1.先去官网拿到jQuery的插件库
取插件网址:jquery下载所有版本(实时更新)
2.敲代码记得第一件事情引插件

二.函数小案例
1.jQuery的选择器

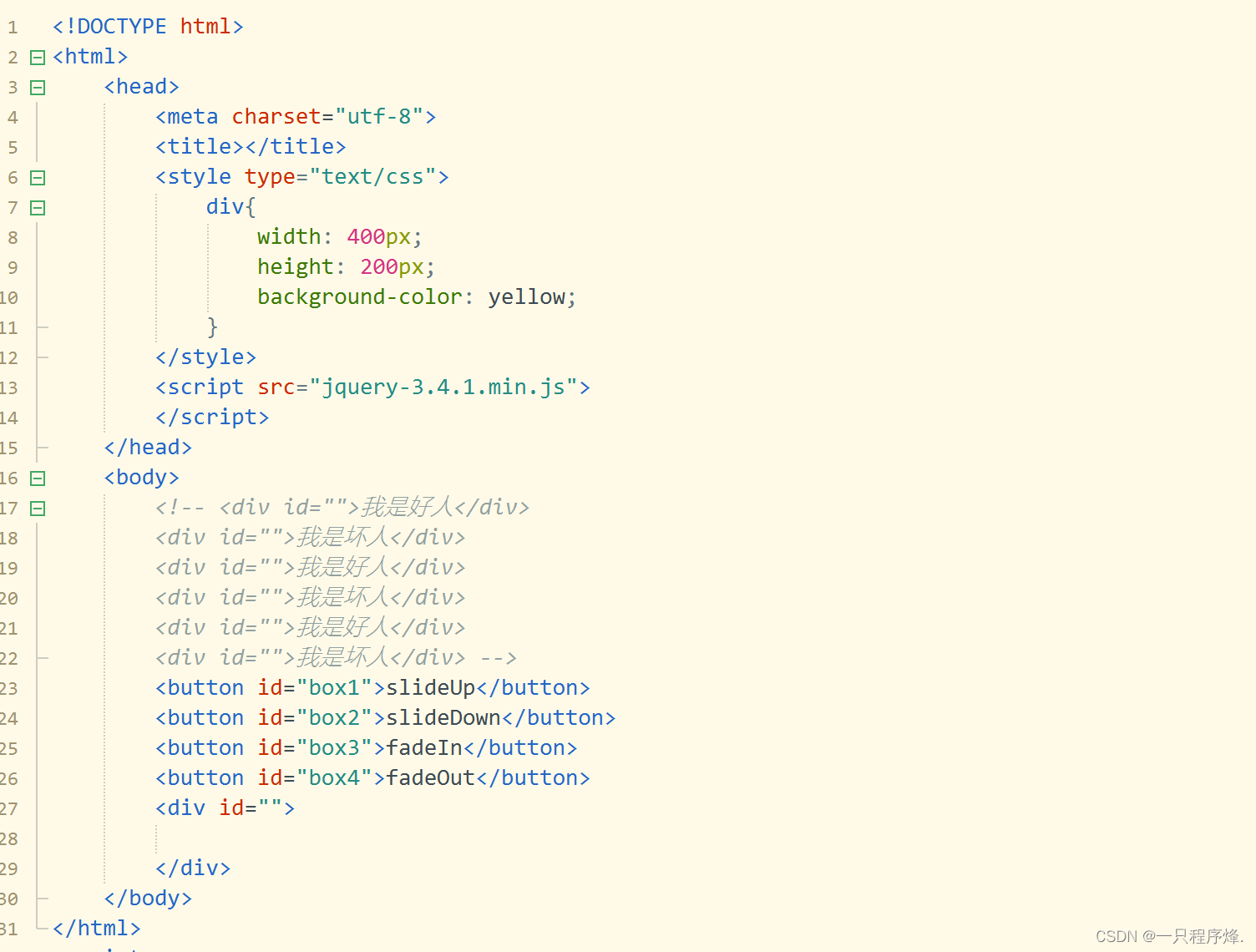
