为了熟悉使用一些开源框架,便决定利用业余时间写一个APP来熟悉这些框架的使用。提前踩一踩坑,方便以后在公司的项目中使用。使用的接口是聚合数据的和干货集中营的,非常感谢。
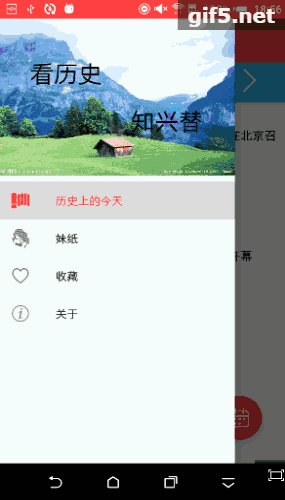
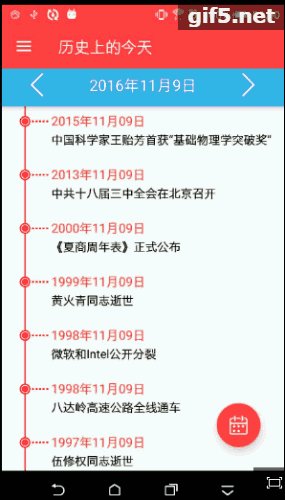
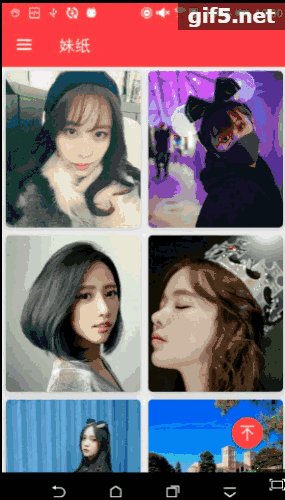
效果图
用到的主流框架
- 首页侧滑栏使用DrawerLayout+NavigationView实现的
- 使用Realm数据库实现本地收藏
- 使用Retrofit+RxJava+RxAndroid实现网络请求,并对返回结果进行了简单的封装
- 对RecyclerView的Adapter和ViewHolder进行封装,实现了上拉加载
- 使用CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout实现了炫酷的滑动动画
- 使用Glide实现了图片的加载
- 使用PhotoView实现了图片的缩放
- 日历使用开源的material-calendarview
- 实现了SwipeRefreshLayout首次进入自动刷新
一、使用DrawerLayout+NavigationView实现侧滑栏
1. <?xml version="1.0" encoding="utf-8"?><android.support.v4.widget.DrawerLayout
2. "http://schemas.android.com/apk/res/android"
3. "http://schemas.android.com/apk/res-auto"
4. "@+id/drawerLayout"
5. "match_parent"
6. "match_parent">
7.
8. <LinearLayout
9. "match_parent"
10. "match_parent"
11. "vertical">
12.
13. <android.support.v7.widget.Toolbar
14. "@+id/toolbar"
15. "match_parent"
16. "wrap_content"
17. "@android:color/white" />
18.
19. <FrameLayout
20. "@+id/fl_main"
21. "match_parent"
22. "match_parent"></FrameLayout>
23. </LinearLayout>
24.
25. <android.support.design.widget.NavigationView
26. "@+id/navigation"
27. "match_parent"
28. "match_parent"
29. "start"
30. "true"
31. "@layout/drawer_header"
32. "@menu/drawer_menu">
33. </android.support.design.widget.NavigationView></android.support.v4.widget.DrawerLayout>DrawerLayout是Androidv4包里自带的控件,支持左滑和右滑,android:layout_gravity="leftt"代表左滑界面(或者start),android:layout_gravity="right"代码右滑的界面(或者end),不加layout_gravity的就是主界面。代码里可以添加ActionBarDrawerToggle控制侧滑栏展示与隐藏。
1. ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolBar, R.string.open, R.string.close);
2. mDrawerToggle.syncState();
3. mDrawer.addDrawerListener(mDrawerToggle);NavigationView是Google在5.0之后推出的一个控件,主要作为菜单控件使用,分为上下部分,上面的部分为headerLayout,可以自定义布局,下面的部分为menu,作为导航菜单的菜单项
1. <?xml version="1.0" encoding="utf-8"?><menu xmlns:android="http://schemas.android.com/apk/res/android">
2. <item
3. "@+id/drawer_todayInHistory"
4. "true"
5. "@drawable/ic_history"
6. "历史上的今天" />
7. <item
8. "@+id/drawer_gril"
9. "true"
10. "@drawable/icon_gril"
11. "妹纸" />
12. <item
13. "@+id/drawer_like"
14. "true"
15. "@drawable/ic_unlike"
16. "收藏" />
17. <item
18. "@+id/drawer_about"
19. "true"
20. "@drawable/ic_about"
21. "关于" /></menu>点击事件:
1. navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
2. @Override
3. public boolean onNavigationItemSelected(MenuItem item) {
4. //在这里处理item的点击事件
5. return true;
6. }
7. });获取头部(headerLayout)内控件:
1. View headView=navigationView.getHeaderView(0);设置菜单列表图标颜色:
默认情况下,菜单图标颜色为灰色,可以通过一下设置图标颜色
1. app:itemIconTint=""添加分割线:
只需将菜单分成多个Group,每个Group设置一个Id,那么Group之间就会有分割线:
1. <menuxmlns:android="http://schemas.android.com/apk/res/android">
2. <groupandroid:id="@+id/g1">
3. <item
4. android:id="@+id/favorite"
5. android:icon="@mipmap/ic_launcher"
6. android:title="历史上的今天"/>
7. <item
8. android:id="@+id/wallet"
9. android:icon="@mipmap/ic_launcher"
10. android:title="收藏"/>
11. </group>
12. <groupandroid:id="@+id/g2">
13. <item
14. android:id="@+id/photo"
15. android:icon="@mipmap/ic_launcher"
16. android:title="妹子"/>
17. </group>
18. <item
19. android:id="@+id/file"
20. android:icon="@mipmap/ic_launcher"
21. android:title="关于"/>
22. </menu>
二、Glide加载图片
设置绑定生命周期
1. Glide.with(Context context);// 绑定Context
