
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>窗口大小改变事件</title>
<style>
div{
width:200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<!--window.onsize=function(){}-->
<!--window.addEventListener("resize",function(){})-->
<script>
window.addEventListener('load',function () {
window.addEventListener('resize',function () {
console.log('窗口尺寸变化了');
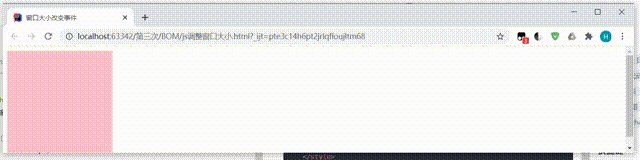
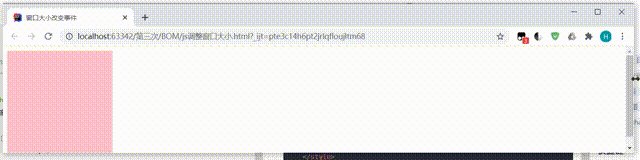
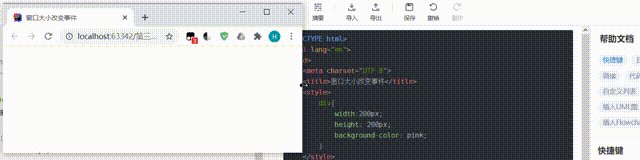
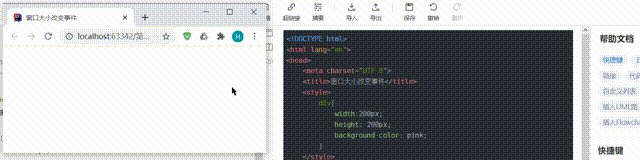
if (window.innerWidth<700){
document.querySelector('div').style.display='none';
}
})
})
</script>
<div></div>
</body>
</html>





