2.单击按钮出现和消失以及点击字体变大和变色


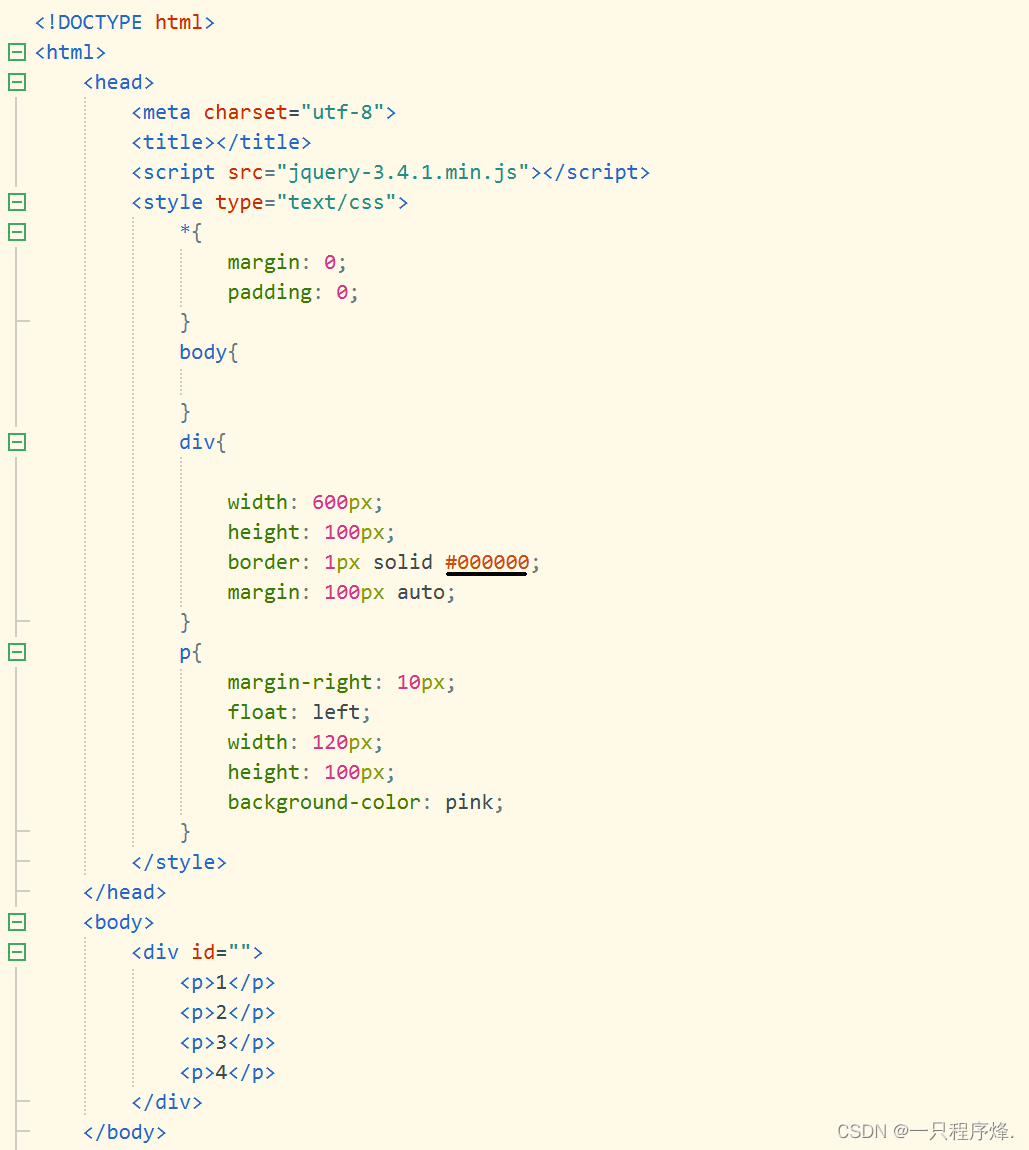
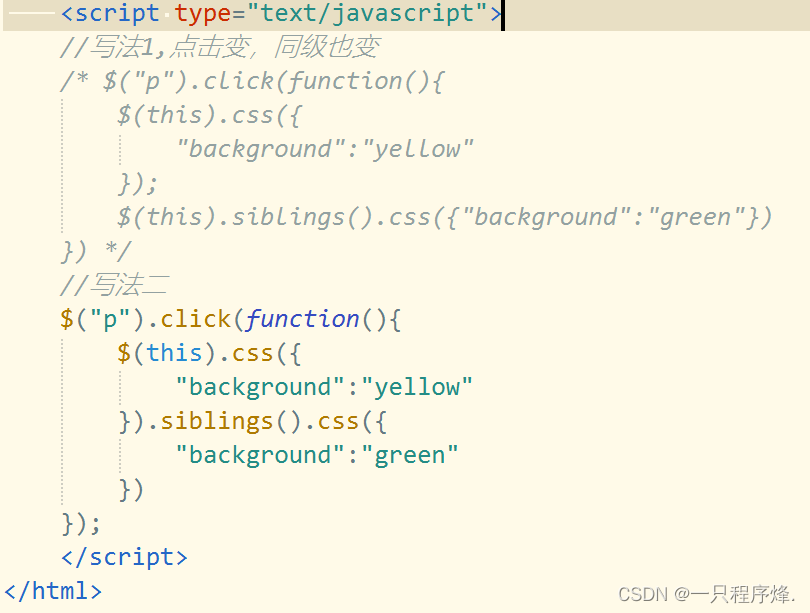
3.siblings的使用,点一个模块,其他兄弟模块也变不同颜色


