前言
本篇文章是高德地图web开发入门篇,实现地图搜索等基本功能,后续会继续更新地图标记点、驾车、骑行、货车等单地点\多地点导航、公交路线、兴趣周边点、及其他地图功能开发文章,所有功能均使用js实现,这样在各个框架均可使用。
需要提前去高德地图Api申请地图key和安全密钥(官网按流程走就可以,这里不介绍了,不会的可以问我)
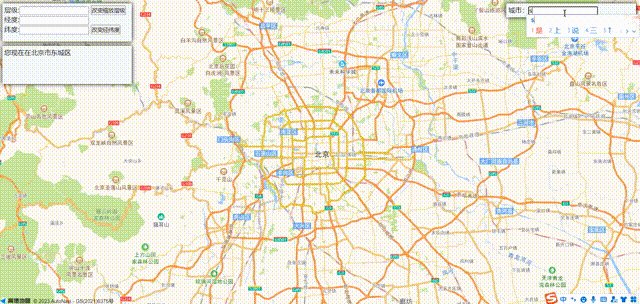
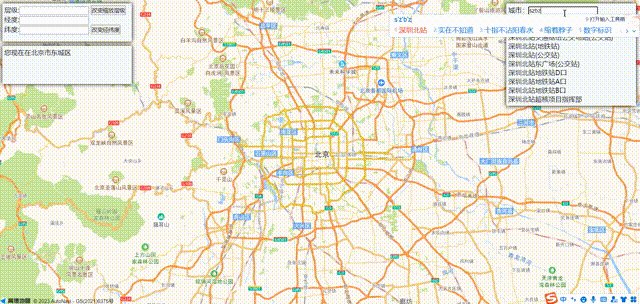
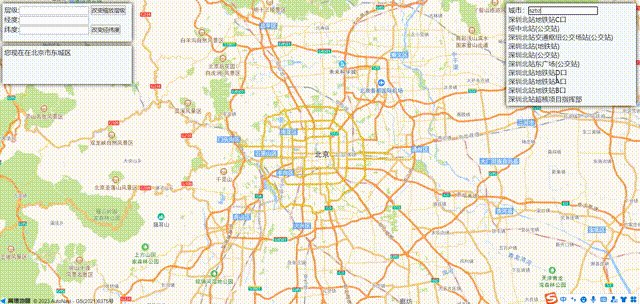
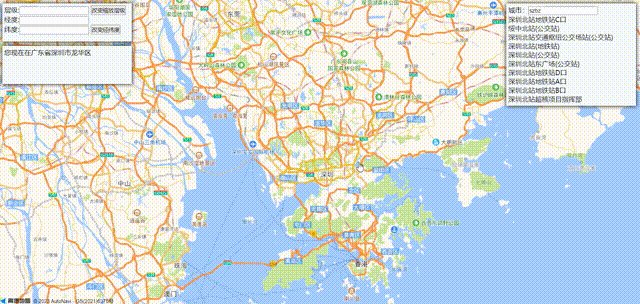
本篇实现效果如下(文末有完整代码):

一.快速上手
在页面创建容器,引入地图JSAPI脚本,创建地图核心代码就是new AMap.Map(),其中container为地图容器id,创建同时可以给地图设置默认中心点、级别等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
#container {width:100%; height: 100vh;position: absolute;}
</style>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'申请的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你的key"></script>
</head>
<body>
<div id="container"></div>
<script>
let map = new AMap.Map('container',{
zoom:11, // 地图级别
center: [116.397428, 39.90923], // 中心点坐标
});
</script>
</body>
</html>在浏览器打开如下,地图中心就是我们设置的center坐标

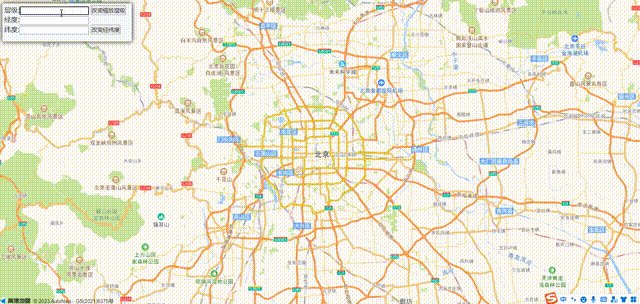
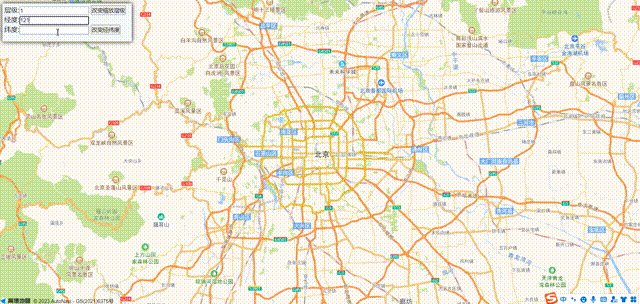
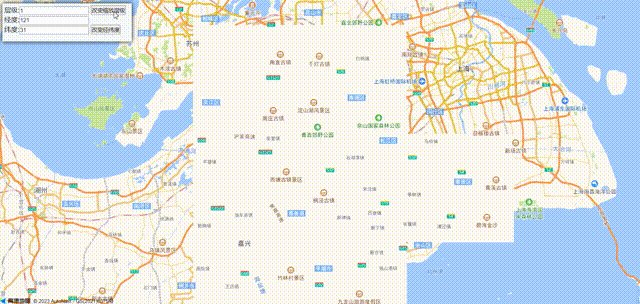
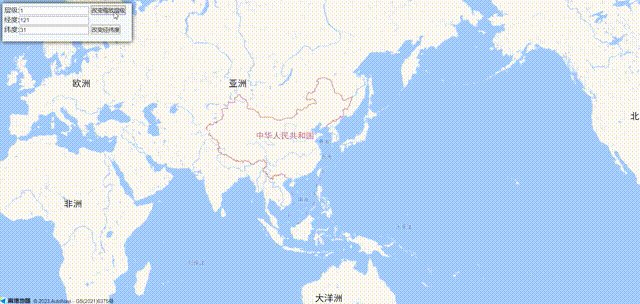
二.修改地图缩放级别/经纬度坐标
现在我们已经打开了地图,那么如何修改地图缩放级别和经纬度呢,这里将用到两个方法:
- map.setZoom() 修改地图级别
- map.setCenter() 修改地图经纬度坐标
接下来我们现在地图上创建工具栏容器,样式根据具体需要去写,这里就注重功能了:
<style>
#left-toolbar{
width: 300px;
height: 80px;
position: relative;
box-shadow: 0 0 10px black;
top: 10px;
left: 10px;
background-color: rgb(246, 249, 250);
padding: 5px;
}
</style>
<div id="left-toolbar">
层级:<input type="text" name="" id="inputZoom">
<button id="btnZoom">改变缩放层级</button>
经度:<input type="text" name="" id="longitude"><br/>
纬度:<input type="text" name="" id="latitude">
<button id="btnCenter">改变经纬度</button>
</div>定义改变缩放层级与改变缩放层级事件
// 改变缩放层级
btnZoom.onclick = () =>{
map.setZoom(inputZoom.value)
}
// 改变经纬度
btnCenter.onclick = () =>{
// 参数类型为Array,[经度,纬度]
map.setCenter([Number(longitude.value),Number(latitude.value)])