2. with(Activity activity);// 绑定Activity
3. with(FragmentActivity activity);// 绑定FragmentActivity
4. with(Fragment fragment);// 绑定Fragment常规用法:
1. Glide.with(context)
2. load(imageUrl)//图片路径
3. .placeholder(R.drawable.ic_launcher)//设置加载中图片
4. .error(R.drawable.ic_launcher)//设置加载失败图片
5. true)//设置跳过内存缓存
6. ALL)//设置缓存策略:all:缓存源资源和转换后的资源/none:不作任何磁盘缓存 /source:缓存源资源 /result:缓存转换后的资源
7. .priority(Priority.NORMAL)//设置下载优先级
8. .animate(R.anim.item_alpha_in)//设置加载动画
9. .thumbnail(0.1f)//设置缩略图支持(先加载缩略图,再加载全图)
10. .override(400,400)//设置加载尺寸
11. .centerCrop()//设置动态变换
12. into(imageView);加载Git图片:
1. Glide.with(this).load(imageUrl).asGif().into(imageView);动态缓存清理:
1. Glide.get(this).clearDiskCache();//清理磁盘缓存 需要在子线程中执行 Glide.get(this).clearMemory();//清理内存缓存 可以在UI主线程中进行加载圆角图片或圆形图片:
1. Glide.with(this).load(imageUrl).transform(new GlideRoundTransform(this)).into(imageView);需要自定义Transform,这里提供一个圆角和一个圆形的Transform:
圆角转换:
1. public class GlideRoundTransform extends BitmapTransformation {
2.
3. static float radius = 0f;
4.
5. public GlideRoundTransform(Context context) {
6. this(context, 4);
7. }
8.
9. public GlideRoundTransform(Context context, int dp) {
10. super(context);
11. this.radius = Resources.getSystem().getDisplayMetrics().density * dp;
12. }
13.
14. int outWidth, int outHeight) {
15. return roundCrop(pool, toTransform);
16. }
17.
18. static Bitmap roundCrop(BitmapPool pool, Bitmap source) {
19. null) return null;
20.
21. Bitmap result = pool.get(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
22. null) {
23. result = Bitmap.createBitmap(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
24. }
25.
26. Canvas canvas = new Canvas(result);
27. Paint paint = new Paint();
28. paint.setShader(new BitmapShader(source, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
29. true);
30. RectF rectF = new RectF(0f, 0f, source.getWidth(), source.getHeight());
31. canvas.drawRoundRect(rectF, radius, radius, paint);
32. return result;
33. }
34.
35. public String getId() {
36. return getClass().getName() + Math.round(radius);
37. }
38. }圆形图片转换:
1. public class GlideCircleTransform extends BitmapTransformation {
2. public GlideCircleTransform(Context context) {
3. super(context);
4. }
5.
6. int outWidth, int outHeight) {
7. return circleCrop(pool, toTransform);
8. }
9.
10. static Bitmap circleCrop(BitmapPool pool, Bitmap source) {
11. null) return null;
12.
13. int size = Math.min(source.getWidth(), source.getHeight());
14. int x = (source.getWidth() - size) / 2;
15. int y = (source.getHeight() - size) / 2;
16.
17. from the pool too
18. size, size);
19.
20. size, size, Bitmap.Config.ARGB_8888);
21. null) {
22. size, size, Bitmap.Config.ARGB_8888);
23. }
24.
25. Canvas canvas = new Canvas(result);
26. Paint paint = new Paint();
27. paint.setShader(new BitmapShader(squared, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
28. true);
29. float r = size / 2f;
30. canvas.drawCircle(r, r, r, paint);
31. return result;
32. }
33.
34. public String getId() {
35. return getClass().getName();
36. }
37. }获取Bitmap
1. Glide.with(this)
2. load(imageUrl)
3. .asBitmap()
4. into(new SimpleTarget<Bitmap>() {
5. @Override
6. public void onResourceReady(Bitmap resource, GlideAnimation<? super Bitmap> glideAnimation) {
7. imageView.setImageBitmap(mBitmap);
8. }
9. });
作者:RaphetS
来源:51CTO