前言
最近在家办公,写代码发现没有那么流畅,一看是某些插件没有安装,搞得写代码的效率降低,所以这里有些比较实用的插件推荐给大家
开发实用插件
Settings Sync
利用 Settings Sync 💎将 VS Code 的设置保存在github上面,在换了电脑后可以快速同步vscode的配置(插件、代码片段、主题、file icon、热键等)

先去GitHub创建一个git gist id,然后设置到vscode的设置里面就行,在github主页点击右上角头像下拉有一个 Your gists,里面没有的话则需要注册一个


然后利用快捷键进行上传和下载
✅ 1. 上传快捷键Upload Key : Shift + Alt + U (Mac是 Shift + Option + U)
✅ 2. 下载快捷键Download Key : Shift + Alt + D (Mac是 Shift + Option + D)
GitHub Copilot
AI编写代码,非常智能,很多常见的代码可以一键完成✅。

如果是学生或者github的热门项目的贡献者的话是可以免费使用的,如果不是则需要付费使用
效果图如下,通过round名字可以快速生成你想要的代码片段,如果不是则舍弃即可

Import Cost
显示导入包的大小,能够在开发过程中就清晰的知道引入包的尺寸

npm-import-package-version
显示导入包的版本,能够在开发过程中就清晰的知道引入包的版本信息

Indent Rainbow
在编写代码中提供缩进更容易阅读和编写代码
可以方便的看到每个括号的起始位置,便于开发

WekaTime
这个插件能够从你的编程活动中自动生成的指标、数据和时间跟踪
最基础的就是能够快速看到每天编程的时间,这能让你多休息,多注意身体,少内卷🙃

其他数据则可以去wakatime官网查看

Trailing Spaces
这个插件能够高亮标识出你末尾多余的space,并帮你快速删除它们

TypeScript Importer
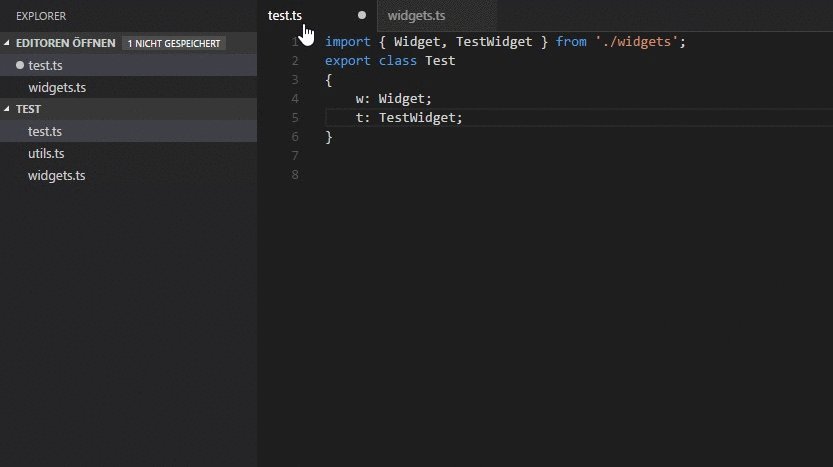
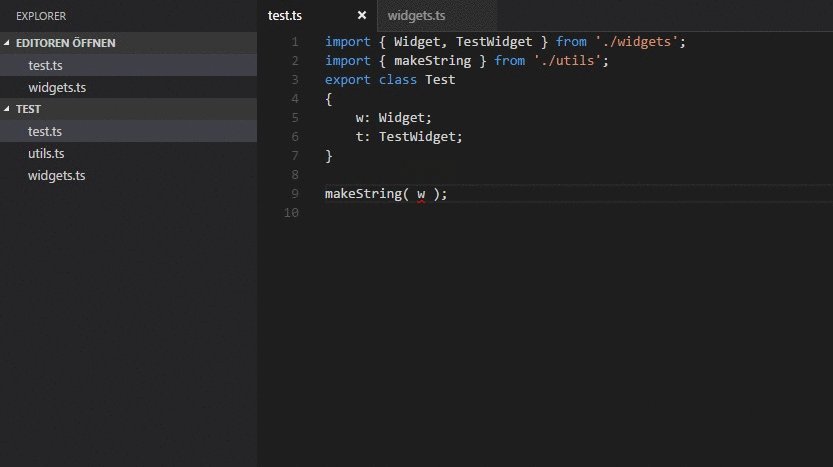
开发过程中能够快速找到你声明的类型并自动导入你所需要类型
对于TS的开发者,这能过提高不少开发效率

