咱们先看下Axure画出的原型效果,然后再对该组件进行详细讲解。

一、组件介绍
名称 | 折叠面板Collapse |
作用 | 折叠或者展开多个面板内容 |
组成 | 多个选项和面板 |
位置 | 内容区 |
样式 | 类似于节标题 |
交互 | ①默认收起所有选项。 ②点击任一收起的选项,展开面板。 ③点击已展开的选项,面板收起 |
注意 | ①折叠面板对复杂区域进行分组和隐藏,保持页面的整洁。 ②折叠面板有2种不同的交互:一种是允许同时展开多个面板内容,一种是允许同时展开一个面板内容(俗称手风琴效果) |
二、实际案例

三、画出无交互原型
1、先画面板标题。从默认元件库拖动“矩形1”到工作区合适位置,修改尺寸为375*40,双击输入名称,左侧对齐,边距左侧15,字号修改为14。

2、再画对应图标。从默认元件库拖动“图片”到工作区合适位置,修改尺寸为20*20,双击导入本地图片表示收起(请提前从阿里巴巴矢量图标库网站搜索并下载)

3、复制2个标题和图标。

4、点击第3个的收起图标,双击导入本地图片表示展开(请提前从阿里巴巴矢量图标库网站搜索并下载)

5、再画面板内容。从默认元件库拖动“矩形1”到工作区合适位置,修改尺寸为375*200,填充色修改为#F2F2F2。

6、点击“预览”按钮,然后在浏览器中查看原型效果。

Tips:选项和图标本身其实是节标题组件
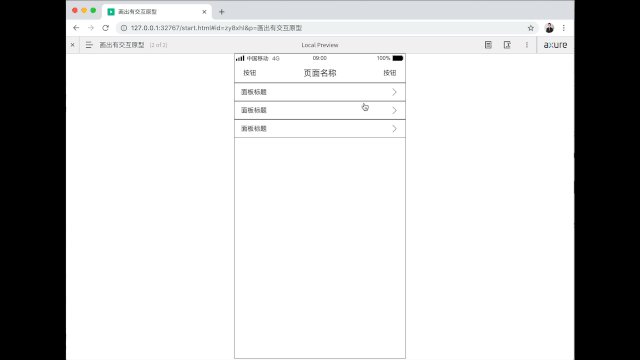
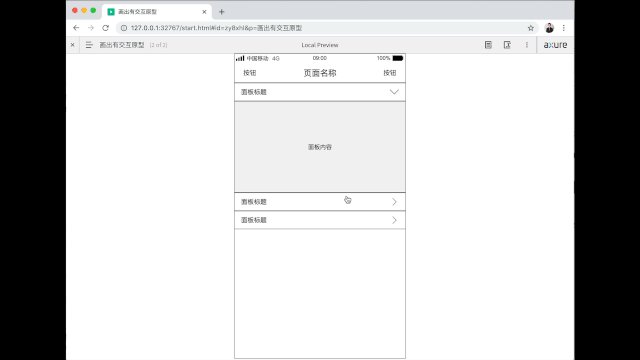
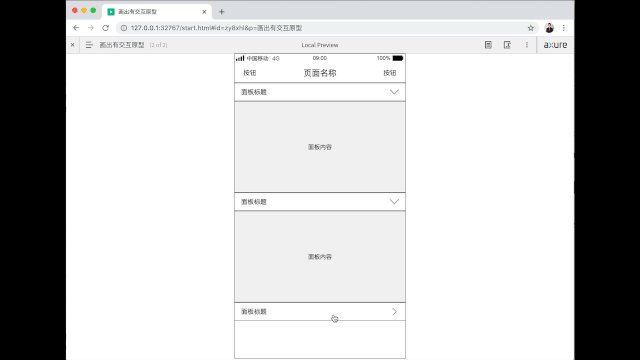
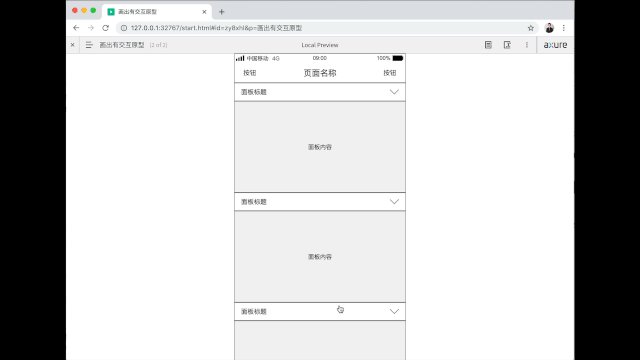
四、画出有交互原型
7、从默认元件库中拖动“中继器”到工作区合适位置,命名为“折叠面板”。双击进入中继器内部,删除自带的矩形。选择面板标题&收起图标&面板内容,移动到中继器内部(0,0)。

8、点击收起图标,右键点击“交互样式”,切换到“选中”,勾选“图片”并导入本地图片表示展开状态(请提前从阿里巴巴矢量图标库网站搜索并下载)

9、点击“面板内容”元件,命名为“面板内容”,右键点击“设为隐藏”。

10、选择标题&图标,右键点击“组合”。

11、点击该组合,右侧边栏切换到“交互”,点击“新建交互”按钮,添加事件“单击时”。
添加动作“设置选中”,目标选择“当前元件”,设置“值”为“切换”,点击“完成”按钮。

点击“+”按钮,添加动作“显示/隐藏”,目标选择“面板内容”,值为“切换”,点击“更多选项”,选择“拉动元件”,点击“完成”按钮。

12、点击“预览”按钮,然后在浏览器中查看原型效果。

五、课后作业
画出该组件的常见交互样式,添加到自己的Axure元件库,方便后续画移动端原型的时候使用。






















