让你用其它语言写也是完全一样的道理,
这道题估计大家在学习C语言的时候就见过……
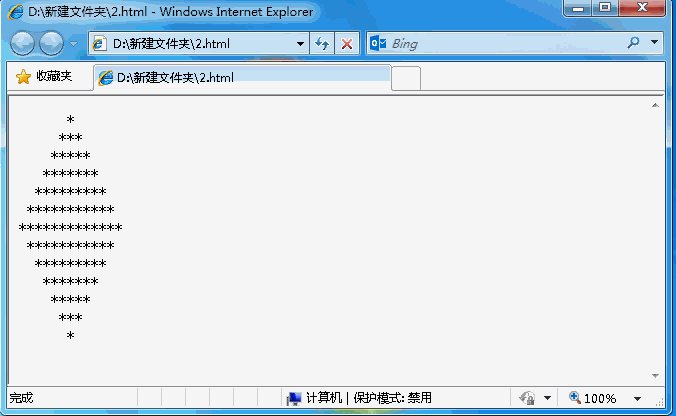
也就是打印以下的鬼东西:

当时候看到循环结构的时候觉得很无聊,就相当不屑这题,没有好好仔细想想,
因为要是放在JavaScript完全可以这样写,甚至还不算是JavaScript,仅仅就是一个html:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
&nbsp;&nbsp;*
&nbsp;***
*****
&nbsp;***
&nbsp;&nbsp;*
</body>
</html>这里之所以不用utf-8编码是因为utf-8对于nbsp的处理与*的字体会导致排版错乱,就是不是用标准的宋体字,从而导致最终的结果无法查看。
反正你出题人出多少行,我都可以复制粘贴上面的内容完全可以实现,但是,今天编程编到一定量,有点大数据概念的时候,又见到这题,仔细思考了一下,要是出题人要求输出二十万行这样中间轴对称的星型金字塔,我TMD就呵呵了。
所以还是要彻底搞明白这个怎么实现,虽然在实际的编程中不会出现这样的编程,但是,据说一些无聊的面试还是会出这题,至少,后来者问你C语言的时候,问你如果输出二十万行这样的中间轴对称的星型金字塔,你还是要会,这题如果第一次做不好做的。
一、基本目标
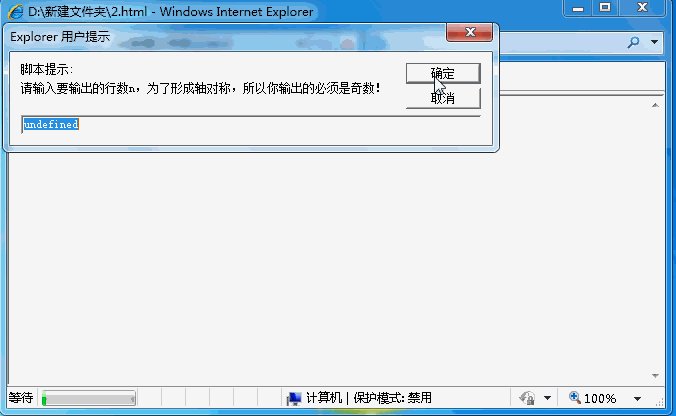
首先弹出一个输入框,让用户输入一个奇数,毕竟轴对称需要一个奇数,
然后为了程序的健壮性,必须对用户输入的东西进行判断,如果输入的不是奇数,就弹出提示,不再执行后面的程序,怎么JavaScript判断一个奇数,我已经在《【JavaScript】对数的判断与对数的处理》说过,不再进行赘述。
考虑到浏览器的负载,这里,用户输入的奇数,我只允许去到189,你调大一点也可以,189由于在我的电脑里面感觉还可以,所以才定这个数的,没有什么特别的意义,乱输入的,不是故意测试的。

输入一个189行,IE已经弹出“中止脚本”的提示了,但不中止也完全没有问题!
运行结果如下:

如果是在写C语言程序或者其他程序,这个值绝对可以定大一点!
二、基本思想
这个弄懂就非常好写了。

首先,我们仅仅是要在*的左边输出空格,右边就没有必要输出空格了,输完*就直接换行
分两部分,一部分是上半部分i<=n/2的时候,另一部分是下半部分i>n/2的时候,
之所以要这样分是因为这两部分输出的*号与输出的空格数是不同的。
之后就是初中都会的找规律问题了,反正我就找到了如上的规律,编程运行时没有问题,其它数学帝找到更牛B的表达式,小弟甘拜下风。
三、制作过程
代码非常简单,就是条件结构与循环结构的表达,上面的思想弄懂了,不用说了。
这里可能会有人觉得奇怪,为何我要先n++然后n%2!=0再来判断,也就是判断n+1是偶数来判断n是否奇数,
这里主要是为了迎合下面的for循环结构……
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>
说多了也是泪,自己体会……





