}

三.获取经纬度对应城市地区
先创建一个展示容器
<style>
.left-text{
width: 300px;
height: 80px;
position: relative;
box-shadow: 0 0 10px black;
top: 20px;
left: 10px;
background-color: rgb(246, 249, 250);
padding: 5px;
}
</style>
<div class="left-text"></div>使用getCity()获取当前行政区信息,并且在moveend事件(监听地图移动)中调用
// 获取地图当前行政区
const getArea = () =>{
map.getCity((info) =>{
console.log(info);
document.querySelector('.left-text').innerText = `您现在在${info.province}${info.city}${info.district}`
});
}
// 监听地图移动
map.on('moveend',() =>{
getArea()
})
四.搜索功能
先在右边加上搜索容器
<style>
.left-text{
width: 300px;
max-height: 600px;
position: absolute;
box-shadow: 0 0 10px black;
top: 10px;
right: 10px;
background-color: rgb(246, 249, 250);
padding: 5px;
z-index: 10;
}
</style>
<div class="left-search">
城市:<input type="text" name="" id="setCityIpt">
<ul id="node">
</ul>
</div>实现搜索功能需要引入插件,引入方式为AMap.plugin('插件名',function(){}),接下来我们需要监听输入框输入,并将结果展示在ul中
AMap.plugin('AMap.Autocomplete',() => {
// 监听输入框内容
setCityIpt.oninput = function(){
// 查询前情况node
node.innerText = '';
if(this.value == ''){
return;
}
// 调用搜索api
new AMap.Autocomplete().search(this.value,function(status,data){
data.tips.forEach(item =>{
let oLi = document.createElement('li')
oLi.innerText = item.name
node.appendChild(oLi)
// 地址绑定点击事件
oLi.onclick = function(){
// 跳转地址
map.setCenter([item.location.R,item.location.Q])
}
})
})
}
})AMap.Autocomplete().search()返回的data中,还有详细地址等,这里只取name字段,其他就不做展示,到这里就实现了开篇GIF图的效果啦,本篇主要是基本功能的入门,后续继续更新其他功能。
附上完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#container {width:100%; height: 100vh;position: absolute; }
#left-toolbar{
width: 300px;
height: 80px;
position: relative;
box-shadow: 0 0 10px black;
top: 10px;
left: 10px;
background-color: rgb(246, 249, 250);
padding: 5px;
z-index: 10;
}
.left-text{
width: 300px;
height: 80px;
position: relative;
box-shadow: 0 0 10px black;
