前言
在上一篇博文:基于docker的持续交付系列(一):如何将app与docker整合并部署中,我们对app与Docker的整合、部署进行了简单介绍, 但在实践中你会发现,每当你修改代码之后,都要手动push代码,build image,push image以及重新部署,整个流程走下来繁琐且耗时较长,给我们提倡的持续交付徒增了许多烦恼。在容器hub和阿里云code两个平台的合力之下,改进的第一步已经实现,让我们细细来看。
用到的工具
同样,我们还是使用到了下述几个平台:
- 使用的的代码托管工具为阿里云code;
- 使用的容器镜像服务为阿里云开发者平台;
- 最终的产品镜像将部署到阿里云容器服务上;
操作步骤
创建关联了阿里云code的镜像仓库
- 我们可以看到,目前容器hub已经支持关联阿里云code的代码仓库,相比于github和bitbucket,阿里云code提供了如丝般顺滑的速度(从拉取用户信息和代码库列表就能知道)。
- 新的镜像仓库可以按如下配置进行创建,需要注意的是勾选“代码变更时自动构建镜像”和“海外机器构建”两个选项(勾选后者是为了保证镜像的构建速度)
push代码
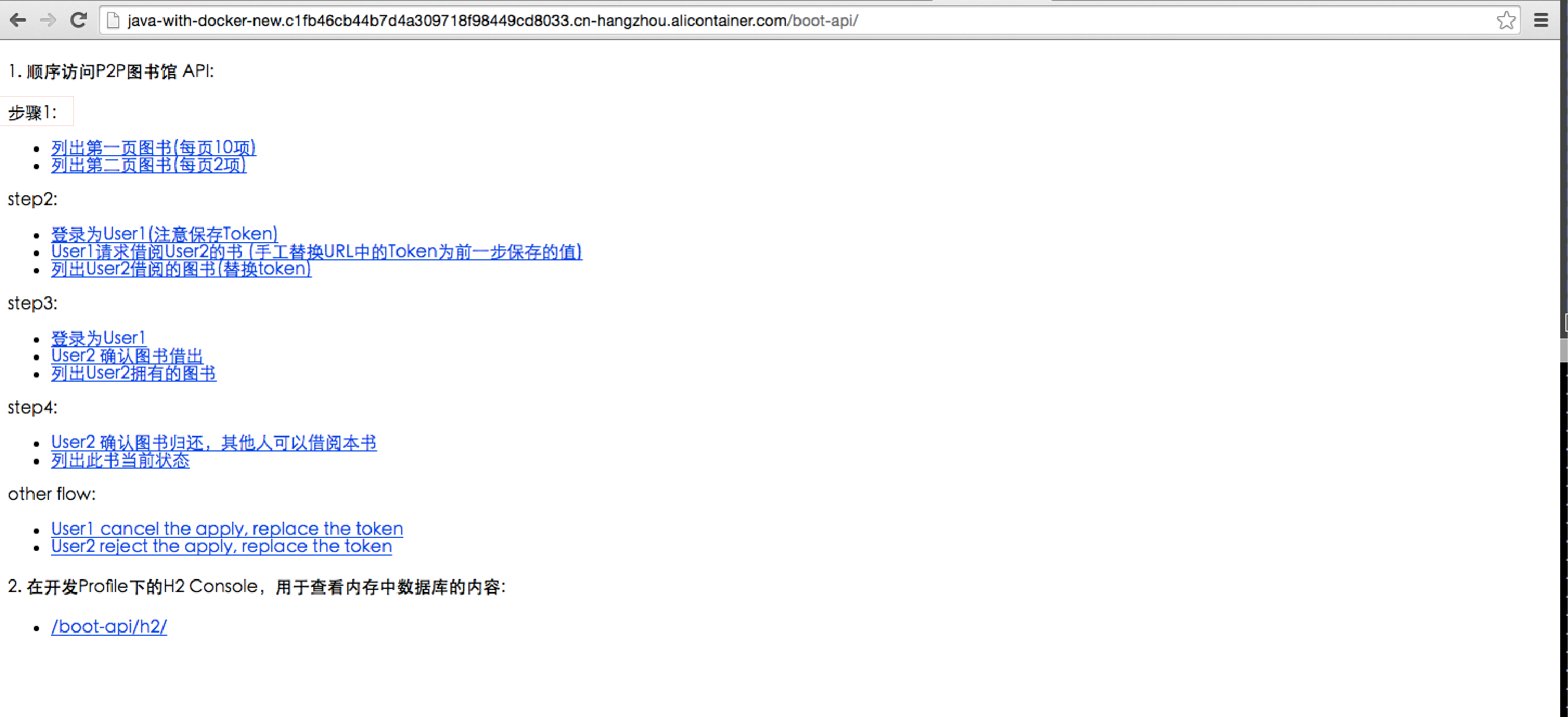
现在我们对代码进行修改,为了直观的表现出来,我们将代码库中java-with-docker/src/main/webapp下的index.html进行修改,将原来的“step1”更换为“步骤1”,重新进行编译:
$ mvn clean package -D maven.test.skip=ture
编译完毕后,将新的产出物一并提交到[代码仓库](https://code.aliyun.com/zju_lb/java-with-docker)。
####镜像重新编译####
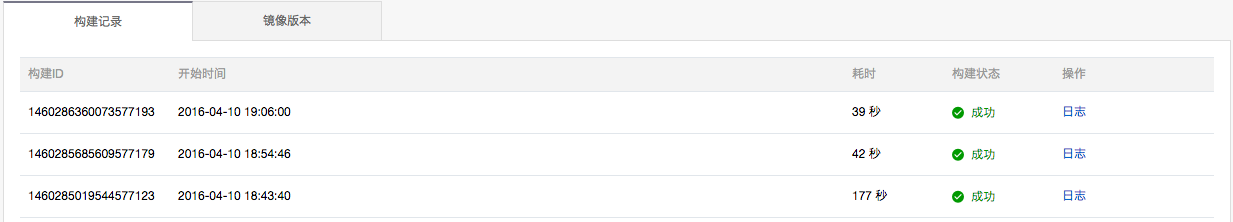
可以看到,push代码触发了镜像的自动编译:

