文章目录
- button组件的open-type="share"
- app.json
- pages/about/about.wxml
- pages/about/about.wxss
- pages/about/about.js
- 页面右上角的转发按钮
- app.json
- pages/about/about.wxml
- pages/about/about.wxss
- pages/about/about.js
- pages/home/home.wxml
- pages/home/home.wxss
- pages/home/home.js
微信小程序的转发分享功能,有两种实现方式:
- button组件
open-type="share",点击按钮后,会触发Page.onShareAppMessage事件。 - 页面右上角菜单“转发”按钮,点击按钮后,也会触发
Page.onShareAppMessage事件。
button组件的open-type=“share”
代码涉及的文件有:
- app.json
- pages/about/about.wxml
- pages/about/about.wxss
- pages/about/about.js

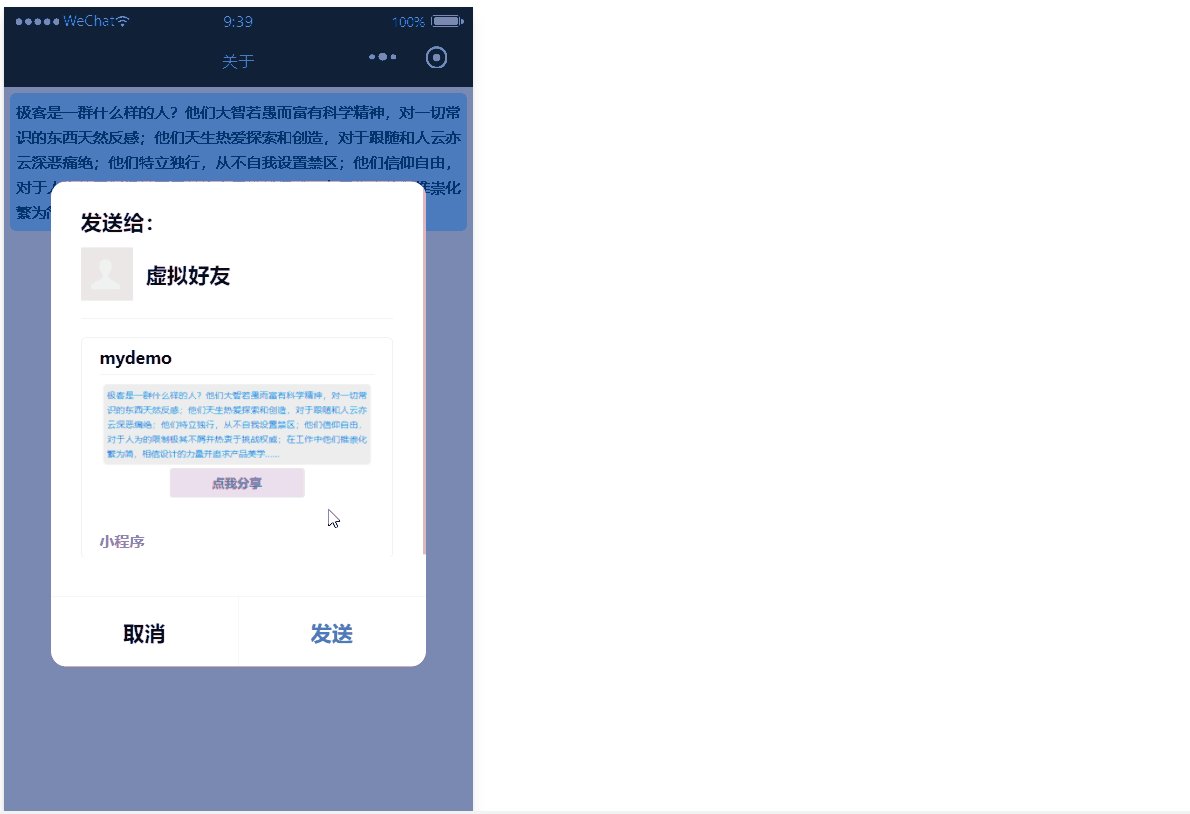
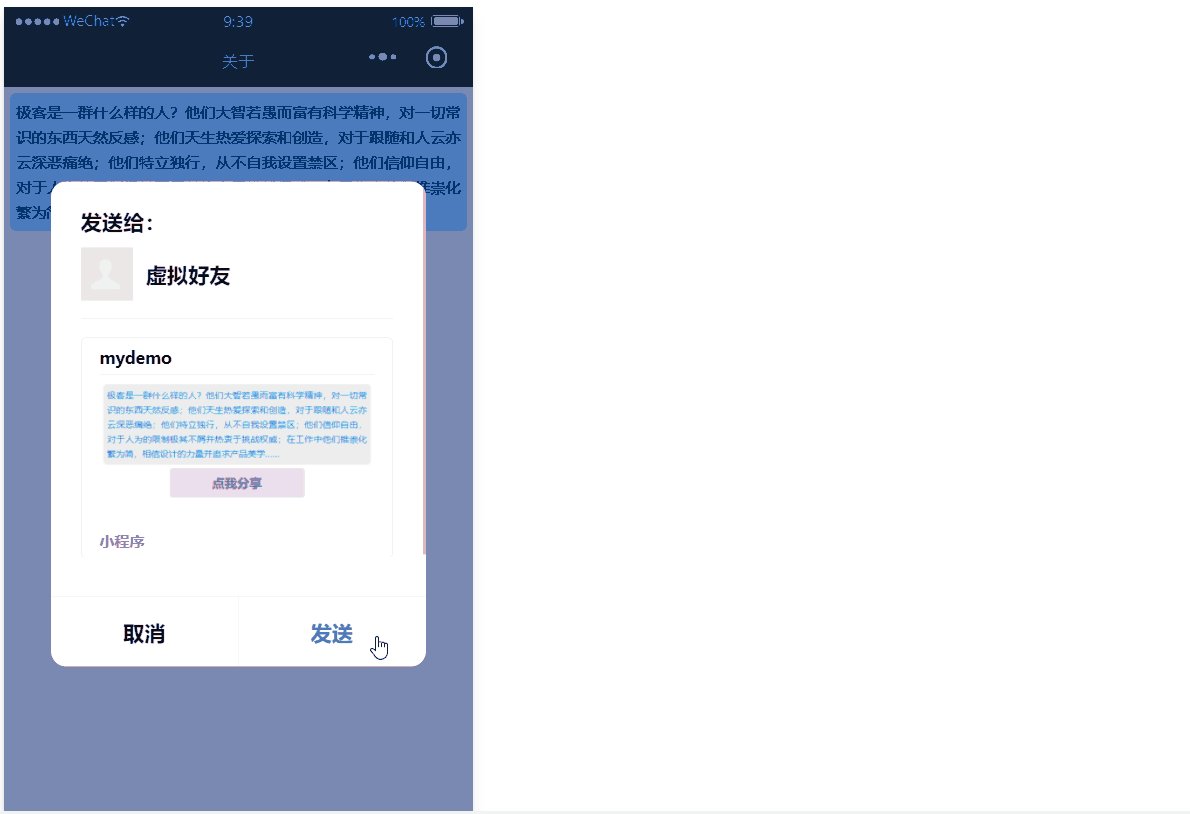
button组件open-type="share",点击该按钮,触发Page.onShareAppMessage事件。
