换图教程
胖友们,欢迎来看二条!
最近客服小姐姐一直催我写一篇关于换图的教程,我就不明白了!去年答应你的事,我怎么能拖那么久...你怎么还记得那么清楚!
好吧,教程开始。
135编辑器给图片/图片样式换图的途径实在是太多了!
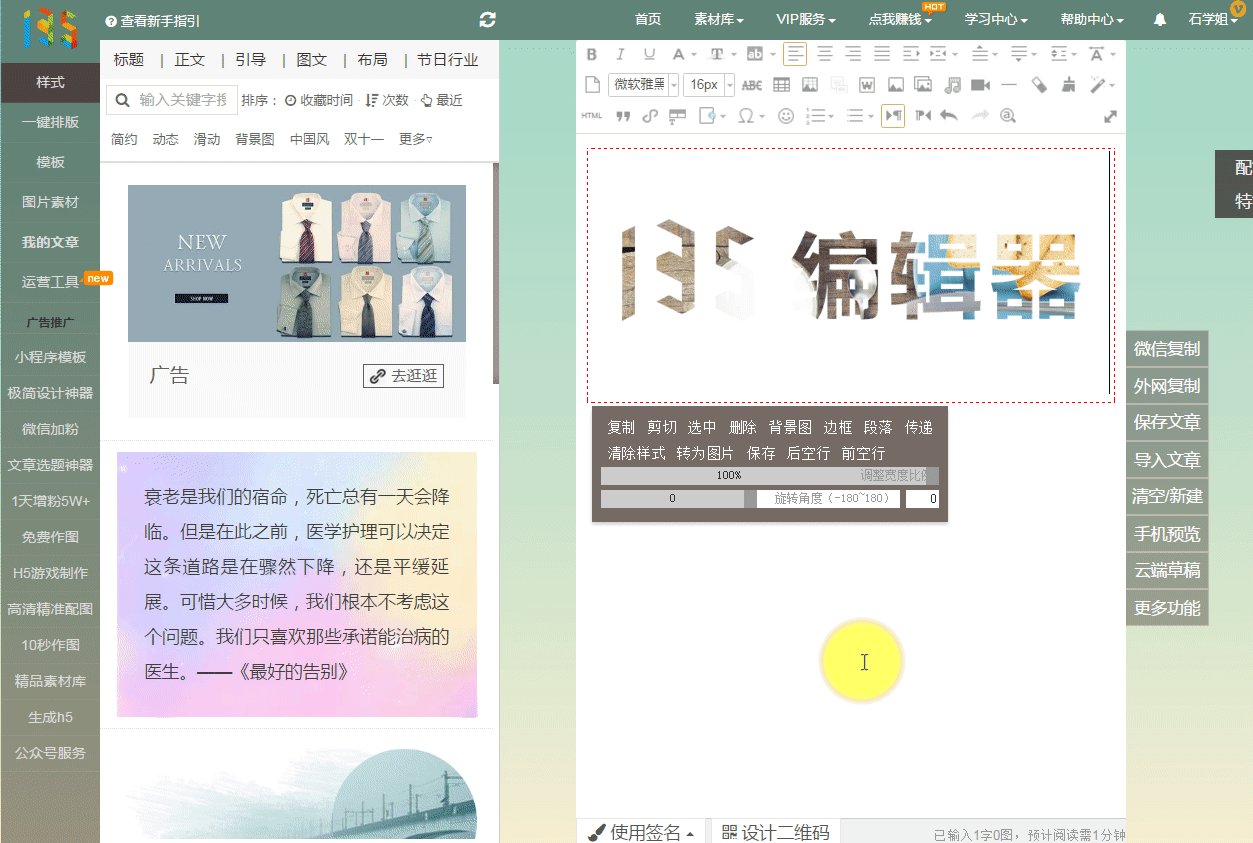
① 单击图片,点击单图上传
