
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 200px 300px;
height: 40px;
border: 1px solid #099fde;
border-radius: 5px;
box-shadow:0 0 5px #099fde;
}
ul li {
margin: 2px 17.5px;
float: left;
perspective: 500px;
position: relative;
width: 120px;
height: 35px;
list-style: none;
}
.box {
width: 100%;
height: 100%;
transition: all, 1s;
/*让子元素保留3d效果*/
transform-style: preserve-3d;
}
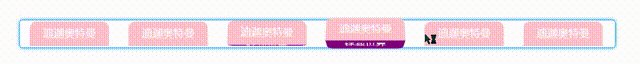
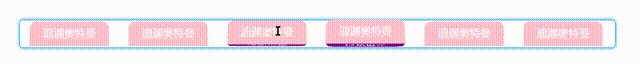
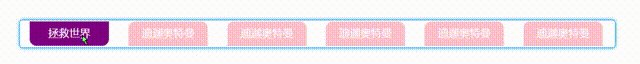
.box:hover {
transform: rotateX(90deg);
}
.front, .bottom {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
color: white;
text-align: center;
line-height: 35px;
}
.front {
z-index: -1;
transform: translateZ(17.5px);
background-color: pink;
border-radius:10px 10px 0 0px;
}
.bottom {
transform: translateY(50%) rotateX(-90deg);
background-color: purple;
border-radius:0 0 10px 10px;
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">迪迦奥特曼</div>
<div class="bottom">拯救世界</div>
</div>
</li>
<li>
<div class="box">
<div class="front">迪迦奥特曼</div>
<div class="bottom">拯救世界</div>
</div>
</li>
<li>
<div class="box">
<div class="front">迪迦奥特曼</div>
<div class="bottom">拯救世界</div>
</div>
</li>
<li>
<div class="box">
<div class="front">迪迦奥特曼</div>
<div class="bottom">拯救世界</div>
</div>
</li>
<li>
<div class="box">
<div class="front">迪迦奥特曼</div>
<div class="bottom">拯救世界</div>
</div>
</li>
<li>
<div class="box">
<div class="front">迪迦奥特曼</div>
<div class="bottom">拯救世界</div>
</div>
</li>
</ul>
</body>
</html>





















