需求
- 左右选项框,渲染可选选项* 左右 选项 通过 被选后 移动到对应左右选框
- 选框的全选(全不选)
- 有禁止选择的选项
- 实时显示被选的选项个数
- 移动后 选项 的选择勾选 自动取消
全部为 Vue 本地 的响应式 数据操作
记得注意细节:如:
- 选项移动后 选择转台自动取消
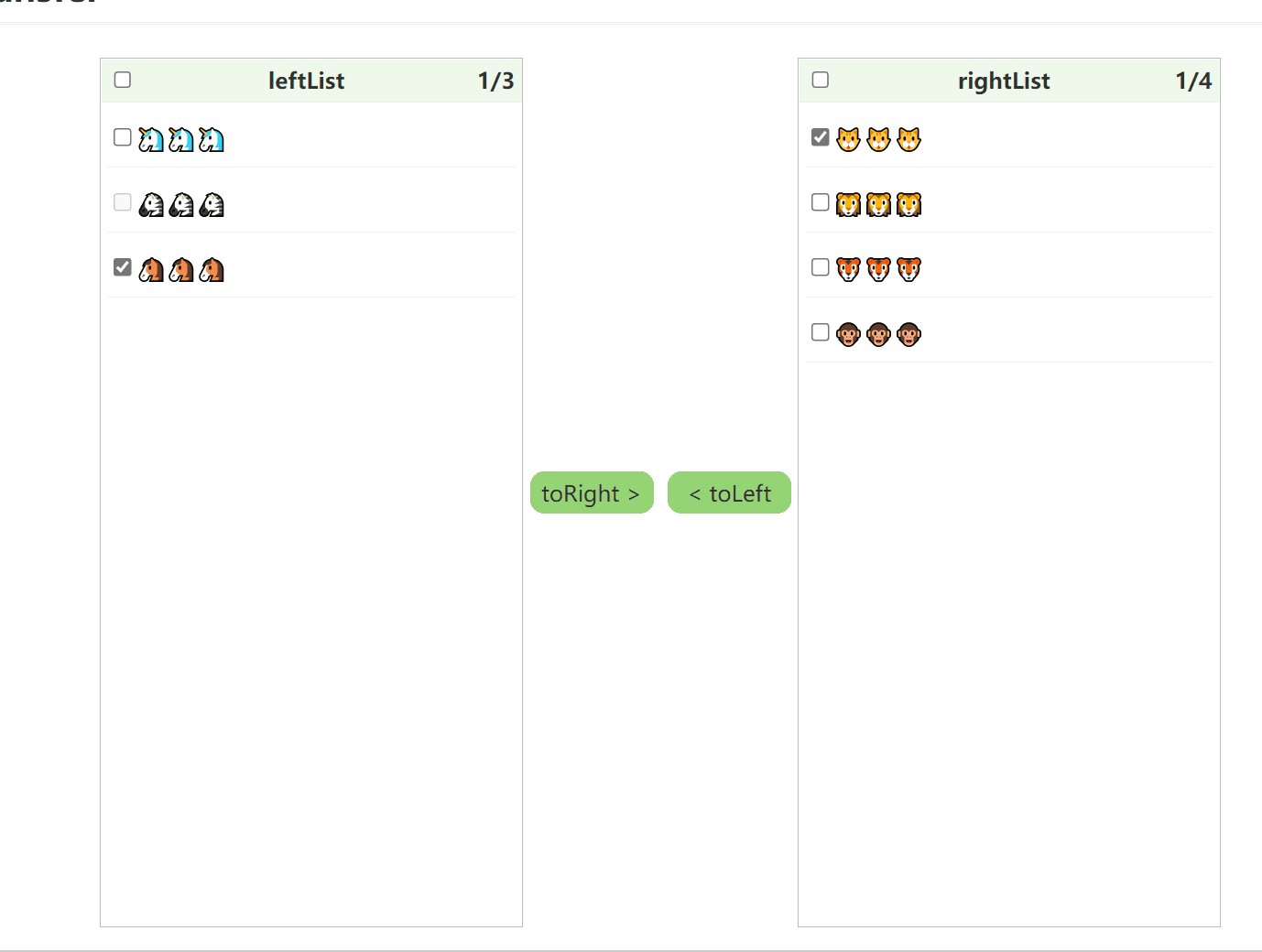
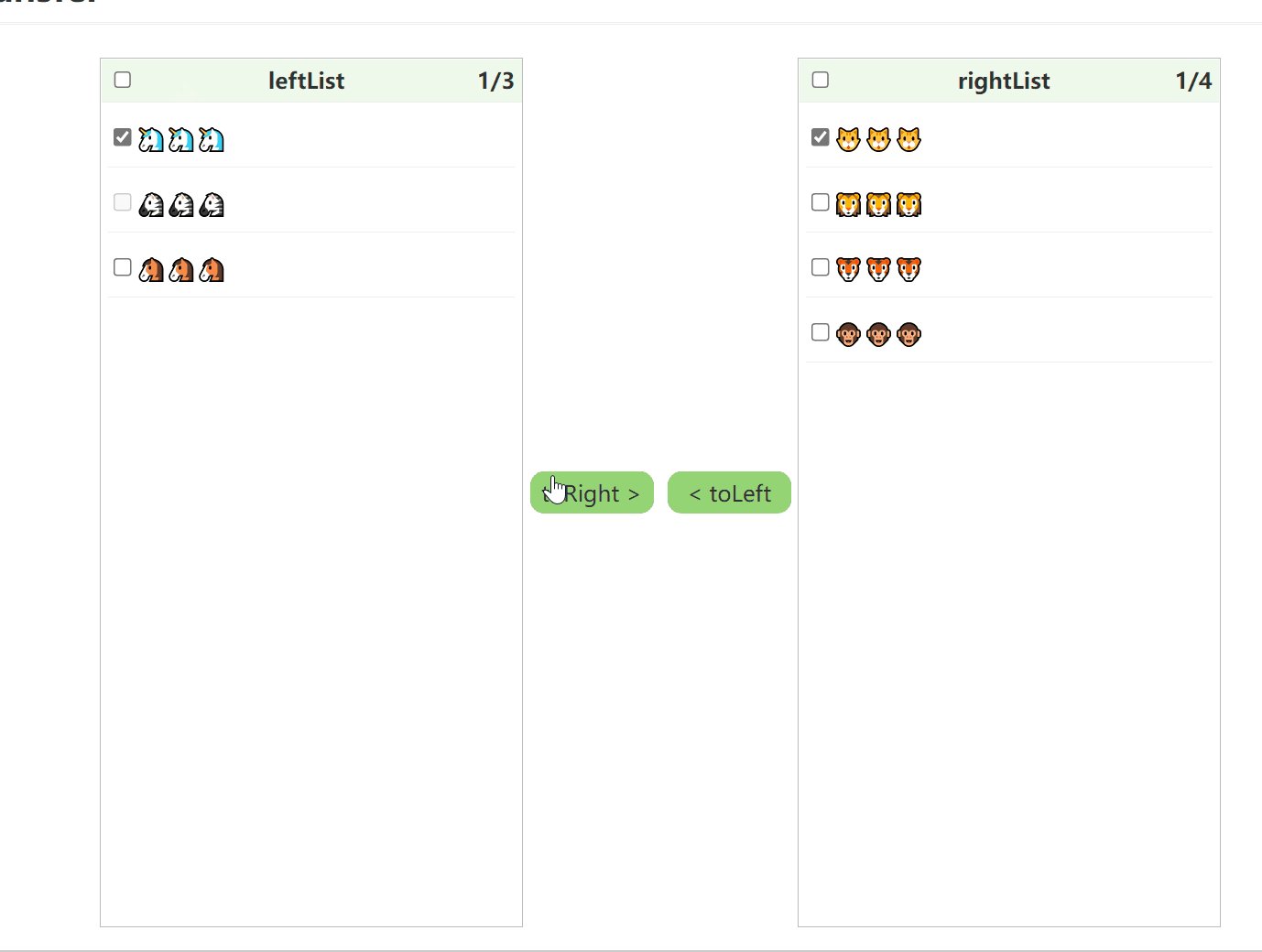
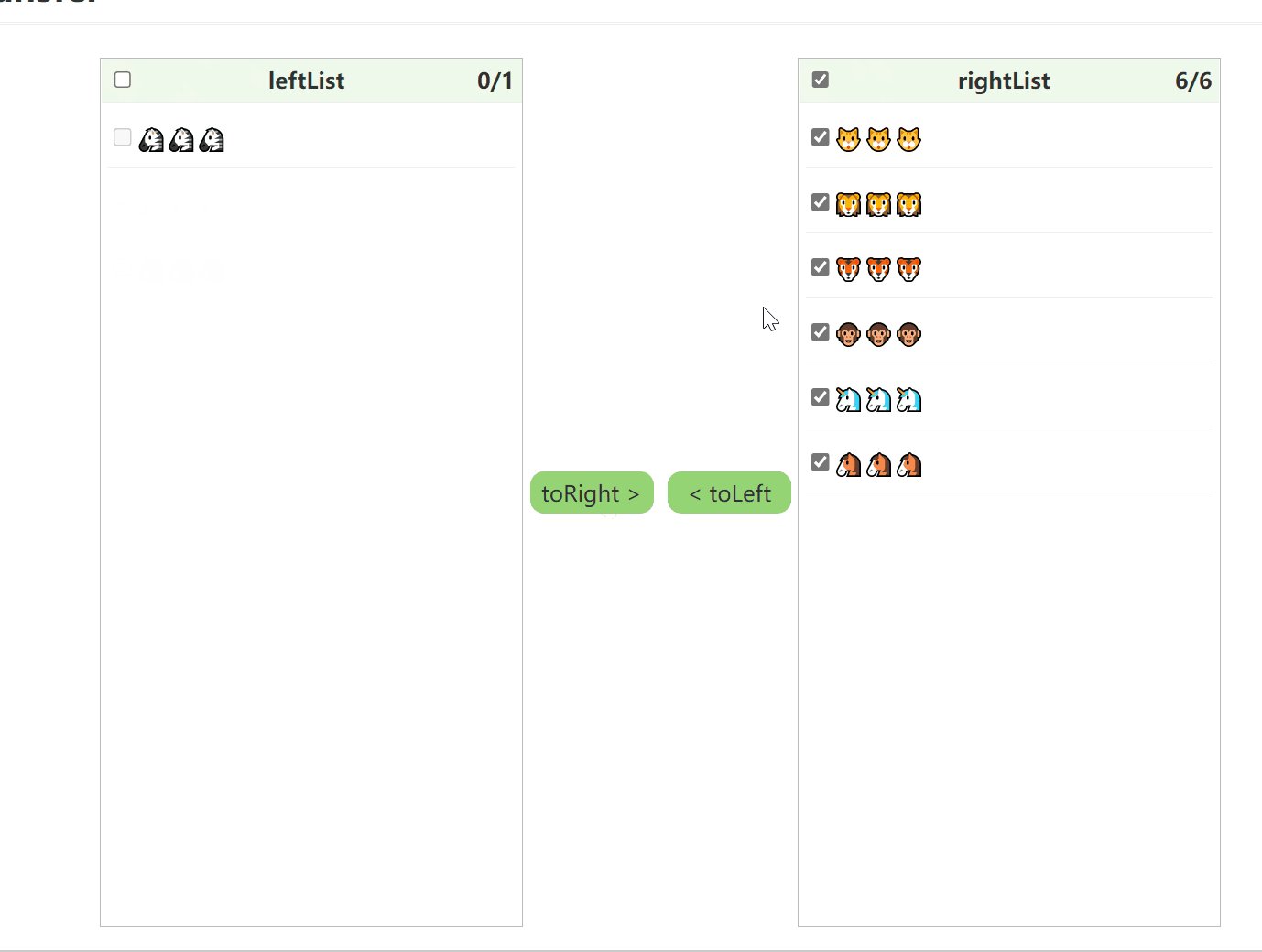