然后你就可以直接上传符合要求的本地图片。要求如ABCD
A:JPG/JPEG、PNG格式静态图片小于2MB
B:GIF格式动态图片小于2MB
C:GIF格式动态图片帧数小于200帧
D:图片宽高像素乘积不能超过600万
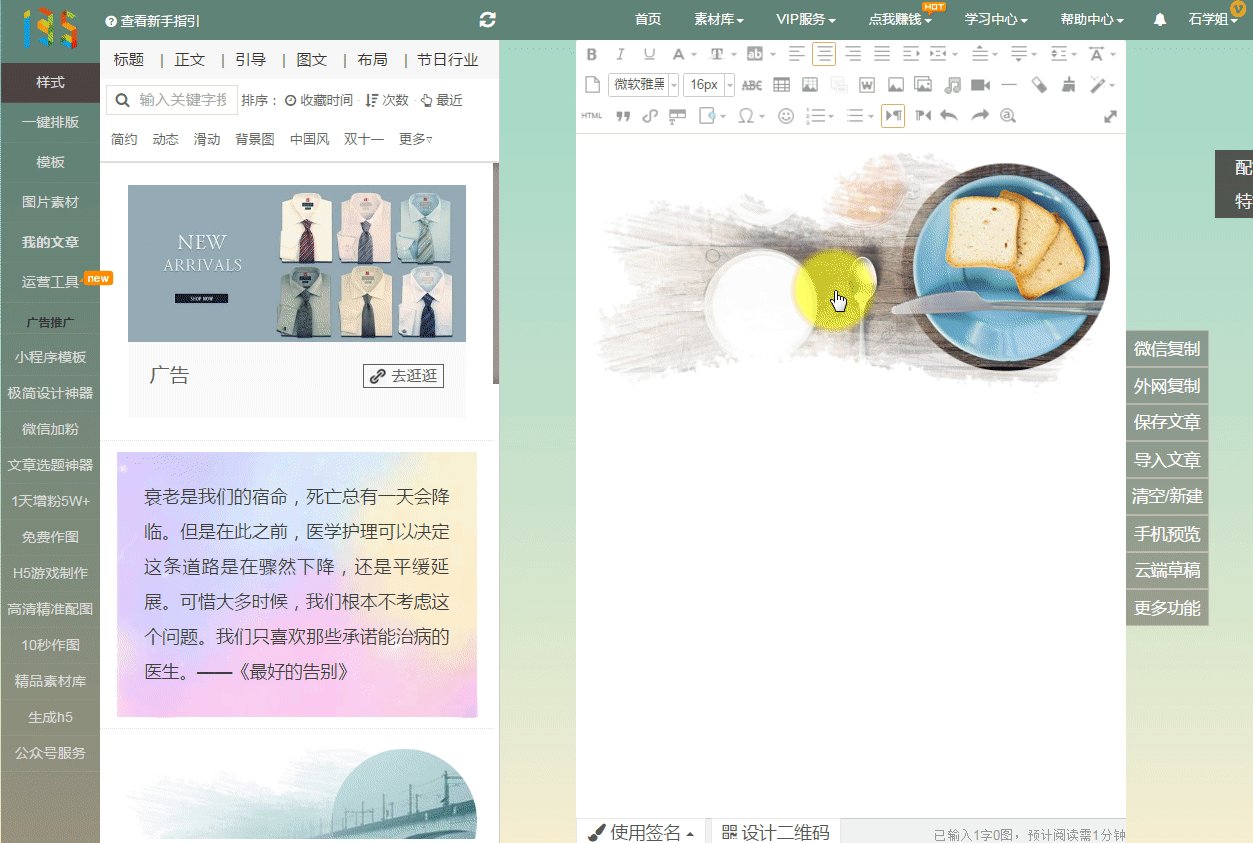
② 直接双击图片,进入换图窗口。