Path Intellisense
路径自动寻找,可以在引入文件时根据提示能过快速智能的找到下一级路径

Npm Intellisense
导入包的时候能够智能的寻找到你可能需要引入的包

Path Autocomplete
开发过程中为你导入的包提供路径补全,当你不知道这个文件夹下面有哪些文件夹是也可以给你提示

Image preview
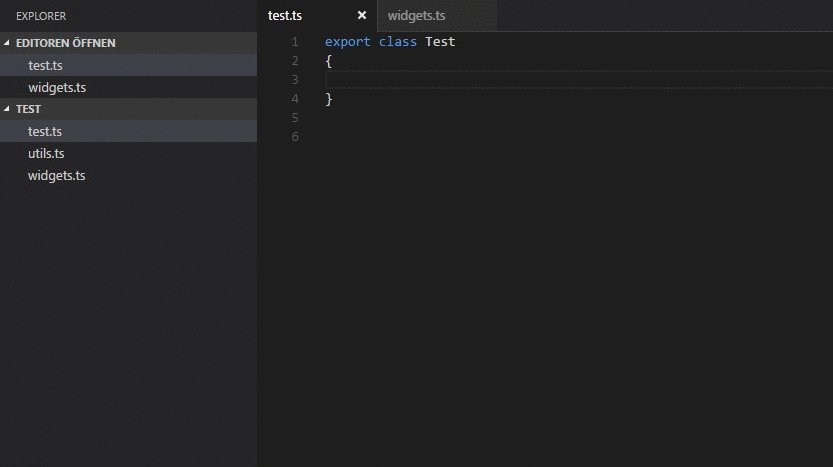
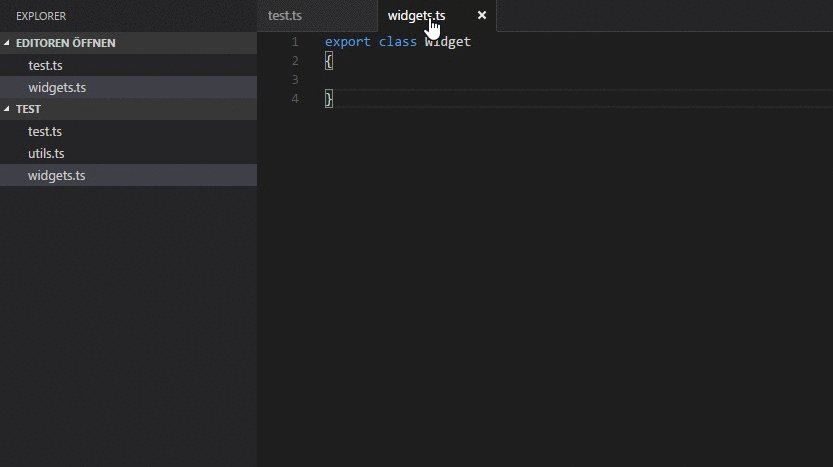
这个插件可以在开发区左侧和hover的时候能够快速看到展示的图片
在css文件中,当然hover到路径上也是能够显示的

在typescript文件中

GitLens

GitLens 安装后,可以在编辑器中,查看git日志,尤其是谁提交的代码,便于讨论(甩锅)
安装后可以直接在代码里看到谁在什么时候提交了代码,很直观很方便

Git History
通过 Git History 展示 git 提交历史记录

可以通过view log看到对应文件的history

可以通过Previous看到文件commit的修改历史

File Nesting Updater
自动更新文件夹中的配置文件的嵌套配置,看下图你会更加清晰

Error Lens
对开发过程中的错误、警告⚠️和其他语言诊断进行高亮显示
非常有利于开发过程中进行快速debug

CodeMetrics
帮助你计算你写的代码的复杂度,比如function函数的复杂度
你写完代码就能看到函数的复杂度,它会提示你函数是否需要抽离模块出来
当然目前只能在 Typescript、Jacascript和Lua文件里使用

Dash
Dash是一个API 文档浏览器和代码片段管理器,目前只能在macOS里使用

当然它不仅仅支持前端相关的文档,还支持其他语言以及框架的文档

Better Comments
通过使用警报、信息、TODO 等进行注释来改进您的代码注释!

对应不同的注释信息会有不同的高亮显示,能过让你一眼就找到你的注释信息

TODO Highlight
TODO Highlight突出显示代码中的 TODO、FIXME 和其他注释,和Better Comments功能相似,高亮显示略微不同

Todo Tree
Todo Tree这个插件可以在activity bar中有对应的图标,图标里面有项目的树状图,树视图中显示 TODO、FIXME 等评论标签,对于一些未来需要做的事情比较容易找到

Code Spell Checker
Code Spell Checker是一个源代码拼写检查器,能过快速帮你检查出你的单词拼写错误并给出相应的建议


Color Hightlight
Color Hightlight会在编辑器中高亮颜色,能够一眼就看出你使用的颜色信息

未使用Color Hightlight插件的效果如上图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nae39Rqu-1669209860800)(?)]
使用Color Hightlight插件后的效果如上图

CodeSnap
CodeSnap插件可以 为您的代码截取漂亮的屏幕截图📷


Parameter Hint
Parameter Hint这个插件可以提供自动参数提示,比如函数会提示你参数的类型以及name字段等

Eslint
Eslint插件用来规范代码风格,检测代码是否符合指定的规范

Prettier - Code formatter
Prettier是代码格式化工具,快速按照指定的风格进行格式化

如果与eslint使用有冲突可以看下eslint-plugin-prettier
Project Manager
对于项目管理比较有帮助,它能够帮助你快速切换到其他项目中去

