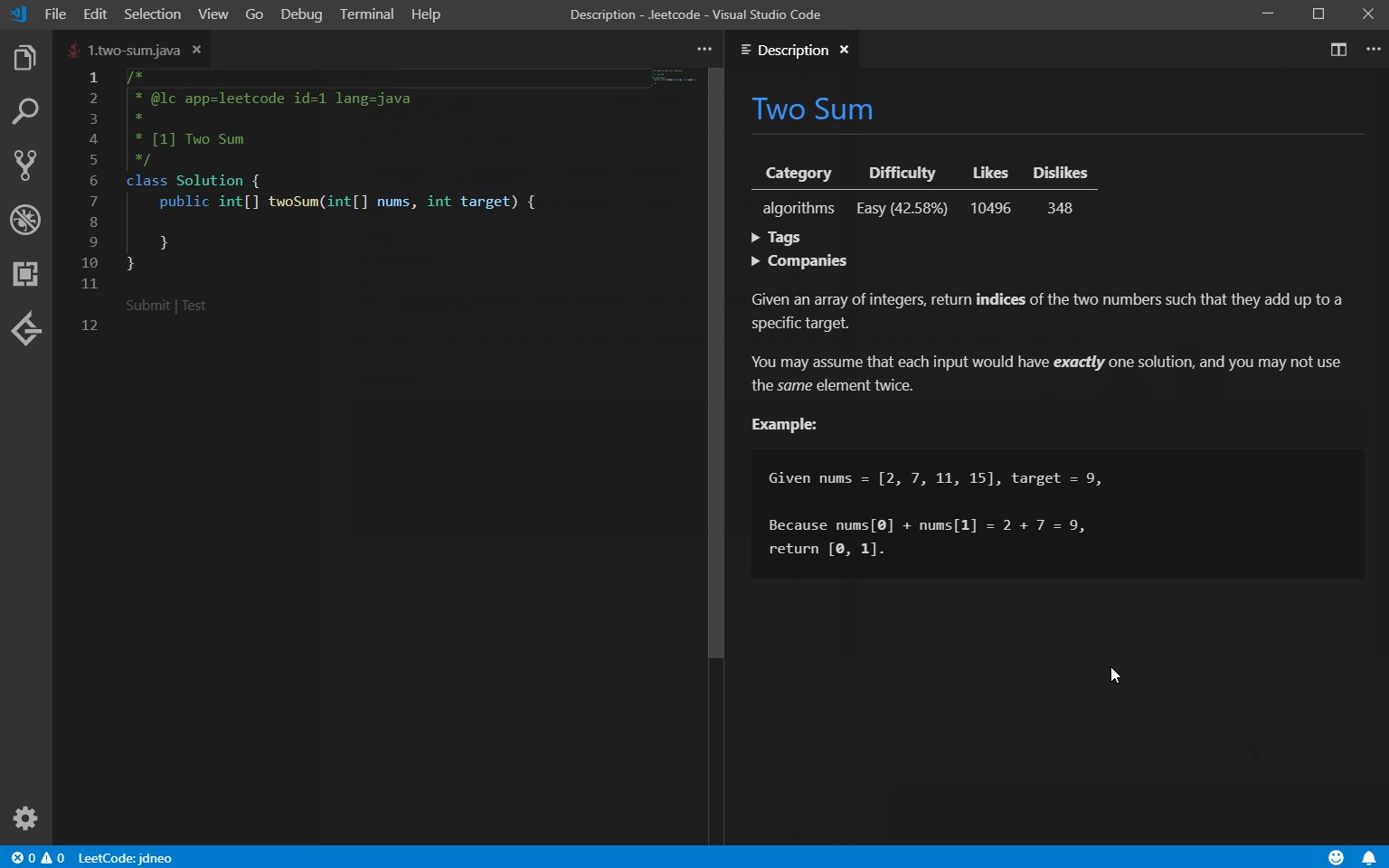
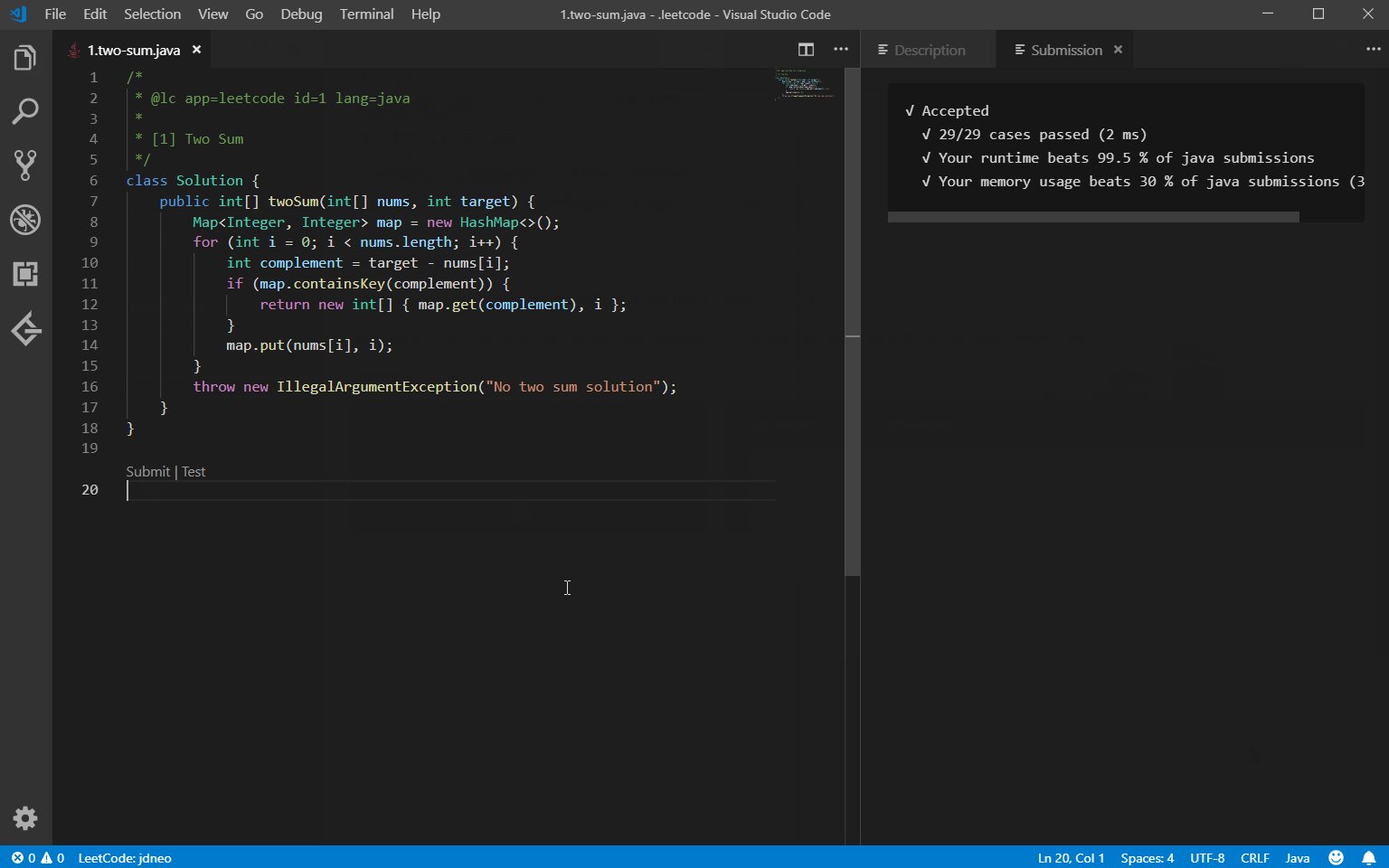