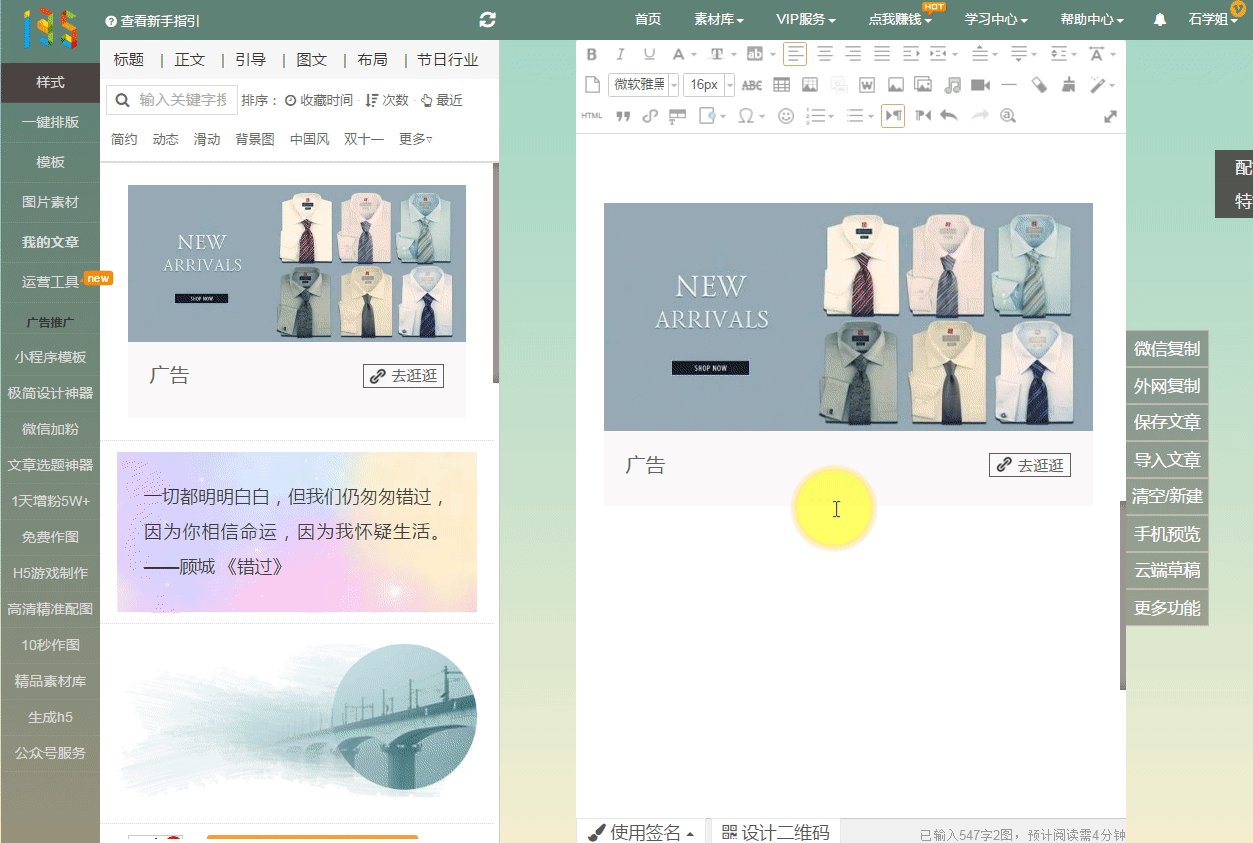
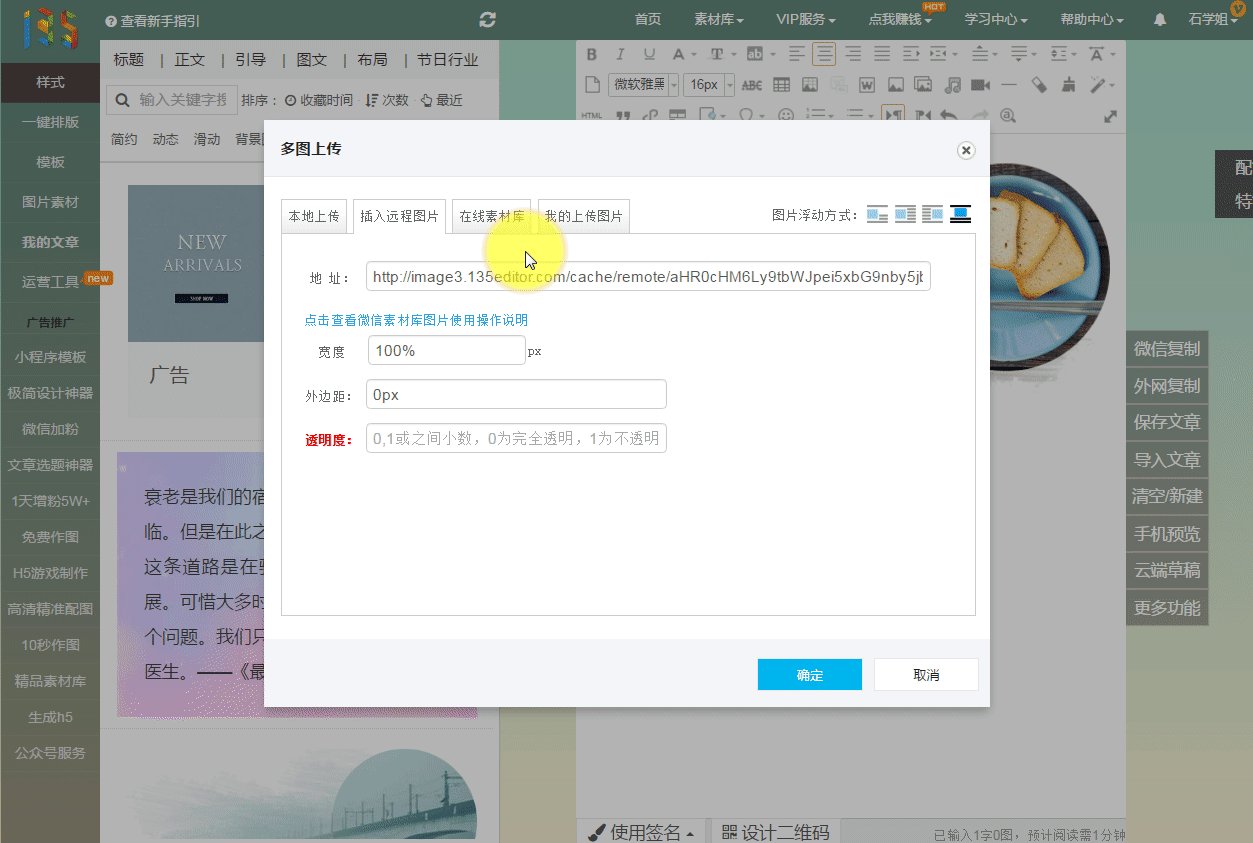
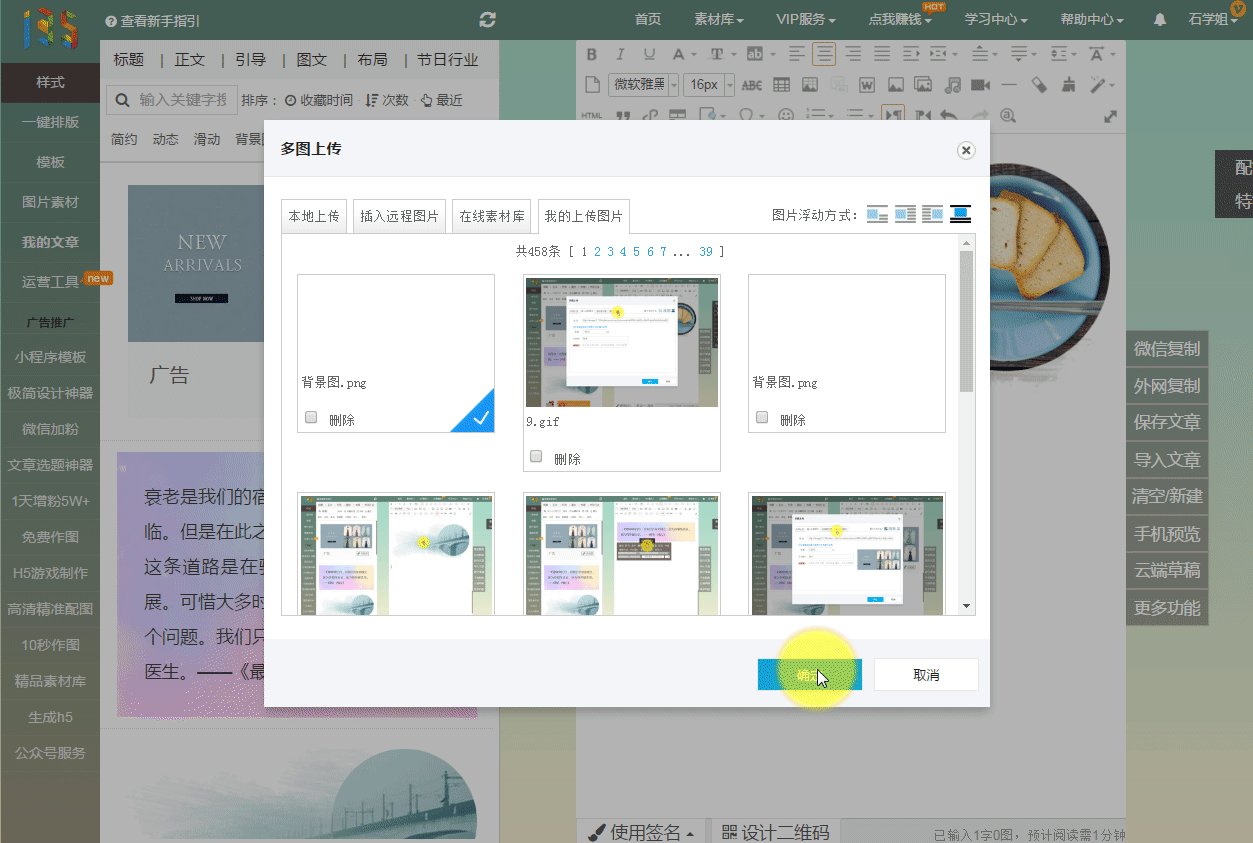
③ 单击图片,点击多图上传,进入换图窗口。
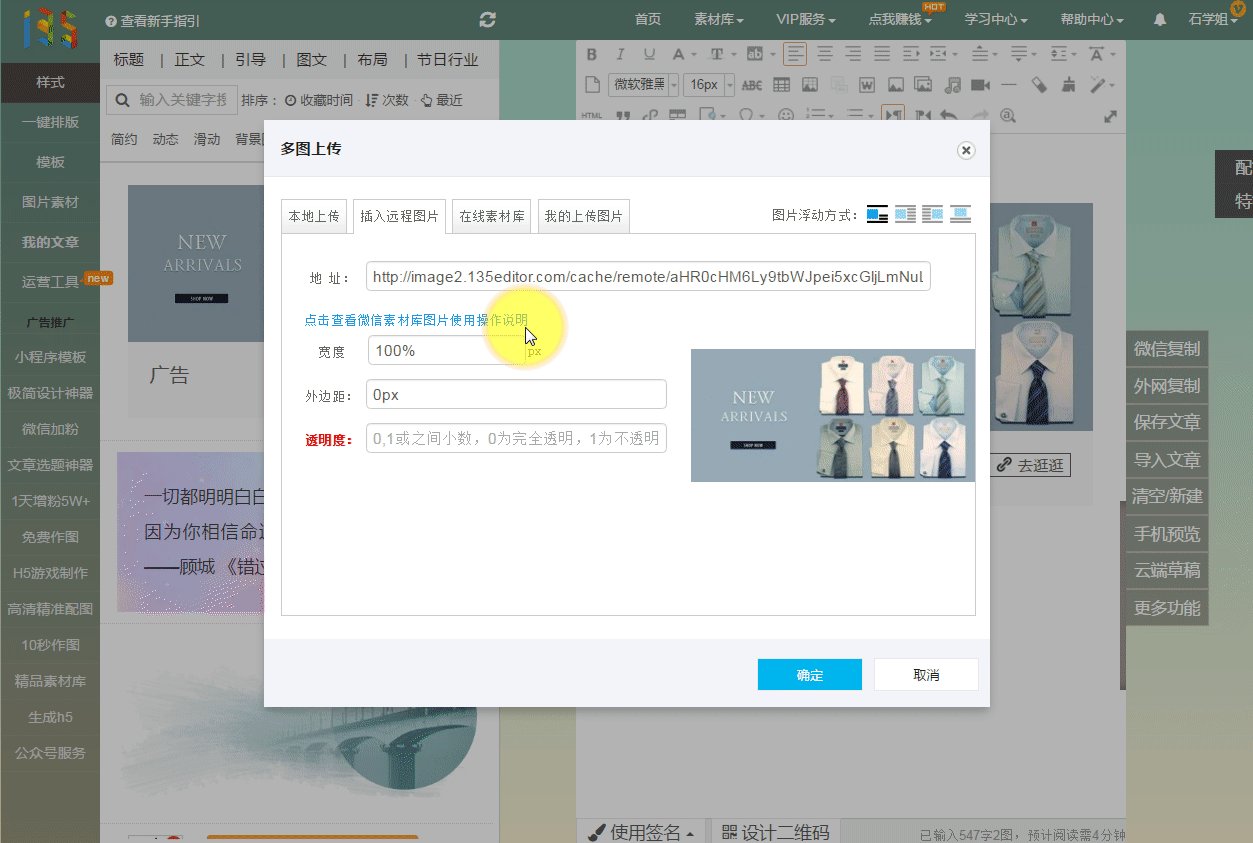