top: 20px;
left: 10px;
background-color: rgb(246, 249, 250);
padding: 5px;
z-index: 10;
}
.left-search{
width: 300px;
max-height: 600px;
position: absolute;
box-shadow: 0 0 10px black;
top: 10px;
right: 10px;
background-color: rgb(246, 249, 250);
padding: 5px;
z-index: 10;
}
</style>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=key"></script>
</head>
<body>
<div id="container"></div>
<div id="left-toolbar">
层级:<input type="text" name="" id="inputZoom">
<button id="btnZoom">改变缩放层级</button>
经度:<input type="text" name="" id="longitude"><br/>
纬度:<input type="text" name="" id="latitude">
<button id="btnCenter">改变经纬度</button>
</div>
<div class="left-text">
</div>
<div class="left-search">
城市:<input type="text" name="" id="setCityIpt">
<ul id="node">
</ul>
</div>
<script>
let map = new AMap.Map('container',{
zoom:10, // 地图缩放级别
center: [116.397428, 39.90923], // 经纬度
});
// 改变缩放层级
btnZoom.onclick = () =>{
map.setZoom(inputZoom.value)
}
// 改变经纬度
btnCenter.onclick = () =>{
// 参数类型为Array,[经度,纬度]
map.setCenter([Number(longitude.value),Number(latitude.value)])
}
// 获取地图当前行政区
const getArea = () =>{
map.getCity((info) =>{
console.log(info);
document.querySelector('.left-text').innerText = `您现在在${info.province}${info.city}${info.district}`
});
}
getArea()
// 监听地图移动事件
map.on('moveend',() =>{
getArea()
})
AMap.plugin('AMap.Autocomplete',() => {
// 监听输入框内容
setCityIpt.oninput = function(){
// 查询前情况node
node.innerText = '';
if(this.value == ''){
return;
}
// 调用搜索api
new AMap.Autocomplete().search(this.value,function(status,data){
console.log(data);
data.tips.forEach(item =>{
let oLi = document.createElement('li')
oLi.innerText = item.name
node.appendChild(oLi)
// 地址绑定点击事件
oLi.onclick = function(){
// 跳转地址
map.setCenter([item.location.R,item.location.Q])
}
})
})
}
})
</script>
</body>
</html>




















