登陆界面设计
撸代码之前先来看一看效果图:

登陆界面由一个简单的表单(头像、用户名、密码、登陆按钮、记住我、取消、忘记密码),创建了一个CSS3的缩放效果构成。需要做浏览器(Firefox、Safari and Chrome、Opera)兼容处理和 @media 简单响应式设计。文本输入框做了 required 必须填写条件,运用在项目中可以通过 JavaScript 约束验证 DOM 方法checkValidity()、setCustomValidity()等做异常处理。
代码实现
HTML 页面布局:需引入下文的 JavaScript 脚本和 CSS 修饰
<body>
<!--此元素被显示-->
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">登录</button>
<div id="id01" class="modal">
<form class="modal-content animate" action="">
<div class="imgcontainer">
<!--此元素不会被显示-->
<span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span>
<img src="" alt="Avatar" class="avatar">
</div>
<div class="container">
<label><b>Username</b></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit">登陆</button>
<input type="checkbox" checked="checked"> 记住我
</div>
<div class="container" style="background-color:#f1f1f1">
<button type="button" onClick="document.getElementById('id01').style.display='none'" class="cancelbtn">Cancel</button>
<span class="psw">Forgot<a href="#">Password?</a></span>
</div>
</form>
</div>
</body>JavaScript 脚本:通过 onclick 事件控制登陆模型的显示和关闭。event.target 可以理解为点击事件的聚焦点。
<script type = "text/javascript">
// 获取模型
var modal = document.getElementById('id01');
// 鼠标点击模型外区域关闭登录框
window.onclick = function(event) {
if (event.target == modal) {
// 此元素不会被显示
modal.style.display = "none";
}
}
</script>CSS 修饰:
- 文本输入框通过 input[type=text], input[type=password] 统一控制
- cursor: pointer 光标呈现为指示链接的指针(一只手),cursor 控制贯标样式
- border-radius: 50% 以百分比定义圆角的形状
- position: fixed; z-index: 1; left: 0; top: 0; position、z-index、left、top共同控制模型在所有内容的上方(堆叠顺序1上方,-1下方)
- @keyframes animatezoom 创建动画 animatezoom
- @-webkit-keyframes animatezoom 设置动画兼容-webkit-引擎浏览器 Firefox
- @-moz-keyframes animatezoom 设置动画兼容-moz-引擎浏览器 Safari and Chrome
- @-o-keyframes animatezoom 设置动画兼容-o-引擎浏览器 Opera
- -webkit-animation: animatezoom 0.6s 把动画添加到修饰器中并兼容设置
@charset "utf-8";
/* CSS Document */
/* 宽屏输入字段 */
input[type=text], input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
/* 为所有按钮设置样式 */
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer; /*光标呈现为指示链接的指针(一只手)*/
width: 100%;
}
button:hover {
opacity: 0.8; /*设置 div 元素的不透明级别*/
}
/* 取消按钮的其他样式 */
.cancelbtn {
width: auto;
padding: 10px 18px;
background-color: #f44336;
}
/* 将图像居中 */
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
position: relative;
}
/*控制图片形状*/
img.avatar {
width: 40%;
border-radius: 50%; /*以百分比定义圆角的形状*/
}
/* 定位关闭按钮 */
.close {
position: absolute; /*生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。*/
right: 25px;
top: 0;
color: #000;
font-size: 35px;
font-weight: bold;
}
/* 光标移动到关闭按钮 */
.close:hover,
.close:focus {
color: red;
/*光标呈现为指示链接的指针(一只手)*/
cursor: pointer;
}
.container {
padding: 16px;
}
/* 忘记密码 */
span.psw {
float: right;
padding-top: 16px;
}
/* 登陆弹框模型 */
.modal {
display: none; /* 默认隐藏模型 */
position: fixed; /* 生成绝对定位的元素,相对于浏览器窗口进行定位。 */