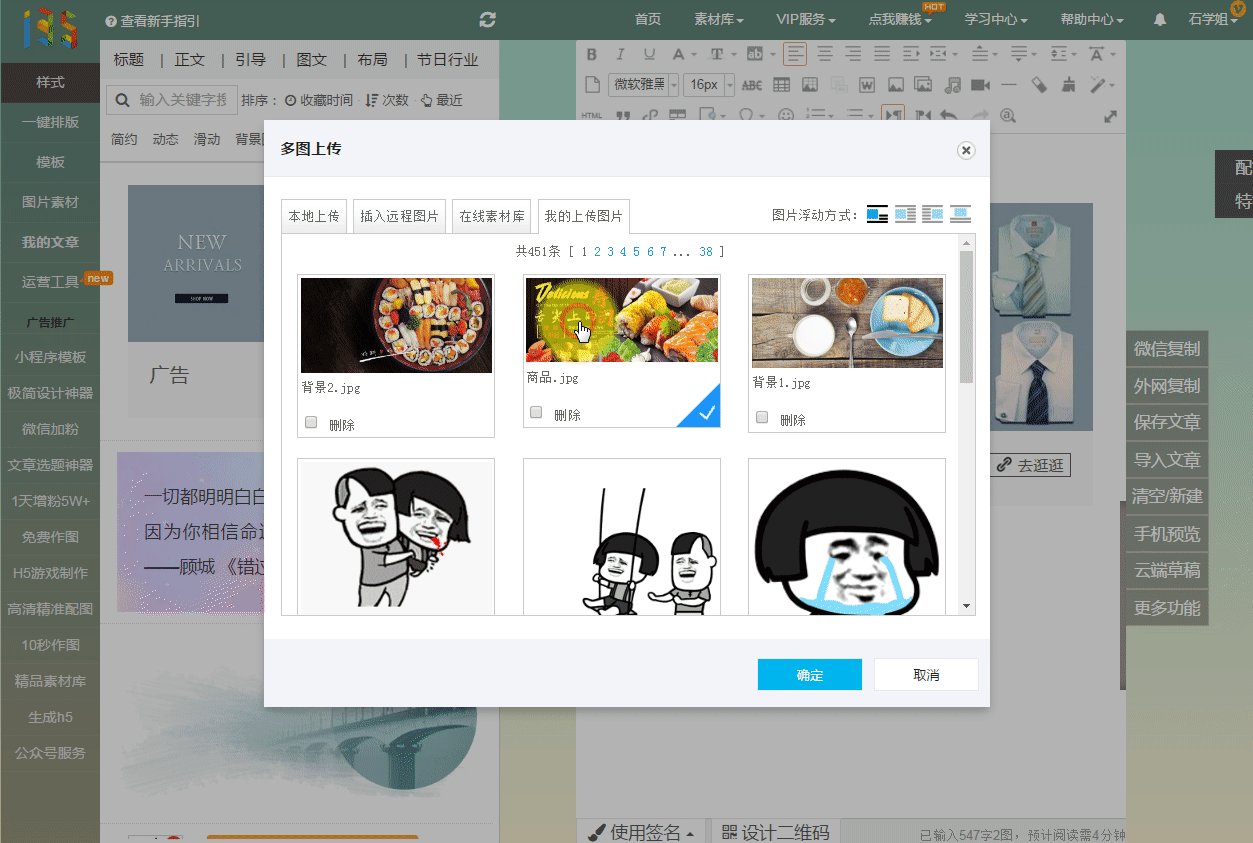
然后你就可以使用“本地上传”、“更换图片链接”、“选择在线图片”“选择已上传图片”进行换图。
④ 单击图片,再打开图片素材
然后你就可以选择图片素材里的任意图片,包括我的上传、图库、表情、图标、动图等等。
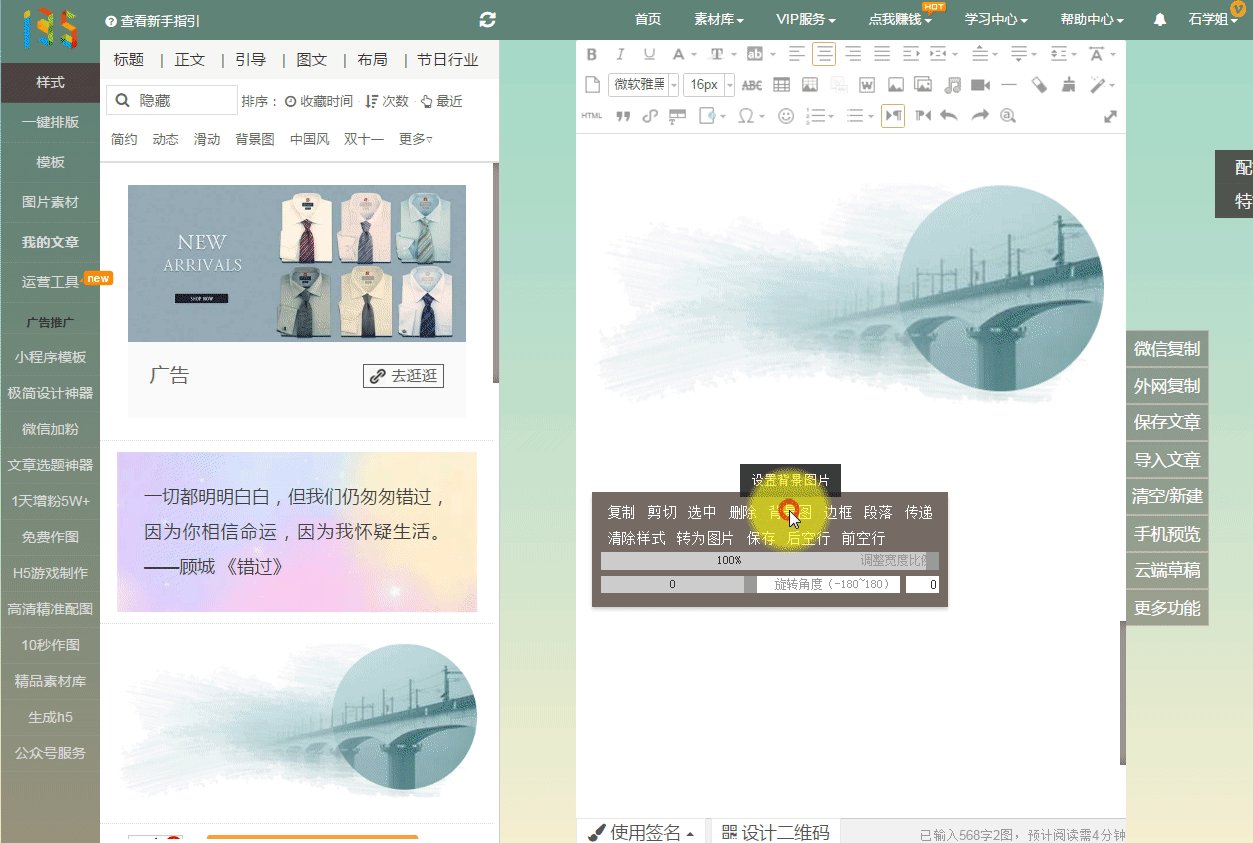