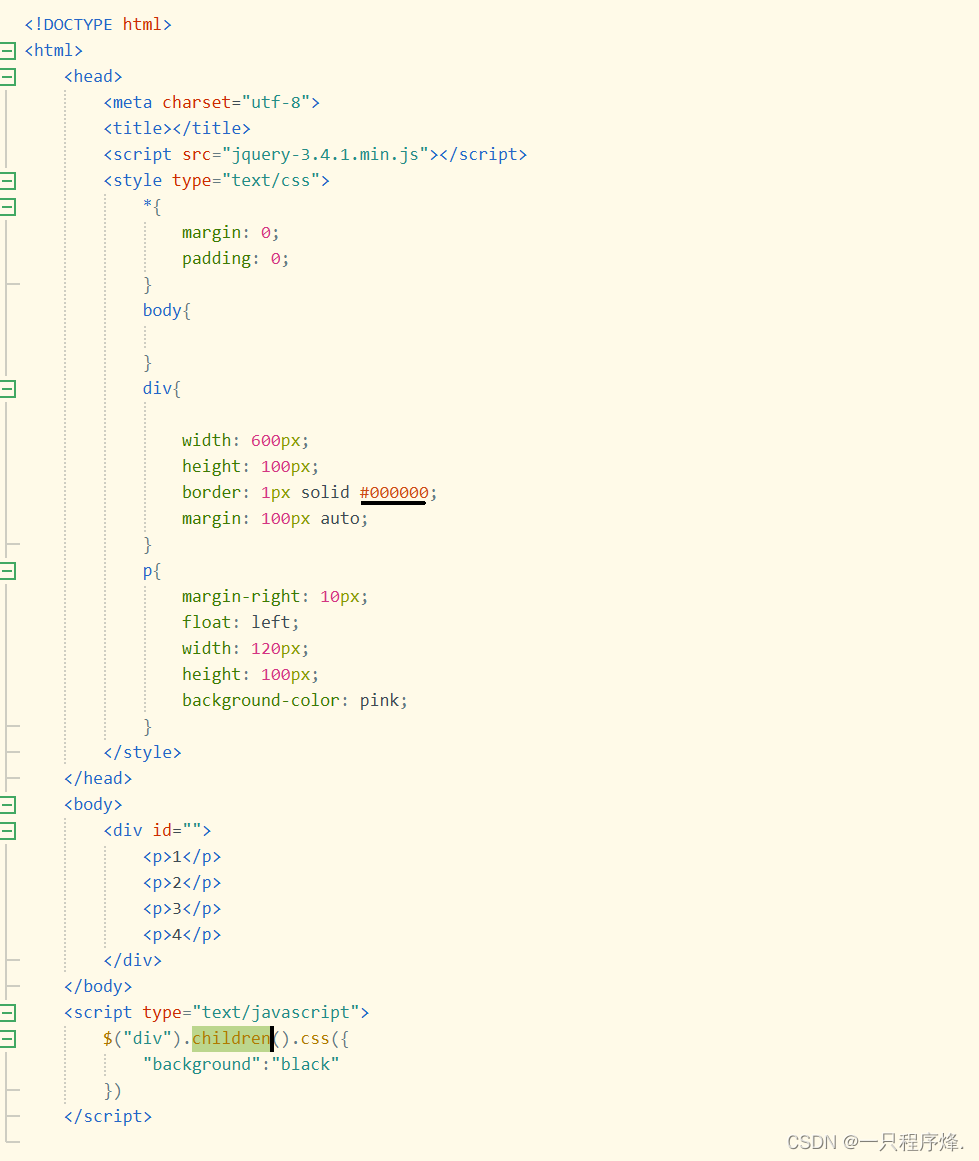
4.子集children函数的使用

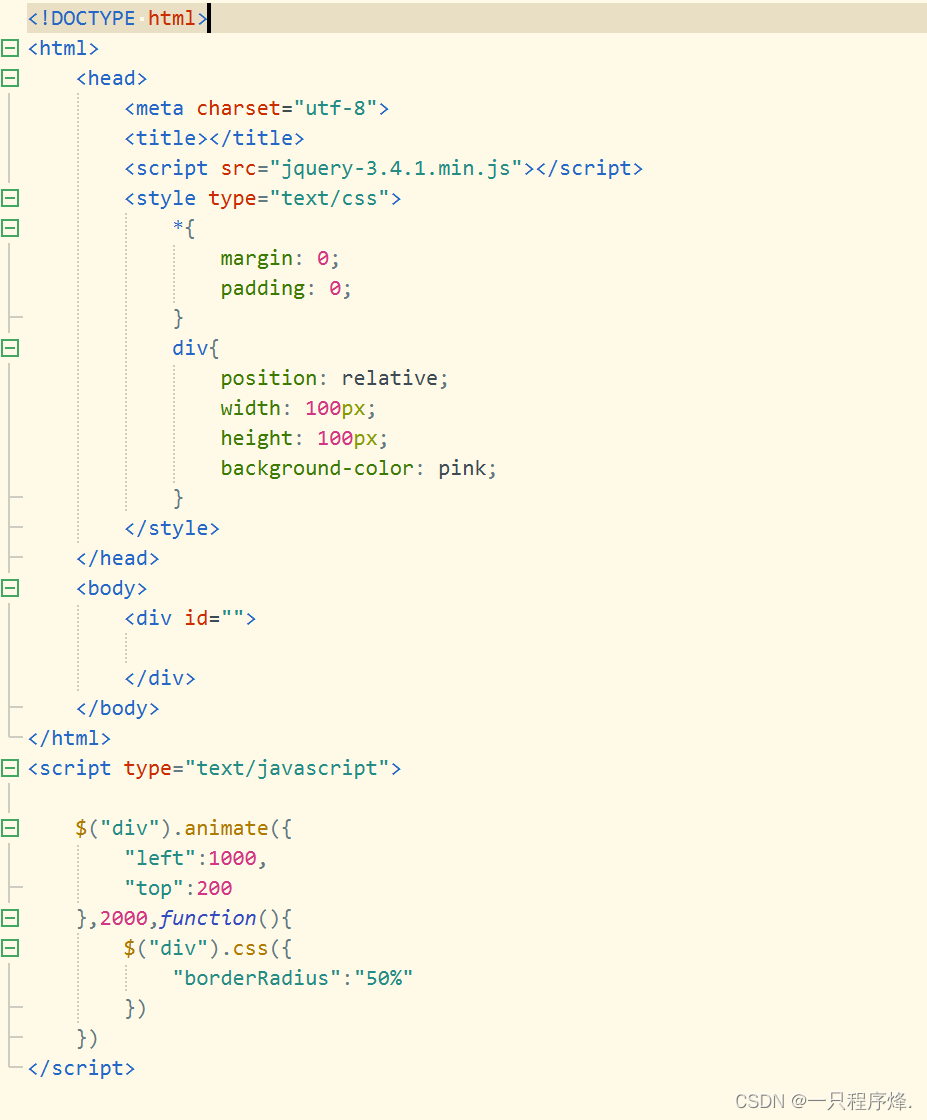
5.动画函数animate的使用