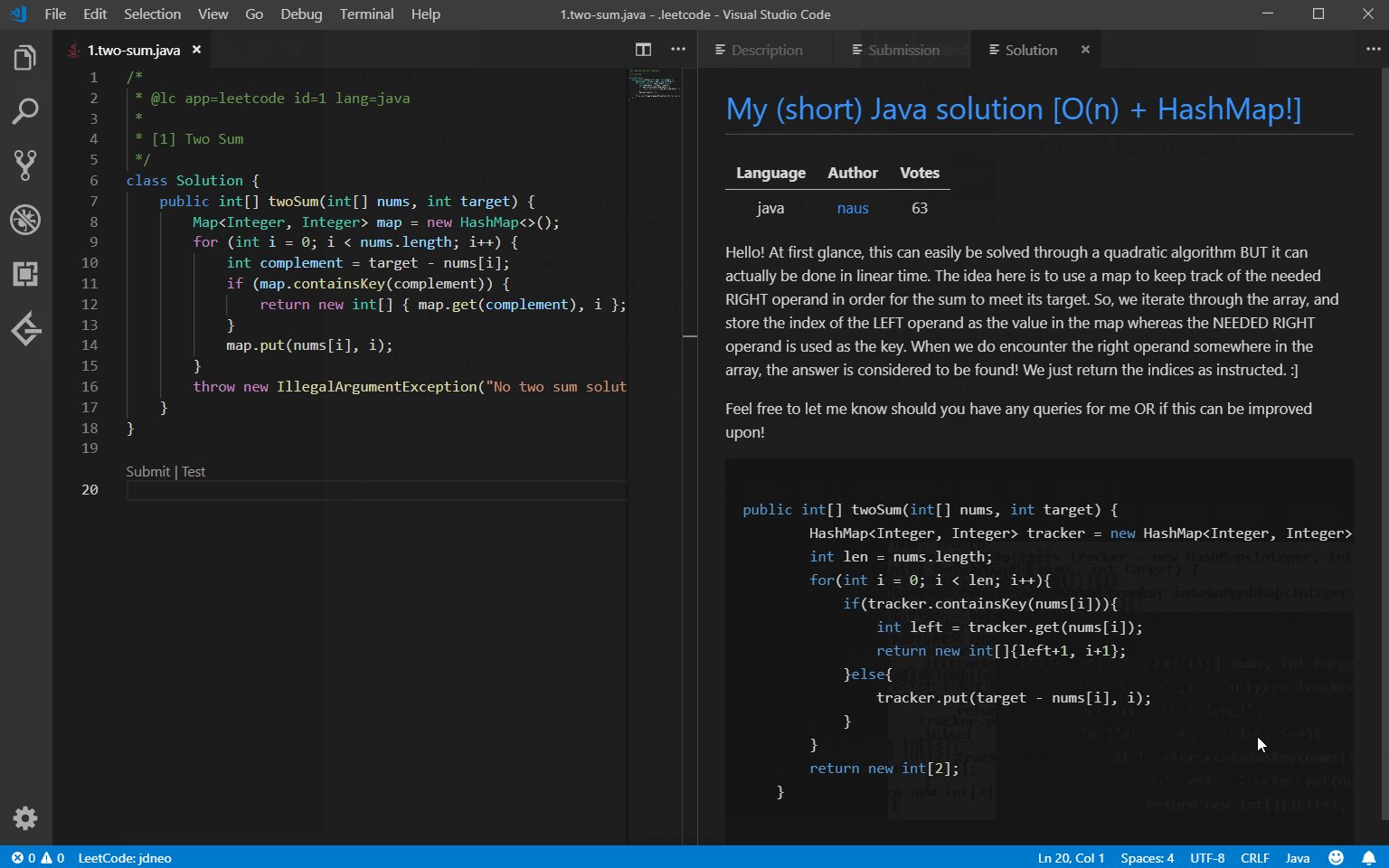
3.1: LeetCode(刷题利器)


