Toolbar
在前面的博文《
Android开发笔记(二十)顶部导航栏》中,我们学习了ActionBar的用法,可是ActionBar着实是不怎么好用,比如文字风格不能定制、图标不能定制,而且还存在低版本的兼容性问题,所以实际开发中大家还是不倾向使用ActionBar。为此,Android提供了加强版的工具栏控件即Toolbar,因为Toolbar继承自ViewGroup,而且可在布局文件中像其它布局视图一样使用,所以灵活性大大的提高了。既然Android都与时俱进了,那我们也不能落后,现在就来好好学学Toolbar的用法。
导入android-support-v7-appcompat
Toolbar包含在android-support-v7-appcompat.jar包中,但app工程还不能直接使用这个jar包,因为v7-appcompat是一个完整的工程,jar包里面大量引用了工程中的图片资源,所以我们要先把v7-appcompat导入为一个库工程,然后app工程再引用这个库工程。具体步骤如下所示:
1、SDK的Extra组件中的“Android Support Library”要更新到最新版本。
2、把v7-appcompat导入为一个库工程,v7-appcompat的源路径是sdk\extras\android\support\v7\appcompat。
3、把project.properties中的target改为23(注意库工程和app工程都要改),不然会出现如下错误:
Error:Error retrieving parent for item: No resource found that matches the given name 'android:TextAppearance.Material.Widget.Button.Inverse'.
Error:Error retrieving parent for item: No resource found that matches the given name 'android:Widget.Material.Button.Colored'.
4、删除values-v11与values-v14下面的styles.xml(注意库工程和app工程都要删),不然编译报错:
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.example.exmtoolbar/com.example.exmtoolbar.MainActivity}: java.lang.IllegalStateException: You need to use a Theme.AppCompat theme (or descendant) with this activity.在项目中引入Toolbar
因为Toolbar与ActionBar都占着顶部导航栏的位置,所以要想引入Toolbar就得先关闭ActionBar啦,具体步骤如下所示:
1、在styles.xml中定义一个不包含ActionBar的风格样式
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/blue_light</item>
<item name="colorPrimaryDark">@color/blue_light</item>
<item name="colorAccent">@color/blue_light</item>
</style>2、修改AndroidManifest.xml,把application节点的android:theme属性值改为第一步定义的风格,如android:theme="@style/AppBaseTheme"
3、页面布局文件的根节点改为LinearLayout,且为vertical垂直方向;然后增加一个Toolbar元素,因为Toolbar本质是个ViewGroup,所以也可在它下面添加别的控件。下面是个布局例子片段:
<android.support.v7.widget.Toolbar
android:id="@+id/tl_head"
android:layout_width="match_parent"
android:layout_height="wrap_content" />4、Activity代码改为继承AppCompatActivity,注意早期的v7包是没有AppCompatActivity的,所以前面才说要先把v7包更新到最新版本。
5、同样修改AndroidManifest.xml,给该activity节点补充属性值android:theme="@style/AppBaseTheme"
6、回到Activity代码,获取一个Toolbar对象,并调用setSupportActionBar方法设置默认的导航栏为当前的Toolbar。
Toolbar的常用方法
Toolbar比ActionBar灵活,主要便是它提供了多个方法来修改控件风格,下面是Toolbar的常用方法:
setLogo : 设置工具栏图标。
setTitle : 设置标题文字。
setTitleTextAppearance : 设置标题的文字风格。
setTitleTextColor : 设置标题的文字颜色。
setSubtitle : 设置副标题文字。副标题在标题下方。
setSubtitleTextAppearance : 设置副标题的文字风格。
setSubtitleTextColor : 设置副标题的文字颜色。
setNavigationIcon : 设置导航图标。导航图标在工具栏图标左边。
setNavigationOnClickListener : 设置导航图标的点击监听器。
setOverflowIcon : 设置溢出菜单的按钮图标。
showOverflowMenu : 显示溢出菜单图标。
hideOverflowMenu : 隐藏溢出菜单图标。
dismissPopupMenus : 关闭已弹出的菜单。
SearchView
v7包在带来Toolbar的同时,也带来了一个加强版的SearchView。有关原SearchView的使用说明参见《
Android开发笔记(二十)顶部导航栏》,新旧两个SearchView的用法其实大同小异,当然新版的功能会更强大些,下面是android.widget.SearchView与android.support.v7.widget.SearchView的主要区别:
二者在调用时的区别:
1、菜单布局文件中,旧SearchView的写法是android:actionViewClass="android.widget.SearchView",而新SearchView的写法是app:actionViewClass="android.support.v7.widget.SearchView"
2、代码中获取SearchView对象,新控件还可通过v7类MenuItemCompat的getActionView方法来获取。
