1.Progress indicators
Progress indicators是自带动画效果的Progress。进度指示器向用户通知正在进行的进程的状态,例如加载应用程序,提交表单或保存更新。
类型
△ 线性和圆形
Material Design提供两种视觉上不同类型的进度指示器:线性和循环进度指示器。
分别对应LinearProgressIndicator和CircularProgressIndicator
△ 确定和不确定
进度指标可能是确定的或不确定的。确定指标显示流程需要多长时间。 不确定的指标表示不确定的等待时间。 如果无法检测到进度,或者没有必要指出活动需要多长时间。
只需要添加android:indeterminate="true"属性就可以循环滚动,实现不确定的进度指示器。

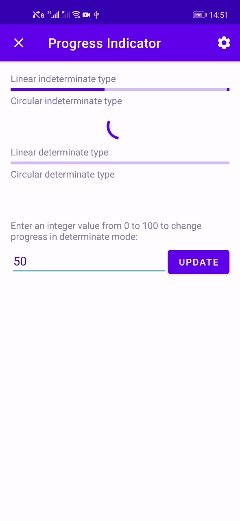
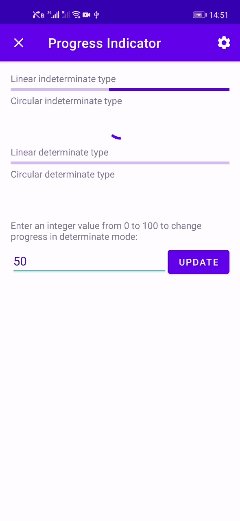
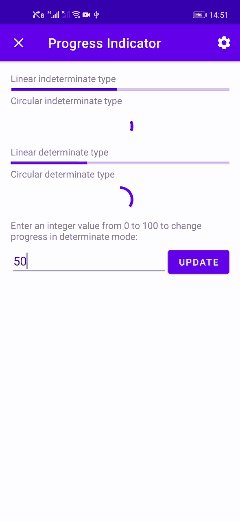
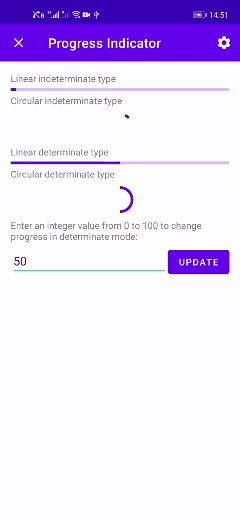
上图分别对应这线性不确定进度指示器、圆形不确定进度指示器、线性确定进度指示器、圆形确定进度指示器
<com.google.android.material.progressindicator.LinearProgressIndicator
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="true"/>
<com.google.android.material.progressindicator.CircularProgressIndicator
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminate="true"/>
<com.google.android.material.progressindicator.LinearProgressIndicator
android:id="@+id/linear_determinate"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<com.google.android.material.progressindicator.CircularProgressIndicator
android:id="@+id/circular_determinate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>常用属性如下:
属性 | 描述 |
app:indicatorDirectionLinear | 线性指示器前进的方向模式 |
app:indicatorDirectionCircular | 圆形指示器前进的方向模式 |
app:indicatorCornerRadius | 指示器和轨道的每个角的圆角半径 |
app:indicatorSize | 进度跟踪和指标的宽度 |
app:circularRadius | 定义圆形进度指示器的半径 |
app:circularInset | 从指示器的外部边缘到指示器边缘的额外空间,相当于margin |
app:trackColor | 进度轨道使用的颜色,进度未完成的颜色 |
app:indicatorColor | 指示器颜色,可设置单一颜色或者颜色数组。 |
设置指示器颜色数组
app:indicatorColor="@array/cat_custom_progress_colors"colors.xml
<integer-array name="cat_custom_progress_colors">
<item>@color/yellow_500</item>
<item>@color/blue_700</item>
<item>@color/red_500</item>
</integer-array>2.Slider
加强版的SeekBar
Slider
<com.google.android.material.slider.Slider
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:value="8.09"
android:valueFrom="0.0"
android:valueTo="11.0" />
RangeSlider
<com.google.android.material.slider.RangeSlider
android:id="@+id/range_slider"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:values="@array/initial_slider_values"
android:valueFrom="0.0"
android:valueTo="11.0" />arrays.xml
<resources>
<array name="initial_slider_values">
<item>2.0</item>
<item>7.0</item>
</array>
</resources>
修改轨道主题
android:theme="@style/ThemeOverlay.PrimaryPalette.Green"<style name="ThemeOverlay.PrimaryPalette.Green" parent="">
<item name="colorPrimary">#43a047</item>
<item name="colorPrimaryDark">#00701a</item>
</style>
添加步长
<com.google.android.material.slider.Slider
android:id="@+id/slider_5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.PrimaryPalette.Blue"
android:valueFrom="0"
android:valueTo="5.75"
android:stepSize="0.25" />
添加步长并去掉步长间隔
<com.google.android.material.slider.Slider
android:id="@+id/slider_6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.PrimaryPalette.Green"
android:valueFrom="0"
android:valueTo="10"
android:stepSize="1"
app:tickVisible="false"/>
Slider可以实现滑块头部数字变化效果,还可以实现类似刻度尺效果,比原生的SeekBar加强了不少。
常用属性如下:
属性 | 描述 |
android:valueFrom | 进度起点 |
android:valueTo | 进度终点 |
android:value | 当前进度点 |
android:stepSize | 步长(必须大于0) |
app:values | 配置多个slider节点 |
app:labelBehavior | slider 滑动时顶部是否显示变化效果 |
app:labelStyle | 配置slider节点顶部view style |
其他属性还有haloColor、haloRadius、thumbColor等,用来配置一些外观





