app.json
{
"pages": [
"pages/about/about"
],
"window": {
"navigationBarBackgroundColor": "#0149af",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
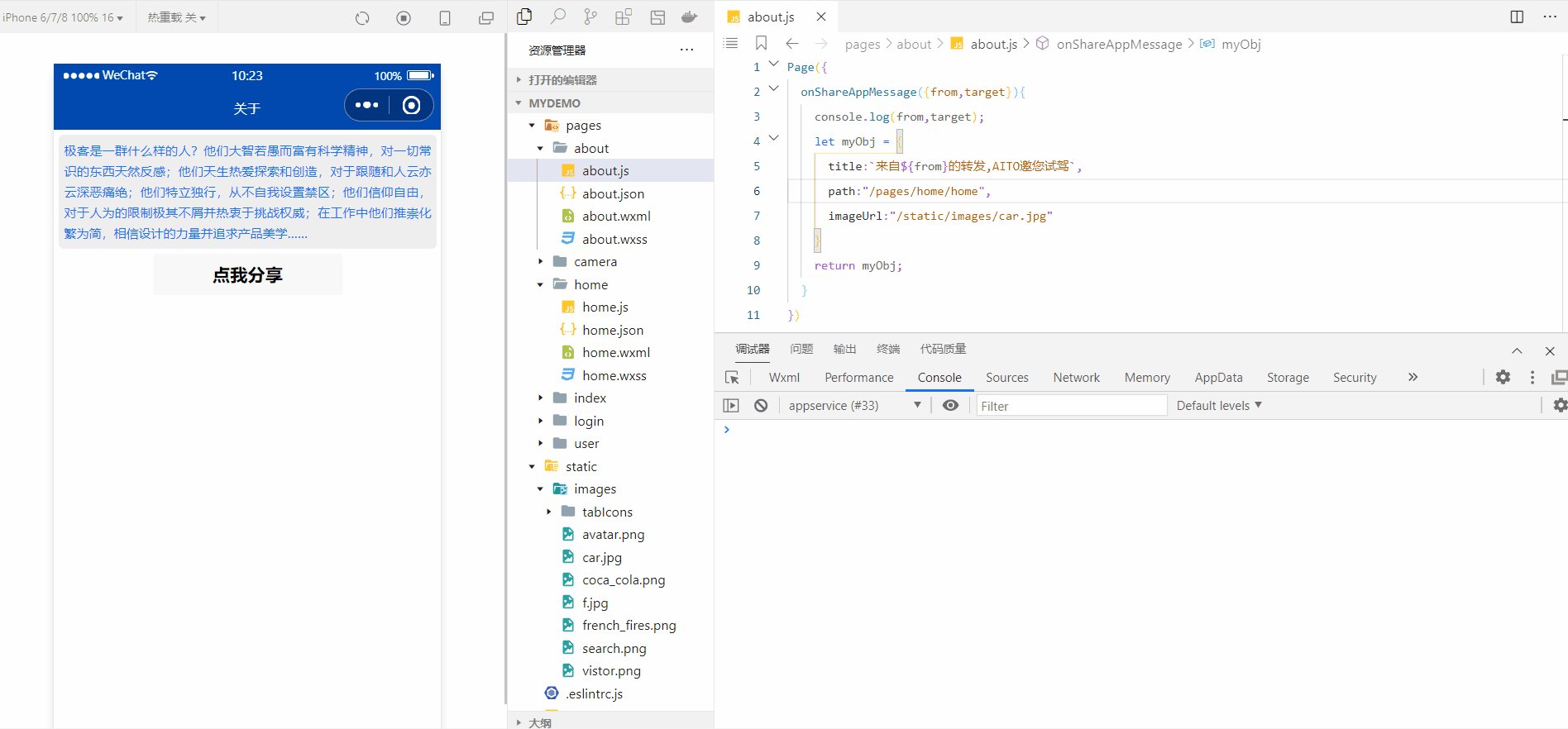
}pages/about/about.wxml
<view class="aboutContainer">
<view class="content">极客是一群什么样的人?他们大智若愚而富有科学精神,对一切常识的东西天然反感;他们天生热爱探索和创造,对于跟随和人云亦云深恶痛绝;他们特立独行,从不自我设置禁区;他们信仰自由,对于人为的限制极其不屑并热衷于挑战权威;在工作中他们推崇化繁为简,相信设计的力量并追求产品美学……</view>
<button open-type="share">点我分享</button>
</view>pages/about/about.wxss
.content{
margin: 10rpx;
padding: 10rpx;
text-align: justify;
line-height: 40rpx;
background:#eee;
color: #1a74f1;
font-size: 24rpx;
