匀速与变速(加速、减速)效果在app带给人的感觉是不一样的。日常中运动的物体多多少少都是有加速度的,谁也没有看见过加速度,不用说我和你了,但是当载着女朋友的OOOO启动的时候,我们知道加速度的心儿萌动了,谁也没有看见过加速度,不用说我和你了,但是当窗外的落叶左右摇摇摆摆的落下时,我们知道加速度变得安静了。突然想起叶圣陶的《风》。我们见到的现实生活中运动的物体不是匀速的,有阻力的,并且有时候我们是需要加速度的,它促进浪漫,代表安宁,传递有爱。谁在与人握手的时候,也是接近变速的,越来越慢,显得尊重与稳重。所以在app中,对于一些情况,也可以有匀速变为变速(加速、减速)。下图是邮箱的一个左右滑动,可以看出不是匀速的是变速。

那不如看下图比较明显,红球是均匀运动的,而篮球是有变速(减速、加速)的。篮球看起来更加的符合实际,而且看着舒服一些。

观察两球,都是在相同的时间落到地面,或者达到最高点。绿球,是变速的,是有一个不为零的加速度的,所以在编写代码的时候,运用好中学物理的公式,s = (1/2)a * t ^2 + vt;s 为位移的距离,a为加速度,t 为时间,而v为物体的初始速度,在app页面中,v = 0;所以公式为:s = (1/2)a * t ^2。 我们设置a的值,或者说模拟重力的效果,达到绿邱的效果。
在实际应用中,也可以将这种效果应用到,下拉刷新中,或者下拉显示中,变速的效果。

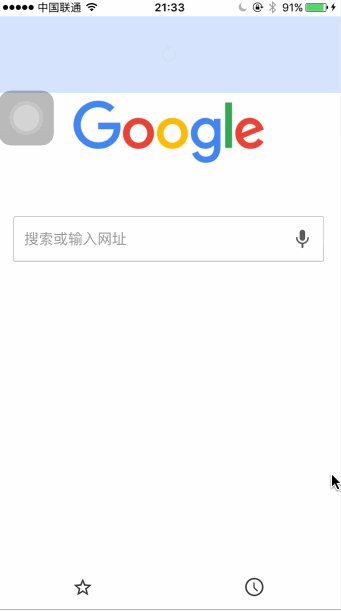
我们可以看到在谷歌的界面下拉中,有变速的效果,下拉出现的蓝色部分,在弹回的时候不是匀速的,是变速的。所以建议是在能用到匀速的地方,尽量用变速作为修饰。增加细节灵动性,活泼,有弹力。























