0. 背景
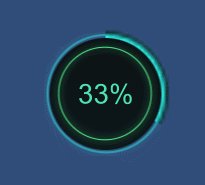
最近有个在Unity中制作圆环进度条的需求,并在圆中显示进度数值,类似于图1:

图1. 圆环进度条
平时制作直线的进度条比较多,突然要求做个圆环的有些不适应。不过,这个需求google一下其实大量的解答就出来,关键字"unity circle progress bar",于是我采用了 Unity5 Radial Progress Bar Tutorial HD - YouTube 这个方法,有兴趣的同学可以去看看,接下来我简要叙述一下制作的方法。
1. 制作步骤
a). Unity版本
需求制作使用Unity5的UGUI的新GUI组建(UGUI自Unity4.6版本出现的)。
b). 新建Canvas
a). 在菜单栏GameObject/UI/Canvas,新建Canvas,如图2。

图2
c). 新建circleProcessBar
b). 同理,在Canvas中新建一个Create/UI/Image中新建一个image,作为Canvas子物体,并命名为circleProcessBar,如图3。

图3
d). 新建circleProcessBar/process
c). 在circleProcessBar中创建一个image,作为circleProcessBar第一个子物体,并命名为process。这个Image主要的功能是以类似雷达扇形扫描形式,作为圆环进度条最核心的基础GameObject。
I) 在此物体process的Image组件中,设置Source Image为Unity自带的Knob;
II) 在Color中随便选择一种颜色,本文中选择
{ "R" : 37, "G" : 237, "B" : 230, "Alpha" : 255}III) 选择后会出现ImageType属性,分别选
{
"ImageType" : "Filled",
"FillMethod" : "Radial 360",
"FillOrigin" : "Top",
"Clockwise" : False
}如图4所示。

图4
这时候,修改FillAmout属性,就可以做成类似雷达扇形扫描的进度,如图5。但是我们希望是圆环,并不是扇形。

图5
e). 新建circleProcessBar/innerCircle
d). 在circleProcessBar中再创建一个image,作为circleProcessBar第二个子物体,并命名为innerCircle。该物体的作用是:覆盖前面的process,将扇形进度变成圆环进度。将图3中的Assets中innerCircle.png拖入Image组件的SourceImage中,并将size设置为:
{"width" : 112, "height" : 112}f). 新建circleProcessBar/indicator
e). 在circleProcessBar中创建一个Text,作为circleProcessBar第三个子物体,并命名为indicator。
该物体的用作是:显示圆环进度值。为能够清楚显示,调整indicator的属性。
{
RectTransform.Size : {"width": 160, "height" : 160}
RectTransform.Scale : {"x" : 0.5, "y" : 0.5},
Character.FontStyle : 55,
Paragraph.Alignment : ("center", "middle"),
Color : {"R" : 79, "G" : 227, "B" : 139}
}设置好后,整个hierarchy如图6所示。

图6
g). 新建circleProcess.cs
f). 新建C#脚本-circleProcess.cs,并拖至物体circleProcessBar,作为其的一个脚本组件。
I) 声明在Unity设置的属性:
[SerializeField]
float speed;
[SerializeField]
Transform processTrans;
[SerializeField]
Transform indicatorTrans;II) 设置speed为0.1,processTrans为proces物体的transform,indicatorTrans为process物体的transform。
III) 编写Update函数,是的环形进度在设置目标进度后SetTargetProcess之后,能够有一段时间的动画。
// Update is called once per frame
void Update () {
if (currentAmout < targetProcess) {
Debug.Log("currentAmount:" + currentAmout.ToString());
currentAmout += speed;
if(currentAmout > targetProcess)
currentAmout = targetProcess;
indicatorTrans.GetComponent<Text>().text = ((int)currentAmout).ToString() + "%";
processTrans.GetComponent<Image>().fillAmount = currentAmout/100.0f;
}
}h). Unity Play
最终的效果如图7所示。

图7
2. 总结
这样就达到了我们需求了,O(∩_∩)O哈哈~,.unity, cs, 资源文件,请移步csdz的gitbub下载。





