animate函数主要作用是添加一些2D动画
颜色不能参与
格式:
$(selector).animate(JSON,TIME,CALLBACKA);
JSON:动画属性设置【left,width,top等等】
TIME:动画时间设置:单位是秒
CALLBACKA:函数,这个函数会在动画结束的时候执行一次

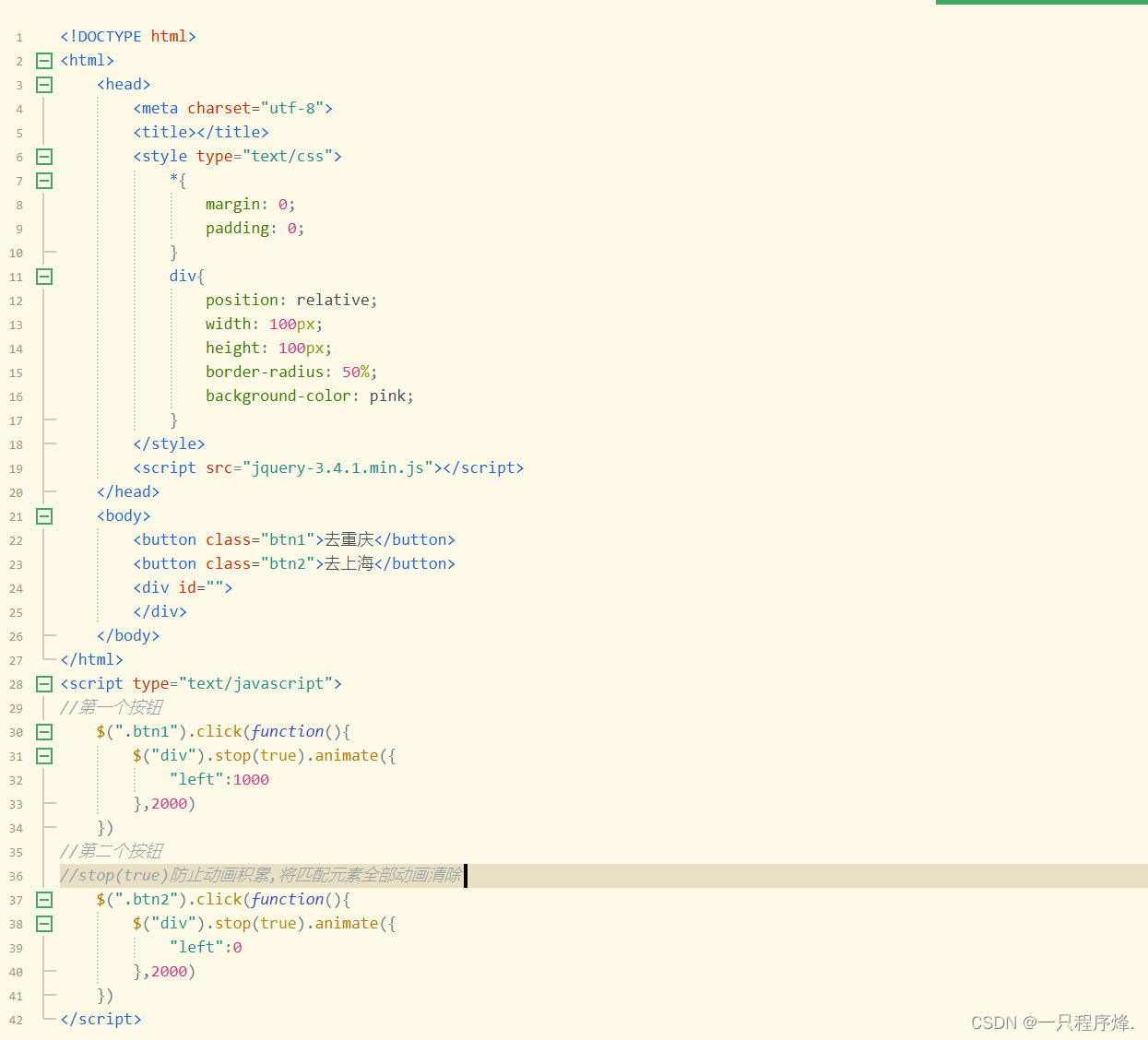
6.动画积累问题stop函数
这是一个点击按钮让模块实现移动但是这样有一个bug会让动画积累所以这里使用stop函数来让动画全部清除

