
满地黄花堆积,憔悴损,如今有谁堪折!<爱哭树>
实例 1 : 简易画板初步实现

简易画板
在自定义的继承于 UIView 的类 (DrawView) 中实现方法
定义两个属性:
# 用来记录所有的路径 需要画的路径都放进去 然后统一进行描画渲染
@property (strong, nonatomic) NSMutableArray *pathArray;
# 用于记录每一次路径 写成属性便于在两个方法中使用 具体的可以在下面方法中体现
@property (strong, nonatomic) UIBezierPath *path;// 首先自定义一个方法 目的是获取触目点的坐标 这个方法是结合触摸方法获得的触目点集合
- (CGPoint)pointWithTouches:(NSSet *)touches
{
# 获取 touch 对象的位置
UITouch *touch = [touches anyObject];
return [touch locationInView:self];
}// 当手指触及屏幕的时候,也就是要画线的时候! 所以, 在开移动的时候的第一点, 就是起笔画图的起点!
// 起点方法
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
#1 创建路径 开始点击 说明要画一条线了 那么就创一条线
self.path = [UIBezierPath bezierPath];
#2 获取开始路径 , 创建一个路径就要保存一个路径 因为最后要把所有的路径显示出来 那么就要记住每一条我们创建的路径 这里我们用的是数组
[self.pathArray addObject:self.path];
#3 获取到触摸点 (调用自定义的方法) 当然也可以不封装方法,直接在这里实现获取
CGPoint point = [self pointWithTouches:touches];
// 确定起点在哪里
[self.path moveToPoint:point];
}// 手指点击屏幕时候, 我们获得起点, 那么当手指滑动的时候其实动一次就得到一个终止点, 那么由起点到这一点连线, 就实现了手指如何滑动就如何画图!
// 手指移动画线
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
#1: 调方法 获取触摸点
CGPoint point = [self pointWithTouches:touches];
#2: 确立终点 由属性记录的起点向移动手指获得的终点 画线
[self.path addLineToPoint:point];
#3: (需要重新绘图 调用方法 drawRect方法)
[self setNeedsDisplay];
}```
// 重新绘图 我们有了路径 那么就把所有的路径描绘出来就行了 也就是存在自定义属性的数组里面的 Path
```code
- (void)drawRect:(CGRect)rect
{
# 遍历数组 取出所有的路径 描绘一下
for(UIBezierPath *path in self.pathArray)
{
[path stroke];
}
}这个是自定义的视图 View 去视图控制器中使用就可以实现效果了
可以添加按钮去控制线条的一些属性( 颜色 粗细 ), 就可以实现了初步效果!

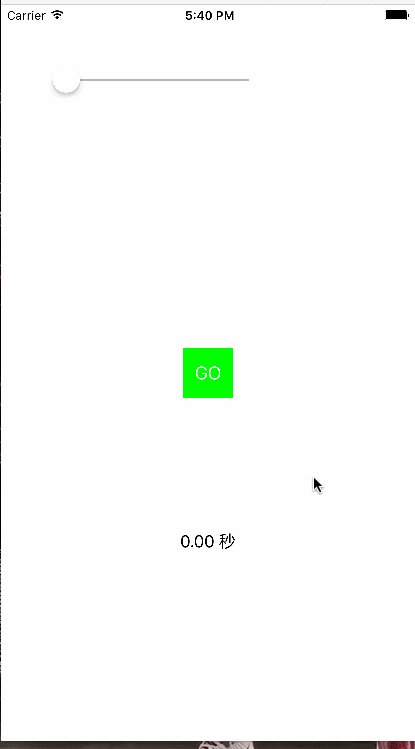
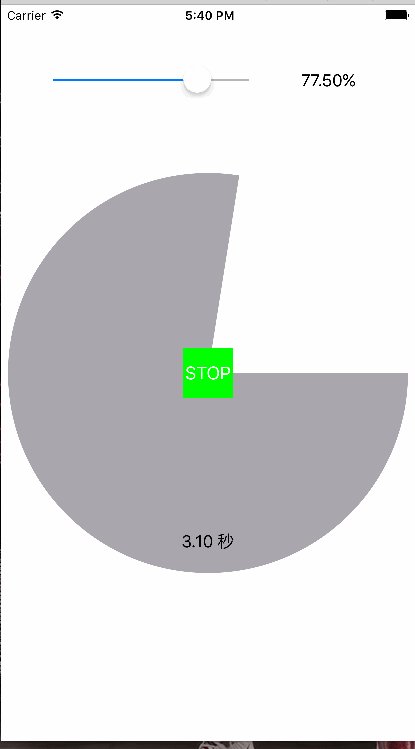
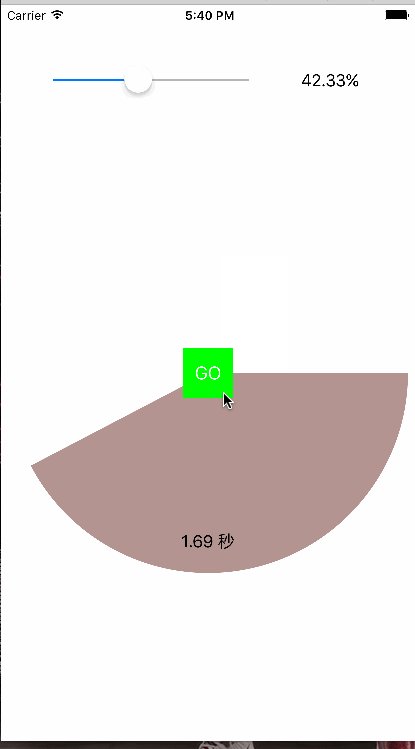
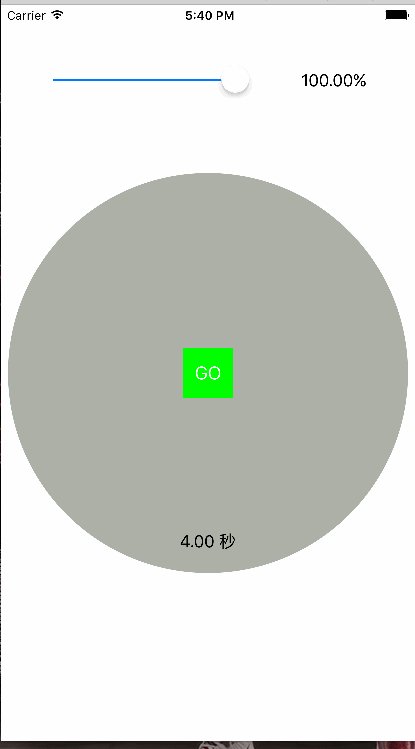
扇形进度
实例 2 : 实现扇形的统计条 结合 UISlider NSTime
首先是自定义画图的 View 中实现画扇形
我们需要根据值得不同, 去绘画不同弧度的扇形所以首先定义一个接受扇形的弧度的属性
@property (assign, nonatomic) float angle;在绘图方法中去实现:
- (void)drawRect:(CGRect)rect
{
# 获取上下文
CGContextRef ref = UIGraphicsGetCurrentContext();
# 建一个弧形的路径
# 这个扇形是 从 0*π 到 属性 angle 大小 只需要改变不同的 angle 就可以控制扇形的大小
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:self.center radius:200 startAngle:0 endAngle:self.angle clockwise:1];
if (_angle != 0) //等于 0 度时候就不要显示了
{
// 定义了一个 Label 去显示当前扇形 占整个圆的百分比
self.myLabel.text = [NSString stringWithFormat:@"%.2f%%",100*0.5* _angle / M_PI];
# 这两个步骤是把圆弧 画成扇形
[path addLineToPoint:self.center];
