【Struts2】利用JQuery实现Struts2的Ajax功能
网上对于Struts2的Ajax功能,经常杂糅JSON技术,其实Ajax是Ajax,JSON是JSON。前端送一个文本向请求Struts2一个文本,然后不刷新显示出来,那就已经是Ajax技术,传递的东西不一定是Json这种key-value对。这篇文章之所以不分类到JQuery里面,是因为Ajax应该说成是后端技术,因为不再服务器上面跑。根本就实现不了Ajax。
一、基本目标
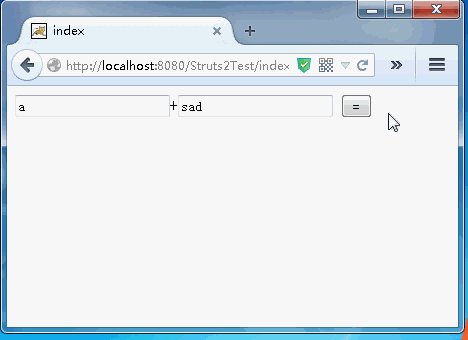
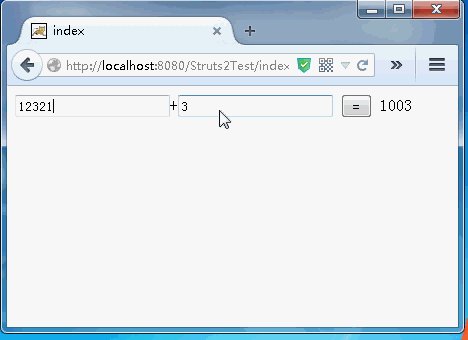
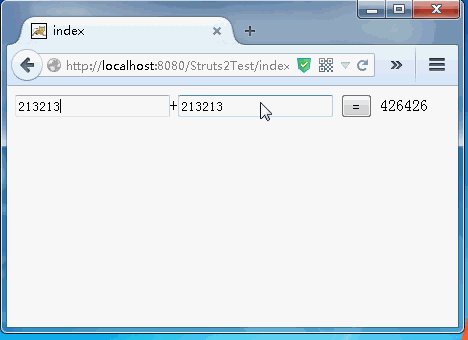
利用JQuery与Struts2的Ajax功能实现一个加法计算器。当然这个加法计算器完全没必要用这么复杂的技术去做。纯粹的Javascript都能够实现。只是为了举一个例子说明Struts2的Ajax功能。不杂糅Json。

这里当然还可以弄得很爽一定,输入完毕就显示,请自行利用onchange去改造。
二、基本准备
网站的目录结构如下所示,在根目录放好jquery-1.11.1.js,在lib目录放好Struts2所需要的包,同时写好web.xml文件,配好JQuery与Struts2,至于JQuery怎么配,请参见《【jQuery】使用JQ来编写最基本的淡入淡出效果》,Struts2怎么配,则请参见《【Struts2】Struts2纯手工安装、配置以及Helloworld,以最新版struts 2.3.20 GA做例子》

来到这里,有人就不开心了。咦?怎么用到了Struts2的高级技术Struts2-AJAX,还是Struts2原来那些核心jar包啊?确实如此,根本就不用像网上那些教程说的那样引入其它Struts2包。笔者亲测!