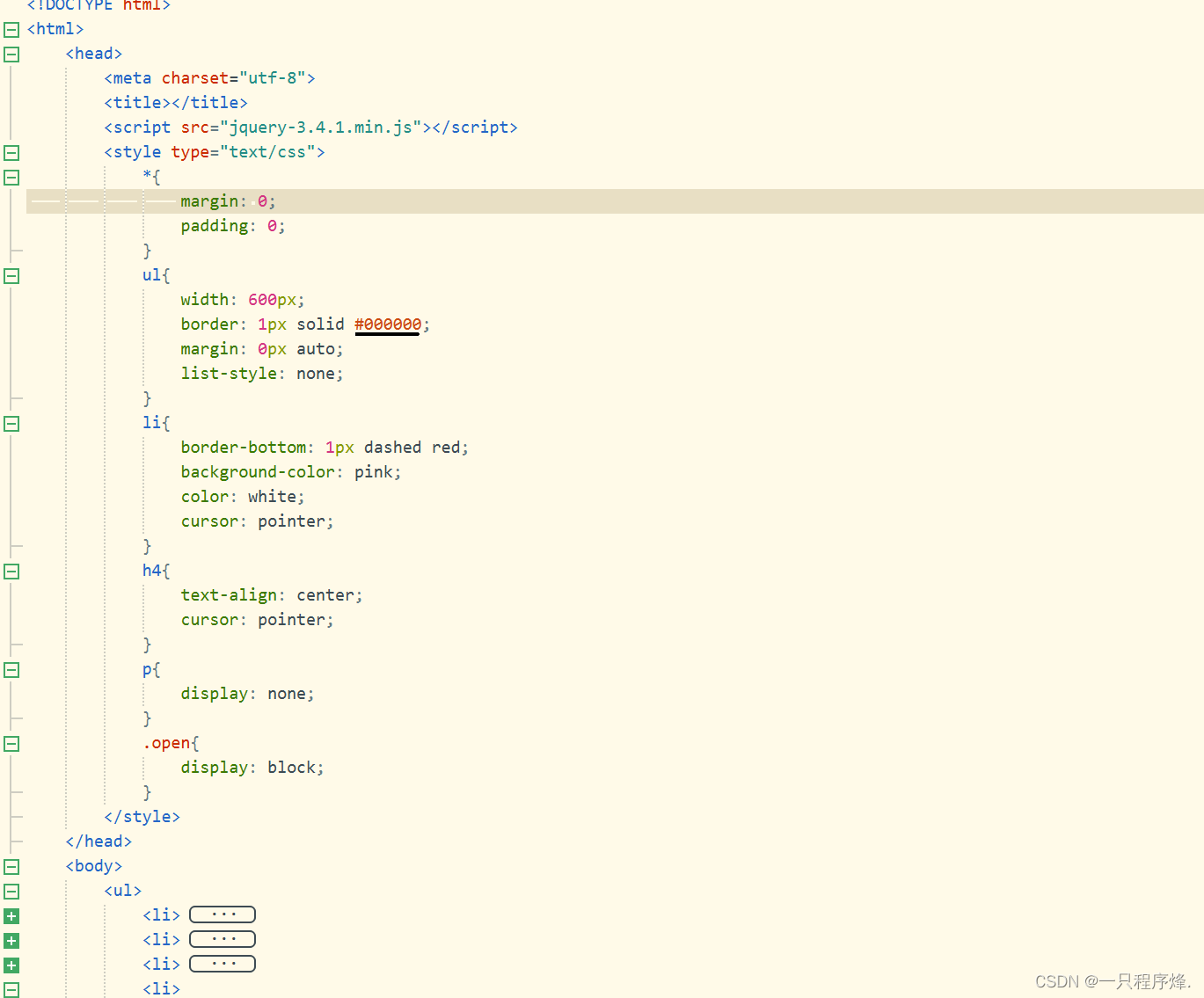
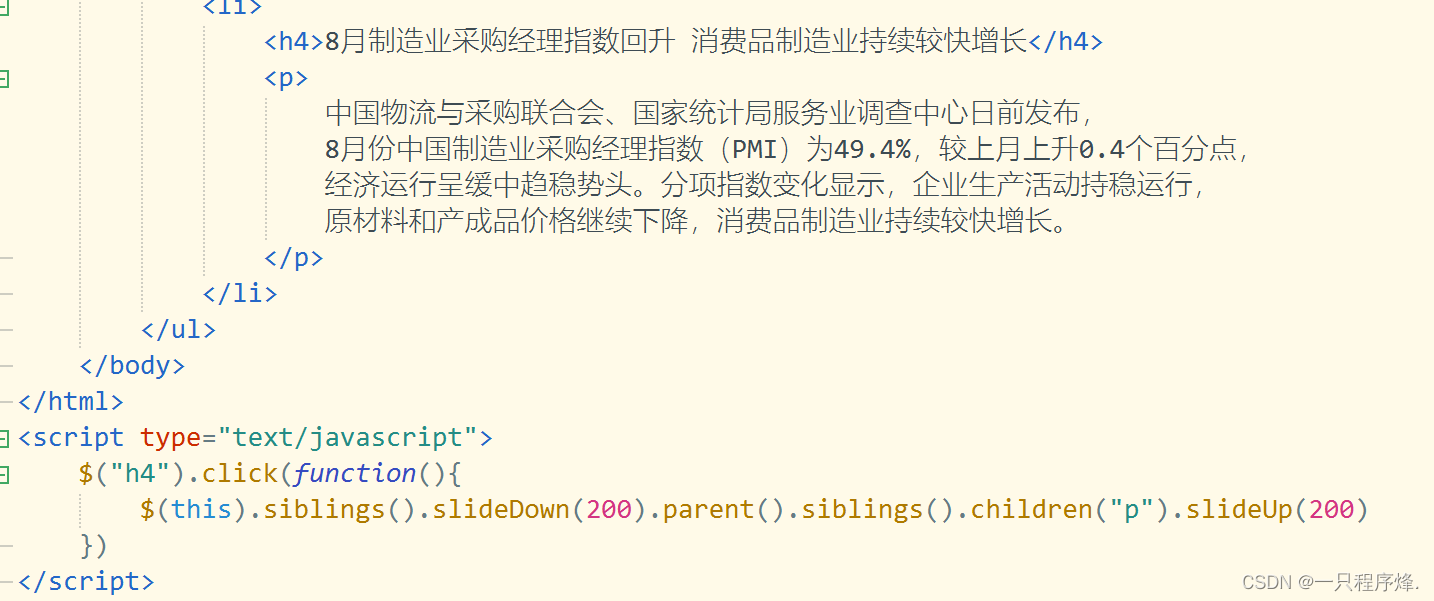
7.折叠卡片效果
点击父级元素与父级元素同级的下面的子类隐藏

 三.jQueryUI的使用