⑤ 单击图片样式,在弹出菜单里选择“换图”或“背景图”
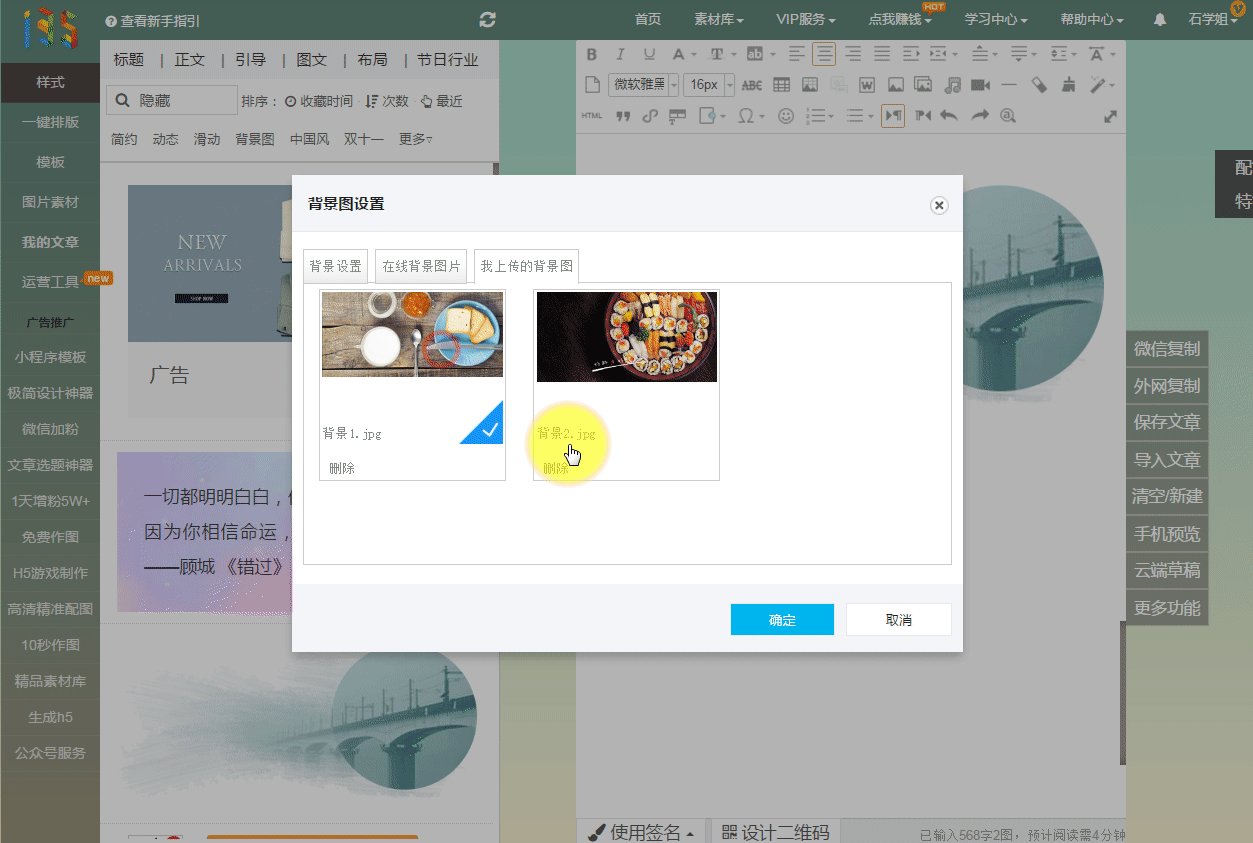
然后你就可以使用“本地上传”、“更换图片链接”、“选择在线图片”“选择已上传图片”进行换图。
⑥ 在HTMl模式换图
这...这..这可能会触及到部分胖友的知识盲区,所...所..以今天不讲吧。