####更新容器服务中的应用####
我们可以通过容器服务提供的“重新部署”按钮或者“触发器链接”来实现应用的重新部署,在此过程中,应用中的服务将更新最新的docker镜像。部署完成后,我们访问url就可以看到修改过后的页面了:

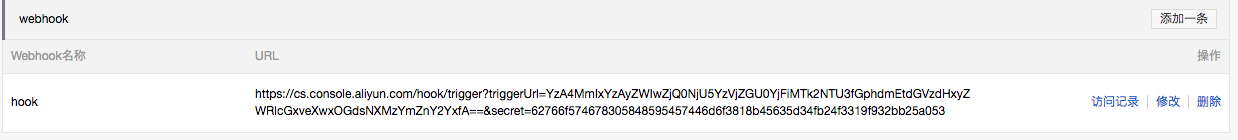
当然,容器hub现在也支持webhook的配置,也就是可以配置新镜像编译完之后的回调地址,我们在此处填入“触发器链接”的url,就可以实现流程的自动化:

--------
###总结###
现在我们已经可以做到在push代码之后,直接触发镜像的构建。但是,依旧存在以下几个不尽如人意的地方:
- 我们需要本地进行app的编译,并将其上传代码库才能将其与Docker进行整合;
- 提交代码直接进行了镜像编译,但我们还不知道我们提交的代码是否正确,也就是还没有进行测试的考验,比如上述将“step1”改为“步骤1”的修改显然与页面整体风格不符,是一次错误的修改,不应该被发布;
- 容器服务中应用的自动部署,目前还仅仅只能实现镜像的更新,对于编排模板中的参数配置,只能通过页面编辑或调用open API的方式来实现,以及目前一个“触发器链接”只能用来更新一个应用,如果要批量更新还需要较为繁琐的流程。
对于第一点,可能有人会说,我们可以把app编译的过程也加入Dockerfile,这样在镜像编译的过程中就可以同时完成app的编译。问题是,这样做会将app的编译环境和生产环境混淆,在本文的例子中,tomcat所依赖的是java:7-jre,但如果我们想在容器中执行
> ```bash
$ mvn clean package -D maven.test.skip=ture则必须安装java的jdk,这样显然是不合时宜的“曲线救国”方式。
展望
阿里云持续交付平台 团队与容器服务团队正在合力解决上述问题,比如支持用户自定义编译/测试环境,支持功能更丰富的图形化发布功能等等,相信不久的将来,基于Docker的持续交付将以更加优雅的方式展现在用户面前。























