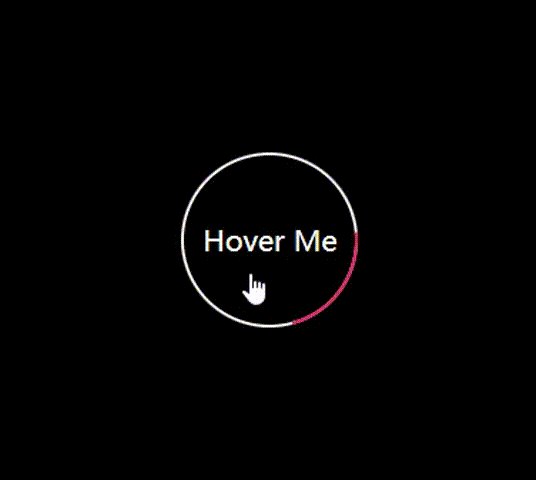
效果:

纯css实现进度条,这里用到的核心属性为box-show,box-show可以控制元素的阴影,通过控制元素阴影的移动位置来实现进度条效果。
.box{
box-show : 0px 0px 0px 0px #ccc;
}box-show有5个参数
- 第一个参数: 控制元素阴影的左右位置
- 第二个参数: 控制元素阴影的上下位置
- 第三个参数: 控制元素阴影的模糊程度
- 第四个参数: 控制元素阴影的大小(放大&缩小)
- 第五个参数: 设置元素阴影的颜色
前四个参数部分可以省略,例如,box-show: 0px 0px 2px #ccc,这一句就是设置2px的模糊阴影,颜色为#ccc。
下面是代码部分:
<div class="container">
<div class="shadow">Hover Me</div>
</div>/* 使用 scss */
$color: #e91e63;
.container{
position: relative;
overflow: hidden;
width: 124px;
height: 124px;
margin: 0 auto;
border-radius: 50%;
}
.shadow{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50% , -50%);
width: 120px;
height: 120px;
line-height: 120px;
border-radius: 50%;
color: #fff;
font-size: 20px;
cursor: pointer;
box-shadow: 60px -60px 0 2px $color,-60px -60px 0 2px $color,-60px 60px 0 2px $color,60px 60px 0 2px $color;
text-align: center;
/*
&表示嵌套的上一级对象 这里就指的是shadow
border 动画名称
0.5s 持续时间
ease 慢速开始,然后加快,慢速结束
forwards 元素保留最后关键帧设置的样式
*/
&:hover {
animation: border 0.5s ease forwards;
}
}
@keyframes border{
// 先hover隐藏(透明)右上方的线
0% {
box-shadow: 60px -60px 0 2px $color, -60px -60px 0 2px $color, -60px 60px 0 2px $color, 60px 60px 0 2px $color, 0 0 0 2px transparent;
}
// 右上方的线变成白色
25% {
box-shadow: 0 -125px 0 2px $color, -60px -60px 0 2px $color, -60px 60px 0 2px $color, 60px 60px 0 2px $color, 0 0 0 2px #fff;
}
// 左上方的线变成白色
50% {
box-shadow: 0 -125px 0 2px $color, -125px 0px 0 2px $color, -60px 60px 0 2px $color, 60px 60px 0 2px $color, 0 0 0 2px #fff;
}
// 左下方的线变成白色
75% {
box-shadow: 0 -125px 0 2px $color, -125px 0px 0 2px $color, 0px 125px 0 2px $color, 60px 60px 0 2px $color, 0 0 0 2px #fff;
}
// 右下方的线变成白色
100% {
box-shadow: 0 -125px 0 2px $color, -125px 0px 0 2px $color, 0px 125px 0 2px $color, 120px 40px 0 2px $color, 0 0 0 2px #fff;
}
}步骤解释:
这个动画实际上是用了两个box,外层的box比内层的box大4px,左右折算下来分别为左右2px,所以可以看到有一条红色的边线,这个边线其实就是内层box的阴影,超出的部分被外层box的overflow: hidden隐藏了。
box-shadow: 60px -60px 0 2px $color,-60px -60px 0 2px $color,-60px 60px 0 2px $color,60px 60px 0 2px $color;这里的box-show用了4个阴影,每个阴影所在的位置分别是右上、左上、左下、右下,各占一半,加起来就是一个圆形,然后在动画的每25%移动对应阴影的位置,并且在当前阴影上加第5个阴影,位置和模糊度都为0,放大2px,颜色为白色,所以可以看到白色的线在移动,其实就是移动了盖住的阴影,没有盖住的地方以白色的阴影(线)展示。
animation属性解释:
animation: border 0.5s ease forwards;- border : 动画的名字
- 0.5s : 动画持续时间
- ease :指定从慢速开始,然后加快,然后缓慢结束的动画(默认)
- forwards :元素将保留由最后一个关键帧设置的样式值
关于动画的字段信息,请看w3school上关于动画的字段解释。





