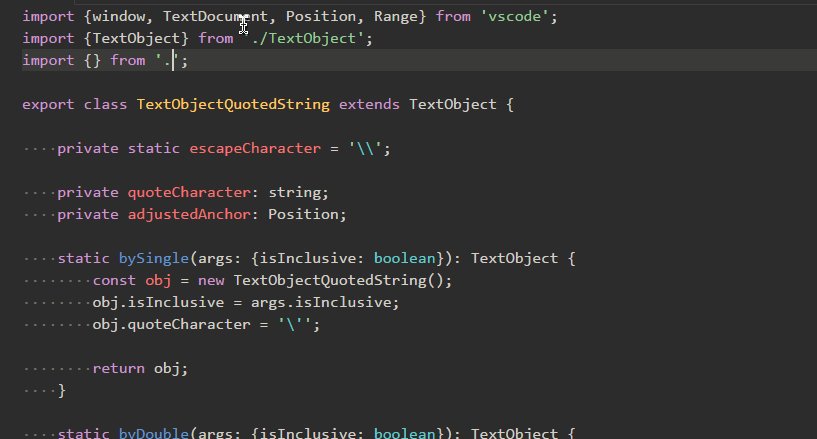
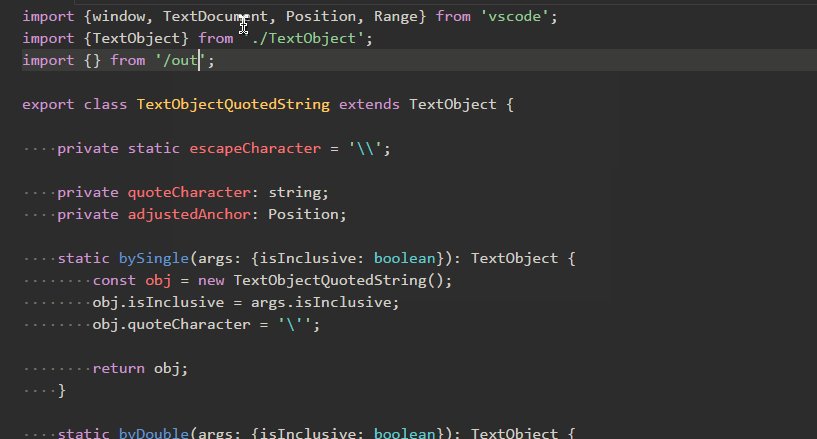
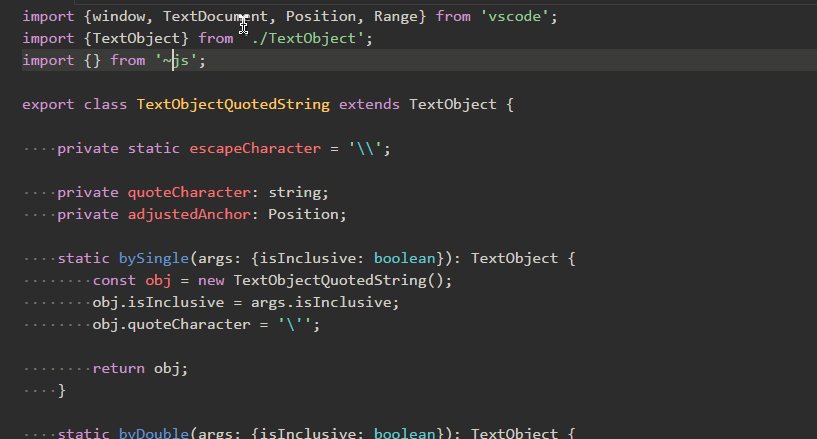
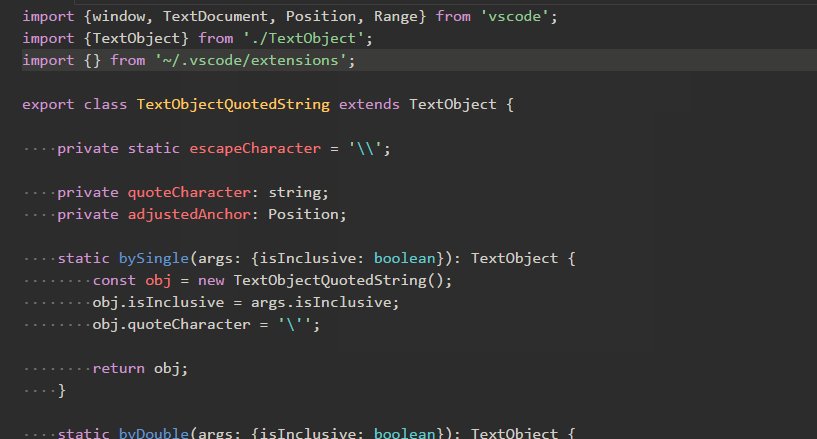
TypeScript Hero
TypeScript Hero根据惯例对导入进行排序和组织,并删除未使用的导入,安装后默认开启

TypeScript Extension Pack
TypeScript Extension Pack插件是关于Typescript的扩展包(包含一些受欢迎的插件),它包含了TypeScript Hero、json2ts、Move TS、Path Intellisense、TypeScript Importer、Prettier - JavaScript formatter等插件