SearchView searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
二者在功能上的区别:
1、编辑框其实是个SearchAutoComplete控件,该控件在旧SearchView中是隐藏的,在新SearchView中是开放的,所以我们可随意修改v7编辑框的显示风格。
2、基于上一点,新控件可取到SearchAutoComplete的对象,因此我们可给该对象注册自动完成的字符串适配器,在用户输入文字时,界面会自动弹出符合搜索条件的关键词列表;
3、setAppSearchData方法在旧SearchView中是隐藏的,在新SearchView中是开放的,所以旧控件只能传递搜索文本给结果页面,而新控件允许传递其他的额外信息给搜索结果页面。
Toolbar运行问题处理集锦
更换导航栏还是存在一些兼容问题的,下面是博主发现的几个情况及其解决办法:
1、溢出菜单的菜单项已经设置为android:showAsAction="ifRoom",但即使工具栏上还有空间,该菜单项也不会显示在工具栏上。解决办法:
在菜单布局文件的menu根节点增加属性xmlns:app="http://schemas.android.com/apk/res-auto",然后把android:showAsAction="ifRoom"改为app:showAsAction="ifRoom"。
2、溢出菜单列表在菜单文字左侧显示图标的方法,使用ActionBar时正常,使用Toolbar时反而不会显示图标了。解决办法:
ActionBar的featureId是8,Toolbar的featureId是108,所以在图标显示方法内部,要同时判断这两个数值,而不能像以前那样仅仅判断Window.FEATURE_ACTION_BAR。修改之后的图标显示方法如下:
//显示OverflowMenu的Icon
public static void setOverflowIconVisible(int featureId, Menu menu) {
//ActionBar的featureId是8,Toolbar的featureId是108
if (featureId%100 == Window.FEATURE_ACTION_BAR && menu != null) {
if (menu.getClass().getSimpleName().equals("MenuBuilder")) {
try {
Method m = menu.getClass().getDeclaredMethod(
"setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
Log.d(TAG, e.getMessage());
}
}
}
}
3、代码中调用getActionView方法获取SearchView对象时,发现取到的SearchView为空。解决办法:
把菜单布局文件里的android:actionViewClass="android.support.v7.widget.SearchView"改为app:actionViewClass="android.support.v7.widget.SearchView"。
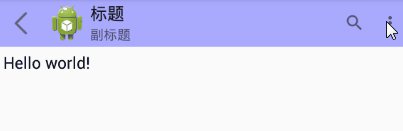
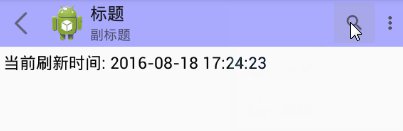
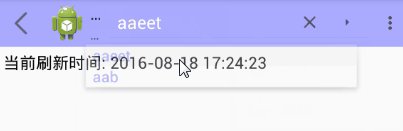
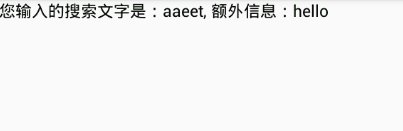
下面是新版Toolbar与SearchView的使用截图:

下面是新版Toolbar与SearchView的使用代码示例:
import java.util.Date;
import com.example.exmtoolbar.util.Utils;
import android.support.v4.view.MenuItemCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import android.widget.Toast;
import android.app.SearchManager;
import android.app.SearchableInfo;
import android.content.ComponentName;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private final static String TAG = "MainActivity";
private TextView tv_desc;
private String[] mFormatArray = {"yyyy-MM-dd HH:mm:ss", "yyyy-MM-dd",
"yyyy年MM月dd日HH时mm分ss秒", "yyyy年MM月dd日"};
private String mFormat = mFormatArray[0];
private Date mNowTime = new Date();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_desc = (TextView) findViewById(R.id.tv_desc);
Toolbar tl_head = (Toolbar) findViewById(R.id.tl_head);
tl_head.setBackgroundResource(R.color.blue_light);
tl_head.setLogo(R.drawable.ic_launcher);
tl_head.setTitle("标题");
tl_head.setSubtitle("副标题");
tl_head.setNavigationIcon(R.drawable.ic_back);
setSupportActionBar(tl_head);
}
private void initSearchView(Menu menu) {
MenuItem menuItem = menu.findItem(R.id.menu_search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
if(searchView == null){
Log.d(TAG, "Fail to get SearchView.");
} else {
//新旧SearchView公用代码开始
searchView.setIconifiedByDefault(true);
searchView.setSubmitButtonEnabled(true);
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
ComponentName cn = new ComponentName(this, SearchResultActvity.class);