border-radius: 10rpx;
margin-bottom: 10rpx;
}pages/about/about.js
Page({})页面右上角的转发按钮
首先,只有定义了 onShareAppMessage(),页面右上角菜单才会显示“转发”按钮。

然后,onShareAppMessage(Object object)
from,转发事件来源,string类型,有如下两个值:
-
"button",通过点击页面内的button组件转发。 -
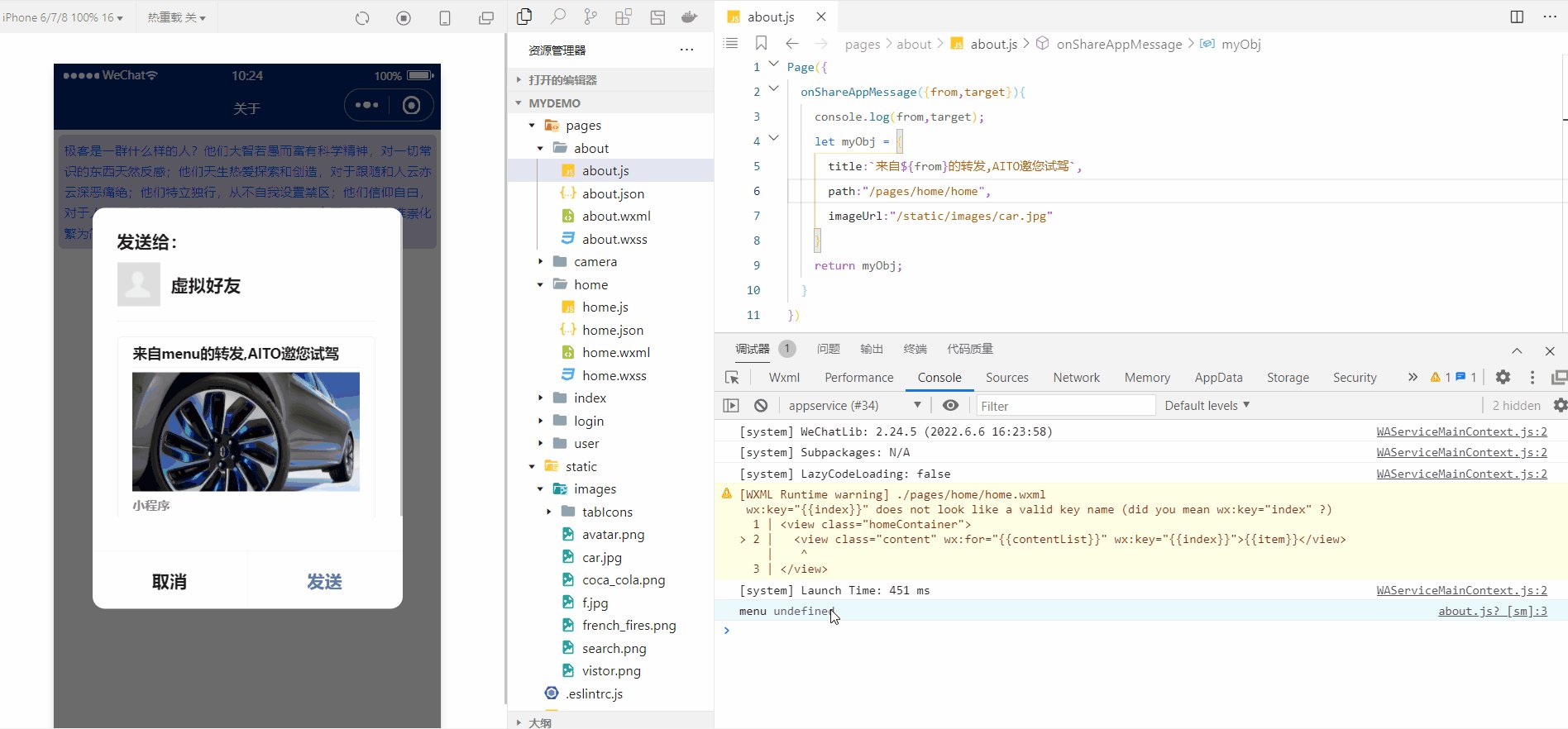
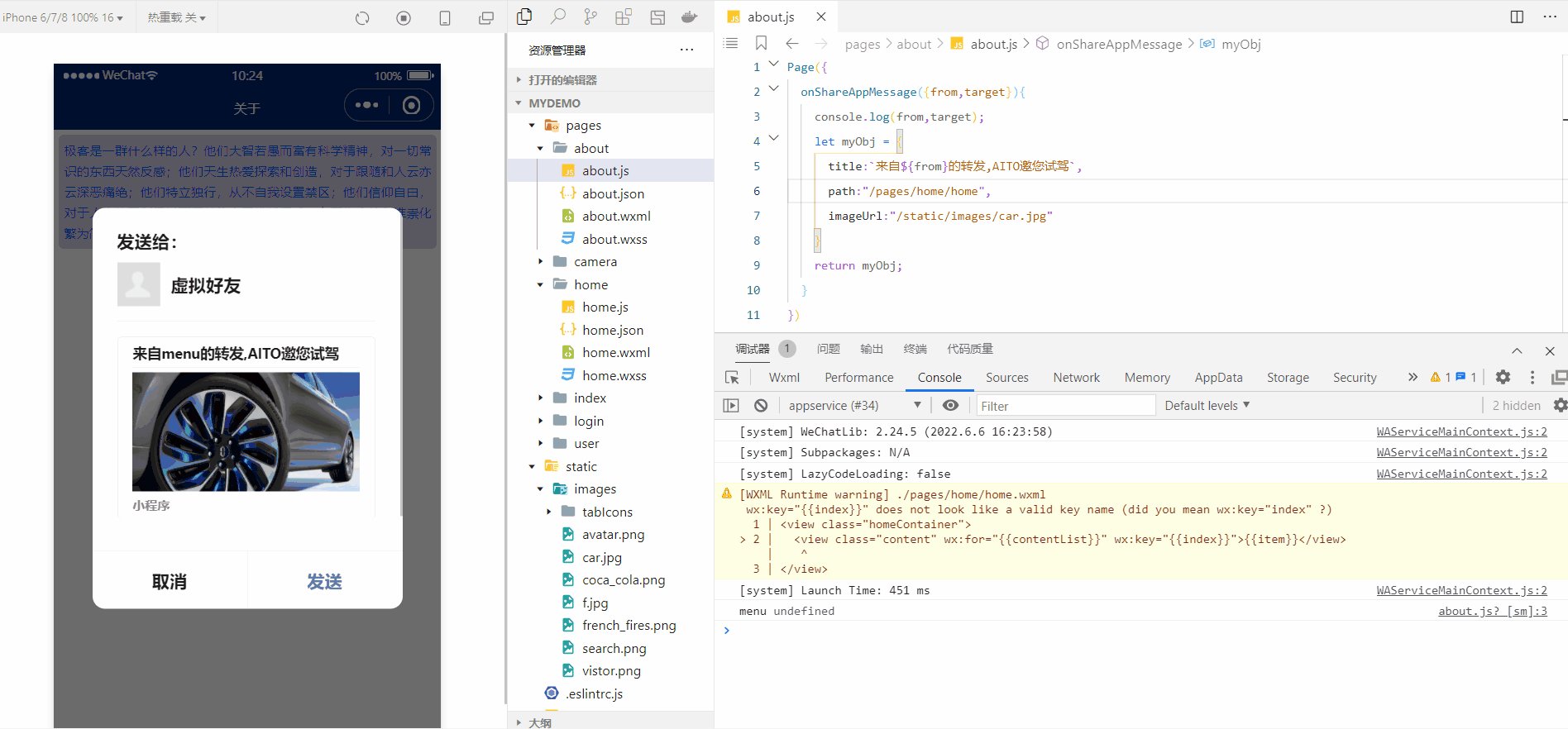
"menu",通过点击页面右上角转发菜单转发。
target,是一个对象。
- 如果
from是"button",则target是触发此次转发事件的button组件。 - 如果
from是"menu",则target是undefined。
最后,onShareAppMessage(Object object)
-
title,转发标题,默认是当前小程序的名称。 -
path,转发路径,必须是以/开头的完整路径,默认是当前页面的path。 -
imageUrl,自定义图片路径,可以是本地图片,也可以网络图片,默认是当前页面的快照截图。
代码涉及的主要文件有:
- app.json
- pages/about/about.wxml
- pages/about/about.wxss