TypeScript Vue Plugin (Volar)
Volar插件是Vue3官方指定的开发插件,Vuer都懂

其次建议大家开启Volar Takeover 模式,Volar能够使用一个 TS 语言服务实例同时为 Vue 和 TS 文件提供支持
具体问题和相关文档看Vue的Volar文档
Vue 3 Snippets
要想快速开发vue项目,怎么能少得了Vue Snippets呢,这个插件可以帮助你快速开发,Vuer大赞

同时对Vue3有更加具体的需要的话可以看看我的插件Vue 3 Snippets for Vscode,都是关于Vue3的并且支持很多模板语法和Vue Router和Vuex的语法,后续也会更新其他的比如Pinia以及Nuxt

主题相关插件
市面上主题插件就比较多了,我个人一直在用Dracula Official,个人觉得还是比较好用
Dracula Official

SynthWave '84

Radical

GitHub Theme

Gruvbox Material

文件图标插件
我个人用的是Material Icon Theme,感觉都差不多,主要是能标识对应的文件和文件夹就行
Material Icon Theme

vscode-icons

VSCode Great Icons

其他
A-super-translate
对英语掌控不好的人比较适用
- 翻译识别代码中注释部分,不干扰阅读。支持不同语言,单行、多行注释、
- 支持用户字符串与变量翻译,支持驼峰拆分

