❝
在工作中我们会经常使用
技巧和黑魔法,本篇主要讲两个,希望能帮助到大家!文章内容看情况而定,不一定是
React里面专属的!❞
TS动态取数据
这里其实也不知道起什么标题,具体还是看内容吧。
平常做法(JS)
在JS中,我经常使用对象去定义数据,然后去获取它,像下面这样
// 订单状态
// 只是举个栗子 不代表真实订单状态就是这样
const statusData = {
1:"待支付",
2:"已支付",
3:"已完成",
4:"已取消",
5:"已评价"
}
// 中文状态
// status 是后端给的
const statusText = statusData[status] || "无效订单"或者是下面这种
// 订单状态
// 只是举个栗子 不代表真实订单状态就是这样
const statusData = {
"WAITING":"待支付",
"PAID":"已支付",
"FINISHED":"已完成",
"CANCELED":"已取消",
"EVALUATED":"已评价"
}
// 中文状态
// status 是后端给的
const statusText = statusData[status] || "无效订单"上面这两种的区别是状态是否是数字形式的,其他的是类似的
TS中
在TS中上述方法都不行,会提示错误的,虽然没有实质影响,但是红杠提示就很难受!
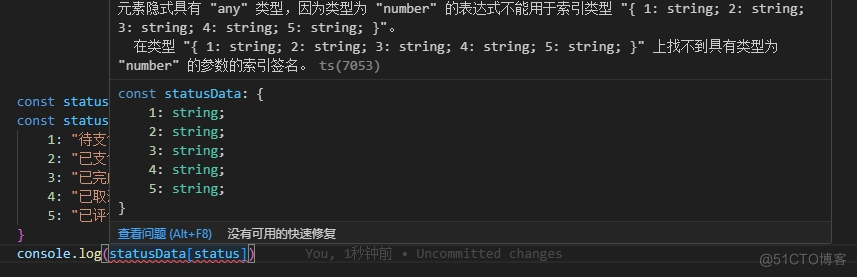
第一种数字
const status:number = 1
const statusData = {
1:"待支付",
2:"已支付",
3:"已完成",
4:"已取消",
5:"已评价"
}
console.log(statusData[status])
错误提示
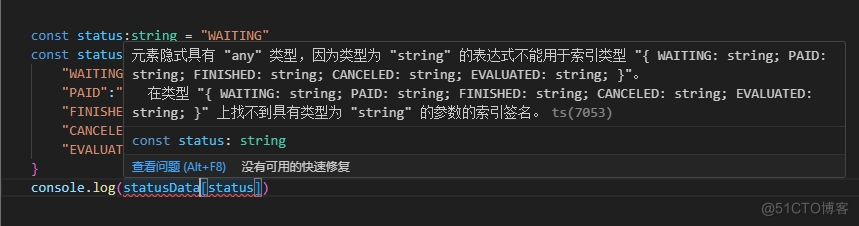
第二种字符串
const status:string = "WAITING"
const statusData = {
"WAITING":"待支付",
"PAID":"已支付",
"FINISHED":"已完成",
"CANCELED":"已取消",
"EVALUATED":"已评价"
}
console.log(statusData[status])
错误提示
解决办法
数字类型
使用数组代替对象
这样其实取的就是数组的下标了
const status:number = 1
const statusData = [null,"待支付","已支付","已完成","已取消","已评价"]
const statusText = statusData[status] || "无效订单"字符串类型
enum statusData {
WAITING="待支付",
PAID="已支付",
FINISHED="已完成",
CANCELED="已取消",
EVALUATED="已评价"
}
type statusDataKey = keyof typeof statusData;
const status:statusDataKey = "WAITING"
const statusText = statusData[status]这种方式就是先定义枚举,然后使用keyof typeof获取一个字符串字面量联合类型
即上述的"WAITING" | "PAID" | "FINISHED" | "CANCELED" | "EVALUATED"
这样status的类型就符合对应的了
额外多嘴一下:
有些时候数字状态并没有我们想象的那么简单怎么办
比如后端是1、5、7、100,那我使用数组岂不是很麻烦也不优雅
我们可以采取上述字符串的方法,把后端的状态转化为ORDER_1、ORDER_5、ORDER_7等
只有连续的纯数字使用数组才方便一点!
antdesign弹框按钮隐藏的问题
这里有多种解决方案,我是之前有按钮的情况下,后期加上了无按钮情况的显示,采取的最小改动
原逻辑
const ReactDemo = () => {
const cancle = () => {
// 关闭逻辑
}
const handleFinish = () => {
// 确定按钮逻辑
}
return (
<Modal
title="我是弹框"
width="1200"
open={true}
maskClosable={false}
destroyOnClose={true}
centered={true}
onCancel={cancle}
onOk={handleFinish}
>
</Modal>
)
}上述示例是React中使用ant design里面Model弹框组件的基本示例
先如今我们要增加某种情况下隐藏底部确定取消按钮,这里有多种方案
footer自定义
当footer={null}时底部将不存在,我们可以做一下改变
const ReactDemo = () => {
const cancle = () => {
// 关闭逻辑
}
const handleFinish = () => {
// 确定按钮逻辑
}
// 是否显示底部
const flag = true
return (
<Modal
title="我是弹框"
width="1200"
open={true}
maskClosable={false}
destroyOnClose={true}
centered={true}
footer={footer ? (
<Button onClick={cancle}>取消</Button>
<Button onClick={handleFinish}>确定</Button>
) : null}
>
</Modal>
)
}上面是简单的书写,并未有样式和相关逻辑调整,也能实现效果,但可能还需要调整方法内部,比如loading状态等
障眼法
我采用的是这种方式,直接障眼法,隐藏按钮
const ReactDemo = () => {
const cancle = () => {
// 关闭逻辑
}
const handleFinish = () => {
// 确定按钮逻辑
}
// 是否显示底部
const flag = true
return (
<Modal
className={flag ? 'noFooter' : ''}
title="我是弹框"
width="1200"
open={true}
maskClosable={false}
destroyOnClose={true}
centered={true}
onCancel={cancle}
onOk={handleFinish}
>
</Modal>
)
}.noFooter .ant-modal-footer{
display: none;
}这里最好在确定事件加上处理,但不需要考虑之前的逻辑
// 确定时间处理
const handleFinish = () => {
// 确定按钮逻辑
if(!flag) return
// 之前的逻辑
}具体还是看改动量吧!
如果感觉有帮助,麻烦3连(关注、赞、在看),谢谢! 后面会更新更多。

关注公众号了解更多





















