
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
width: 500px;
border-collapse: collapse;
margin: 100px auto;
/*合并边框模型与\!DOCTYPE一起使用会让表格边框更好看*/
}
thead tr {
/*float: left;*/
background-color: #6db8ff;
border: 1px solid blue;
}
thead tr th {
padding: 0px 20px;
border: 1px solid black;
}
tbody tr td {
text-align: center;
border: #888888 solid 1px;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--<tr>
<td>黄大仙</td>
<td>javascript</td>
<td>100</td>
<td><a href="#">删除</a></td>
</tr>-->
</tbody>
</table>
<button>获取数据</button>
<script>
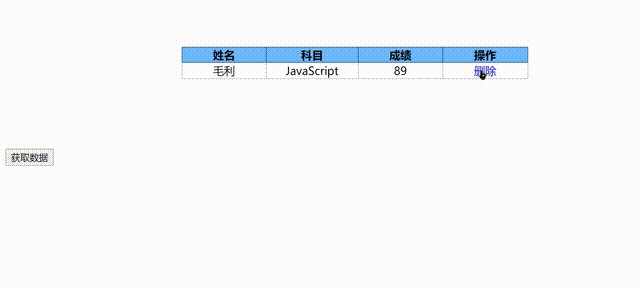
var datas = [{
name: '黄大仙',
subject: 'JavaScript',
score: 100
},{
name: '奥特曼',
subject: 'JavaScript',
score: 98
},{
name: '柯南',
subject: 'JavaScript',
score: 100
},{
name: '毛利',
subject: 'JavaScript',
score: 89
}];
var btn=document.querySelector('button');
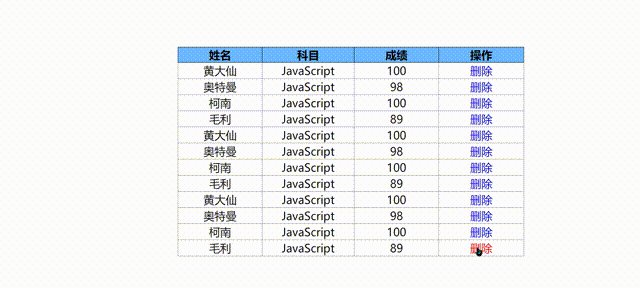
btn.onclick=function () {
var tbody=document.querySelector('tbody');
for (var i=0;i<datas.length;i++){ //行<li>
var tr=document.createElement('tr');
tbody.appendChild(tr);
for (var k in datas[i]){ //列<td>
var td=document.createElement('td');
td.innerHTML=datas[i][k]; //k时属性名
tr.appendChild(td);
}
//创建删除单元格
var td=document.createElement('td');
td.innerHTML="<a href='javascripf:;'>删除</a>";
tr.appendChild(td);
}
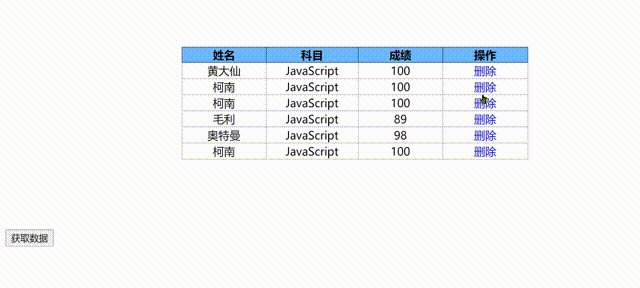
//删除操作
var as=document.querySelectorAll('a');
for (var i=0;i<as.length;i++){
as[i].onclick=function () {
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
}
}
}
</script>
</body>
</html>




















