🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:javeScript中正则的常见用法与正则插件的分享
目录
一、正则表达式概念
二、定于正则
1.test方法
2.exec方法
3.边界符
4.量词
5.字符类
三、正则插件分享
一、正则表达式概念
概念:
正则表达式(Regular Expression)描述了
一种字符串匹配的模式
- 可以用来检查一个字符串中是否含有某种子串,比如
Hello World中是否含有大写字母 - 将匹配的子串做替换,比如将
this is javascript中每个单词首字母变为大写 - 验证字符串是否符合条件,比如 验证输入的用户名是否是由数字字母组合而成的
- .......
正则表达式本身是一门独立的技术,可以被大多数编程语言所使用,如Javascript、PHP、Java…
作用:
- 表单验证(匹配)最重要
- 过滤敏感词(替换)
- 字符串中提取我们想要的部分(提取)
二、定于正则
写在/ /即可
const 变量名 = /表达式/1.test方法
使用方法:
正则对象.test(被检测的字符串)举个例子

注意点:
正则表达式与指定的字符串匹配 ,返回true,否则false
2.exec方法
正则对象.exec(被检测的字符串)
注意点:
- 如果匹配失败,返回 null
- 如果匹配成功,返回一个数组
3.边界符
问:如何确定一个字符串以某个字符开头?
- ^
问:如何确定一个字符串以某个字符结尾?
- $
4.量词
量词用来 设定某个模式出现的次数

5.字符类
能够使用字符类匹配相应的字符

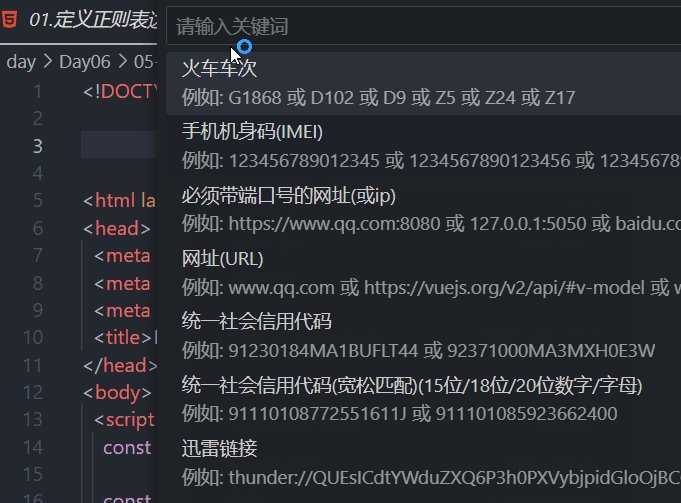
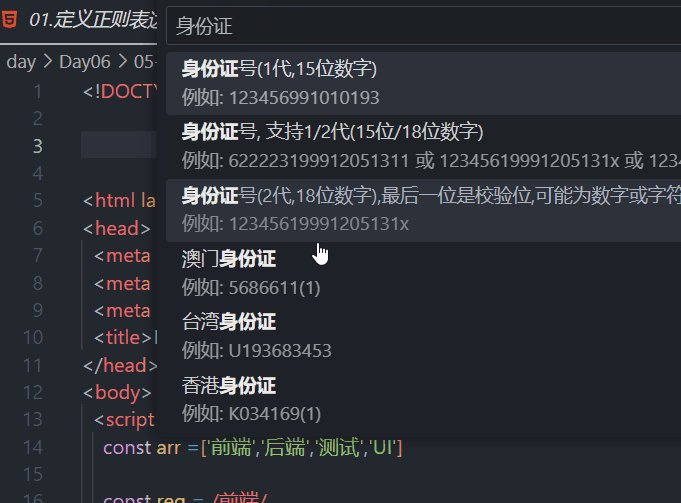
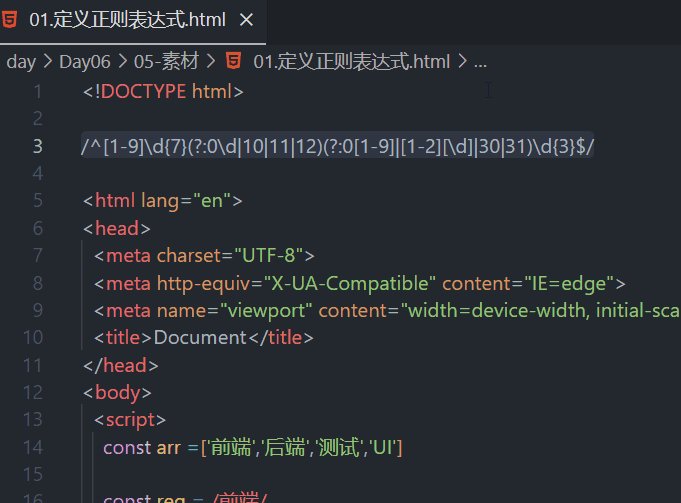
三、正则插件分享
在拓展商城搜索any-rule就可

右键直接点击正则大全,需要啥就搜啥就可以了