三.jQueryUI的使用
去jQueryUI的官网下载插件:jQuery UI

然后一样是需要引用插件
这里是先需要引用jquery才可以再引用jqueryUi,顺序不可以乱,后面link引用的是jqueryui里面的css样式

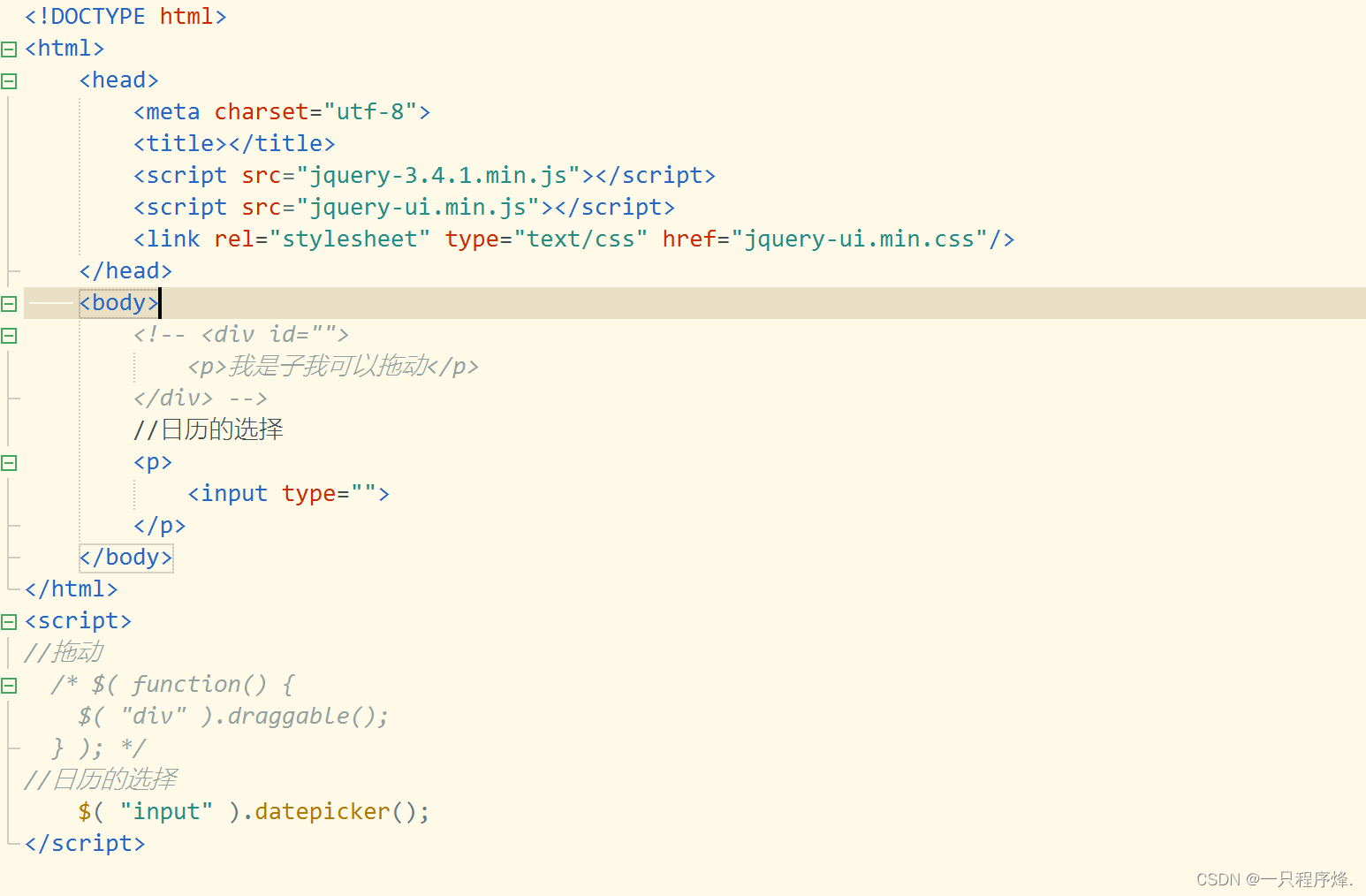
举例:拖动和日历

其实这个官网都给了如何使用的例子完全直接引用
好了这篇博客就到这里了,今天学习的一些前端,在这里记录一下,大家可以看看哪里有错误指正一下哦





