/* z-index、left、top共同控制模型在所有内容的上方 */
z-index: 1;
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* 如果需要,启用滚动条 */
background-color: rgb(0,0,0); /* 回退颜色 */
background-color: rgba(0,0,0,0.4); /* 黑色 */
padding-top: 60px;
}
/* 模型内容 */
.modal-content {
background-color: #fefefe;
margin: 5% auto 15% auto; /* 5% from the top, 15% from the bottom and centered */
border: 1px solid #888;
width: 30%; /* Could be more or less, depending on screen size */
}
/* 添加缩放动画 */
.animate {
-webkit-animation: animatezoom 0.6s; /*兼容-webkit-引擎浏览器*/
-moz-animation: animatezoom 0.6s; /*兼容-moz-引擎浏览器*/
-o-animation: animatezoom 0.6s; /*兼容-o-引擎浏览器*/
animation: animatezoom 0.6s
}
/*
1. transform:scale(x,y)
x表示元素沿着水平方向(X轴)缩放的倍数,y表示元素沿着垂直方向(Y轴)缩放的倍数。
注意,Y是一个可选参数,如果没有设置Y值,则表示X、Y两个方向的缩放倍数是一样的(同时放大相同倍数)。
2. 关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
*/
/*创建动画animatezoom,把它绑定到 animate 选择器*/
@keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/* 设置动画兼容-webkit-引擎浏览器 Firefox */
@-webkit-keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/*设置动画兼容-moz-引擎浏览器 Safari and Chrome*/
@-moz-keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/*设置动画兼容-o-引擎浏览器 Opera*/
@-o-keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/*
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
这里,如果文档宽度小于 300 像素则操作修改,在额外的小屏幕上更改span和cancel按钮的样式 */
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
.cancelbtn {
width: 100%;
}
}
- @media screen and (max-width: 300px) :@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。如果文档宽度小于 300 像素则操作修改,在额外的小屏幕上更改span和cancel按钮的样式。
注意:
1. transform:scale(x,y)
x表示元素沿着水平方向(X轴)缩放的倍数,y表示元素沿着垂直方向(Y轴)缩放的倍数。
Y是一个可选参数,如果没有设置Y值,则表示X、Y两个方向的缩放倍数是一样的(同时放大相同倍数)。
2. 关键词 "from" 和 "to",等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。
注册界面设计
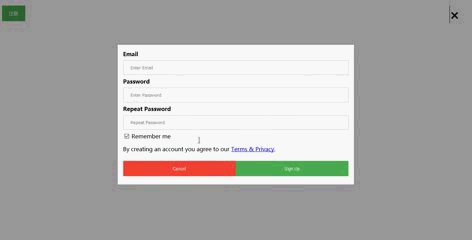
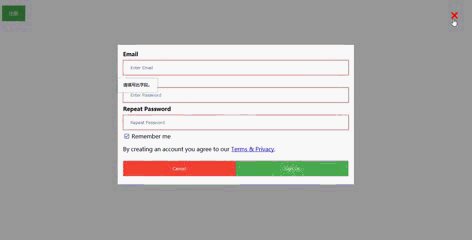
撸码之前先来看一下效果图:

注册界面由一个简单的表单(Email、用户名、密码、重复密码、注册按钮、记住我、取消),创建了一个CSS3的缩放效果构成。同样需要做浏览器(Firefox、Safari and Chrome、Opera)兼容处理和 @media 简单响应式设计。文本输入框做了 required 必须填写条件,运用在项目中可以通过 JavaScript 约束验证 DOM 方法checkValidity()、setCustomValidity()等做异常处理。
代码实现
HTML 页面布局:同样需引入下文的 JavaScript 脚本和 CSS 修饰
<body>
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">注册</button>
<div id="id01" class="modal">
<span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span>
<form class="modal-content animate" action="">
<div class="container">
<label><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<label><b>Repeat Password</b></label>
<input type="password" placeholder="Repeat Password" name="psw-repeat" required>
<input type="checkbox" checked="checked"> Remember me
<p>By creating an account you agree to our <a href="#">Terms & Privacy</a>.</p>
<div class="clearfix">
<button type="button" onclick="document.getElementById('id01').style.display='none'" class="cancelbtn">Cancel</button>
