我们向水里扔一个石头,首先它会有一个下降的过程,这个过程可以理解位从最顶层向事件发生的具体元素的捕获过程,之后会产生泡泡,会在最低点之后漂浮到水面,这个过程称为事件冒泡阶段


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father{
width: 200px;
height: 200px;
background-color: #e64942;
align-content: center;
border: 1px solid;
/*margin: 100px auto;*/
}
.son{
width: 150px;
height: 150px;
background-color: pink;
/*margin: 175px auto;*/
}
</style>
</head>
<body>
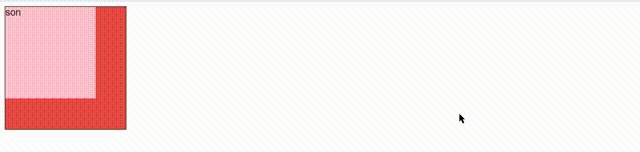
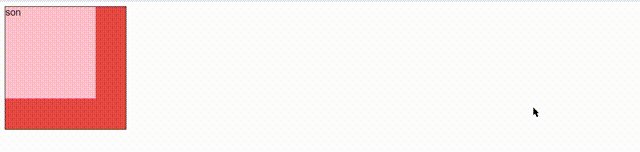
<div class="father">
<div class="son">son</div>
</div>
<script>
//如果addEventListener第三个参数是true,那么处于捕获阶段
//document->html->body->father->son
//捕获阶段
var son=document.querySelector('.son');
son.addEventListener('click',function () {
alert('son');
},true);
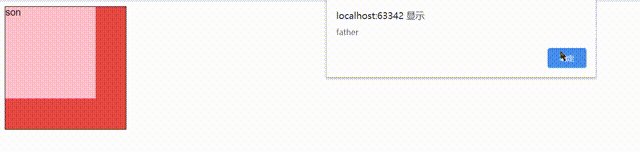
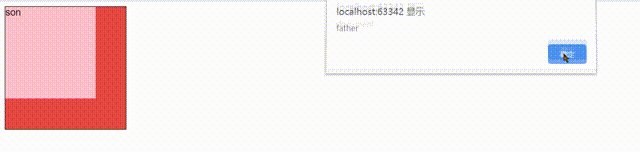
var father=document.querySelector('.father');
father.addEventListener('click',function () {
alert('father');
},true);
//冒泡阶段
var son=document.querySelector('.son');
son.addEventListener('click',function () {
alert('son');
},false);
var father=document.querySelector('.father');
father.addEventListener('click',function () {
alert('father');
},false);
</script>
</body>
</html>





