- pages/about/about.js
- pages/home/home.wxml
- pages/home/home.wxss
- pages/home/home.js

app.json
{
"pages": [
"pages/about/about",
"pages/home/home"
],
"window": {
"navigationBarBackgroundColor": "#0149af",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}pages/about/about.wxml
<view class="aboutContainer">
<view class="content">极客是一群什么样的人?他们大智若愚而富有科学精神,对一切常识的东西天然反感;他们天生热爱探索和创造,对于跟随和人云亦云深恶痛绝;他们特立独行,从不自我设置禁区;他们信仰自由,对于人为的限制极其不屑并热衷于挑战权威;在工作中他们推崇化繁为简,相信设计的力量并追求产品美学……</view>
<button open-type="share" id="share-btn">点我分享</button>
</view>pages/about/about.wxss
.content{
margin: 10rpx;
padding: 10rpx;
text-align: justify;
line-height: 40rpx;
background:#eee;
color: #1a74f1;
font-size: 24rpx;
border-radius: 10rpx;
margin-bottom: 10rpx;
}pages/about/about.js
Page({
onShareAppMessage({from,target}){
console.log(from,target);
let myObj = {
title:`来自${from}的转发,AITO邀您试驾`,
path:"/pages/home/home",
imageUrl:"/static/images/car.jpg"
}
return myObj;
}
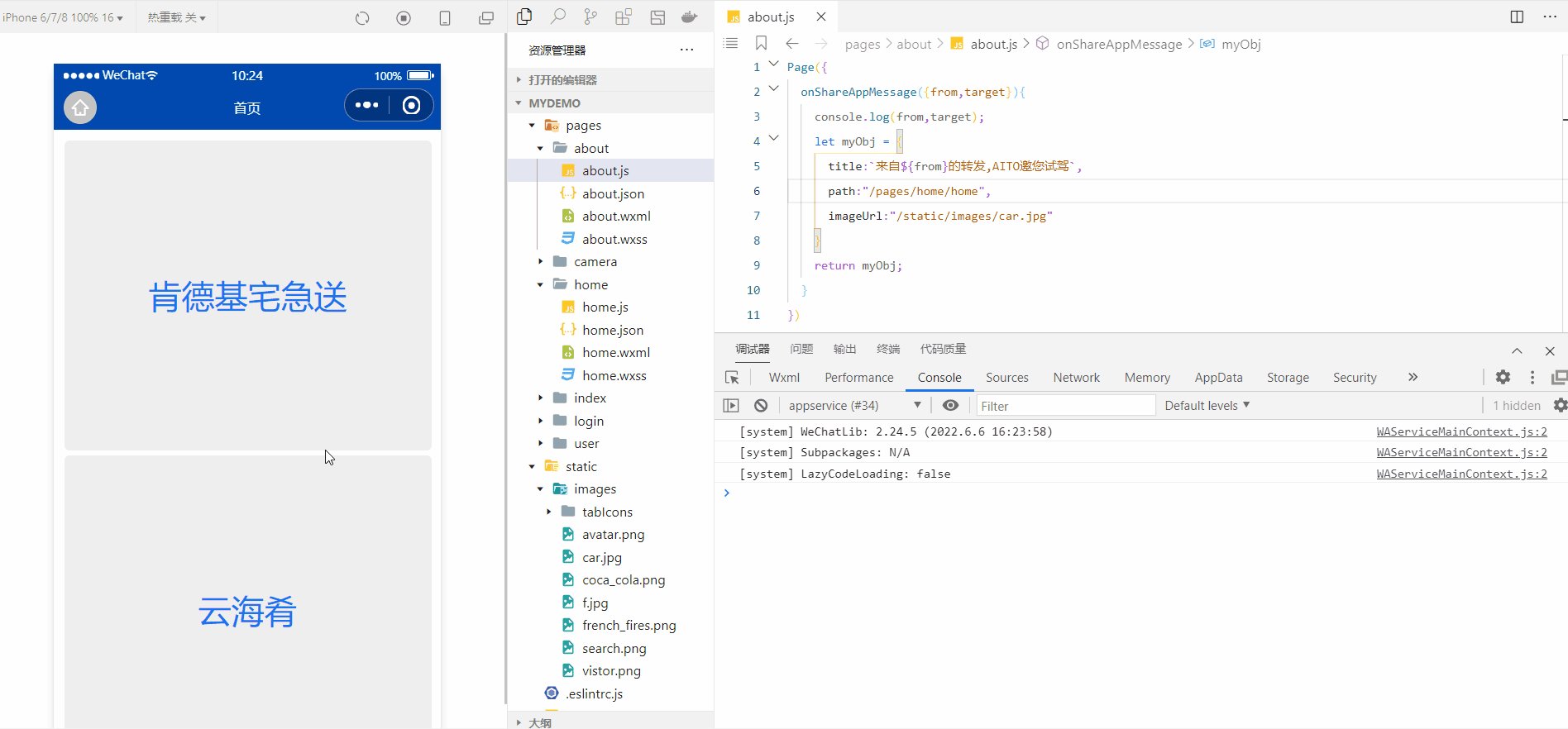
})pages/home/home.wxml
<view class="homeContainer">
<view class="content" wx:for="{{contentList}}" wx:key="{{index}}">{{item}}</view>
</view>pages/home/home.wxss
.homeContainer{
padding: 20rpx;
}
.content{
width: 100%;
height: 600rpx;
line-height: 600rpx;
text-align: center;
background:#eee;
color: #1a74f1;
font-size: 64rpx;
border-radius: 10rpx;
margin-bottom: 10rpx;
}pages/home/home.js
Page({
data:{
contentList:[]
},
onLoad(){
const contentList = this.getDataFromServer();
this.setData({contentList});
},
getDataFromServer(){
let result = ["肯德基宅急送","云海肴","西贝莜面村","眉州东坡","华莱士"];
return result;
},
onReachBottom(){
console.log("on reach bottom");
console.log("上拉触底,获取数据追加列至列表中");
const appendData = ["其他","其他","其他","其他","其他"];
const newContentList = [...this.data.contentList,...appendData];
this.setData({contentList:newContentList});
},
onPullDownRefresh(){
console.log("on pull down refresh");
console.log("下拉刷新,获取最新列表数据");
this.getDataFromServer();
}
})





















