css绘制虚线一般都是border:1px dashed black;这种是最简单的实现虚线的方式,今天来看看一些其他绘制虚线的方式,包括渐变虚线和动态虚线:
border dashed实现渐变虚线
这个是最简单的渐变虚线

这种渐变的原理就是先绘制一个渐变的背景,然后设置border:2ps dashed #fff;中间设置一个白色的div,这样虚线透明的部分就可以把背景色给透出来。
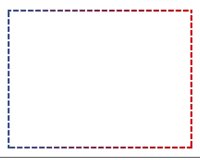
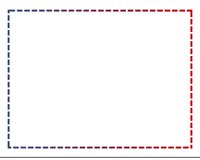
要注意的是,这里需要设置background-origin:border-box,表示背景从border部分开始绘制,否则默认是从内容部分开始绘制:


上图左边就是只有内容部分绘制了渐变背景,右边是背景包含边框,我们可以发现右边是正常的。
css mask实现动态渐变虚线

这个原理就是先绘制一个渐变的背景,然后在边缘部分绘制mask遮罩,这里的遮罩是和透明度相关的,没有设置透明度的显示背景,设置了透明的不显示。
注意这里设置了4条mask,每个mask都是一个单元渐变设置了水平/垂直重复,单元渐变有一部分设置了不透明,一部分设置了透明。
repeating-linear-gradient实现动态虚线

repeating-linear-gradient是linear-gradient的升级版,它和linear-gradient也有些不同:

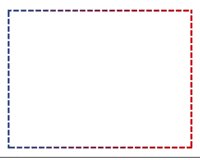
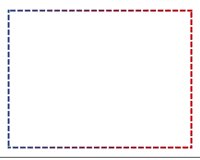
这里我们利用repeating-linear-gradient绘制黑白想间的条状,通过设置background-position即可实现动态虚线,但是要注意角度:


上面两个图都是设置了repeating-linear-gradient(Adeg, transparent, transparent 2px, #000 2px, #000 6px),并且移动了background-position,我们发现右边的图会有错乱的感觉,左边正常的,因此如果通过background-position来做虚线,那么必须要找好一个角度A,防止移动时有视觉误差。
除了找好一个角度外,还要找到一个移动的最小单元长度,这样移动的时候才顺畅。
svg stroke-dashoffset动态虚线

这个就比较简单了,先用path描绘出一个边框,然后通过stroke-dashoffset来控制描边的offset来达到动态虚线的效果。



