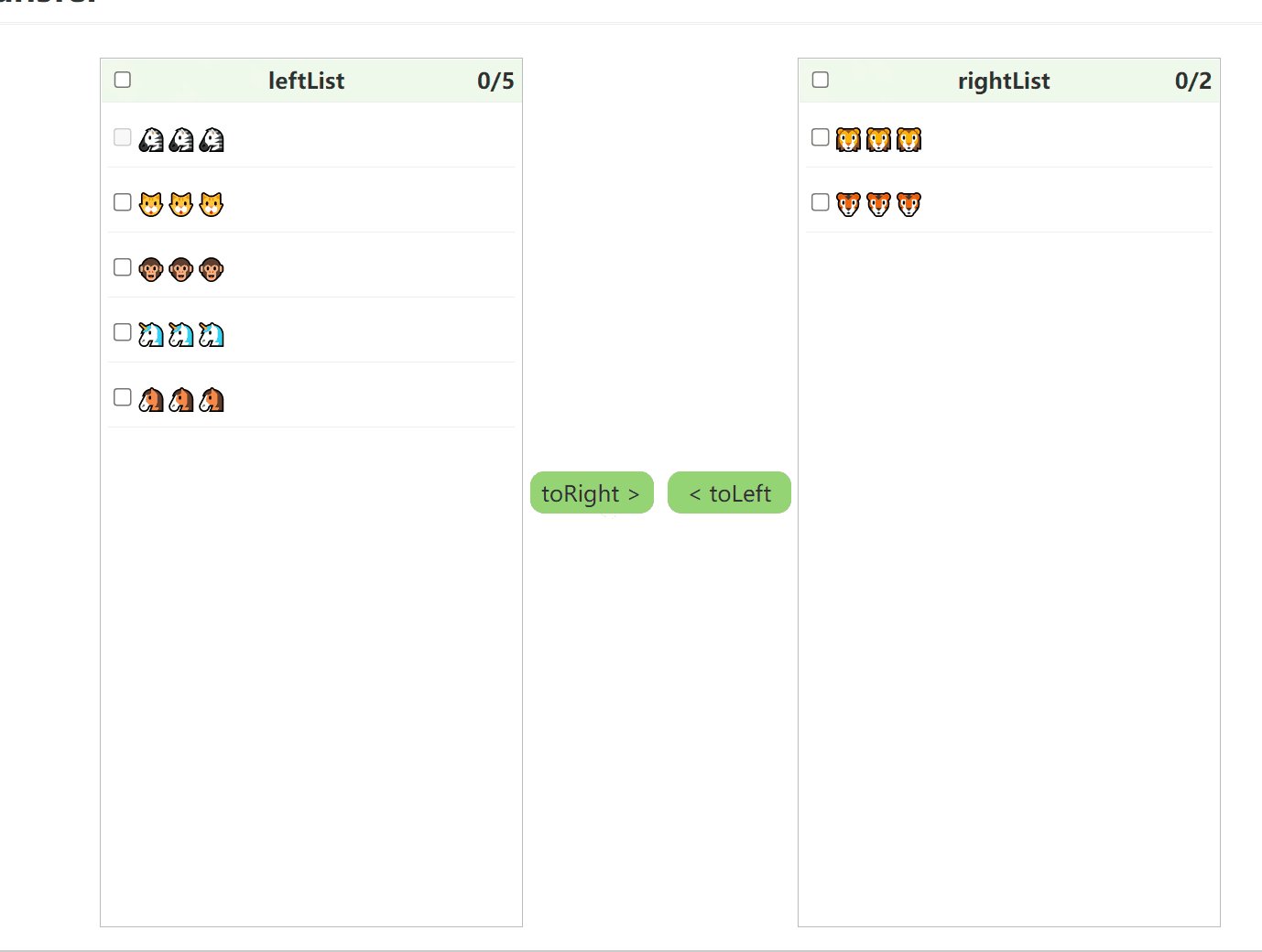
效果

思路&代码
其实 从需求里面就可以直接分析出大概思路了,讲太多反而不好理解,就直接从
script标签要做什么说
- 分别为
左右选框 创建 响应式数据* 数据格式:(数组包对象)*let leftListData = ref([{},{}])// 使用ref 前记得引入
- 使用了 nanoid 来给每一个选项数据作为一标识
npm i nanoid- 使用简单 直接引入
import nanoid from 'nanoid'let id = nanoid()isChecked选中状态isDisable禁止操作(可有可无–如果不想写禁止选项的需求就不用写)
- 创建
移动函数实现左右选项的移动* 参数:*e点击时,返回选项DOM对象信息* 记得 在 绑定绑定函数时使用$event,传值(Vue传DOM对象的固定语法)*_list值为left,right* 判断哪一个向哪里选框移动 - 使用 计算属性computed 来 时刻 检测 选项选中状态的变化* 创建
全选函数(我是左右分开写的,有兴趣可尝试合并使用)* 根据 左右选项的响应式数据对象 筛选其 所有选项的选中状态

-----------------------------------------------------------------------------------------------------------------------------------------------------------------
注意事项
- 记得 在 绑定绑定函数时使用
$event,传值(Vue传DOM对象的固定语法) - 注意 左右移动 中使用 选项新增到 对应的数据框 要使用
深拷贝(消除引用地址的影响)
才开始写 项目功能的笔记 有些找不到如何阐述把功能需求,思路,代码讲解写清楚,这个方面有待提升




