<button type="submit" class="signupbtn">Sign Up</button>
</div>
</div>
</form>
</div>
</body>JavaScript 脚本:通过 onclick 事件控制登陆模型的显示和关闭。event.target 可以理解为点击事件的聚焦点。
<script type="text/javascript">
// 获取模型
var modal = document.getElementById('id01');
// 鼠标点击模型外区域关闭登录框
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
</script>CSS 修饰:同登陆类似,文本输入框的统一控制、浏览器兼容处理、简单响应式的设计
@charset "utf-8";
/* CSS Document */
/* 宽屏输入字段 */
input[type=text], input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
/* 为所有按钮设置样式 */
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
/* 取消按钮的其他样式 */
.cancelbtn {
padding: 14px 20px;
background-color: #f44336;
}
/* 浮动取消和注册按钮,并添加一个相同的宽度 */
.cancelbtn,.signupbtn {float:left;width:50%}
/* 向容器元素添加填充 */
.container {
padding: 16px;
}
/* 注册弹框模型 */
.modal {
display: none; /* 在默认情况下隐藏 */
position: fixed; /* 生成绝对定位的元素,相对于浏览器窗口进行定位。 */
/* z-index、left、top共同控制模型在所有内容的上方 */
z-index: 1;
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* 如果需要,启用滚动条 */
background-color: rgb(0,0,0); /* 回退颜色 */
background-color: rgba(0,0,0,0.4); /* 黑色 */
padding-top: 60px;
}
/* 模型内容 */
.modal-content {
background-color: #fefefe;
margin: 5% auto 15% auto; /* 5% from the top, 15% from the bottom and centered */
border: 1px solid #888;
width: 50%; /* Could be more or less, depending on screen size */
}
/* 定位关闭按钮 */
.close {
position: absolute;
right: 35px;
top: 15px;
color: #000;
font-size: 40px;
font-weight: bold;
}
/* 光标移动到关闭按钮 */
.close:hover,
.close:focus {
color: red;
/*光标呈现为指示链接的指针(一只手)*/
cursor: pointer;
}
/* 设置浮动*/
.clearfix::after {
content: "";
clear: both;
display: table; /*此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。*/
}
/* 添加缩放动画 */
.animate {
-webkit-animation: animatezoom 0.6s; /*兼容-webkit-引擎浏览器*/
-moz-animation: animatezoom 0.6s; /*兼容-moz-引擎浏览器*/
-o-animation: animatezoom 0.6s; /*兼容-o-引擎浏览器*/
animation: animatezoom 0.6s
}
/*
1. transform:scale(x,y)
x表示元素沿着水平方向(X轴)缩放的倍数,y表示元素沿着垂直方向(Y轴)缩放的倍数。
注意,Y是一个可选参数,如果没有设置Y值,则表示X、Y两个方向的缩放倍数是一样的(同时放大相同倍数)。
2. 关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
*/
/*创建动画animatezoom,把它绑定到 animate 选择器*/
@keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/* 设置动画兼容-webkit-引擎浏览器 Firefox */
@-webkit-keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/*设置动画兼容-moz-引擎浏览器 Safari and Chrome*/
@-moz-keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/*设置动画兼容-o-引擎浏览器 Opera*/
@-o-keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/*
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
这里,如果文档宽度小于 300 像素则操作修改,在额外的小屏幕上更改取消和注册按钮的样式 */
@media screen and (max-width: 300px) {
.cancelbtn, .signupbtn {
width: 100%;
}
}- @media screen and (max-width: 300px):如果文档宽度小于 300 像素则操作修改,在额外的小屏幕上更改取消和注册按钮的样式 。
这里通过 JavaScript + CSS/CSS3 + HTML 简单的解释网页登陆 + 注册的界面设计,只是用于新手学习入门,还有很多的功能添加、异常处理等问题需要解决。在运用到项目中时可以根据业务进行拓展完善。





