SearchableInfo info = searchManager.getSearchableInfo(cn);
if(info == null){
Log.d(TAG, "Fail to get SearchResultActvity.");
}
searchView.setSearchableInfo(info);
//新旧SearchView公用代码结束
sac_text = (SearchView.SearchAutoComplete) searchView.findViewById(R.id.search_src_text);
sac_text.setTextColor(Color.WHITE);
sac_text.setHintTextColor(Color.WHITE);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
doSearch(newText);
return true;
}
});
Bundle bundle = new Bundle();
bundle.putString("hi", "hello");
searchView.setAppSearchData(bundle);
}
}
private SearchView.SearchAutoComplete sac_text;
private String[] hintArray = {"ab", "abc", "abcde", "abHtp", "aaeet", "aab"};
private void doSearch(String text) {
if (text.indexOf("a") == 0) {
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, R.layout.list_auto, hintArray);
sac_text.setAdapter(adapter);
sac_text.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
TextView tv_item = (TextView) view;
sac_text.setText(tv_item.getText());
}
});
}
}
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
//显示菜单项左侧的图标
Utils.setOverflowIconVisible(featureId, menu);
return super.onMenuOpened(featureId, menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
//对搜索框做初始化
initSearchView(menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == android.R.id.home) {
finish();
} else if (id == R.id.menu_refresh) {
mNowTime = new Date();
tv_desc.setText("当前刷新时间: "+Utils.getFormatDateTime(mNowTime, mFormat));
return true;
} else if (id == R.id.menu_about) {
Toast.makeText(this, "这个是工具栏的演示demo", Toast.LENGTH_LONG).show();
return true;
} else if (id == R.id.menu_quit) {
finish();
}
return super.onOptionsItemSelected(item);
}
}
下面是搜索结果页面的代码:
import android.app.SearchManager;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
public class SearchResultActvity extends AppCompatActivity {
private static final String TAG = "SearchResultActvity";
private TextView tv_search_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_search_result);
tv_search_result = (TextView) findViewById(R.id.tv_search_result);
doSearchQuery(getIntent());
Toolbar tl_result = (Toolbar) findViewById(R.id.tl_result);
tl_result.setBackgroundResource(R.color.blue_light);
tl_result.setLogo(R.drawable.ic_launcher);
tl_result.setTitle("搜索结果页");
tl_result.setNavigationIcon(R.drawable.ic_back);
setSupportActionBar(tl_result);
}
private void doSearchQuery(Intent intent){
if(intent == null) {
return;
} else {
//如果是通过ACTION_SEARCH来调用,即如果通过搜索调用
if(Intent.ACTION_SEARCH.equals(intent.getAction())){
//获取额外信息
Bundle bundle = intent.getBundleExtra(SearchManager.APP_DATA);
String value = bundle.getString("hi");
//获取搜索内容
String queryString = intent.getStringExtra(SearchManager.QUERY);
tv_search_result.setText("您输入的搜索文字是:"+queryString+", 额外信息:"+value);
}
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.null_menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == android.R.id.home) {
Log.d(TAG, "finish activity");
finish();
}
return super.onOptionsItemSelected(item);
}
}





