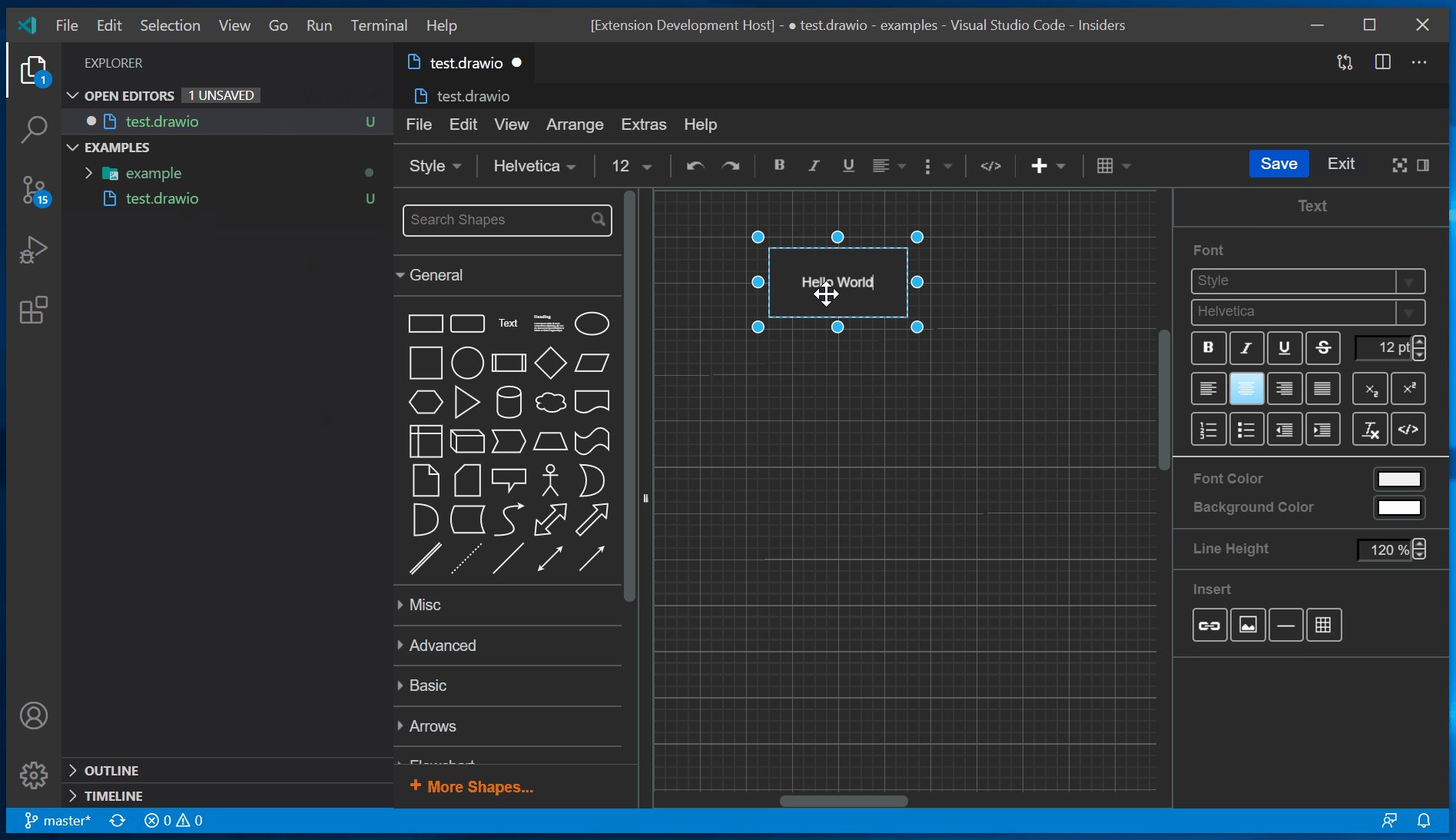
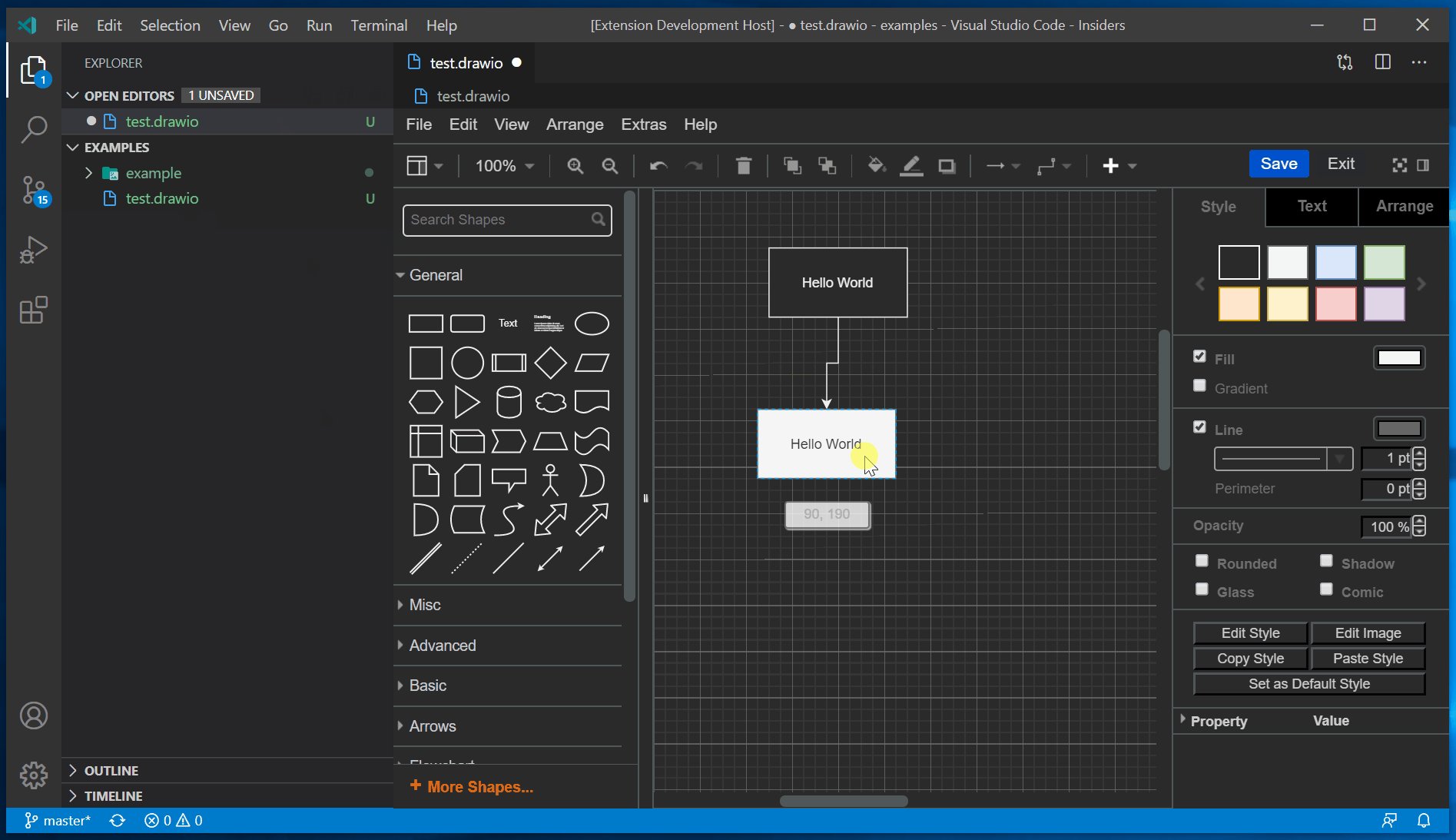