4.摸鱼插件(正所谓一时摸鱼一时爽,一直摸鱼火葬场)
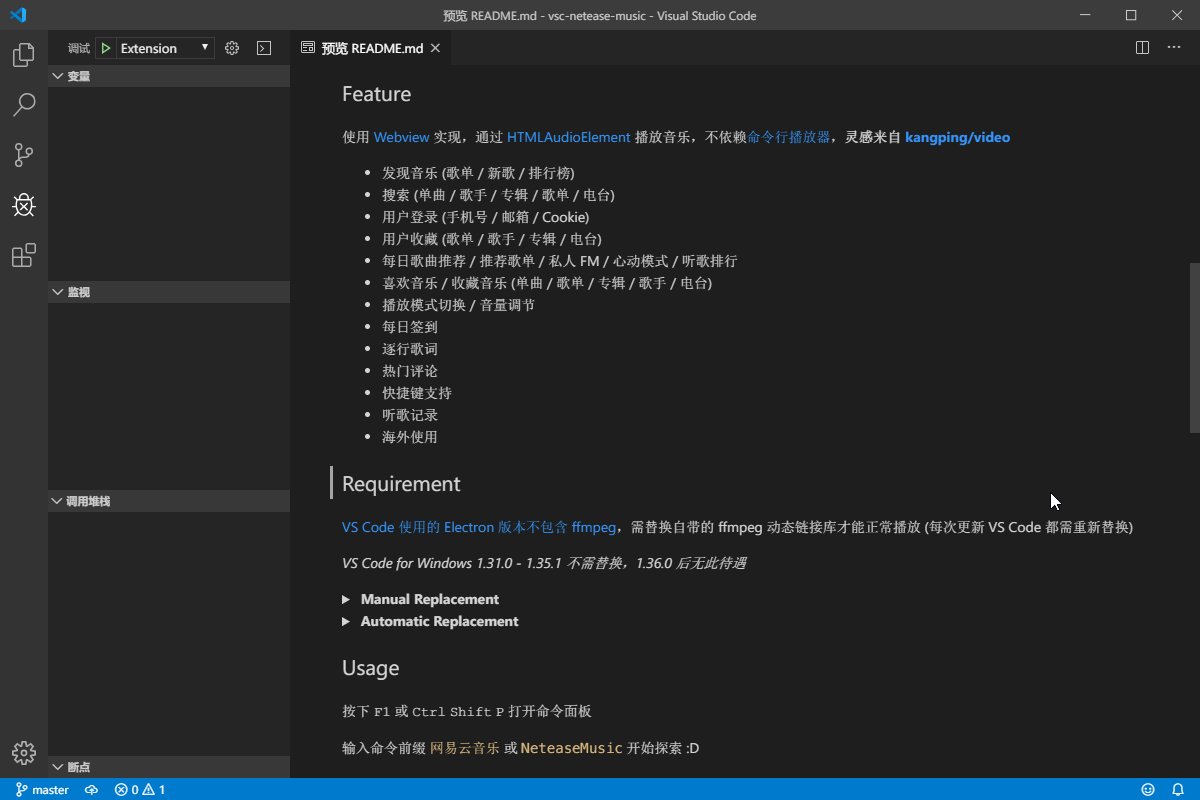