三、制作过程
这个网络工程就三个地方,一个是index.jsp,一个add.java,最后是核心文件struts.xml
1、首先是index.jsp,也就是唯一的展示层页面。这里还用到了一点Javascript的小技术,用来判断输入的是否是数。之前在《【JavaScript】对数的判断与对数的处理》已经说过了。
index.jsp的HTML部分如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>index</title>
<!-- 首先,因为要使用JQuery的Ajax技术,所以要引入JQuery的JS文件 -->
<script src="jquery-1.11.1.js" type="text/javascript"></script>
</head>
<body>
<!-- 两个很简单的输入框 -->
<input type="text" id="num1" />+<input type="text" id="num2" />
<!-- 这是那个等于按钮 -->
<button οnclick="ajaxSubmit()">=</button>
<!-- 这个行内文本用来显示一会儿靠Ajax传回来的结果。 -->
<span id="result"></span>
</body>
</html>JS部分如下:
<script>
/* 按钮一按就触发这个函数 */
function ajaxSubmit() {
/* 取出两个文本框的值 */
var num1 = $("#num1").val();
var num2 = $("#num2").val();
/* 如果输入的任意一个不数,或者任意一个为空 */
/* 那个就弹出提示,清空上次运算结果 */
if (isNaN(num1) || isNaN(num2) || !num1 || !num2){
alert("任意一个不是数!");
document.getElementById("result").innerHTML="";
}
/* 否则,把两个数通过ajax技术送到后台处理 */
else {
$.ajax({
/* 以post的方式传达 */
type : "post",
/* 送去calculate的action */
url : "calculate",
/* 请求返回的东西是一段文本,而不是json */
dataType : "html",
/* 送过去两个变量,后台请求的num1(左边),就赋予前台var num1的值(右边) */
/* num2同理 */
data : {
num1 : num1,
num2 : num2,
},
/* 如果后台有东西成功返回,那么就把结果显示在id为result的行内文本里面 */
success : function(data) {
document.getElementById("result").innerHTML=(data+"");
},
/* 除了断网我几乎没有见过Ajax传递数值失败的…… */
error : function() {
alert("出错了");
}
});
}
}
</script>2、add.java
也就是名为calculate的Action。这个Java很简单,主要是要把送去前台的文本转化为输入流,才能够正常传回给前台。如果还要这个加法程序再健壮一点,完全可以在这个Java文件处理超大的数字,也就是《【Java】自从有了BigInteger,我再也不用担心要处理的数据有多大了的内容。不过这样的加法器在Javascript就能够实现了,也不要搞这么多。理解好Struts的Ajax怎么写就可以了。以后主要用来传递数据库查询出来的数据。
package test;
//用到了输入流,必须的支持
import java.io.*;
//这是Struts2必要的支持
import com.opensymphony.xwork2.ActionSupport;
//Struts2必须继承这个类
public class add extends ActionSupport {
//这Action涉及到三个参数
private String num1;
private String num2;
//这个输入流是用来存放结果的。
private InputStream result;
//eclipse自动生成
public String getNum1() {
return num1;
}
public void setNum1(String num1) {
this.num1 = num1;
}
public String getNum2() {
return num2;
}
public void setNum2(String num2) {
this.num2 = num2;
}
public InputStream getResult() {
return result;
}
public void setResult(InputStream result) {
this.result = result;
}
public String run() throws Exception {
//先把字符串num1,num2转化为数,再相加,
//前台的javascript已经做出了判断了,这里无须再判断
String ajaxString = (Integer.parseInt(num1) + Integer.parseInt(num2))
+ "";
//这要传回前端的东西转化为一个二进制输入流
//不为什么,这是法则
result = new ByteArrayInputStream(ajaxString.getBytes("utf-8"));
//返回SUCCESS是必须的
return SUCCESS;
}
}3、最后,写好struts.xml就大功告成了。在struts.xml中的返回结果不同于平时的Struts的返回结果,需要指明返回结果是一个流。而且参数名字必须是inputName。其实这样的返回结果,一般是用来实现文件下载的。不过现在同样可以传递一个简单的二进制流形成的字符串。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<!-- 在test包里面 -->
<package name="test" extends="struts-default">
<!-- action为calculate的执行方法就是test包中的add.java中的run方法 -->
<action name="calculate" class="test.add" method="run">
<!-- 返回的结果是流 -->
<result name="success" type="stream">
<!-- 这个流就是刚刚在add.java中的run方法中的result -->
<param name="inputName">result</param>
</result>
</action>
</package>
</struts>
<div class="readall_box csdn-tracking-statistics tracking-click readall_box_nobg" data-pid="blog" data-mod="popu_596" >
<div class="read_more_mask"></div>
<a class="btn btn-large btn-gray-fred read_more_btn" target="_self">阅读全文</a>
</div>
<div class="csdn-tracking-statistics" data-pid="blog" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="csdn-tracking-statistics" data-pid="blog" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<div id="digg" articleid="44279635">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>1</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<script type="text/javascript">
function btndigga() {
$(".csdn-tracking-statistics[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".csdn-tracking-statistics[data-mod='popu_223'] a").click();
}
</script>





