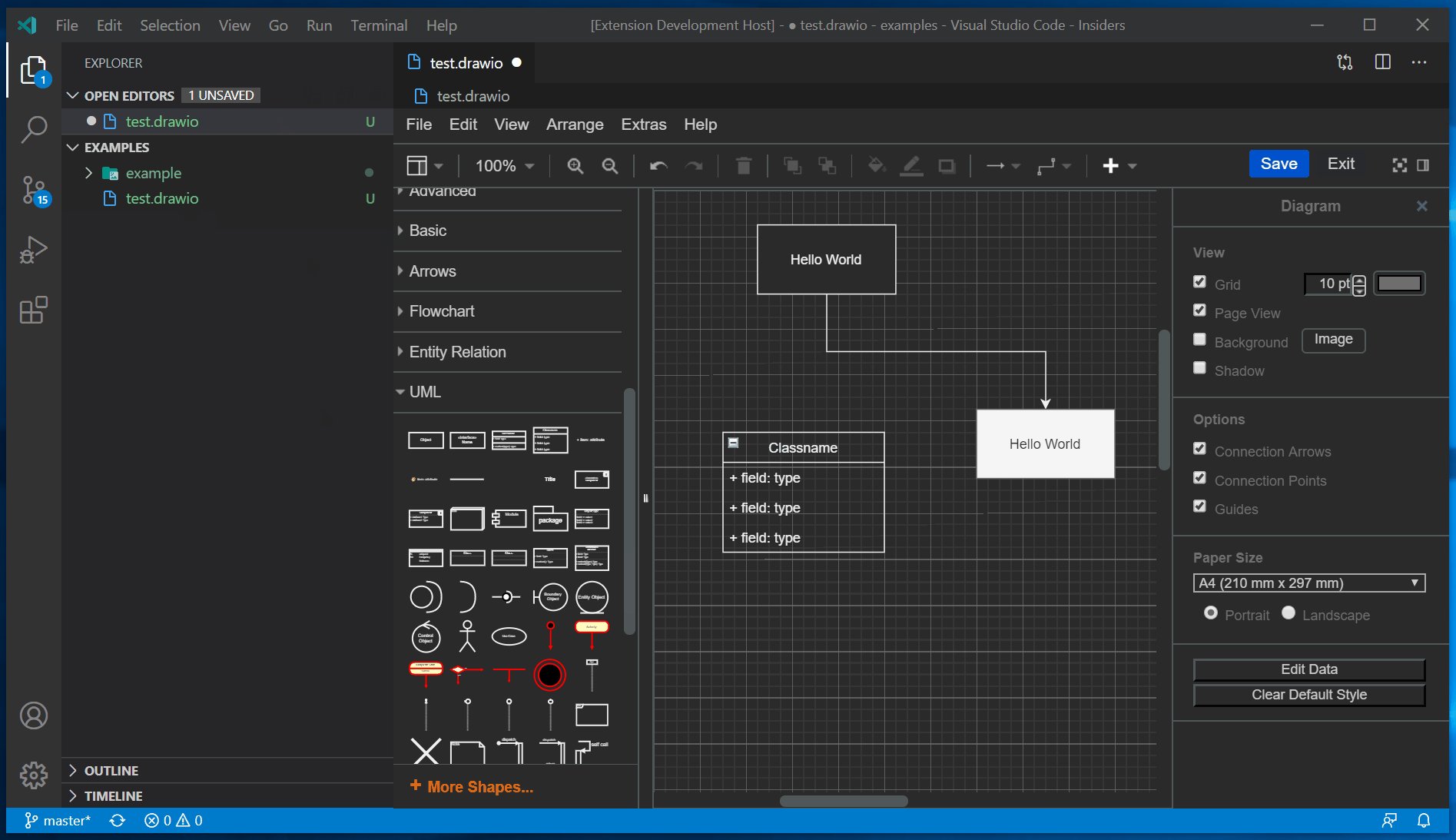
Draw.io Integration
Draw.io的官方插件,支持在VSCode中画图,支持多人协作编辑图表