①②③④太简单了,没啥可说的;⑥太难了,我不想说;So...用三个例子,讲一下⑤吧。
1点击图片样式仅出现“换图”
多数图片样式,点击样式后仅会出现“换图”而不会出现“背景图”,这种情况一般直接点击换图或者按照上文方式进行换图即可。
教程

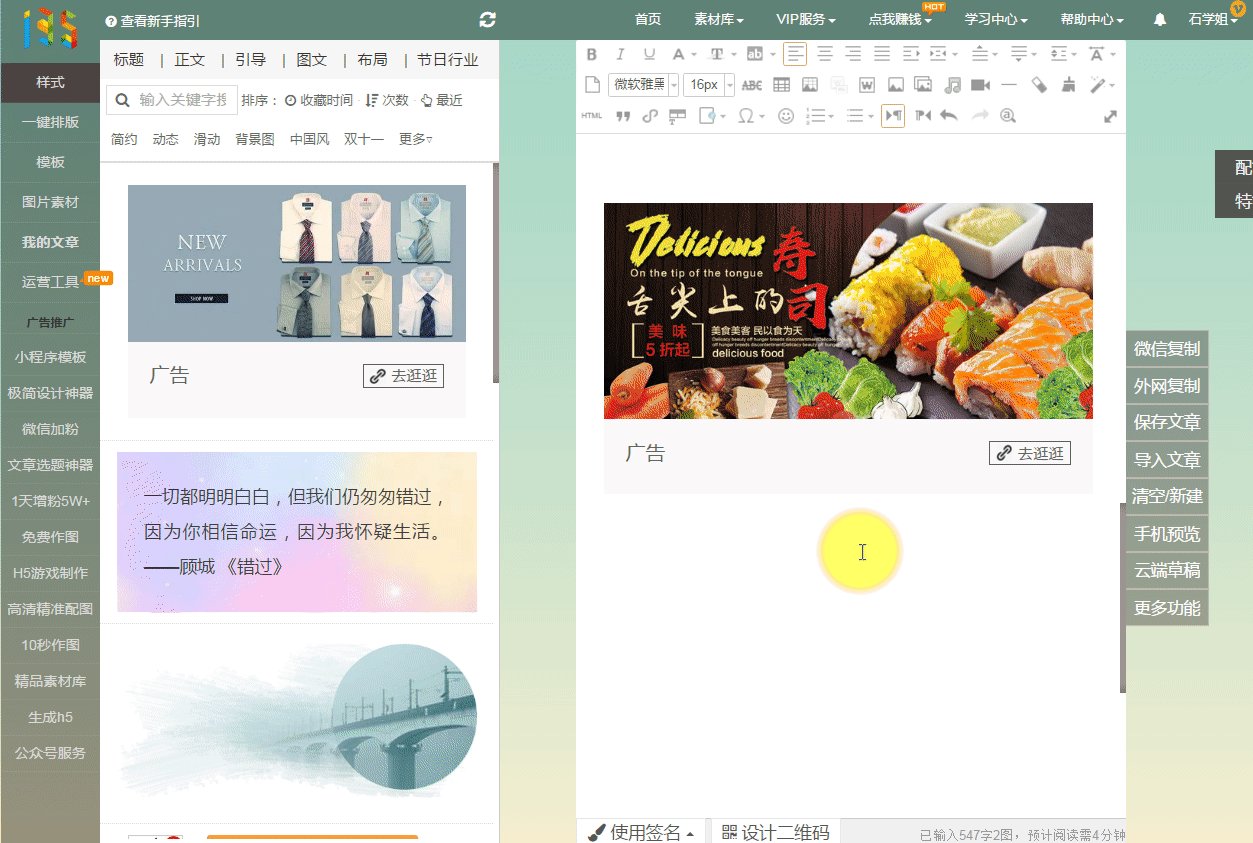
效果
2点击图文/图片样式,出现“背景图”
出现“背景图”多数为图文样式,图片被设置成文字段落的背景,这种情况也是直接点击背景图或者按照上文方式进行换图即可。
但为了达到最佳效果,可能需要反复调试“背景图尺寸”和“背景区域高度”等参数,之后再调节文字,达到最优显示。
教程

效果
寿司
舌 尖 上 的 美 味
3点击样式,既出现“换图”又出现“背景图”
此类样式比较特殊,多出现于用“遮罩”达到渐变效果的图片样式,所以此类样式应点击背景图进行换图。
教程

效果

当然,如果有图片处理能力,可以对“遮罩”重新设计,然后使用换图,进行遮罩更换,以达到最佳效果。
教程

效果

教程完。
本次教程就这么多,胖友们如果对任何一个样式有疑问,都可以撩我呀!
我是小三儿,写完这篇,真的有点饿了...





