[path addLineToPoint:(CGPointMake(self.center.x + 200, self.center.y))];
# 填充一个随机的颜色
[[UIColor colorWithRed:(arc4random()%173)/346.0 + 0.5 green:(arc4random()%173)/346.0 + 0.5 blue:(arc4random()%173)/346.0 + 0.5 alpha: 1] setFill];
}else
{
self.myLabel.text = nil;
}
# 上下文加 路径
CGContextAddPath(ref, path.CGPath);
# 渲染 类型是 填充
CGContextDrawPath(ref, kCGPathFill);
}- 在视图控制器中 加
MyView (自定义的画图视图)
UIButton(控制开始停止)
UISlider(手动控制扇形的大小)
UILabel(显示时间, 也可以加到 子自定义的View中,你开心就好)
NSTime(自动改变扇形大小)
布局就依个人喜好弄弄吧!
设置 UISlider 的取值范围
# 范围就是 0° 到 360° M_PI 表示 π
_MySlider.maximumValue = 2 * M_PI ;
_MySlider.minimumValue = 0 * M_PI ;创建属性 UITime
# 目的就是 每隔 0.2 秒 去执行 changeTinmeAction 方法
self.myTime = [NSTimer scheduledTimerWithTimeInterval:0.2f target:self selector:@selector(changeTinmeAction) userInfo:nil repeats:1];// 时间改变之后走的方法
- (void)changeTinmeAction
{
if (self.MySlider.value <= 2 * M_PI)
{
# 调用自定义的 UISlider 值改变走的方法
[self changeAction:self.MySlider];
}else
{
# 如果超过 360° 就自动的停止 并把 Button 的title 改下
NSLog(@"romve time");
[self.button setTitle:@"GO" forState:(UIControlStateNormal)];
[self.myTime invalidate];
self.myTime = nil;
}
}// 自定义 Button 的点击方法
- (void)addTimeAction:(UIButton *)sender
{
# 根据 Button 的 title 判断 点击 Button 的时候我们是为了 暂停计时 还是让时间开始 走时间方法
if ([[sender titleForState:(UIControlStateNormal)]isEqualToString:@"STOP"])
{
[self.myTime invalidate];
self.myTime = nil;
[sender setTitle:@"GO" forState:(UIControlStateNormal)];
}
else{
[sender setTitle:@"STOP" forState:(UIControlStateNormal)];
self.myTime = [NSTimer scheduledTimerWithTimeInterval:0.2f target:self selector:@selector(changeTinmeAction) userInfo:nil repeats:1];
}
}```
// 自定义的 UISlider 值 Value 发生改改变 触及的方法
```code
- (void)changeAction:(UISlider *)sender
{
if (sender.value == 0)
{
# 这个判断是为了手动调节滑块的时候 到0的时候让扇形也为0度
self.MyView.angle = sender.value;
self.MySlider.value = 0 + DBL_EPSILON;
}else
{
# 这是为了配合时间的改变
self.MySlider.value = self.MySlider.value + M_PI / 20;
self.MyView.angle = sender.value;
}
# 按比例算时间
_timeLabel.text = [NSString stringWithFormat:@"%.2f 秒",sender.value/M_PI *0.5 *4.0];
# 一定不能忘了这一步 调用方法 重新绘图
[self.MyView setNeedsDisplay];
}```
其实这样写不太准确, 可以让自定义 View 的 angle 随时间改变字儿方法根据angle 去改变slider 的值. 不搅和在一起, 更清晰直观.




