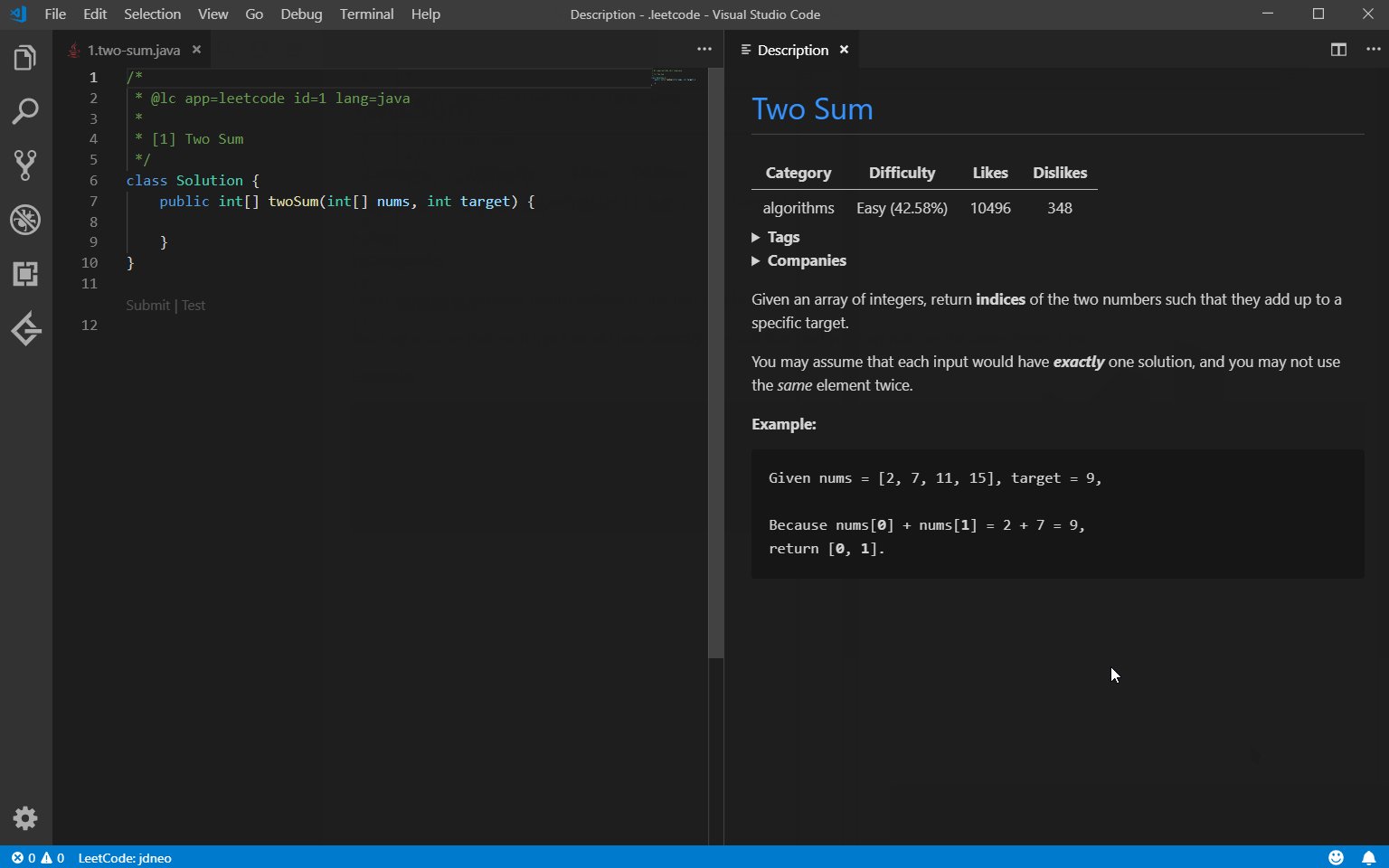
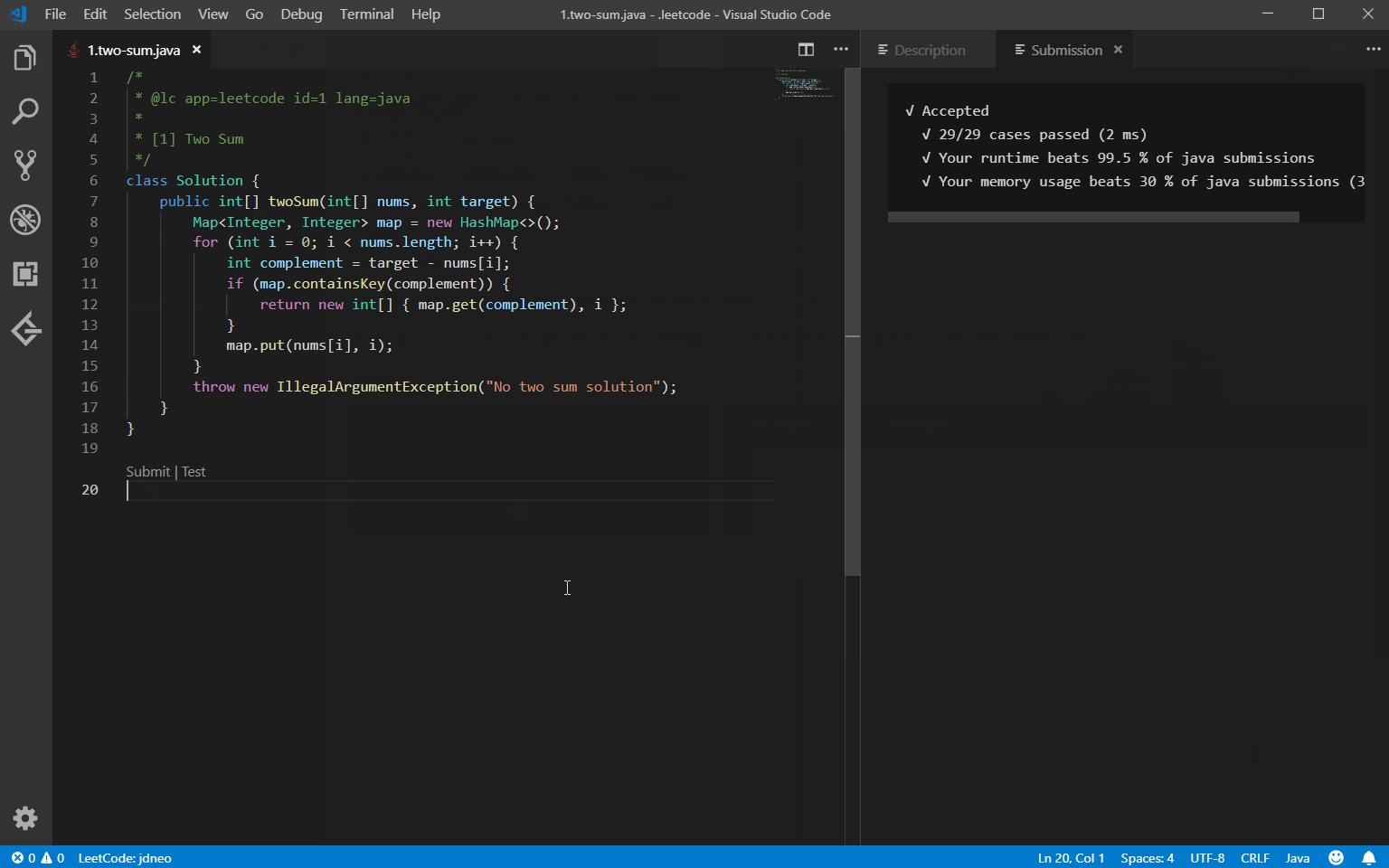
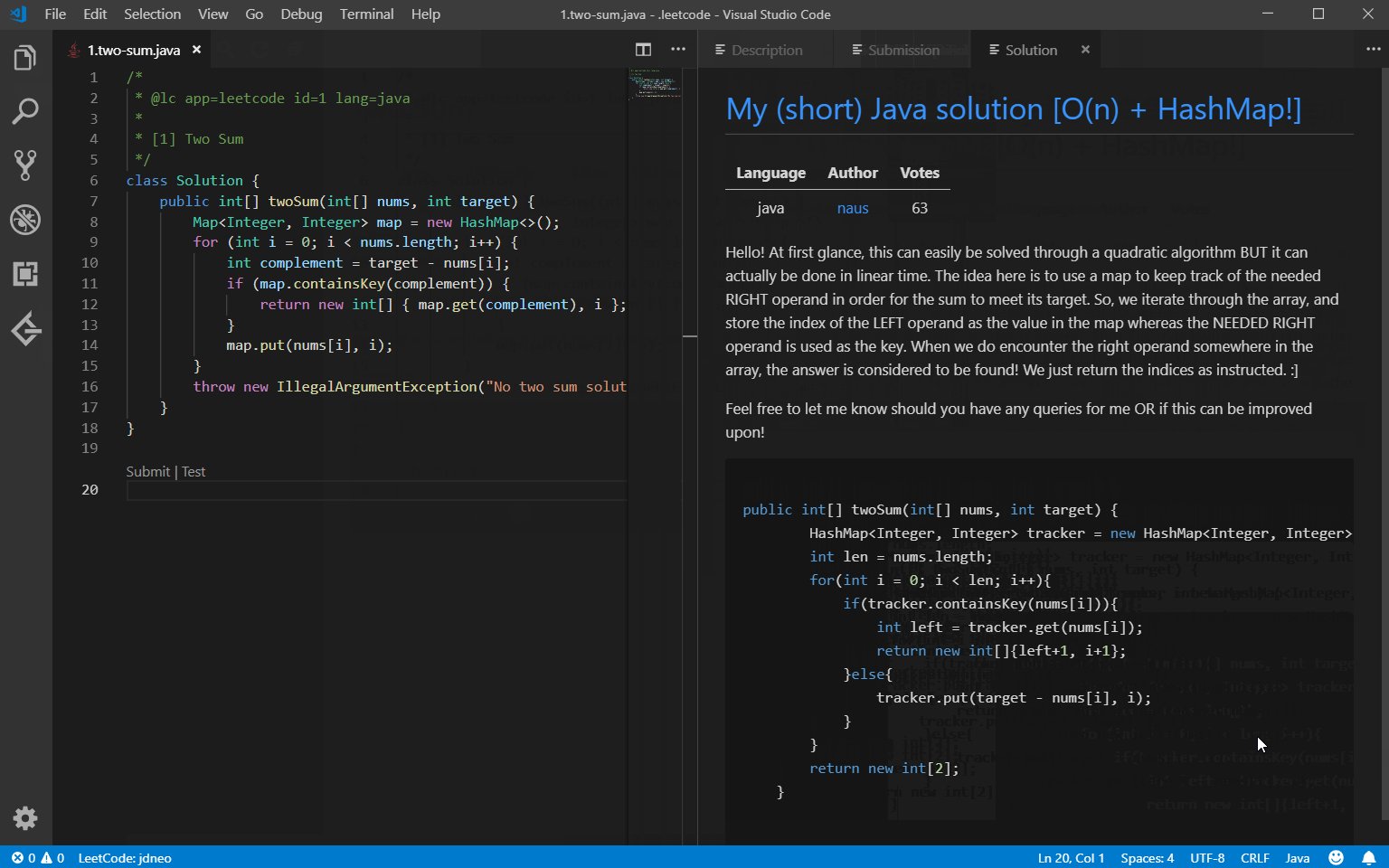
LeetCode
LeetCode 官方刷题插件,vscode刷题你值得拥有

Learn Vim
vscode里学习 Vim ,让你快速成为键盘手

Emoji
从命令面板中找到并插入表情,喜欢用表情的同学可以试试

最后的话
以上这些插件,如果对你有用的话,不妨点赞收藏关注一下,谢谢 🙏
大家有更好的插件,也欢迎补充





















