
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
textarea{
height: 100px;
border: #6db8ff solid 1px;
}
ul {
padding: 2px 2px;
}
ul li{
color: red;
width: 300px;
list-style: none;
background-color: pink;
border: 1px solid;
padding: 5px 0;
/*margin: 5px 0;*/
}
li a{
float: right;
text-decoration: none;
}
li a:hover{
color: #e64942;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul></ul>
<script>
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
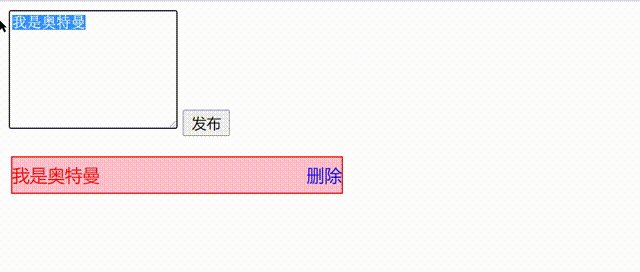
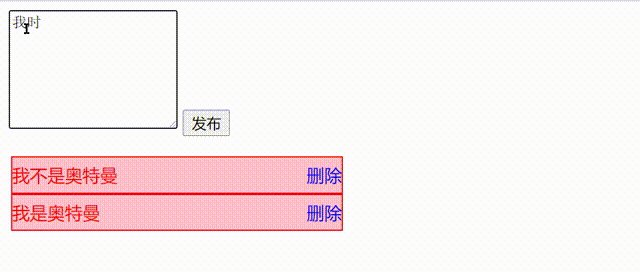
btn.onclick = function () {
var li = document.createElement('li');
li.innerHTML = text.value+"<a href='javascript:;'>删除</a>";
if (text.value != '')
ul.insertBefore(li,ul.children[0]);
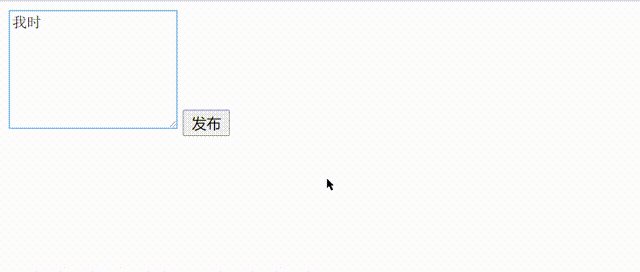
var as=document.querySelectorAll('a');
for (var i=0;i<as.length;i++){
as[i].onclick=function () {
this.parentNode.parentNode.removeChild(this.parentNode);
}
}
}
</script>
</body>
</html>





