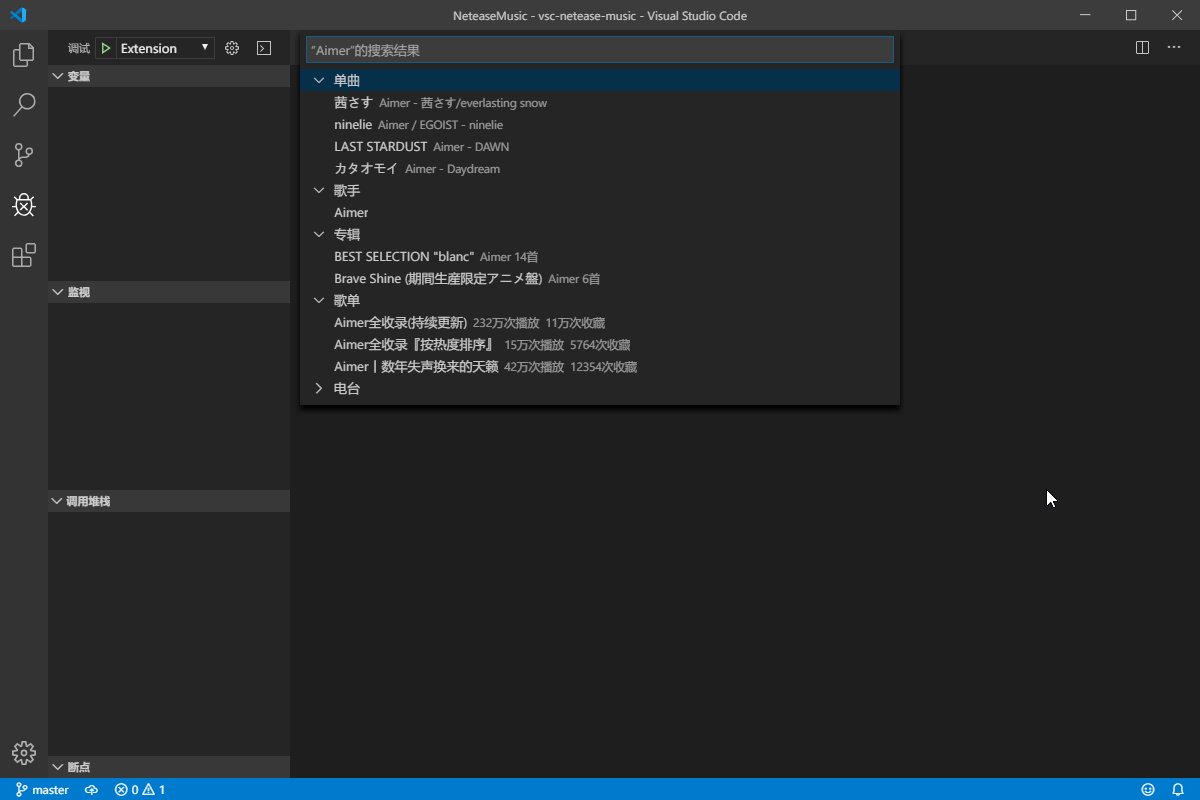
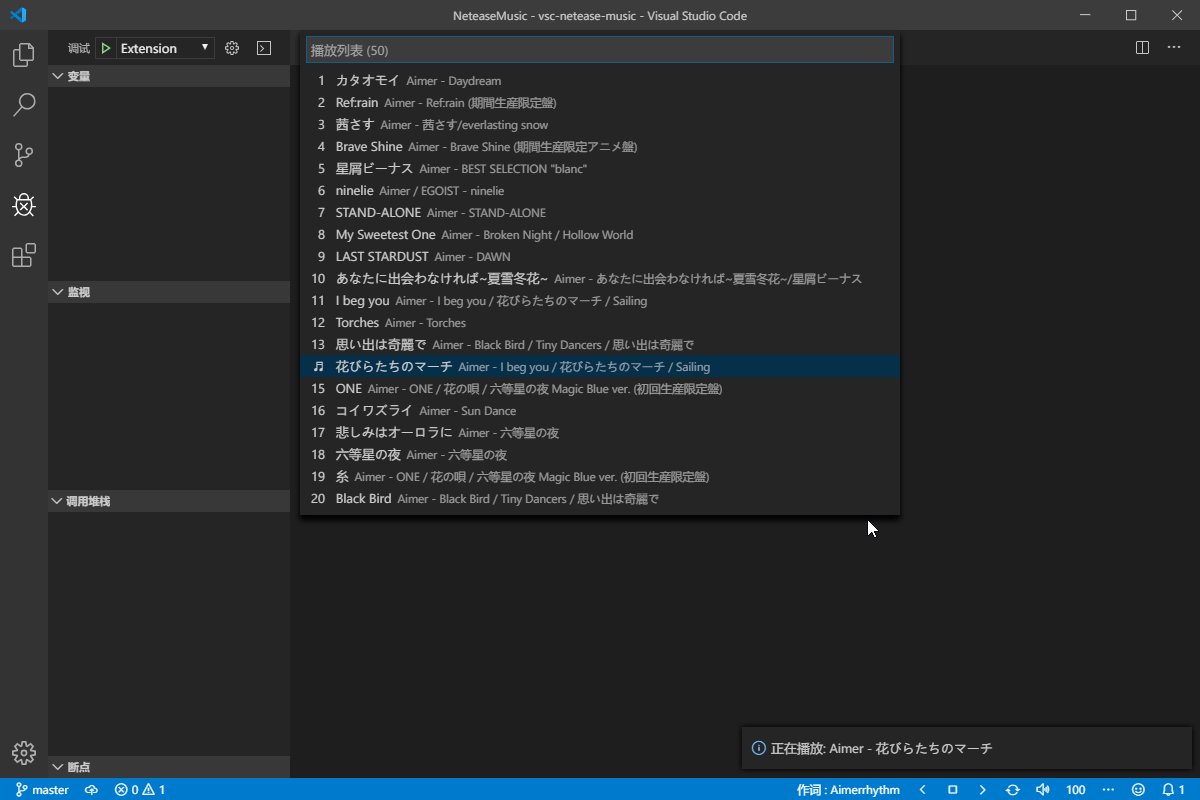
4.1: VSC Netease Music----网易云音乐(程序员版)


4.2: daily anime (追番神器)























