前言
Hi,大家好,我是麦叔。今天老大让我做一个需求,我们的这个表单以前只支持录入一个检查器具。现在要求改为可以动态添加,满足录入多个器具。作为前端小菜的我来说,也是折腾了半天。在朋友的帮助下算是搞定了,顺利下思路,希望能帮到有需要的人。
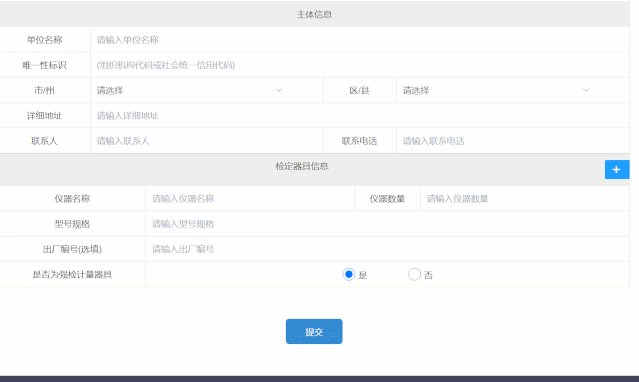
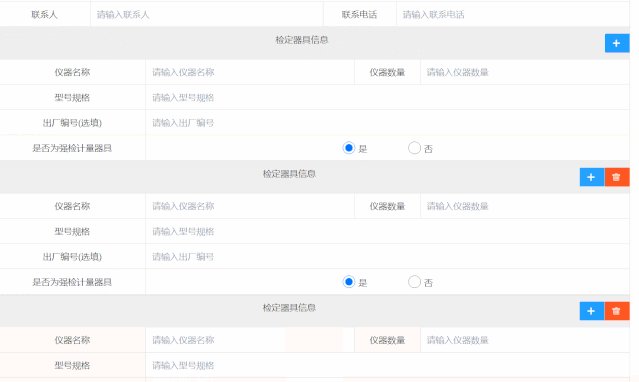
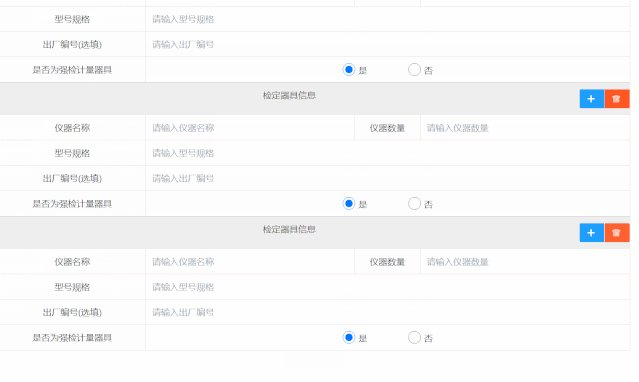
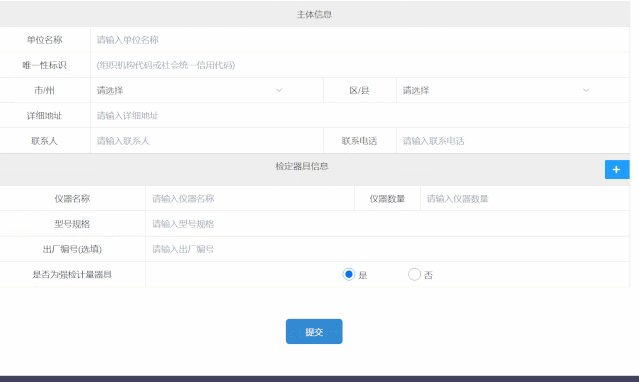
效果图
首先,我们来看看效果图,点击“+”按钮,我们可以动态添加「检查器具信息」表单,理论上无限次动态添加。点击删除按钮,我们可以删除动态添加的表单。

实现思路
页面
首先我们来页面方面
页面基本就是「form」表单基本写法,但是这里有一个细节,采用了嵌套form表单,分别是 id="applyForm" 和 id="checkBody0" 的表单。
为什么要采用嵌套form表单?我们将需要动态添加的内容放到子form表单,可以利用Jquery.serializeArray()方法快速获取每个动态添加的form表单的值。
<div class="medical_treatment">动态添加
动态添加过程中需要注意的问题:
- 动态添加的form表单id要唯一,方面后期获取表单值
- 动态添加的form表单input置为空
- 删除按钮不能出现在第一个子form表单
/**
* 克隆form
*/我们来看看添加后的html页面

动态删除
/**
* 删除from
*/表单提交
因为我们的页面是嵌套form表单,问题的难点就是如何获取动态添加子表单的值,我们是利用在动态添加时候设置的id来判断,所以要保证id具有规律性。
function saveMedical() {处理后的数据:这里的name要和后台实体中的字段一一对应

后台代码
MedicalApply实体中的字段和form表单提交的name一直,利用@ModelAttribute进行绑定
@ResponseBody小结
本文主要介绍了利用Jquery的**clone()**方法来实现表单的动态增删,希望对有需要的伙伴有帮助。






















